Add A/B testing to your Next.js website
Prepr CMS enables editors to create A/B tests directly within their content. This means testing different content versions is simple and effective. This chapter of the Next.js complete guide demonstrates how to set up A/B testing in Prepr, including testing the display of variants and measuring the results.
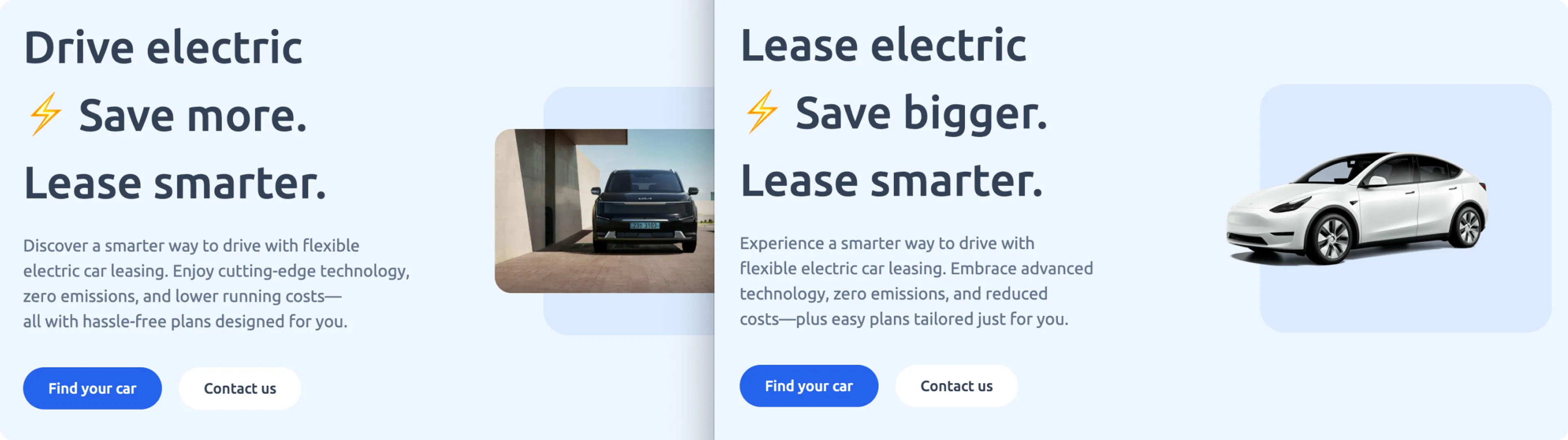
At the end of this section, you’ll see the A and B versions on the Electric Lease Landing Page.

The steps below make use of the A/B test in the Electric Lease Landing Page content item from the Acme Lease demo data.

This chapter continues from the previous section, Set up data collection. If you haven’t yet enabled Prepr tracking in your Next.js project, follow the steps in this section first. Otherwise, let’s get started.
You can also watch the video for step-by-step instructions detailed in the guide below.
Set up A/B testing for the Electric Lease Landing Page
You can run an A/B test on parts of a web page to show two different versions of the content to different visitors and compare which variant is more engaging. To show the right variant to the right visitor:
- Every visitor gets an ID that resolves to an A or a B variant.
- In your front end, you need to send this ID along with the query to retrieve the right variant.
- This is done by setting the value for the API request header,
Prepr-Customer-Id, when you make the API request to retrieve the content.
By installing the Prepr Next.js package in the previous section, you’ve already prepared your API request headers.
Set the API request headers
Since the API request headers are already prepared, you can simply set the API request headers for your page.
To set the API request headers, update your page.tsx with the highlighted code below:
import HeroSection from "@/components/sections/hero-section";
import FeatureSection from "@/components/sections/feature-section";
import {getClient} from "@/apollo-client";
import {GetPageBySlugDocument, GetPageBySlugQuery} from "@/gql/graphql";
import {notFound} from "next/navigation";
import { getPreprHeaders } from '@preprio/prepr-nextjs/server'
export const revalidate = 0
export const dynamic = 'force-dynamic'
async function getData(slug: string) {
const {data} = await getClient().query<GetPageBySlugQuery>({
query: GetPageBySlugDocument,
variables: {
slug: slug,
},
context: {
// Call the getPreprHeaders function to get the appropriate headers
headers: await getPreprHeaders()
},
fetchPolicy: 'no-cache',
})
if (!data.Page) {
return notFound()
}
return data
}
export default async function Page({ params}: {params: Promise<{ slug: string | string[]}>})
{
let { slug} = await params
// Set the slug to the home page value if there's no slug
if (!slug) {
slug = '/'
}
// Add a forward slash to the slug to navigate to the correct page.
if (slug instanceof Array) {
slug = slug.join('/')
}
const data = await getData(slug)
const elements = data.Page?.content.map((element, index) => {
if (element.__typename === 'Feature') {
return <FeatureSection key={index} item={element}/>
} else if (element.__typename === 'Hero') {
return <HeroSection key={index} item={element}/>
}
})
return (
<div>
<meta property='prepr:id' content={data.Page?._id}/>
{elements}
</div>
);
}Test your A/B test
The A/B test is now running in your website. Let’s check the traffic distribution for the A/B test.
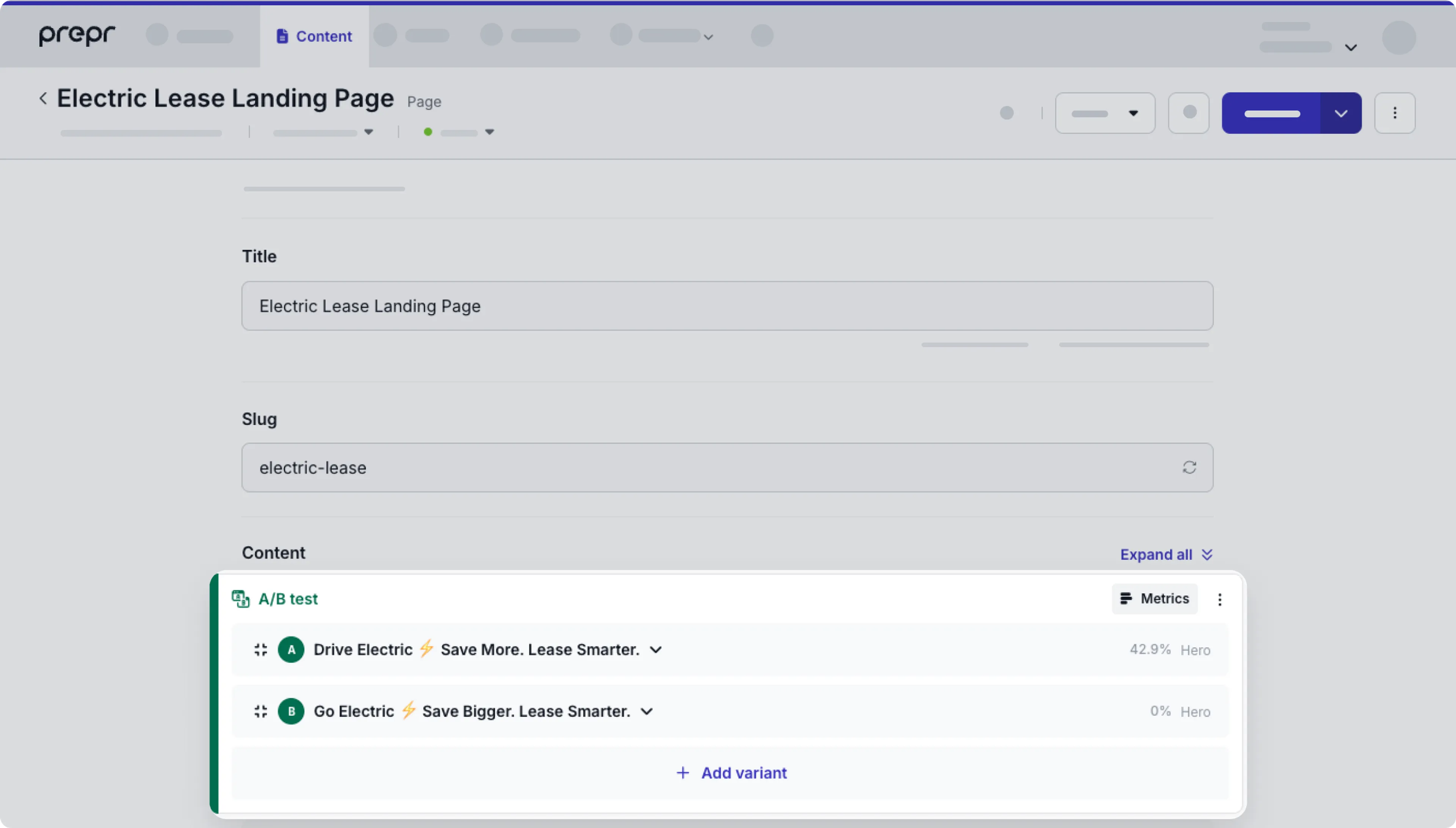
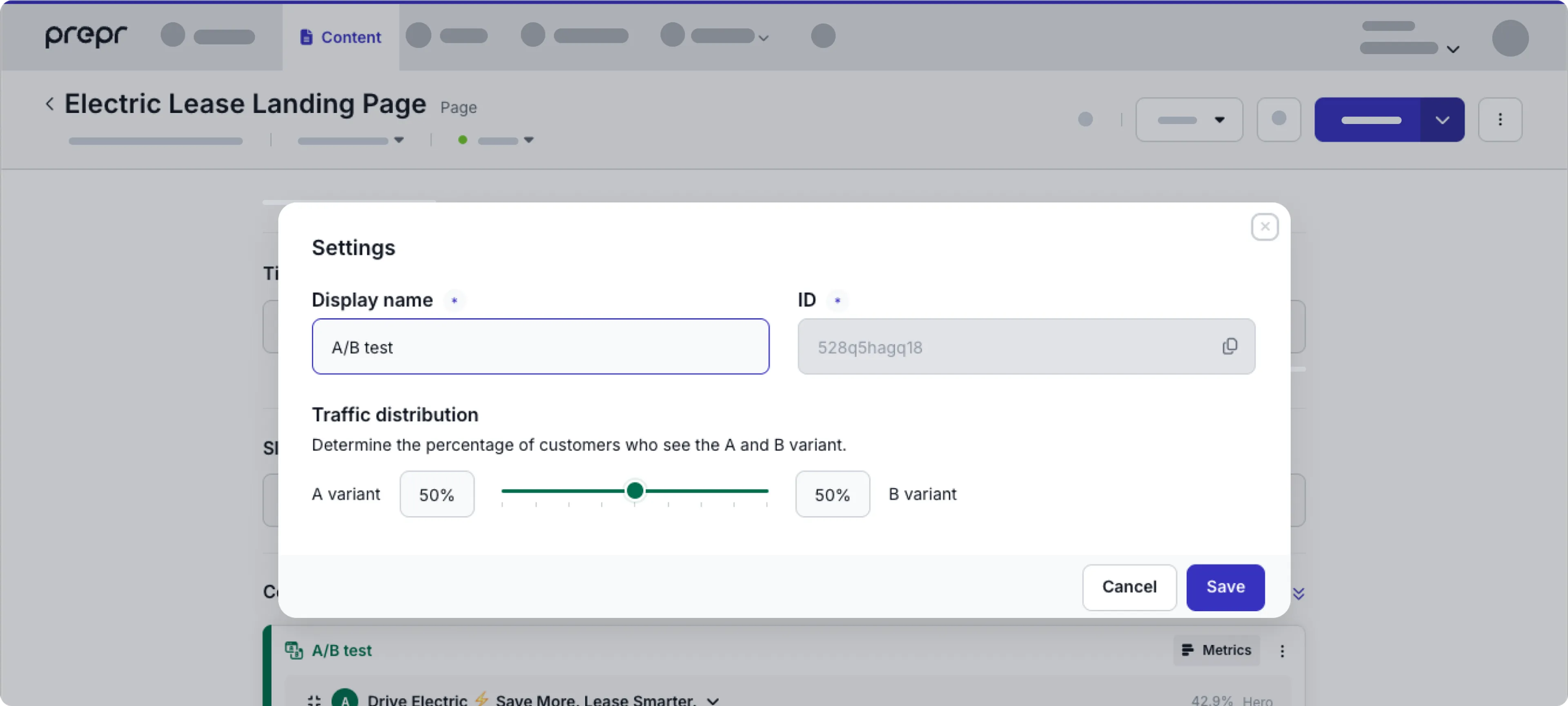
In your Prepr environment, go to the Electric Lease Landing Page content item and click the icon in your A/B test group and choose the Manage settings option. You’ll notice the traffic distribution is set to 50%. This means that about 50% of customers that visit the electric lease landing page will see variant A and about 50% will see variant B.

To test that the A/B test in the electric lease landing page is showing variant A and variant B to different customers, you can pretend to be different customers visiting the page in your browser. Follow the steps below to do this simple test.
-
Go to
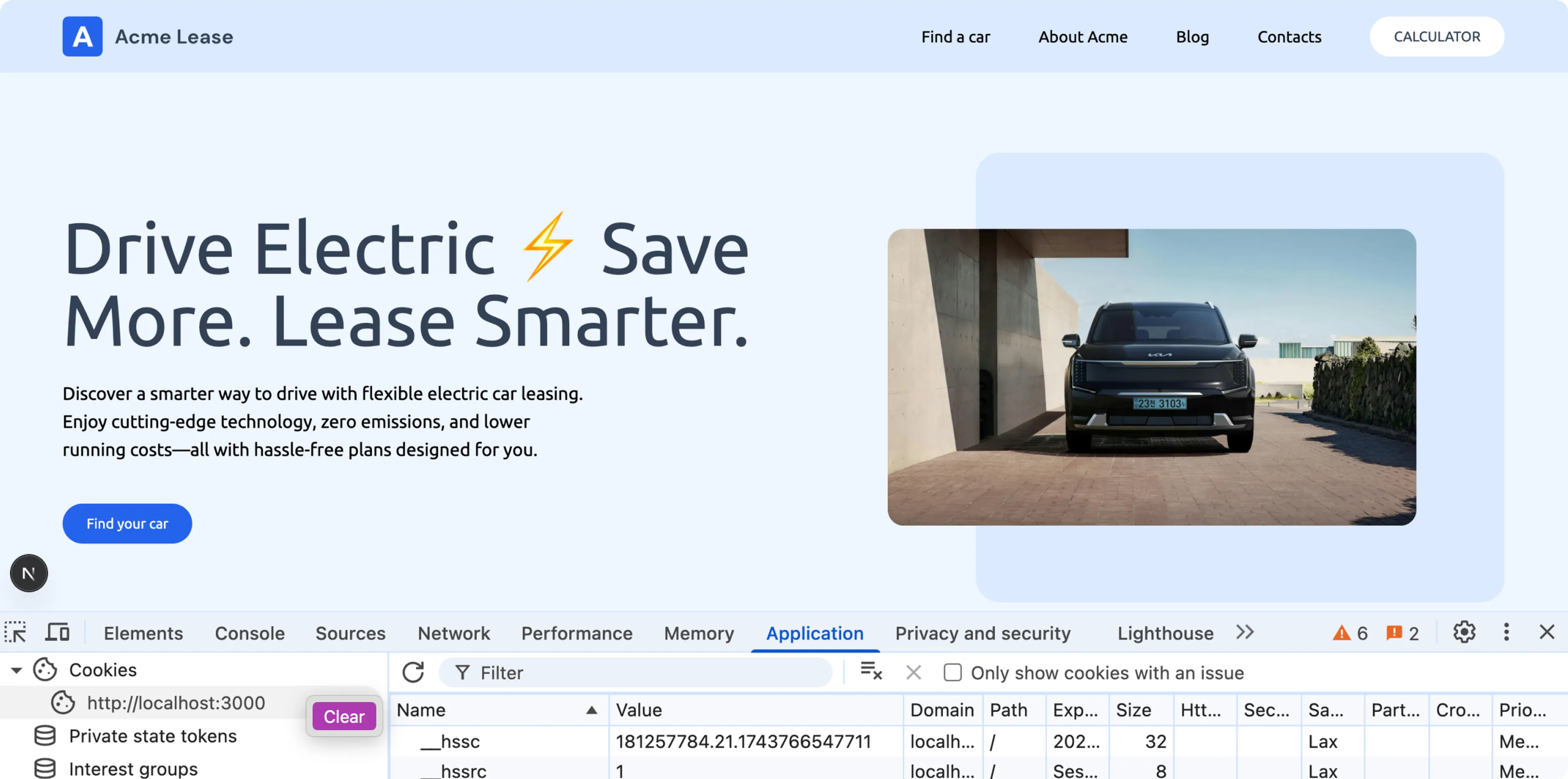
http://localhost:3000/electric-leaseto open the Electric Lease Landing Page in the browser. Take note of the heading in the top section. The text should read either Drive Electric… (Variant A) or Go Electric… (Variant B). -
Right click the page to Inspect the page, click the Application tab. Under the cookies, click your localhost. You’ll notice the
__prepr_uidcookie in the list. -
Right-click the localhost entry to clear the cookies and refresh the page again. If you still see the same variant, repeat the process. You might see the same variant a couple of times in a row.

When you see the other variant, you know that the A/B test is running successfully.
There is an easier way to test your A/B test. We’ll explore it in the last chapter of the Next.js complete guide when you install the Adaptive preview bar.
Add HTML attributes to track impressions and conversion events
Your A/B test is running successfully, however there are no metrics being recorded yet. You can see this with the Awaiting data message at the top of the A/B test in the Electric Lease Landing Page content item.

To get Prepr to start showing some metrics data, you need to add HTML attributes to elements in your A/B test. When you add these attributes, the tracking pixel automatically tracks impressions and your chosen conversion events.
-
To start collecting impressions and clicks, add the HTML attributes
data-prepr-variant-keyanddata-prepr-variant-eventto the Hero section as shown in the highlighted code below. The impression is recorded when the Hero element scrolls into view. The click is recorded when the Button element is clicked../src/components/hero-section.tsximport Link from 'next/link' import { HeroFragment } from '@/gql/graphql' import Image from 'next/image' import Button from '@/components/button' export default function HeroSection({ item }: { item: HeroFragment }) { const image = item.image return ( /* Set the HTML attribute with the matching data-prepr-variant-key to collect impressions for the whole section */ <section className="bg-primary-50" data-prepr-variant-key={item._context?.variant_key}> <div className="mx-auto max-w-8xl p-spacing flex flex-col items-center md:flex-row gap-8 py-10 lg:py-20"> <div className="basis-6/12"> <h1 className="text-mb-5xl lg:text-7xl text-secondary-700 font-medium break-words text-balance">{item.heading}</h1> <p className="text-mb-lg text-secondary-500 lg:text-lg mt-4 lg:mt-6 text-balance">{item.sub_heading}</p> <div className="flex gap-4 mt-8 xl:mt-10"> <div> {/* Set the HTML attribute to collect click events on the link */} <Link href='#' data-prepr-variant-event><Button>Find your car</Button></Link> </div> </div> </div> <div className="basis-6/12 relative flex justify-end items-center"> <div className="z-10 flex items-center aspect-[20/17] w-9/12 overflow-hidden justify-center absolute top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2"> <Image src={image?.url || ''} alt="Hero Image" width={720} height={360} className='object-cover rounded-2xl'/> </div> <div className="w-9/12 aspect-[20/17] bg-primary-100 rounded-3xl right-0 top-0 z-0"> </div> </div> </div> </section> ) }
If you want to track a conversion other than a click event, e.g. a quote request, then set your data-prepr-variant-event to the custom event.
For example: data-prepr-variant-event="QuoteRequest". Check out the A/B testing doc for more details.
-
To start recording metrics, go to the electric lease landing page in your website, in the top section click the Find your car button.
-
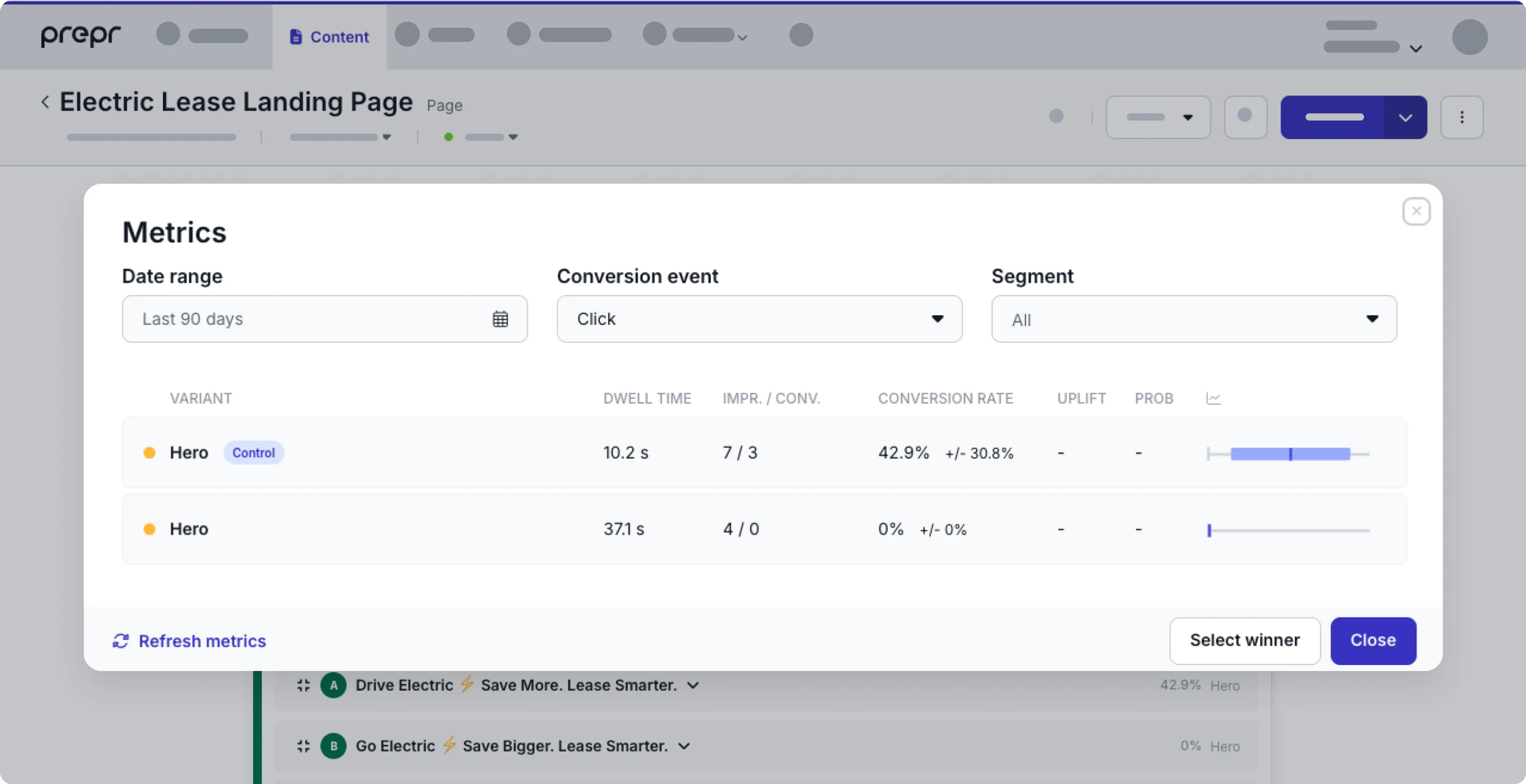
Now when you view the A/B test in your Electric Lease Landing Page content item, you can click the Metrics link and see the number of impressions and clicks like in the image below.

Congratulations! You have a running A/B test with metrics in your Next.js website. Now, you can Add personalization to your website.