Personalization pattern
It is becoming more common for web apps to deliver a personalized user experience to their visitors. Personalization makes content meaningful and less overwhelming for visitors which improves the customer journey on a web app. This guide takes you through the set up process of a personalized content experience.
See the personalization pattern in action by clicking on the link below:
Demo Personalization pattern (opens in a new tab)
Introduction
Prepr lets you create personalized experiences with Adaptive content. With Adaptive content, content editors can make different versions of content for various visitor segments. You can then show the right content to each visitor based on their segment giving them a personalized experience.
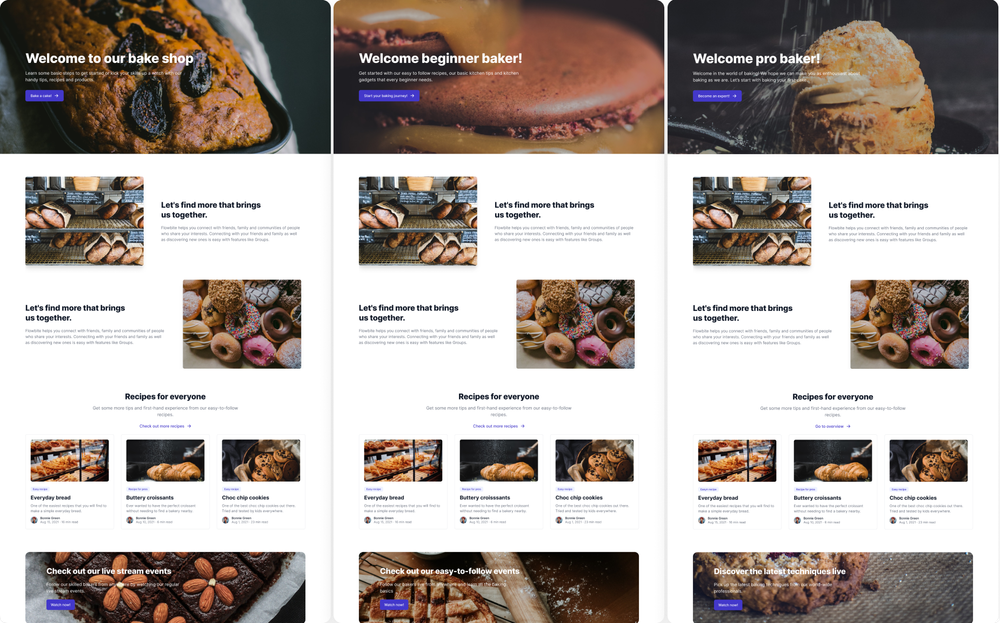
In this guide, we look at how to structure a personalized web page with a variety of elements. Below is an example of a page that has 3 variants, each personalized for a difference audience:

In the above example, we have 3 variants:
-
A generic page with a standard page header at the top of the page and a standard CTA at the bottom.
-
A page for beginner bakers with a personalized page header and a CTA relevant for hobbyists or people who are still learning.
-
A page for pro bakers with a personalized page header and a CTA relevant for professionals.
If a visitor belongs to a customer segment of either Beginner bakers or Pro bakers, they will see the personalized page that is most relevant to them. When the visitor does not belong to any of these segments, they will see the generic page. Check out the Segments doc for more details.
Let's take a closer look at how to personalize a page using Adaptive content.
How to personalize a page
From the above example, we see that each variant has a different page header and a a different CTA.
Even though these variants look different from each other, we set up the page model exactly the same as in the Page pattern doc. Once the Page model is created, a content editor can then create the content and personalize parts of the page.
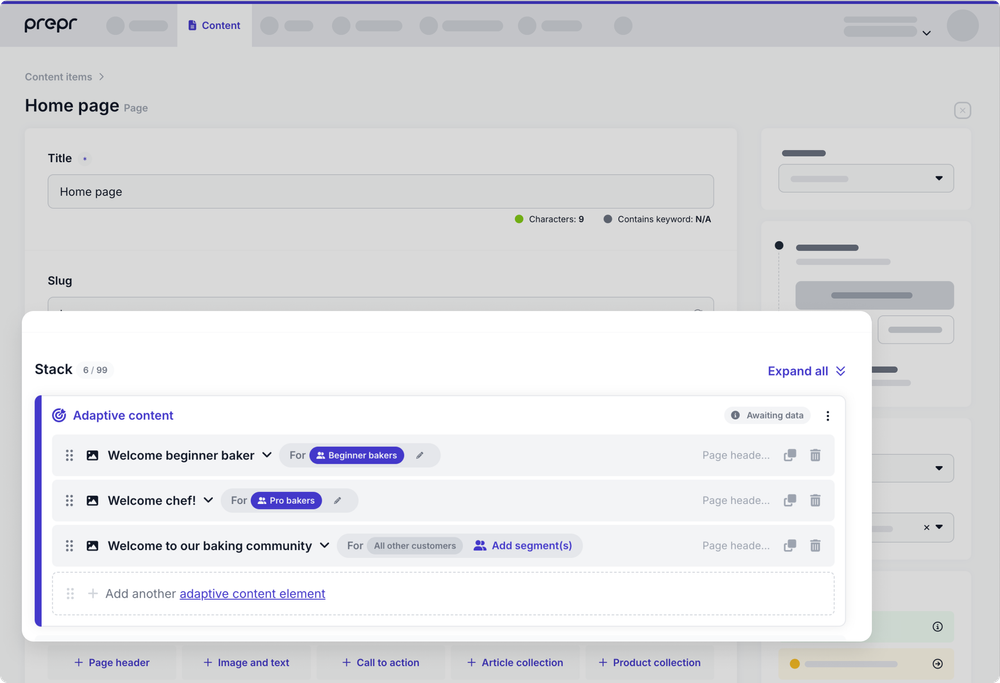
In our example above we put all the page elements in a Stack field. The Stack field allows content editors to create a "stack" of all the elements on a web page. You can see the Page pattern doc on how to model elements on a page for more details, but here we focus on how to personalize the page elements within a stack.
The example below shows you how a content editor could personalize a page in Prepr using Adaptive content.

Check out the Personalization guide on how to personalize your website with adaptive content.
The flexibility of the Prepr Stack field enriches the web page through true personalization.
Other use cases
This guide explains how you can set up an example of personalized variants of a page. Below, we list a few more common options.
Multiple personalizations
In the above example, we define the customer segments, Beginner bakers and Pro bakers. We added adaptive content for the page header and linked them to these segments. You could also define additional customer segments, for example, Sweet bakers and Savory bakers. And then add adaptive content on other elements and link them to these customer segments.
Personalization on product collection
Perhaps you'd like to show more relevant products on your web page. In this case you could personalize a product collection component to show different products in the product collection depending on the customer segment, for example: Pro bakers would be more interested in high-tech kitchen equipment whereas the Beginner bakers might look for basic kitchen tools to get started with baking.
Personalization by country
It may be useful to personalize parts of a webpage according to the country where a visitor is located. This is an additional personalization criterion other than customer segments.
Want to learn more?
Check out the following guides:
Was this article helpful?
We’d love to learn from your feedback