Content modeling fundamentals
This article introduces you to content modeling concepts, the importance of content modeling for developing your front end and explains how to model a robust and scalable content structure for your web app.
If you’d like to discuss content modeling concepts directly with us to better understand how to apply them to your project, register for a Content modeling workshop .
Key concepts
Schema
The schema is the content structure for your web app. It defines the organization and relationships of different types of content, the fields that can be used in the content and determines how the content is created, stored and accessed. It consists of models, components, remote sources with their associated fields and enumerations.
A schema in Prepr allows content editors to efficiently add and manage content in the CMS. Before setting up your schema in Prepr, it’s essential to plan and model the content in a suitable design tool. By doing this, you make sure that the schema aligns with both business requirements and the needs of the front end.
Models
A content model is a single content type that defines the structure of specific content, like a blog post, product, or event. It organizes fields, such as text, images, or links defined to store your content.

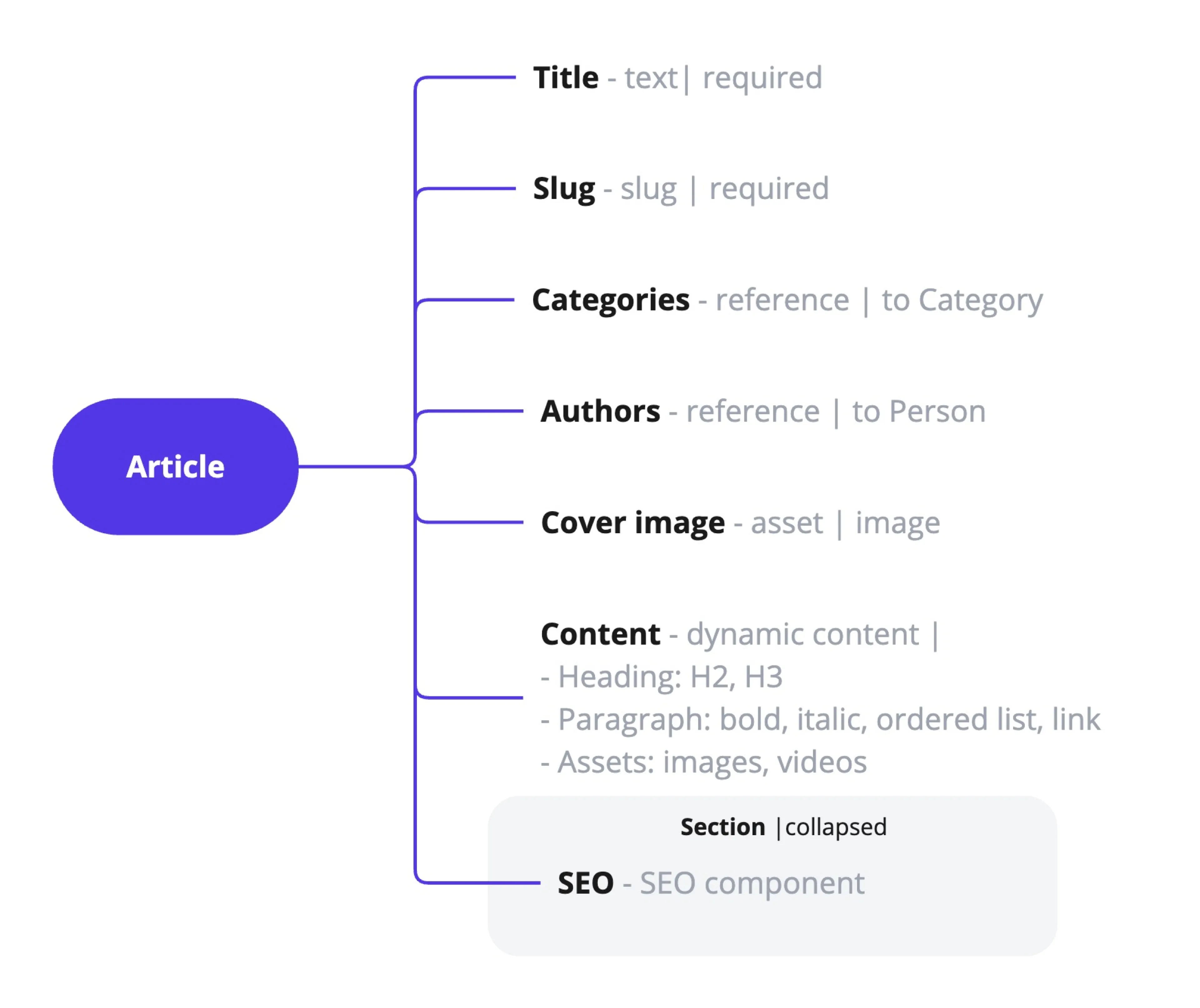
Example Article model with defined fields and relationships to other types of content.
A field in the model can be a reference to another model like in the example above, the Authors field references the Person model. In this case, we define a separate model for person-related content so that the same content can be reused in other types of content. By doing this you make the schema more scalable. For more details, check out the Content reference field specs.
Check out the best practices doc on choosing models instead of components.
Components
A component is a predefined set of fields that can be used in multiple models. You can think of a component as a flexible, reusable template where you define fields once, and then fill them with different content every time you use it in a content item. Components allow for a consistent content structure across multiple models and are often used for front-end components that are not reused, like hero sections.

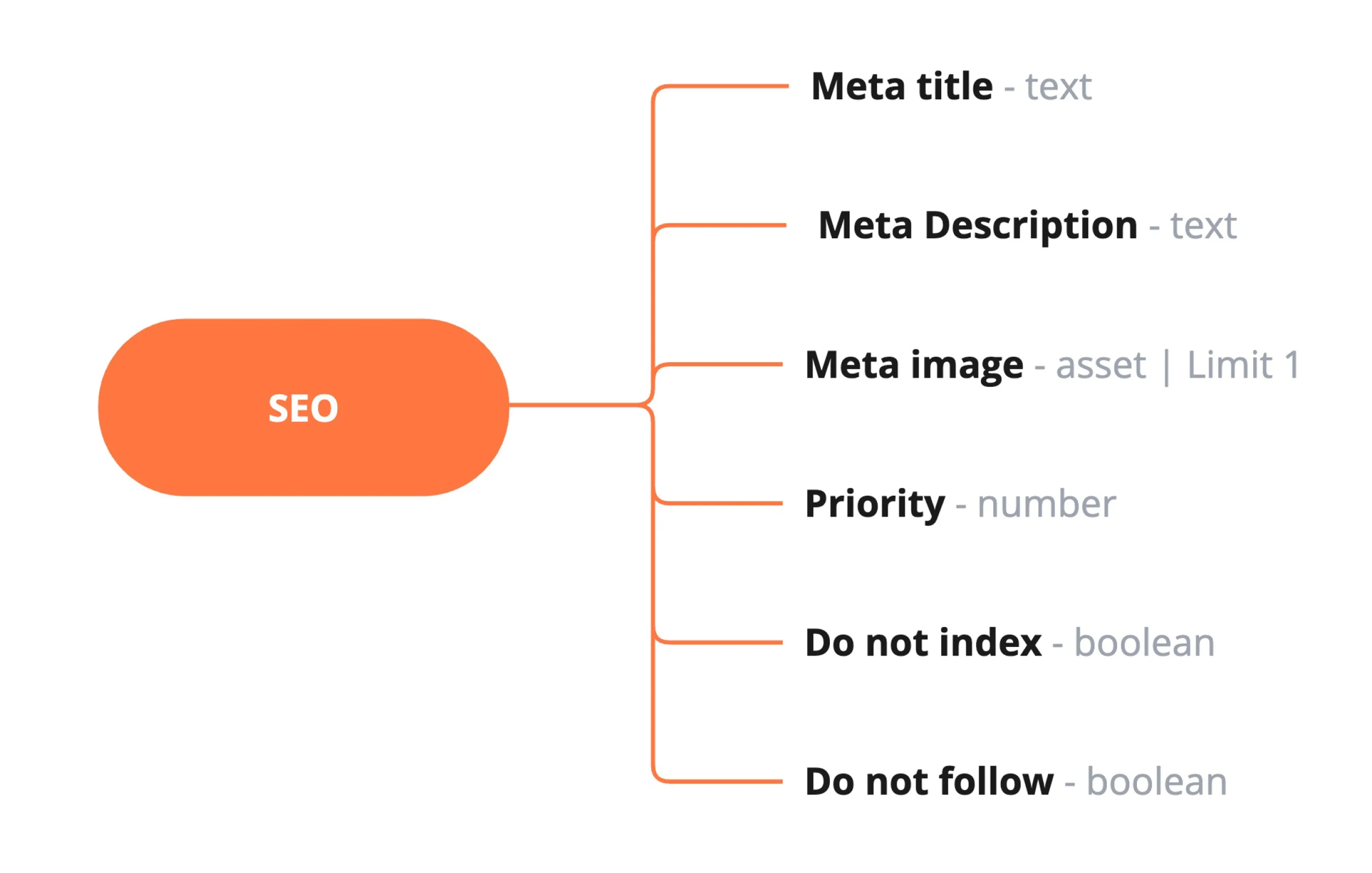
Example SEO component with defined fields.
This example is a template for SEO information and can be included in different models like an article and page model. Doing this makes your schema scalable.
If a new SEO field is needed, this can be done by simply adding it to the component. This means you don’t have to change any of the models that embed this component. You can include this component in different types of content, such as pages or articles.
Check out the best practices doc on how to choose a component instead of a model.
Remote sources
A remote source connects third-party systems, like ecommerce platforms, to Prepr. It lets you seamlessly access and use external content, such as products or data, within your content items.
You can add a remote source to your schema to define the structure of the content that is maintained in a system outside of Prepr.

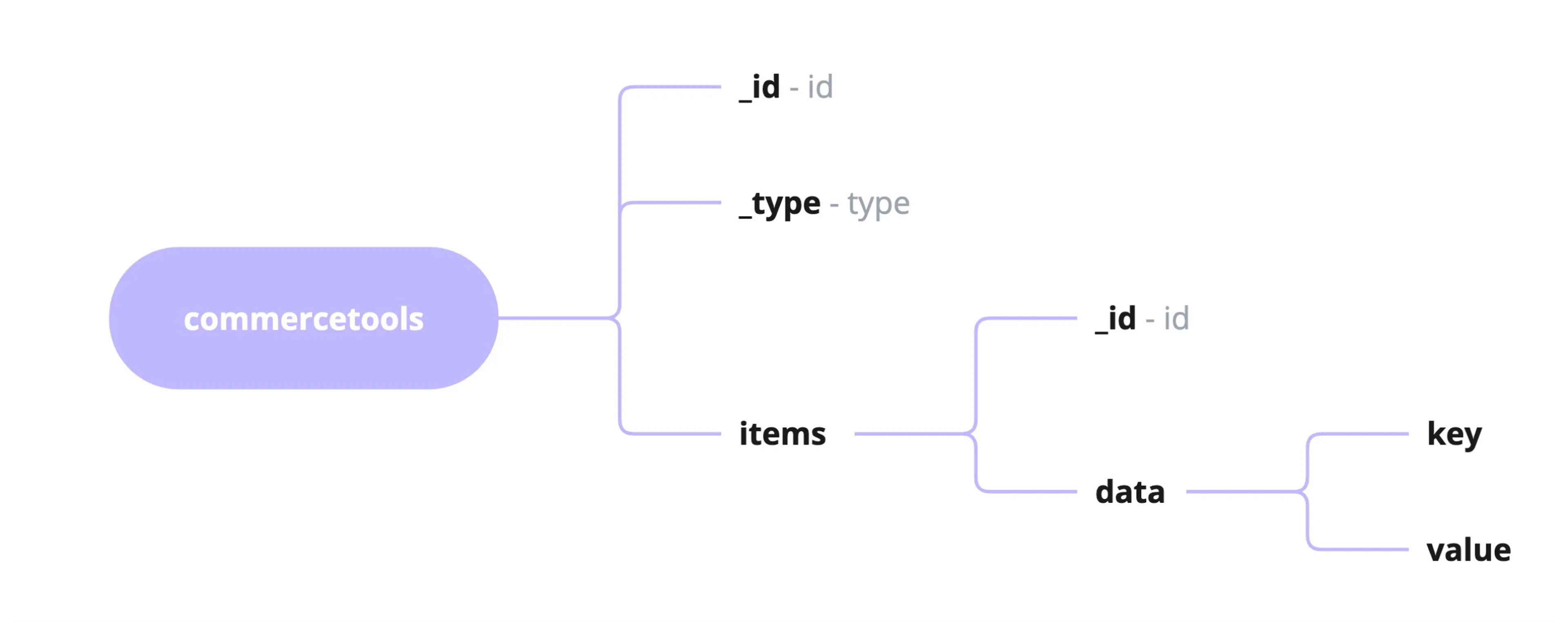
Example remote source to include content from the ecommerce platform, commercetools.
Check out the remote source docs to learn how to set up remote sources.
Enumerations
An enumeration is a predefined list of values that can be used in models and components. When you define enumerations, you make sure that predefined, standardized values are used across content. This reduces the risk of errors or inconsistencies when content editors manage this content.
For example, an enumeration for a button position might have values like Left, Middle and Right.
Checkout the enumerations doc on how to add enumerations to a model or component.
High level process
Creating a robust schema requires thoughtful planning and collaboration. The key steps listed below help ensure your schema is efficient, scalable, and aligned with both user and business needs.
Prepare for your schema
It’s important to start with a strong foundation. The foundation of a great schema is a deep understanding of your content and its purpose. Here are some preparation steps to help build that strong foundation.
-
Conduct a content inventory
Begin by identifying the types of content you manage. You can do this by auditing your existing content assets to get a comprehensive view of what you have. Group content into categories such as blogs, FAQs, products, or case studies. This process helps highlight gaps, redundancies, and opportunities for improvement while providing a clear picture of what needs structuring in your model. -
Check UX designs
Review your UX wireframes, mockups, or prototypes to ensure your schema supports the intended design. Adjust fields, relationships, and structures to accommodate elements like navigation menus, call-to-action buttons, and media assets. A well-aligned schema ensures your content integrates smoothly into the user experience. -
Align with business objectives
Your schema should also align with the organizational goals. Whether the focus is on faster publishing workflows, delivering personalized content, or enabling omnichannel distribution, ensure your structure supports these priorities. This alignment ensures your schema drives value for both your users and your business. -
Collaborate early
Content modeling is a team effort. Involve editors, developers, UX designers, and stakeholders early in the process. This collaboration ensures the schema meets technical requirements, supports editorial workflows, and enhances user experience. Early alignment minimizes rework and ensures a smoother implementation.
Model your content
Once you’ve completed all the preparation steps, it’s time to model your content. Here are some key activities you can expect during this process.
- Collaborate: Bring developers, editors, and stakeholders together to identify content types, fields, and relationships.
- Prototype visually: Create diagrams or wireframes of the proposed model for validation.
- Prioritize Simplicity: Start modeling the highest priority content, in other words, the Minimum Viable Content Model, to avoid unnecessary complexity.
- Design the schema:
- Design the main model first and list the detailed content as fields.
- Decide which of the fields can be grouped into reusable content, then design other models for these.
- Decide which of the fields can be structured into templates and create components for these.
- Design remote sources for content that is maintained in other systems.
- Define the field types and other settings (e.g. required) for the remaining fields.
Check out our content modeling examples to help get you started.
Build your schema
Build your schema in Prepr, test it thoroughly, and gather feedback from editors in a staging environment. Here are some key actions you can expect during this process.
- Set It Up: Configure models, components, fields, and relationships in Prepr CMS.
- Add Functionality: Implement validation rules, default values, and reusable components.
- Test Thoroughly: Ensure the schema integrates well with front-end systems and API outputs.
- Engage Editors: Roll out the schema to a small group of editors in a staging environment.
- Gather Feedback: Use this phase to identify usability or technical issues.
Review and refine your schema
Review the schema’s performance, collect actionable feedback, and plan improvements for the next iteration. Here are some key actions you can expect during this process.
- Collect Feedback: Ask editors about usability, workflow efficiency, and clarity.
- Monitor Metrics: Track time-to-create content, error rates, and consistency.
- Host Reviews: Discuss findings with stakeholders to prioritize updates.
- Iterate: Document learnings and implement changes for the next iteration.
By following these steps, you’re creating a schema that not only meets immediate needs but also scales and adapts to future challenges.
Now that you understand the basics of schema design, let’s take a look at some examples to get a more concrete picture on how to design your schema.