Add A/B testing to your Nuxt website
Prepr CMS enables editors to create A/B tests directly within their content. This means testing different content versions is simple and effective. This chapter of the Nuxt complete guide demonstrates how to set up A/B testing in Prepr, including testing the display of variants and measuring the results.
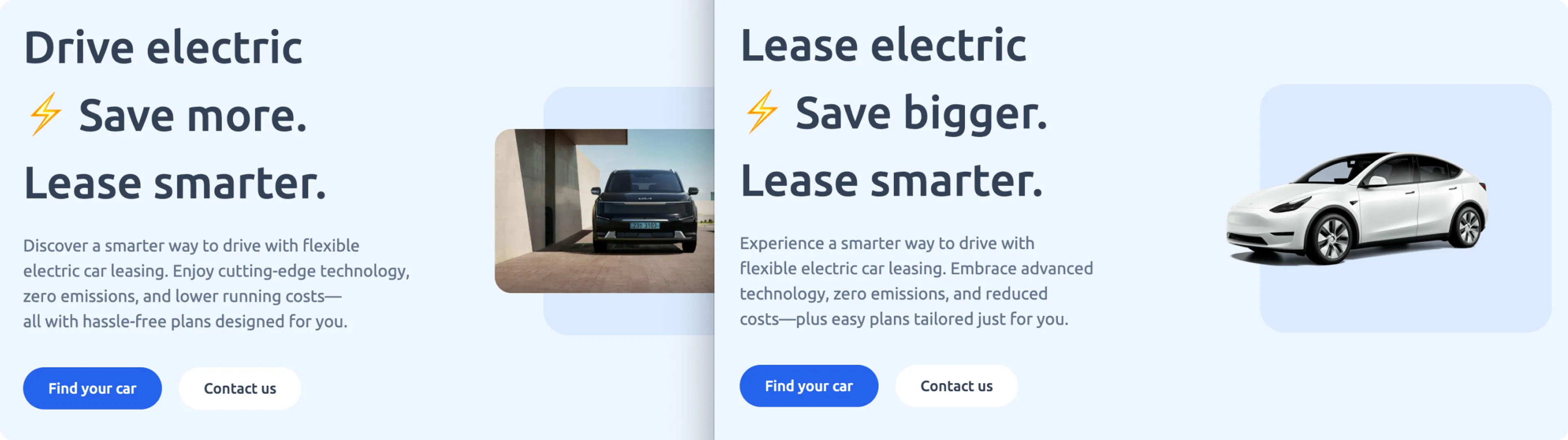
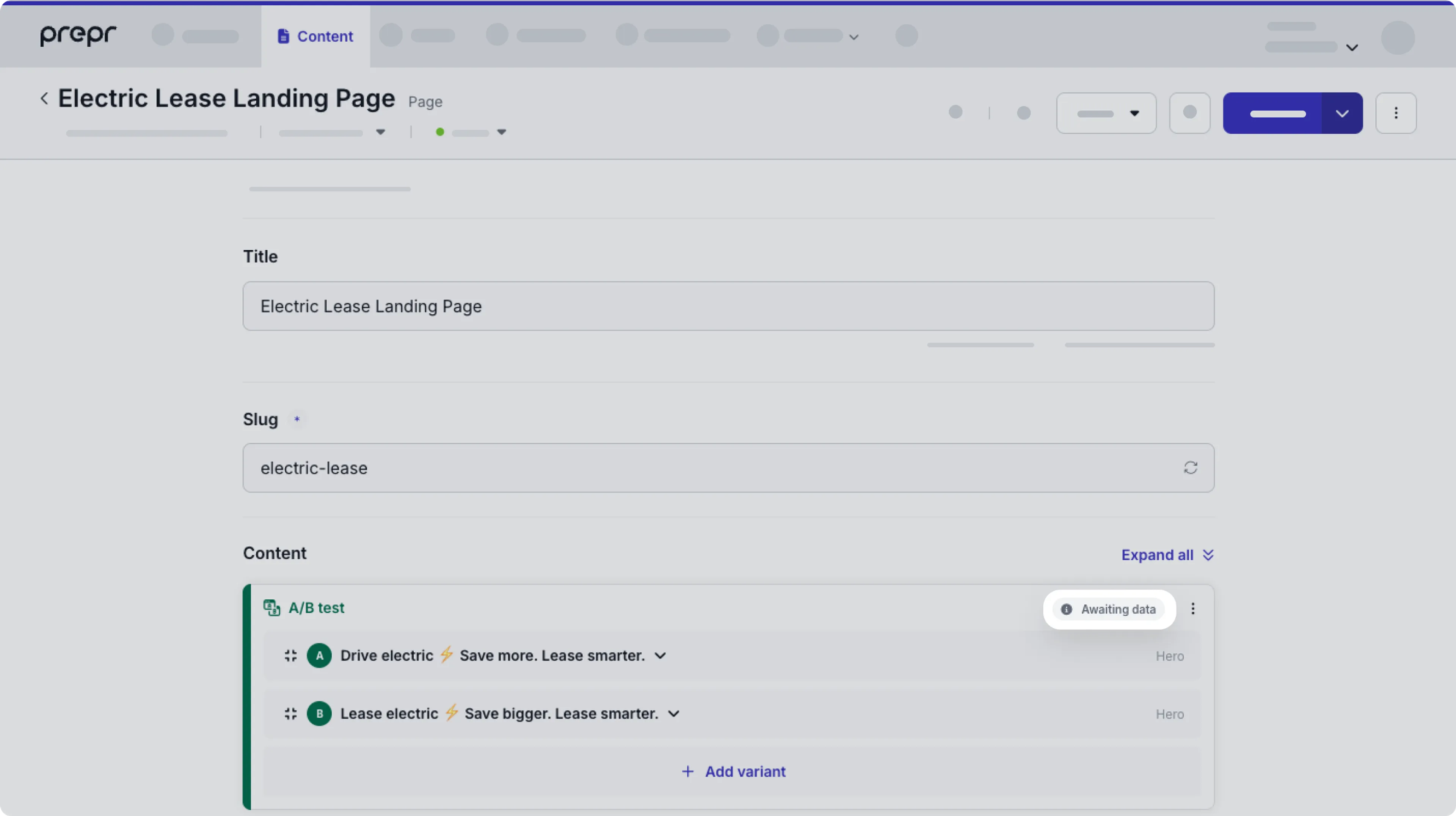
At the end of this section, you’ll see the A and B versions on the Electric Lease Landing Page.

The steps below make use of the A/B test in the Electric Lease Landing Page content item from the Acme Lease demo data.

This chapter continues from the previous section, Set up data collection. If you haven’t yet enabled Prepr tracking in your Nuxt project, follow the steps in this section first. Otherwise, let’s get started.
Set up A/B testing for the Electric Lease Landing Page
You can run an A/B test on parts of a web page to show two different versions of the content to different visitors and compare which variant is more engaging. To show the right variant to the right visitor:
- Every visitor gets an ID that resolves to an A or a B variant.
- In your front end, you need to send this ID along with the query to retrieve the right variant.
- This is done by setting the value for the API request header,
Prepr-Customer-Id, when you make the API request to retrieve the content.
Set the API request headers
When you enable Prepr tracking, it assigns each visitor a unique ID with a cookie called __prepr_uid.
You can use the __prepr_uid value to set the Prepr Customer ID.
-
Update the
index.vuepage to get the__prepr_uidcookie value and use it to set the API request headerPrepr-Customer-Id../pages/[...slug]/index.vue<template> <meta property='prepr:id' :content="page._id"/> <!--Loop through elements in the queried stack and set the data variable to the components you want --> <component v-for="element in stack" :key="element._id" :is="getComponent(element.__typename)" :data="element" ></component> </template> <script setup> import { computed } from "vue"; import { GetPageBySlug } from "@/queries/get-page-by-slug"; // Import the components import HeroSection from "@/components/hero-section"; import FeatureSection from "@/components/feature-section"; const cookie = useCookie('__prepr_uid'); const customerId = cookie.value; const route = useRoute(); // Set up the components const components = [ { name: "Hero", comp: HeroSection }, { name: "Feature", comp: FeatureSection }, ]; // Assign the components for the stack loop above const getComponent = (name) => { const component = components.find((component) => component.name === name); return component ? component.comp : null; }; const { data } = await useAsyncQuery({ query: GetPageBySlug, variables: { slug: route.params.slug ? route.params.slug.join('/') : '/' }, context: { headers: { "Prepr-Customer-Id": customerId } } }); {/* Output the query results to the console */} console.log(JSON.stringify(data, undefined, 2)); // Assign the page and stack variables with the queried results const page = data.value.Page; const stack = computed(() => { return page.content; }); </script>
Test your A/B test
The A/B test is now running in your website. Let’s check the traffic distribution for the A/B test.
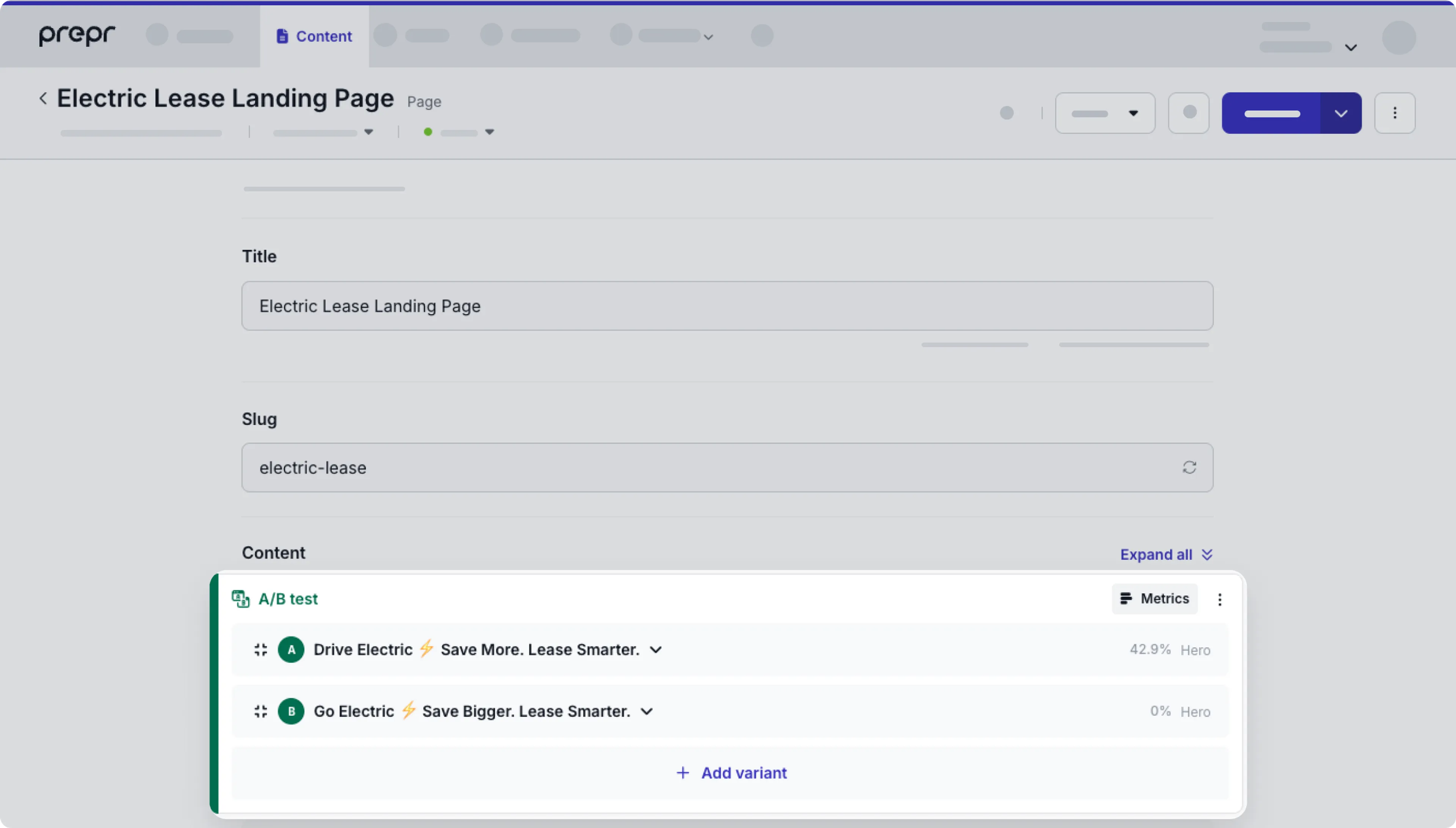
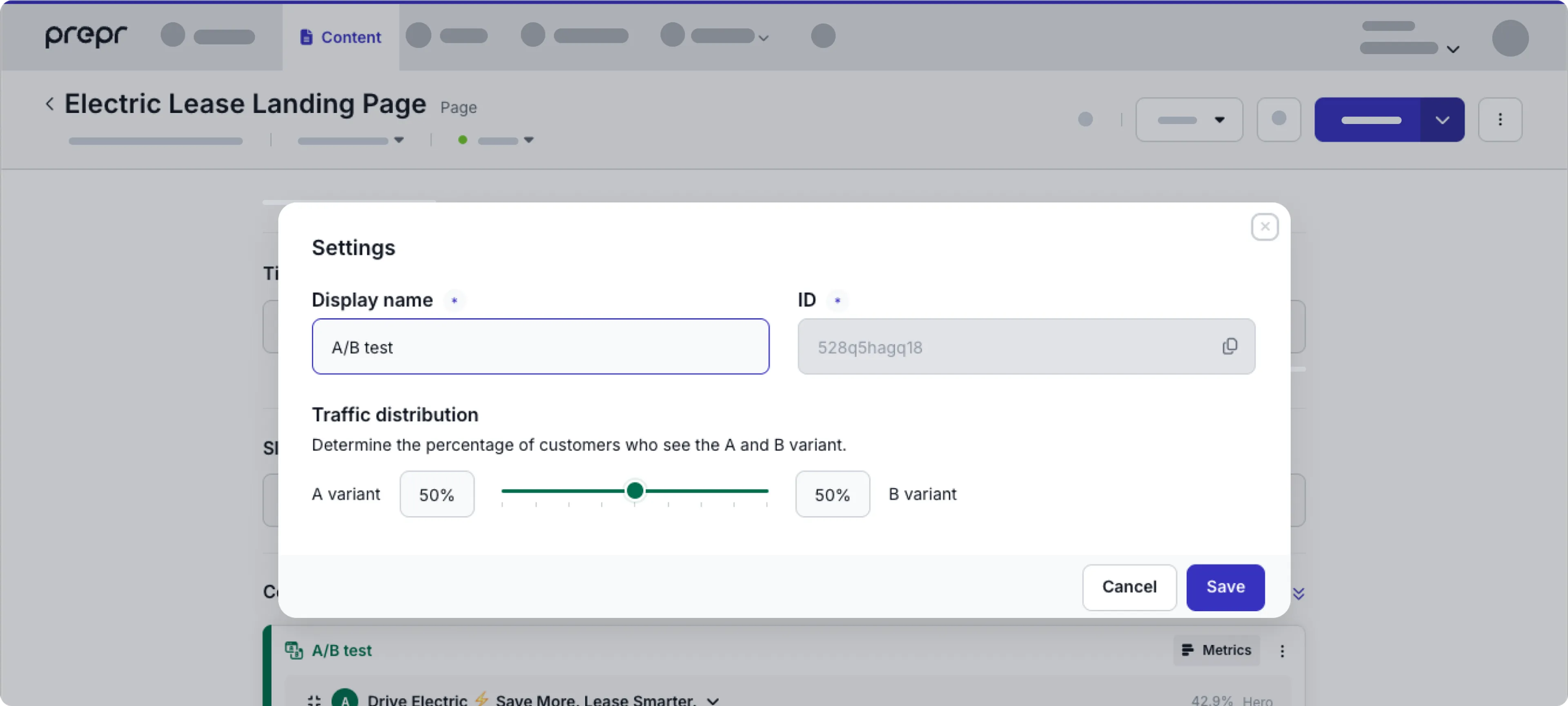
In your Prepr environment, go to the Electric Lease Landing Page content item and click the icon in your A/B test group and choose the Manage settings option. You’ll notice the traffic distribution is set to 50%. This means that about 50% of customers that visit the electric lease landing page will see variant A and about 50% will see variant B.

To test that the A/B test in the electric lease landing page is showing variant A and variant B to different customers, you can pretend to be different customers visiting the page in your browser. Follow the steps below to do this simple test.
-
Go to
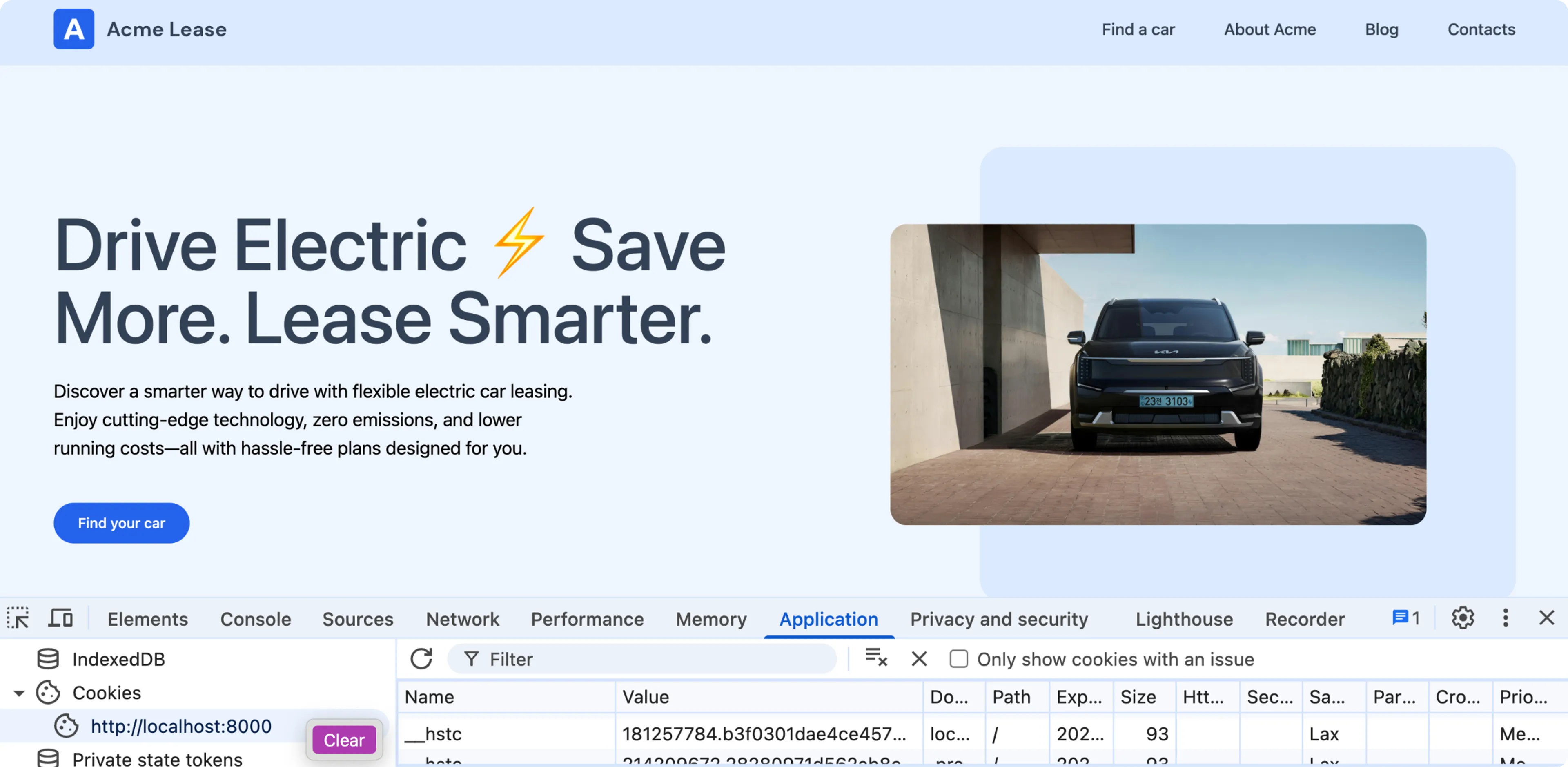
http://localhost:3000/electric-leaseto open the Electric Lease Landing Page in the browser. Take note of the heading in the top section. The text should read either Drive Electric… (Variant A) or Go Electric… (Variant B). -
Right click the page to Inspect the page, click the Application tab. Under the cookies, click your localhost. You’ll notice the
__prepr_uidcookie in the list. -
Right-click the localhost entry to clear the cookies and refresh the page again. If you still see the same variant, repeat the process. You might see the same variant a couple of times in a row.

When you see the other variant, you know that the A/B test is running successfully.
Add HTML attributes to track impressions and conversion events
Your A/B test is running successfully, however there are no metrics being recorded yet. You can see this with the Awaiting data message at the top of the A/B test in the Electric Lease Landing Page content item.

To get Prepr to start showing some metrics data, you need to add HTML attributes to elements in your A/B test. When you add these attributes, the tracking pixel you added in the previous section automatically tracks impressions and your chosen conversion events.
-
To start collecting impressions and clicks, add the HTML attributes
data-prepr-variant-keyanddata-prepr-variant-eventto the Hero section as shown in the highlighted code below. The impression is recorded when the Hero element scrolls into view. The click is recorded when the Button element is clicked../components/hero-section.vue<template> <section class="bg-primary-50" :data-prepr-variant-key="data._context?.variant_key"> <div class="mx-auto max-w-8xl p-spacing flex flex-col items-center md:flex-row gap-8 py-10 lg:py-20"> <div class="basis-6/12"> <h1 class="text-mb-5xl lg:text-7xl text-secondary-700 font-medium break-words text-balance"> {{ data.heading }} </h1> <p class="text-mb-lg text-secondary-500 lg:text-lg mt-4 lg:mt-6 text-balance"> {{ data.sub_heading }} </p> <div class="flex gap-4 mt-8 xl:mt-10" > <div data-prepr-variant-event> <NuxtLink to="#"><Button>Find your car</Button></NuxtLink> </div> </div> </div> <div class="basis-6/12 relative flex justify-end items-center"> <div class="z-10 flex items-center aspect-20/17 w-9/12 overflow-hidden justify-center absolute top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2"> <img :src="data.image.url || ''" alt="Hero Image" class="object-cover rounded-2xl" /> </div> <div class="w-9/12 aspect-20/17 bg-primary-100 rounded-3xl right-0 top-0 z-0"></div> </div> </div> </section> </template> <!-- Add a script to fetch the data --> <script setup> import { computed } from "vue"; // Pass the data as props to the page const props = defineProps(["data"]); const data = computed(() => props.data); const hasImage = computed(() => "image" in props.data); </script>
If you want to track a conversion other than a click event, e.g. a quote request, then set your data-prepr-variant-event to the custom event.
For example: data-prepr-variant-event="QuoteRequest". Check out the A/B testing doc for more details.
-
To start recording metrics, go to the electric lease landing page in your website, in the top section click the Find your car button.
-
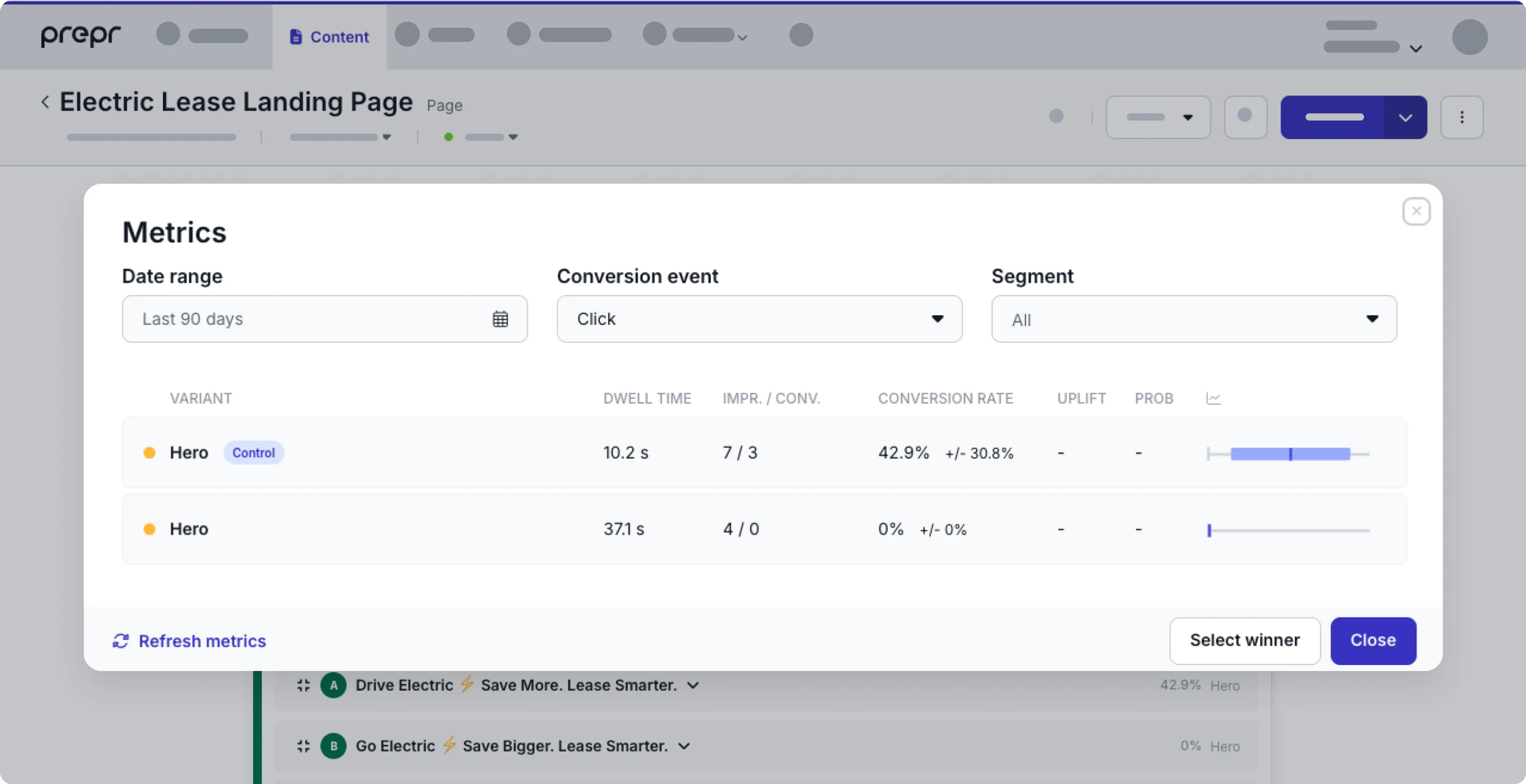
Now when you view the A/B test in your Electric Lease Landing Page content item, you can click the Metrics link and see the number of impressions and clicks like in the image below.

Congratulations! You have a running A/B test with metrics in your Nuxt website. Now, you can Add personalization to your website.