App config
Application configuration is static information about a web app that seldom changes. In this article we look at an example of a typical application configuration model.
Introducing the single-item-model
A lot of application configuration is not actually visible on a web app, but is essential to creating a working web app. Prepr supports this type of static once-off setup with the single-item model. The single-item model makes it much simpler for developers to query this type of content. Check out the Single-item model docs for more details.
Examples of app config content include, but is not limited to:
- App name - This is the name of the web app that is visible, for example when the app appears in a search list.
- App description - This is the brief description that is visible, for example when the app appears in a search list.
- Company contact info - This is information like the company’s address and telephone number that is displayed on a web site.
- Meta tags - These are searchable tags at a web app level rather than at a page level.
- Copyright information - This is the static text that one often sees at the bottom of a web app to indicate copyright information.
Let’s look at an App config model.
An App config model
We define App config as a single-item model. This means that a content editor can only create one App config item. A single item also makes it easier for the front-end to query this content.
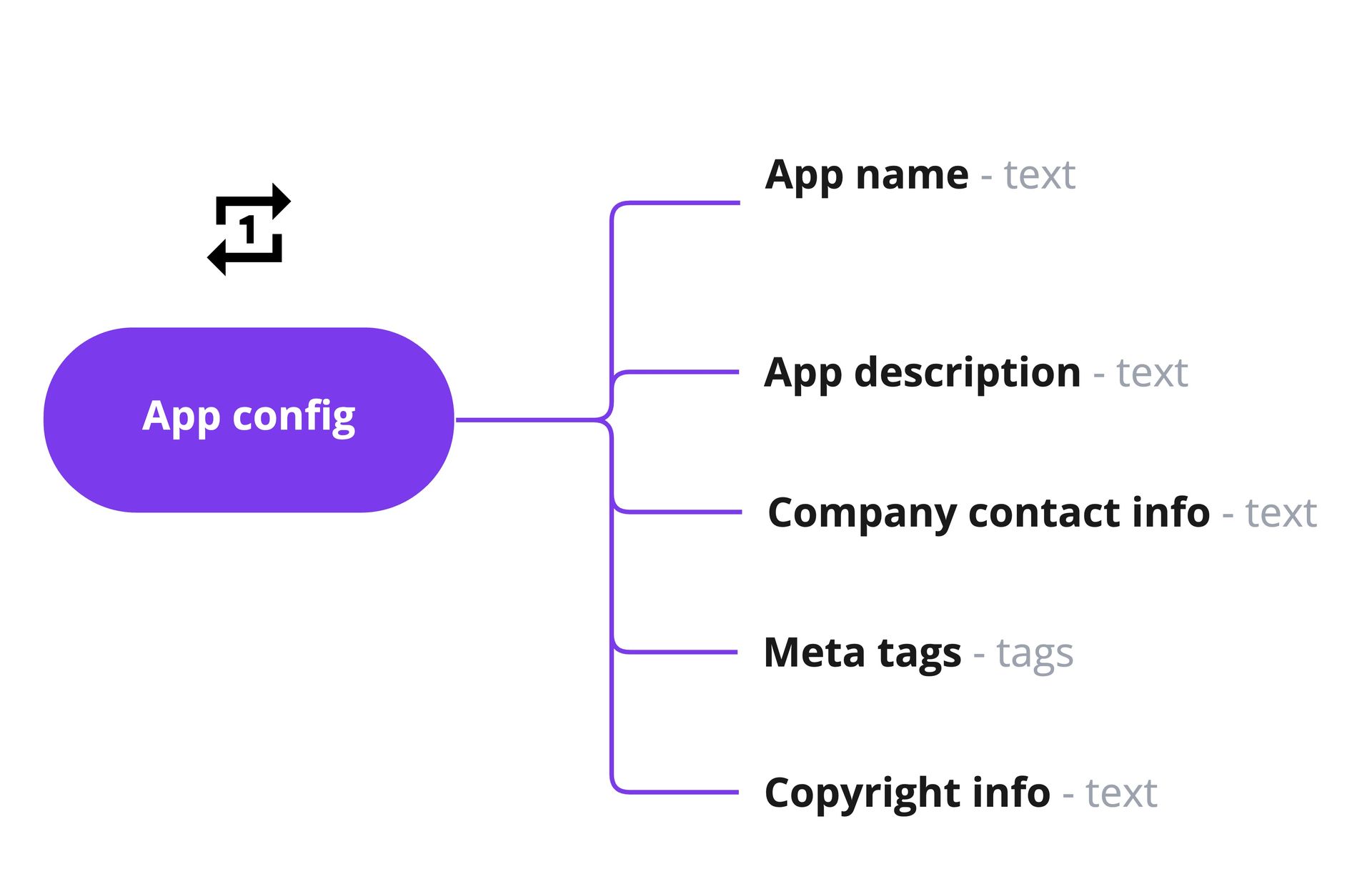
See an example App config model below:

Within the App config model we define the following fields:
| Field name | Field type | Description |
|---|---|---|
| App name | Text | The app name is listed in internet searches or in the case of a mobile app is the name search in an app store. |
| App description | Text | A brief description which is shown together with the App name in internet searches. |
| Company contact info | Text | The company’s address and telephone number. This content can then be displayed in the web app. |
| Meta tags | Tags | General tags for search engines to find the web app. These tags are not specific to particular pages. |
| Copyright info | Text | The static text for copyright information on the web app. |
See a complete list of all other available Prepr field types.
Other use cases
In conclusion, this is just one example of how you can structure app config. Feel free to use this structure and amend it to your needs.
- If you would like to include a Follow us box in your web app, you could also design a Social media links field that contains links to the company’s social media profiles.
- It’s possible that your website uses a default CSS other than special styling for specific pages. In this case, you can also include a Default CSS field in your App config model.
Want to learn more?
Check out the following guides: