Set up data collection with tracking and the Prepr Next.js package
Prepr is a CMS that includes built-in A/B testing and personalization features. These capabilities require visitor data to measure your test results and to build segments for personalization. This chapter of the Next.js complete guide shows you how to enable tracking to collect this data in your Next.js front end and how to simplify this data collection with the Prepr Next.js package.
You can also watch the video for step-by-step instructions detailed in the guide below.
The steps below continue from the previous section, Make your Next.js project dynamic. If you don’t yet have a Next.js project connected to Prepr, follow the previous steps listed in the Complete guide overview to create one. Otherwise, let’s get started.
Install the Prepr Next.js package
We’ve provided the Prepr NextJS package to simplify working with event data for A/B testing and personalization.
In the steps below, you’ll enable tracking in your website by adding the Prepr Tracking Code to your front end.
This code generates the __prepr_uid cookie for each website visitor.
This visitor gets stored in Prepr as a Customer with this unique ID, if they don’t already exist.
This means you can use this __prepr_uid cookie value to set the API request header, Prepr-Customer-Id, when you retrieve the page content for A/B testing and personalization.
The Prepr NextJS package prepares the Prepr-Customer-Id API request header for you, using the __prepr_uid cookie value.
Based on this value, Prepr retrieves the right content as follows:
- A/B testing: Prepr decides which variant, A or B, to return in the content.
- Personalization: Prepr checks the segment that this customer belongs to and retrieves the matching personalized variant.
To install the Prepr NextJS package, follow the steps below.
-
In your Next.js project, stop the localhost website server (
CTRL-C) if it’s running and install the package with the following terminal command:npm install @preprio/prepr-nextjs
Once done, you need to call a function in the package to prepare the API request headers before the page gets rendered in your website.
-
To do this, go to your project and create a new file
middleware.tsin thesrcfolder. Then add the following code to call thePreprMiddlewarefunction../src/middleware.tsimport { NextRequest } from 'next/server' import createPreprMiddleware from '@preprio/prepr-nextjs/middleware' export async function middleware(request: NextRequest) { return createPreprMiddleware(request, { preview: false }) }
Enable Prepr tracking and collect view events
Enable Prepr tracking
When you enable Prepr tracking in your front end, it captures visitor (Customer) data and lets you track how they engage with your content.
Follow the steps below to enable Prepr tracking:
-
Go to the
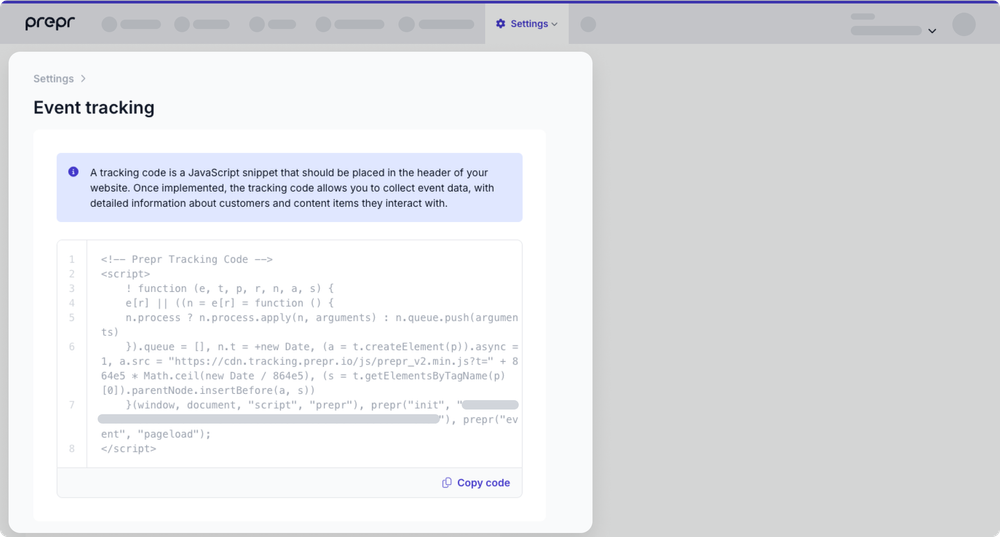
src/appfolder and add the highlighted code below to thelayout.tsxfile../src/app/layout.tsximport type {Metadata} from "next"; import NavBar from "@/components/navbar"; import './globals.css' import {Ubuntu} from "next/font/google"; import Script from 'next/script' // Helper function to get access token import {extractAccessToken } from '@preprio/prepr-nextjs/server' // Import the PreprTrackingPixel import {PreprTrackingPixel} from '@preprio/prepr-nextjs/react' const ubuntu = Ubuntu({weight: ['400', '700'], subsets: ['latin']}) export const metadata: Metadata = { title: "Prepr Next.js complete starter", description: "Showing the power of personalization and A/B testing", }; export default function RootLayout({children}: Readonly<{children: React.ReactNode;}>) { // Get access token from the environment variable const accessToken = extractAccessToken(process.env.PREPR_GRAPHQL_URL!) return ( <html lang="en"> <head> {/* Retrieve tracking pixel dynamically based on the access token value */} <PreprTrackingPixel accessToken={accessToken!}/> </head> <body className={ubuntu.className}> <NavBar/> {children} </body> </html> ); }To see the tracking pixel value, in your Prepr environment, go to the Settings → Event tracking page.

-
Refresh your website page in the browser. If there are no errors in the terminal console, Prepr tracking is set up successfully.
Troubleshooting
Syntax error: Unexpected token '<'
Cause: HTML tags are included in the code snippet that you copied.
Solution: Remove all the HTML tags, <!-- Prepr Tracking Code -->, <script> and </script> from the embedded code in the layout.tsx file.
Track page view events
For the subsequent A/B testing and personalization sections in this guide, we want to track page view events.
To do this, add a content item meta property to the page.tsx file like in the highlighted code below.
The tracking pixel automatically recognizes this property and records the view event in Prepr.
Check out the data collection events docs for more details.
// Import the section components to display them
import HeroSection from "@/components/sections/hero-section";
import FeatureSection from "@/components/sections/feature-section";
import {getClient} from "@/apollo-client";
import {GetPageBySlugDocument, GetPageBySlugQuery} from "@/gql/graphql";
import {notFound} from "next/navigation";
export const revalidate = 0
export const dynamic = 'force-dynamic'
async function getData(slug: string) {
const {data} = await getClient().query<GetPageBySlugQuery>({
query: GetPageBySlugDocument,
variables: {
slug: slug,
},
fetchPolicy: 'no-cache',
})
if (!data.Page) {
return notFound()
}
return data
}
export default async function Page({ params}: {params: Promise<{ slug: string | string[]}>})
{
let { slug} = await params
// Set the slug to the home page value if there's no slug
if (!slug) {
slug = '/'
}
// Add a forward slash to the slug to navigate to the correct page.
if (slug instanceof Array) {
slug = slug.join('/')
}
const data = await getData(slug)
const elements = data.Page?.content.map((element, index) => {
if (element.__typename === 'Feature') {
return <FeatureSection key={index} item={element}/>
} else if (element.__typename === 'Hero') {
return <HeroSection key={index} item={element}/>
}
})
return (
<div>
<meta property='prepr:id' content={data.Page?._id}/>
{elements}
</div>
);
}For more details on how to track other types of events, check out the data collection docs.
Test data collection
You can easily check if the data collection is successful with the following steps.
-
Go to your website in the browser and refresh the page.
-
In your Prepr environment, go to the the Segments page.
-
If the page view is recorded successfully you’ll see a recent customer in the All customers list.
-
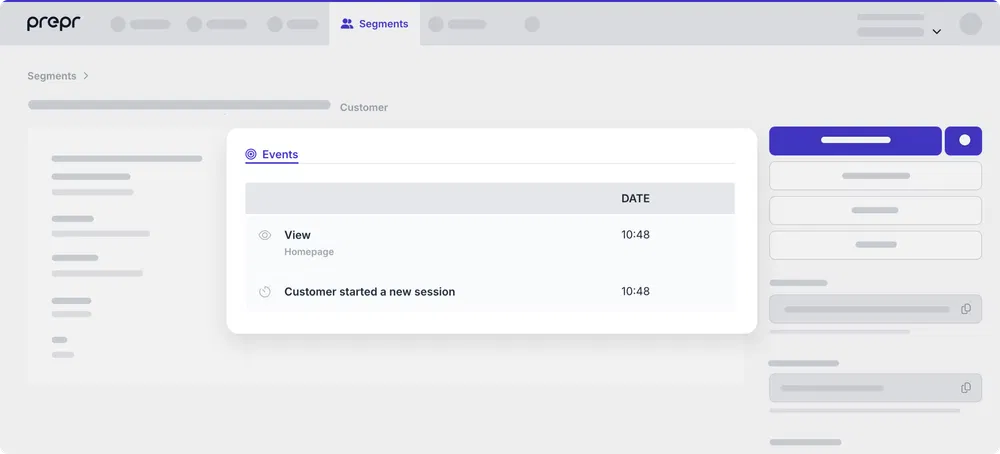
Click to open this customer and you should see the View event on the Homepage similar to the image below.

Congratulations! You’ve successfully enabled Prepr tracking in your Next.js front end, started collecting page view events, and installed the Prepr Next.js package for A/B testing and personalization. Now, you’re ready to add A/B testing and personalization to your website.