Quick start guide
Estimated duration: 15-30 minutes
Introduction
Prepr allows you to develop a dynamic, data-driven, web application with ease. This tutorial explains how to get started with Prepr. We will cover all the basics: modeling content types, adding content and images and retrieving content using the API. Follow the step-by-step guide below.
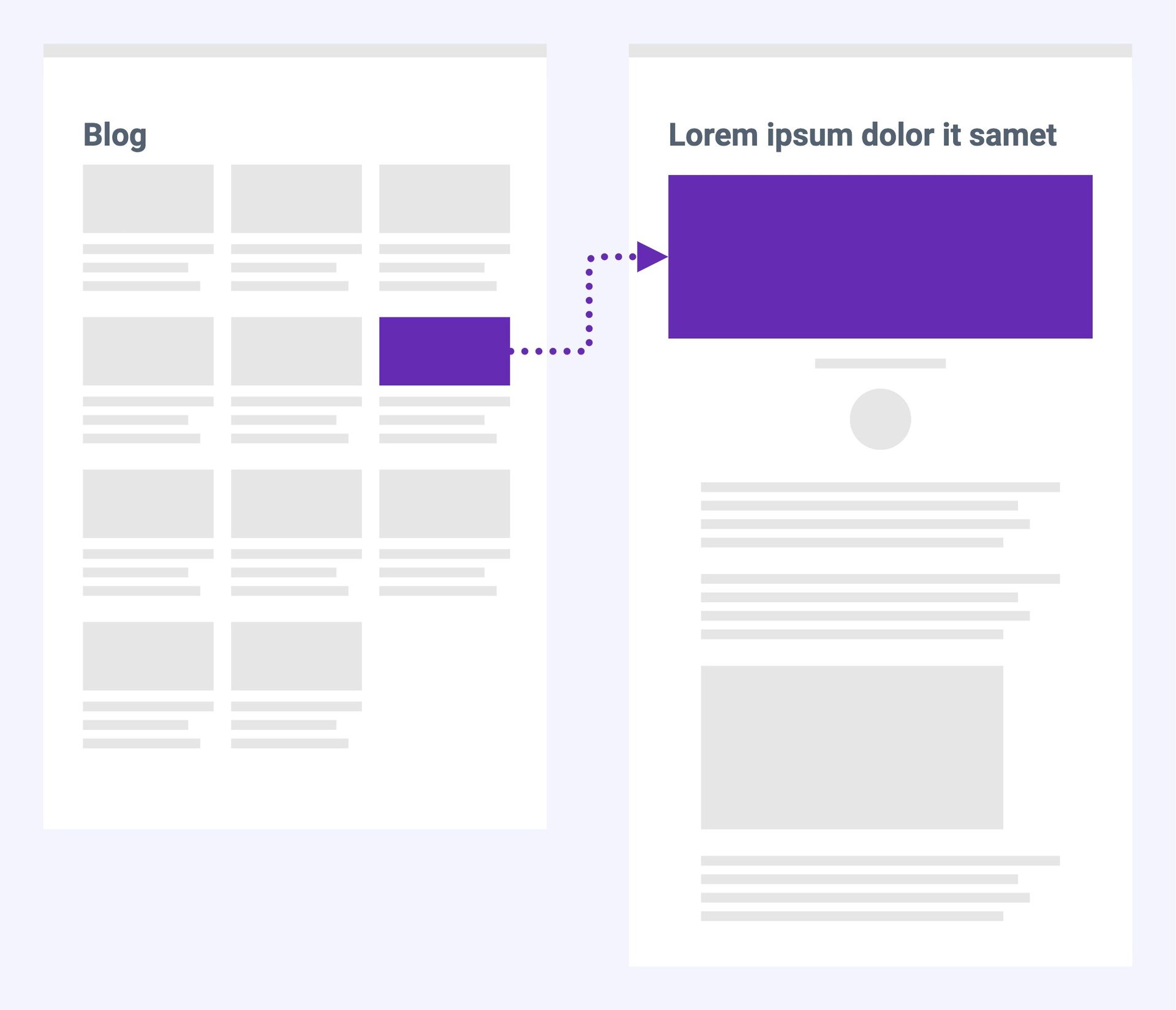
Use case
This tutorial explains how to manage articles and author profiles in Prepr and retrieve that content using the GraphQL API. For example, to create a blog. You can apply these principles to all kinds of situations.

Step 1: Create an environment
If you haven’t already done so, go to https://signup.prepr.io/ and sign up for a Prepr account.
-
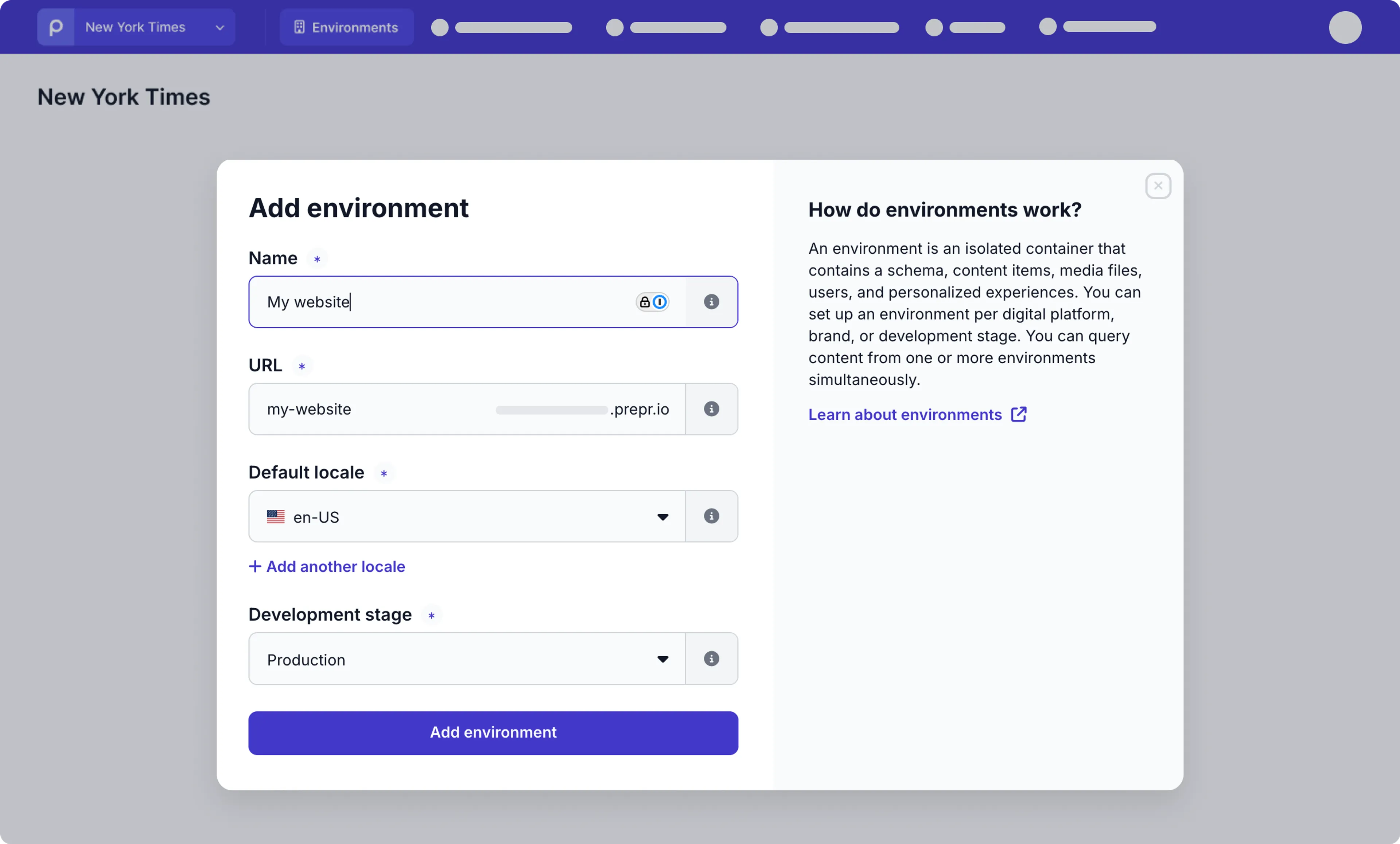
After you sign up, you will be prompted to add an environment. Enter a Name and choose the Default locale and Development stage.

-
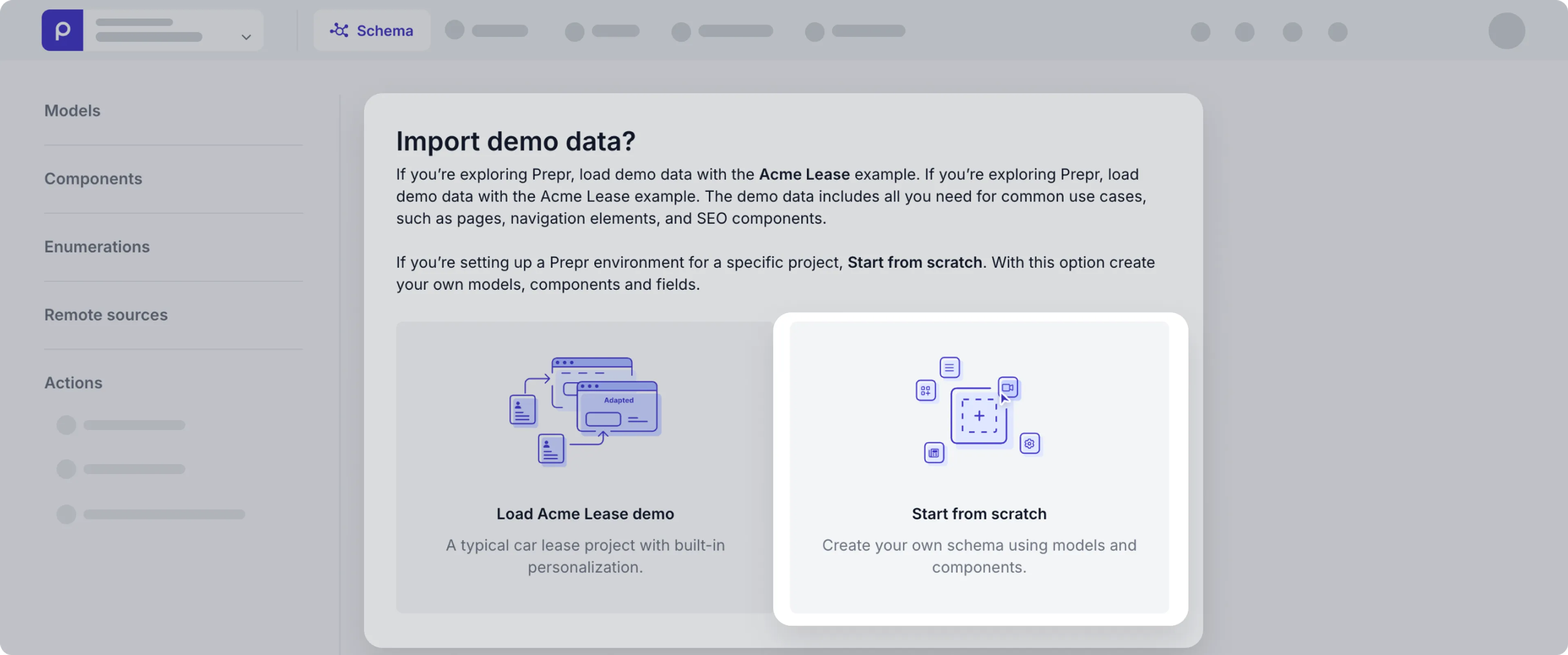
On the next screen, you will be prompted to either load demo data or to start from scratch. While importing demo data can help you explore Prepr features with preset schema and content items, for the purpose of this tutorial we recommend starting from scratch to experience the whole setup process yourself. To get a clean environment, click Start from scratch.

That’s it. You’ve created your first environment in Prepr. In the next step, you can add models and fields for our blog use case.
Step 2: Create content models
A headless CMS allows you to define a structure for your content according to your needs. We call that content modeling. For this example, you need an Article model and a Person model.

Let’s create these models in Prepr:
- Click the Schema tab to open the Schema Editor.
- Then, click the + Add model button.
- Choose Start from scratch, click Next, choose Multi-item model, and click Next.
- Enter Person in the Display name field and click Next and Save. Check out the Models doc for more details on additional options.

-
Drag and drop the Text field type, from the list on the right into your model.
a. Enter Name in the Display name field and click Save. -
Drag and drop another Text field type, from the list on the right into your model.
a. Enter Bio in the Display name field.
b. Click the Settings tab.
c. Select Text area and click Save. -
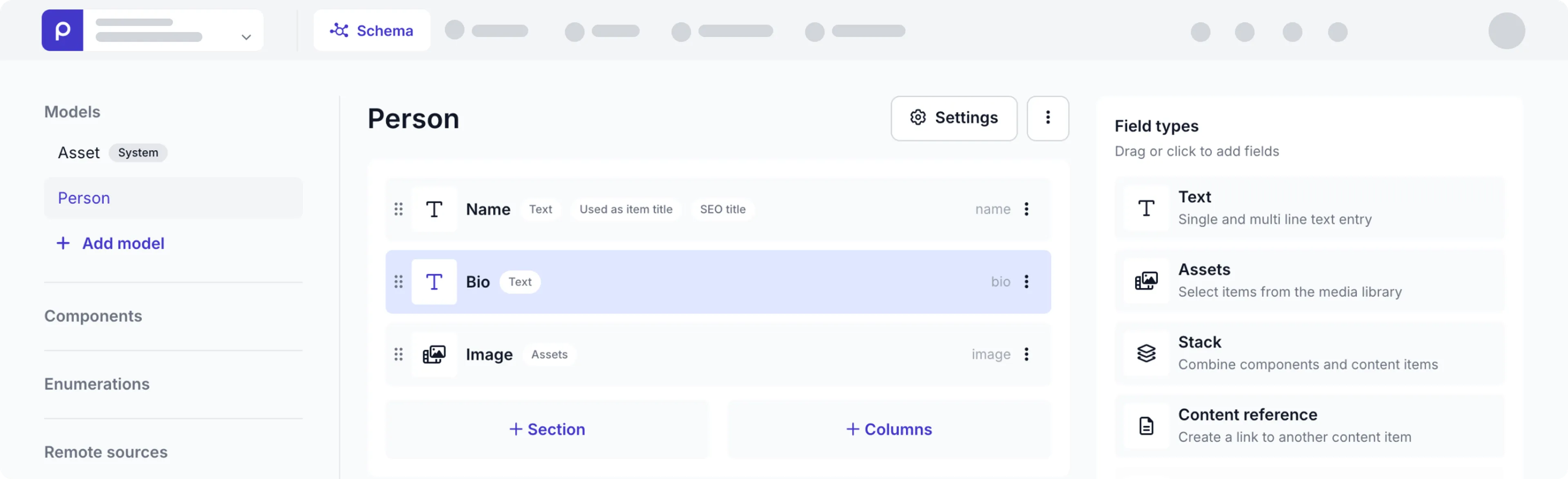
Drag and drop the Assets field type, from the list on the right into your model.
a. Choose the Multi-asset field option.
b. Enter Image in the Display name and click Save.
Your Person model should now look like this:

Now you can add the Article model.
- Click the + Add model button on the left.
- Choose Start from scratch, click Next, choose Multi-item model, and click Next.
- Enter Article in the Display name field, click Next and Save. Check out the Models doc for more details on additional options.
Your model should look something like this:

And add the fields:
-
Drag and drop the Text field type, from the list on the right into your model.
a. Enter Headline in the Display name field and click Save. -
Drag and drop another Slug field type, from the list on the right into your model.
a. Click headline in the box below to fill the Slug template with{headline}.
b. Click Save.
Now we’re going to add the author field. This is not a text field, but a reference to the Person model you created earlier. A reference field allows you to link to other content items, as in this case to a Person.
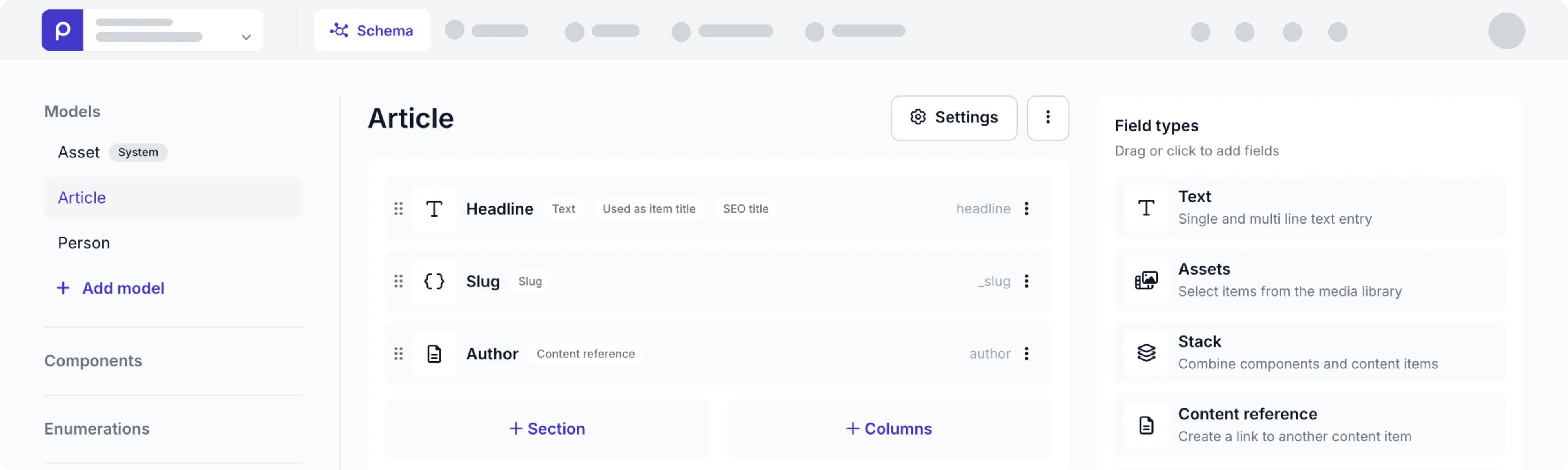
- Drag and drop the Content reference field type, from the list on the right into your model.
a. Enter Author in the Display name field.
b. Select the Person model and click Save.

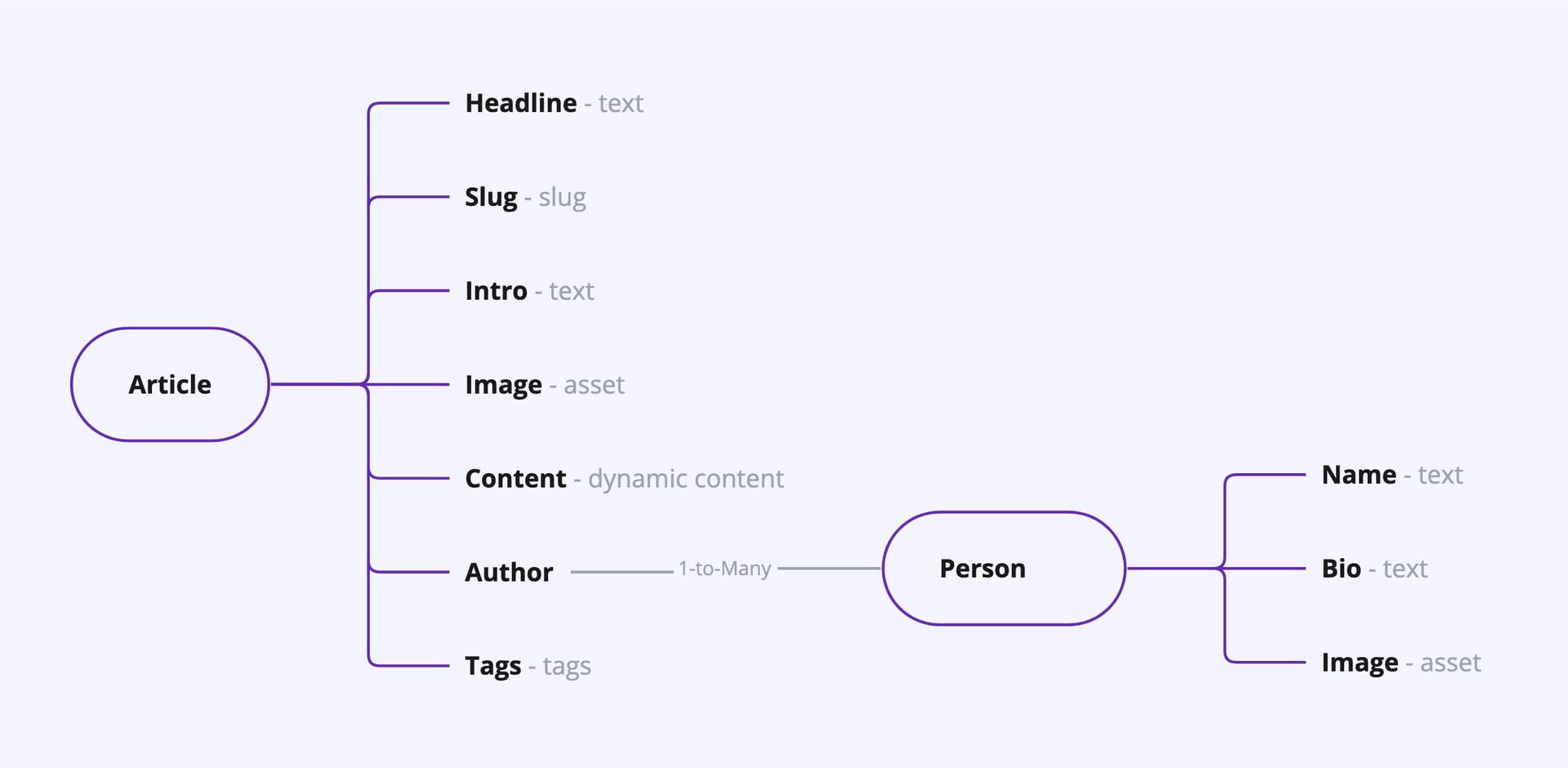
- Next, add the rest of the fields below in the same way as described above:
- Intro - Text field
- Image - Assets field
- Content - Dynamic content field
- Tags - Tags field
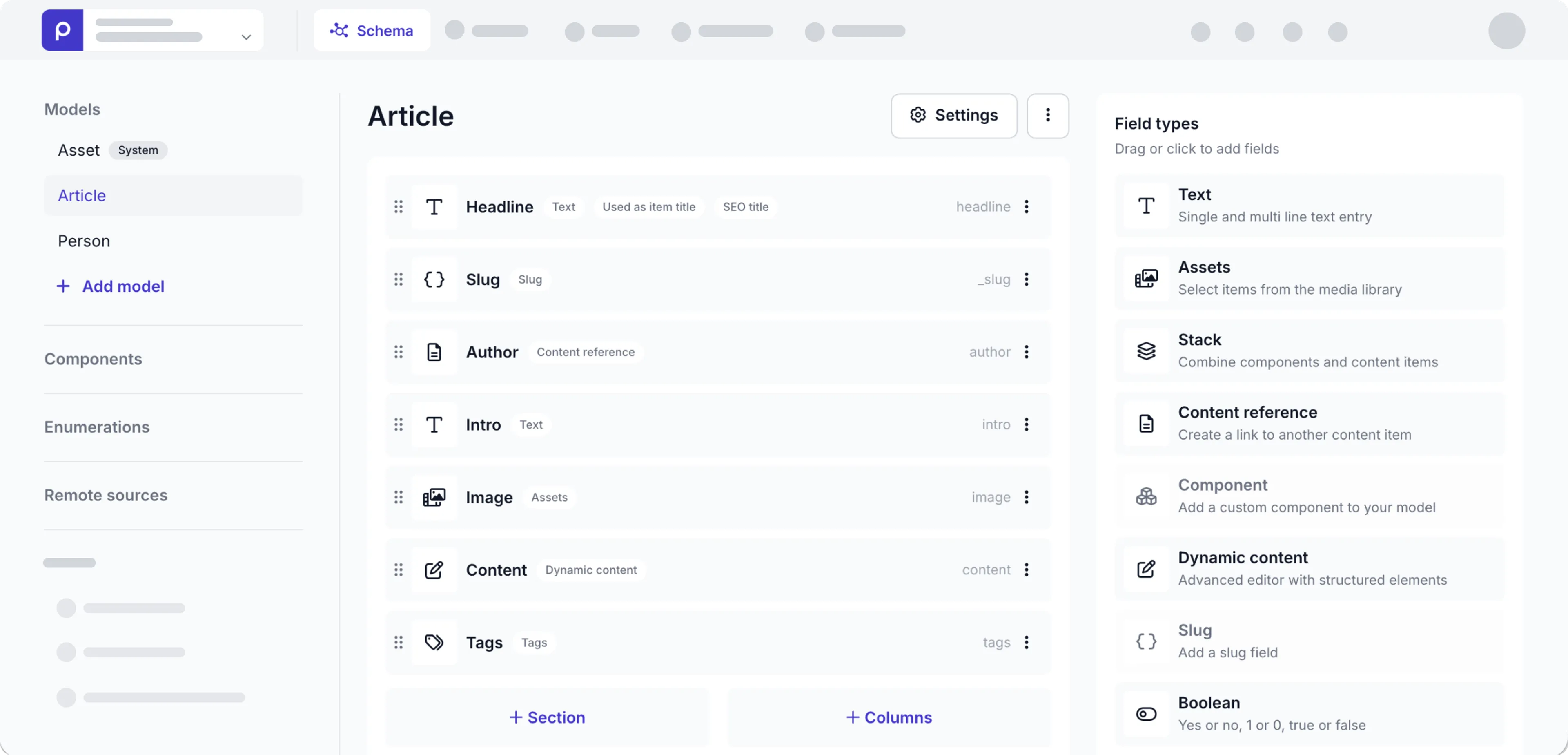
See an overview of all field types. Your model should look like the image below.

Step 3: Create content items
Now that you’ve created the models, you can add content items. Start by adding a Person:
- Go to the Content tab, click the Add item button and choose Person.
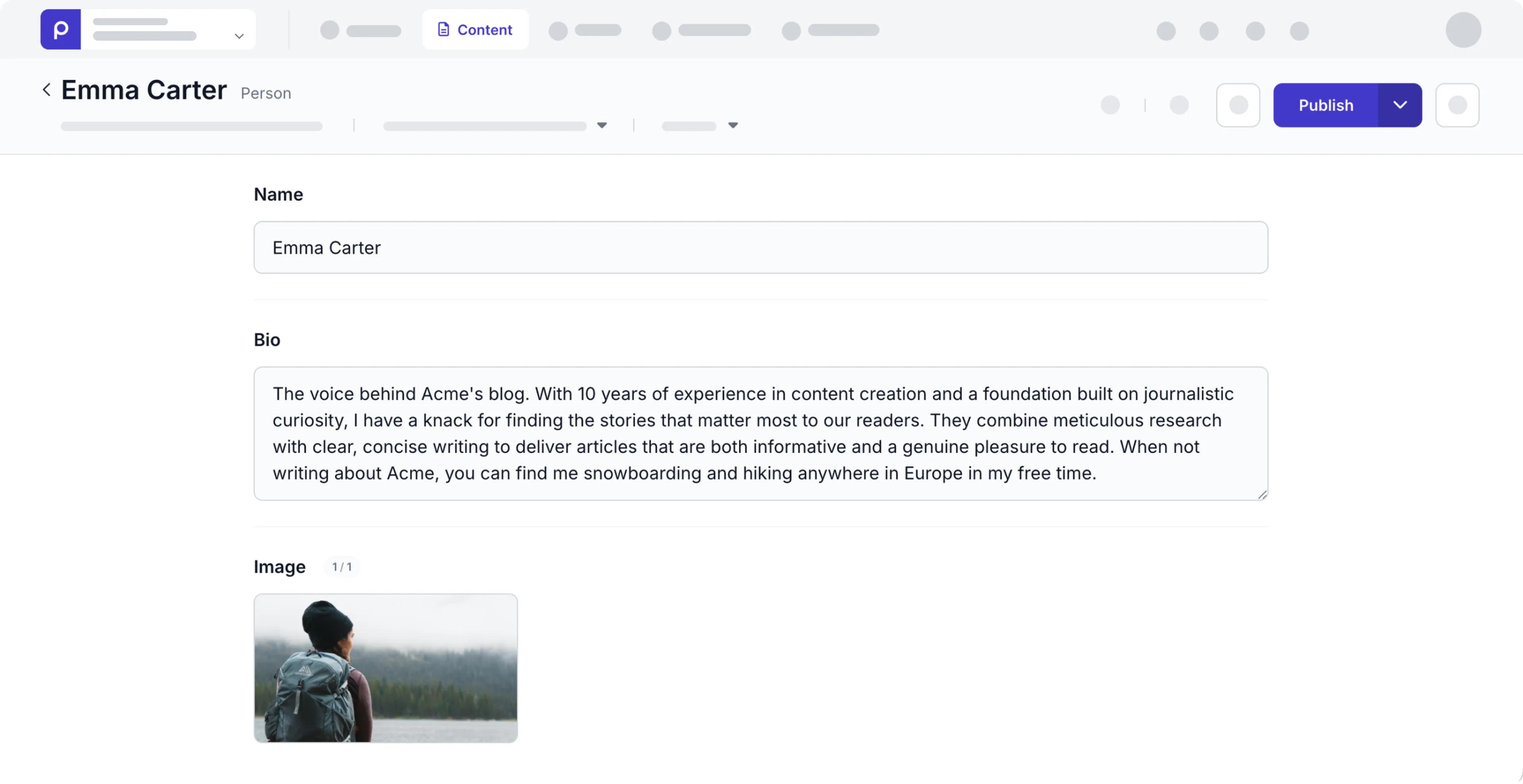
- Fill out the Name and Bio fields.
- Drag and drop an image into the Image field or click it to add an image from your local storage.

- Click the Publish dropdown and select the Publish and close option.
Now, add an article:
- Click the Add item button again.
- This time, select Article.
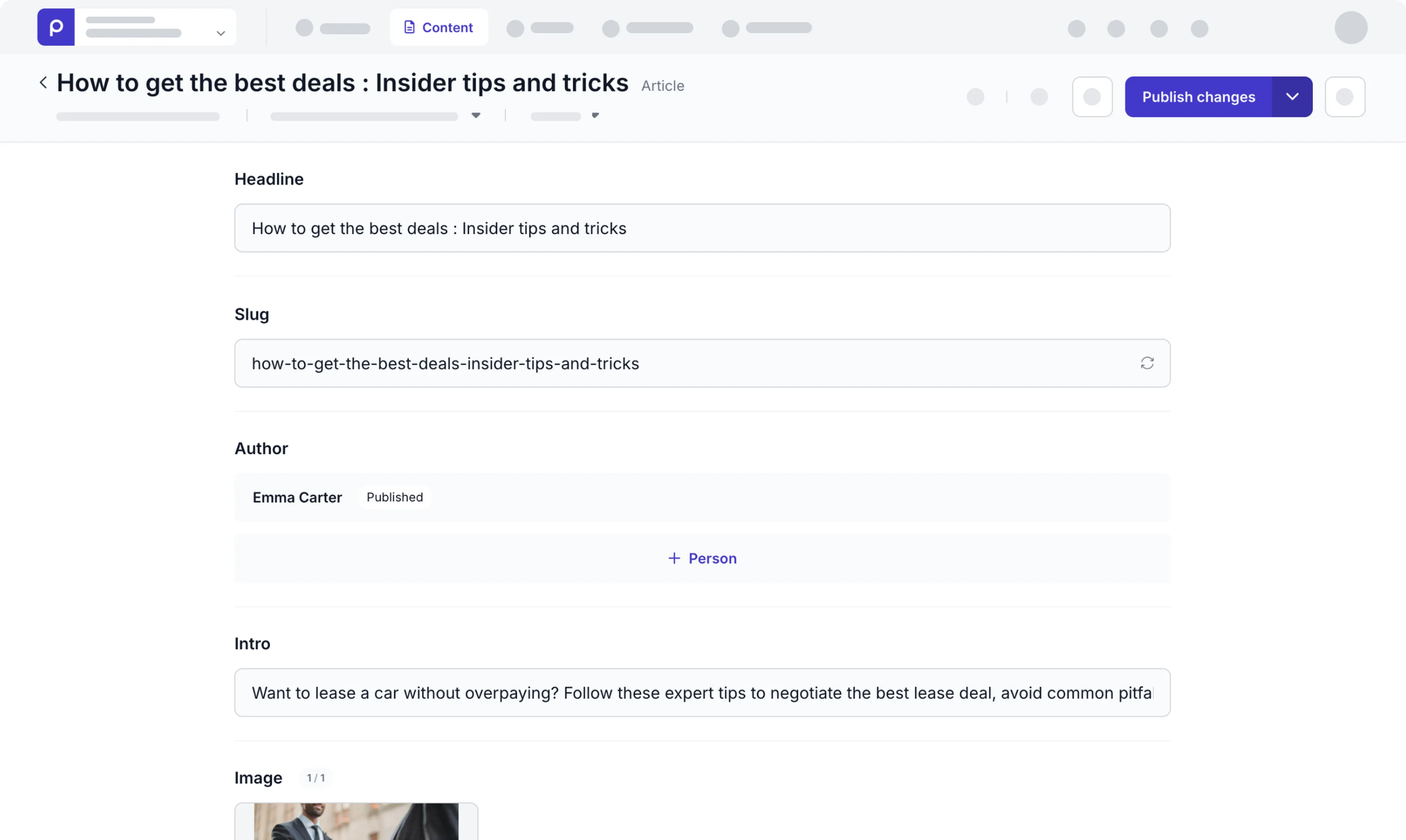
- Enter a Headline. You will notice the slug field automatically being populated. Copy this slug value to retrieve your article in Step 5.
- Click the + Person link to choose and add a person to the Author field.

Now fill in the remaining fields.
-
Add some text and images to the Content field.
-
Add some tags in the Tags field. Add tags by selecting an existing tag in the list, or adding a new tag and clicking Enter.
-
Click the Publish dropdown and select the Publish and close option.
The next step is to retrieve the content items from the API so you can display the content in your web application.
Step 4: Retrieve articles from the API
The easiest way to experience content retrieval through the API is to use the API explorer:
- Click the icon and choose the Access tokens option.
- Click to open the GraphQL Production token details.
- Open the API explorer by clicking the Open API Explorer link.

Make sure you see a green dot and your access token at the end of the url. If you cannot connect, please contact support.

With the explorer, you can easily create and test API queries. Let’s create a query to retrieve a list of all articles:
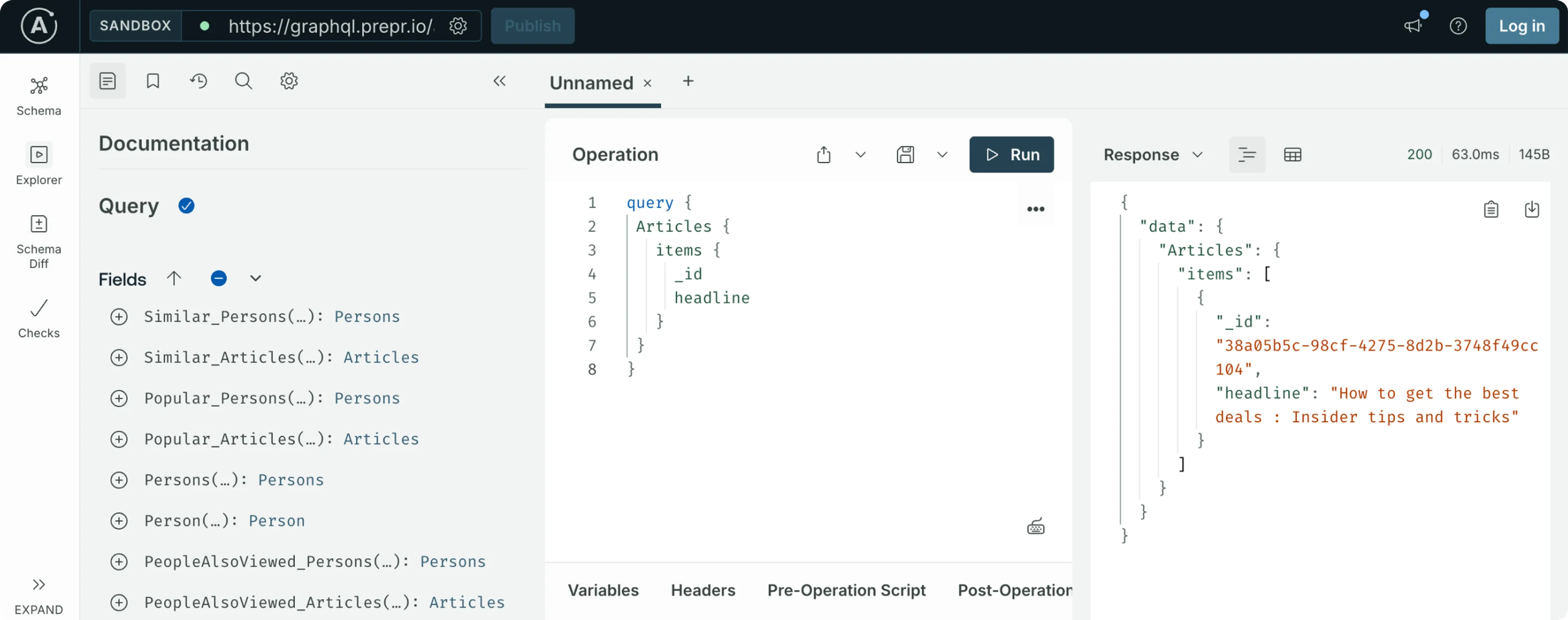
- Add the following query
query {
Articles {
items {
_id
headline
}
}
}Note that you can retrieve the ID for all content items using the system field _id. You can recognize system fields by the underscore in front of the field name. Check out all system fields for more information.
- Click Run to execute the query
The result should look something like this:
{
"data": {
"Articles": {
"items": [
{
"_id": "4fcad70d-2beb-4886-bd8d-1753020bf315",
"headline": "How to get the best deals : Insider tips and tricks"
}
]
}
}
}As you can see, the response includes a list of all the items. At the moment, there is only one article, which is listed including its ID and headline. Let’s expand the query so that you retrieve the other fields as well.
query {
Articles(
where: {
_publish_on_gt : "2025-06-15T09:00:00+00:00"
}
)
{
items {
_id
_slug
_publish_on
author {
_id
name
image {
url(width:800)
}
}
headline
image {
url(width: 1000)
}
intro
tags {
body
}
}
}
}
}In the query above, we added a condition to get all articles published on or after June 15th, 2025. This query includes the following fields that we want to see in the result:
- _slug field
- _publish_on field to retrieve the publication date
- author field to retrieve reference fields (learn more)
- image field to retrieve assets (learn more)
- content field to retrieve a dynamic content field (learn more)
- tags field to retrieve tags (learn more)
Check out the documentation for all field types and how to retrieve multiple content items for more information.
- Run the query.
The response should look something like this:
{
"data": {
"Articles": {
"items": [
{
"_id": "38a05b5c-98cf-4275-8d2b-3748f49cc104",
"_slug": "how-to-get-the-best-deals-insider-tips-and-tricks",
"_publish_on": "2025-10-07T12:08:00+00:00",
"author": [
{
"_id": "dee58849-bb0a-4ceb-a288-7adc9e623602",
"name": "Emma Carter",
"image": {
"url": "https://ml98.stream.prepr.io/6iku17cg8lc8/w_800/emma-carter-profile.jpg"
}
}
],
"headline": "How to get the best deals : Insider tips and tricks",
"image": {
"url": "https://ml98.stream.prepr.io/6i57ud05jnjq/w_1000/business-deal-photo.jpg"
},
"intro": "Want to lease a car without overpaying? Follow these expert tips to negotiate the best lease deal, avoid common pitfalls, and maximize your savings.",
"tags": [
{
"body": "car deals"
},
{
"body": "tips and tricks"
}
]
}
]
}
}
}And voila, a JSON response containing all the data from your content items.
We just queried a list of articles that you can use to show on a blog overview page. On that page, you give each item a unique URL based on the slug—for example:
https://yourdomain.com/articles/how-to-get-the-best-deals-insider-tips-and-tricksStep 5: Retrieve a single article from the API
You want to show the whole article when a visitor clicks the link. Retrieving a single content item can be done using the below query. Replace the slug value with the value that you copied in Step 3.
query {
Article( slug: "how-to-get-the-best-deals-insider-tips-and-tricks") {
_id
headline
}
}In the query above, we specify a condition to return an item with the matching slug. Update the slug value in quotes to match the slug of the article that you created.
When you run this query you get the following result:
{
"data": {
"Article": {
"_id": "38a05b5c-98cf-4275-8d2b-3748f49cc104",
"headline": "How to get the best deals : Insider tips and tricks"
}
}
}The last thing you need to know is how to retrieve the article content. Expand the query like this:
query {
Article(slug: "how-to-get-the-best-deals-insider-tips-and-tricks") {
_id
headline
author {
_id
name
image {
url(width:800)
}
}
intro
image {
url(width: 1000)
}
content {
... on Text {
format
body
}
... on Assets {
items {
url(width:600)
}
}
}
tags {
body
}
}
}You’ve already seen most of the fields when you retrieved the article list. The content field is new. The preceding query shows how to retrieve a dynamic content field. Per element type, you fetch the information. In this case, for text elements and assets only, however, there are many more element types. Check out the dynamic content field documentation for all the details.
Here’s the result:
{
"data": {
"Article": {
"_id": "38a05b5c-98cf-4275-8d2b-3748f49cc104",
"headline": "How to get the best deals : Insider tips and tricks",
"author": [
{
"_id": "dee58849-bb0a-4ceb-a288-7adc9e623602",
"name": "Emma Carter",
"image": {
"url": "https://ml98.stream.prepr.io/6iku17cg8lc8/w_800/emma-carter-profile.jpg"
}
}
],
"intro": "Want to lease a car without overpaying? Follow these expert tips to negotiate the best lease deal, avoid common pitfalls, and maximize your savings.",
"image": {
"url": "https://ml98.stream.prepr.io/6i57ud05jnjq/w_1000/business-deal-photo.jpg"
},
"content": [
{
"format": null,
"body": "<p>Leasing a car can be a <strong>great way to drive a new vehicle</strong> without the high upfront cost of purchasing. However, not all lease deals are created equal. If you want to <strong>save money and get the most value</strong>, follow these expert tips to <strong>secure the best lease deal possible</strong>.</p>"
},
{
"format": null,
"body": "<p><strong>1. Understand the Key Lease Terms</strong></p>"
},
{
"format": null,
"body": "<p>Before negotiating, it’s essential to <strong>understand how leases work</strong>. Here are the critical terms you should know:</p>"
},
{
"format": null,
"body": "<p>• <strong>Capitalized Cost (Cap Cost)</strong> – The vehicle’s price before lease calculations. Like when buying, this can be <strong>negotiated</strong> down.</p>"
},
{
"format": null,
"body": "<p>• <strong>Residual Value</strong> – The car’s estimated value at the end of the lease. <strong>Higher residual values mean lower monthly payments</strong>.</p>"
},
{
"format": null,
"body": "<p>• <strong>Money Factor</strong> – Equivalent to the <strong>interest rate</strong> on your lease. The lower, the better.</p>"
},
{
"format": null,
"body": "<p>• <strong>Mileage Limit</strong> – Most leases have <strong>annual limits (e.g., 10,000–15,000 miles)</strong>. Exceeding this incurs extra charges.</p>"
},
{
"format": null,
"body": "<p><strong>2. Negotiate the Capitalized Cost</strong></p>"
},
{
"format": null,
"body": "<p>Many people assume lease prices are <strong>fixed</strong>—they’re not! You can negotiate the cap cost <strong>just like when buying a car</strong>. Research the <strong>market price</strong> of the vehicle and ask for a discount. The lower the price, the <strong>lower your monthly lease payments</strong>.</p>"
},
{
"format": null,
"body": "<p><strong>3. Look for Manufacturer Lease Specials</strong></p>"
},
{
"format": null,
"body": "<p>Car manufacturers frequently offer <strong>special lease deals</strong>, reducing monthly payments, down payments, or interest rates. These can include:</p>"
},
{
"format": null,
"body": "<p>• <strong>Cash rebates</strong></p>"
},
{
"format": null,
"body": "<p>• <strong>Loyalty discounts</strong></p>"
},
{
"format": null,
"body": "<p>• <strong>Zero down-payment leases</strong></p>"
},
{
"format": null,
"body": "<p>Check official websites and dealership promotions for these offers.</p>"
},
{
"format": null,
"body": "<p><strong>4. Choose a Car with a High Residual Value</strong></p>"
},
{
"format": null,
"body": "<p>Cars that retain their value well will have a <strong>higher residual value</strong>, leading to lower monthly payments. Brands like <strong>Toyota, Honda, and Lexus</strong> typically have strong resale values.</p>"
},
{
"format": null,
"body": "<p><strong>5. Understand Lease Fees and Extra Costs</strong></p>"
},
{
"format": null,
"body": "<p>Be aware of the following <strong>potential extra costs</strong>:</p>"
},
{
"format": null,
"body": "<p>• <strong>Acquisition Fee</strong> – A fee for setting up the lease.</p>"
},
{
"format": null,
"body": "<p>• <strong>Disposition Fee</strong> – Charged at the end of the lease if you return the car.</p>"
},
{
"format": null,
"body": "<p>• <strong>Excess Mileage Charges</strong> – Avoid these by choosing a lease with the right mileage limit.</p>"
},
{
"format": null,
"body": "<p><strong>6. Consider a One-Pay Lease</strong></p>"
},
{
"format": null,
"body": "<p>Instead of making monthly payments, some dealerships <strong>offer a single lump-sum payment lease</strong>. If you can afford it, this may <strong>save you thousands</strong> in interest fees.</p>"
},
{
"format": null,
"body": "<p><strong>7. Final Tip: Read the Lease Agreement Carefully</strong></p>"
},
{
"format": null,
"body": "<p>Before signing, review every detail of the lease <strong>to avoid hidden costs</strong>. If anything is unclear, ask for clarification.</p>"
}
],
"tags": [
{
"body": "car deals"
},
{
"body": "tips and tricks"
}
]
}
}
}For more details check out the fetching single content items API reference.
Congratulations, you have completed your first steps with Prepr. From modeling and creating content items to retrieving content using the API. With that, you have mastered the basics of Prepr.
Step 6: Connect your front end
The next step is to connect your web application. We have guides for all major front-end frameworks to quickly get you up and running.
Want to learn more?
Of course, there is much more to explore. For example, with Prepr, you can perform A/B testing, present recommendations and personalize the customer experience. For more advanced topics, please refer to the rest of the documentation, or contact one of our specialists.
Check out the following chapters:
Schedule a free consultation
Do you want to get started but still have questions or want a demo?
Schedule a free call with a Prepr solution engineer.
During the consultation we can provide recommendations on topics like:
- Content modeling for the desired use case
- Working with multiple environments, websites and languages
- Creating personalized experiences for your website visitors
- A/B testing and other optimization strategies