Personalization pattern
It is becoming more common for web apps to deliver a personalized user experience to their visitors. Personalization makes content meaningful and less overwhelming for visitors which improves the customer journey on a web app. This guide takes you through the set up process of a personalized content experience.
See the personalization pattern in action by clicking on the link below:
Introduction
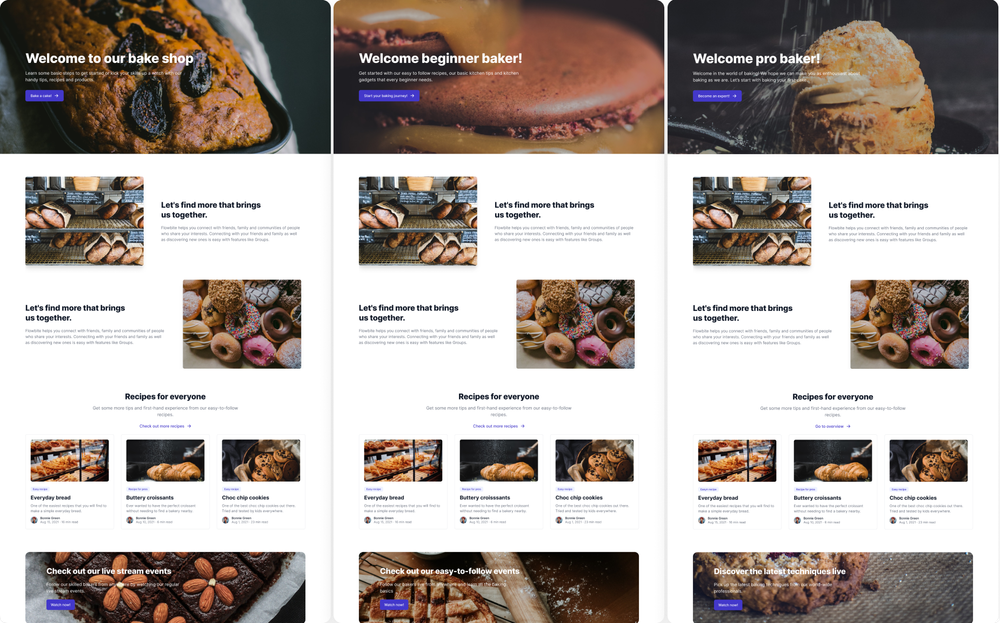
We look at how to set up a personalized web page with a variety of elements. Below is an example of a page that has 3 variants each personalized for a difference audience:

In the above example, we have 3 variants:
-
A generic page with a standard page header at the top of the page and a standard CTA at the bottom.
-
A page for beginner bakers with a personalized page header and a CTA relevant for hobbyists or people who are still learning.
-
A page for pro bakers with a personalized page header and a CTA relevant for professionals.
If a visitor belongs to a specified group (Customer segment) of either Beginner bakers or Pro bakers, they will see the personalized page that is most relevant to them. When the visitor does not belong to any of these Customer segments, they will see the generic page. Check out the Personalization doc for more details on how to set up customer segments in Prepr.
Let's take a closer look at how to set up the personalized content.
How to personalize a page
Using the above variants as a basis, we see that each variant has a different page header and a a different CTA.
Even though these variants look different from each other, we set up the page model exactly the same as in the Page pattern doc. We only define the variants and the personalization of each when we create the content.
In our example above we put all the page elements in a Stack field. The Stack field allows content editors to create a "stack" of all the elements on a web page. You can see the Page pattern doc on how to model elements on a page for more details, but here we focus on how to personalize the page elements within a stack.
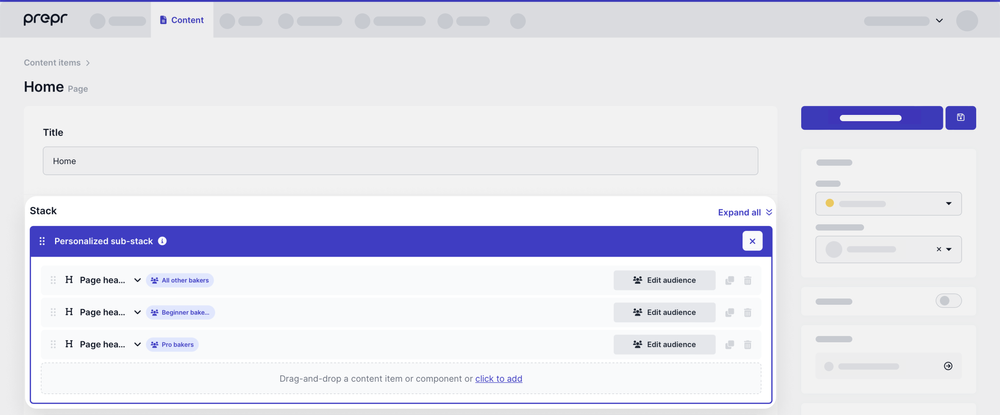
See an example of the content setup in Prepr, below:

Basically, any item within the stack can be personalized. The content editor performs the following steps:
- Add the component or model to the stack, for example, a page header component.
- Trigger personalization to create variants for that component or model in a Stack.
- Duplicate the page header twice to create 2 additional variants. The result is 3 variants in total.
- Choose the audience for each variant, for example, Beginner bakers or Pro bakers.
- Enter specific content for the variant and attach other components or models to each variant, for example, change the heading text and image of your page header that is more relatable for the chosen audience.
Check out the Personalization step-by-step guide for the end-to-end process.
The flexibility of the Prepr Stack field enriches the web page through true personalization.
Other use cases
This guide explains how you can set up an example of personalized variants of a page. Below, we list a few more common options.
Multiple personalizations
In the above example, we define the customer segments, Beginner bakers and Pro bakers. The personalizations on the page header and CTA depend on the same customer segments. It's possible to define additional customer segments, for example, Sweet bakers and Savory bakers. You can then set up the personalization on the CTA based on these customer segments, while the page header personalization is only based on the Beginner bakers and Pro bakers segments.
Personalization on product collection
Perhaps you'd like to show more relevant products on your web page. In this case you could personalize the product collection component to show different products in the product collection depending on the customer segment, for example: Pro bakers would be more interested in high-tech kitchen equipment whereas the Beginner bakers might look for basic kitchen tools to get started with baking.
Personalization by country
It may be useful to personalize parts of a webpage according to the country where a visitor is located. This is an additional personalization criterion other than customer segments.
Want to learn more?
Check out the following guides: