Create & update content items
Use the Prepr REST API to do mutation on content items in bulk. For example, to create or update content items as part of a project to migrate content from a legacy system to Prepr CMS.
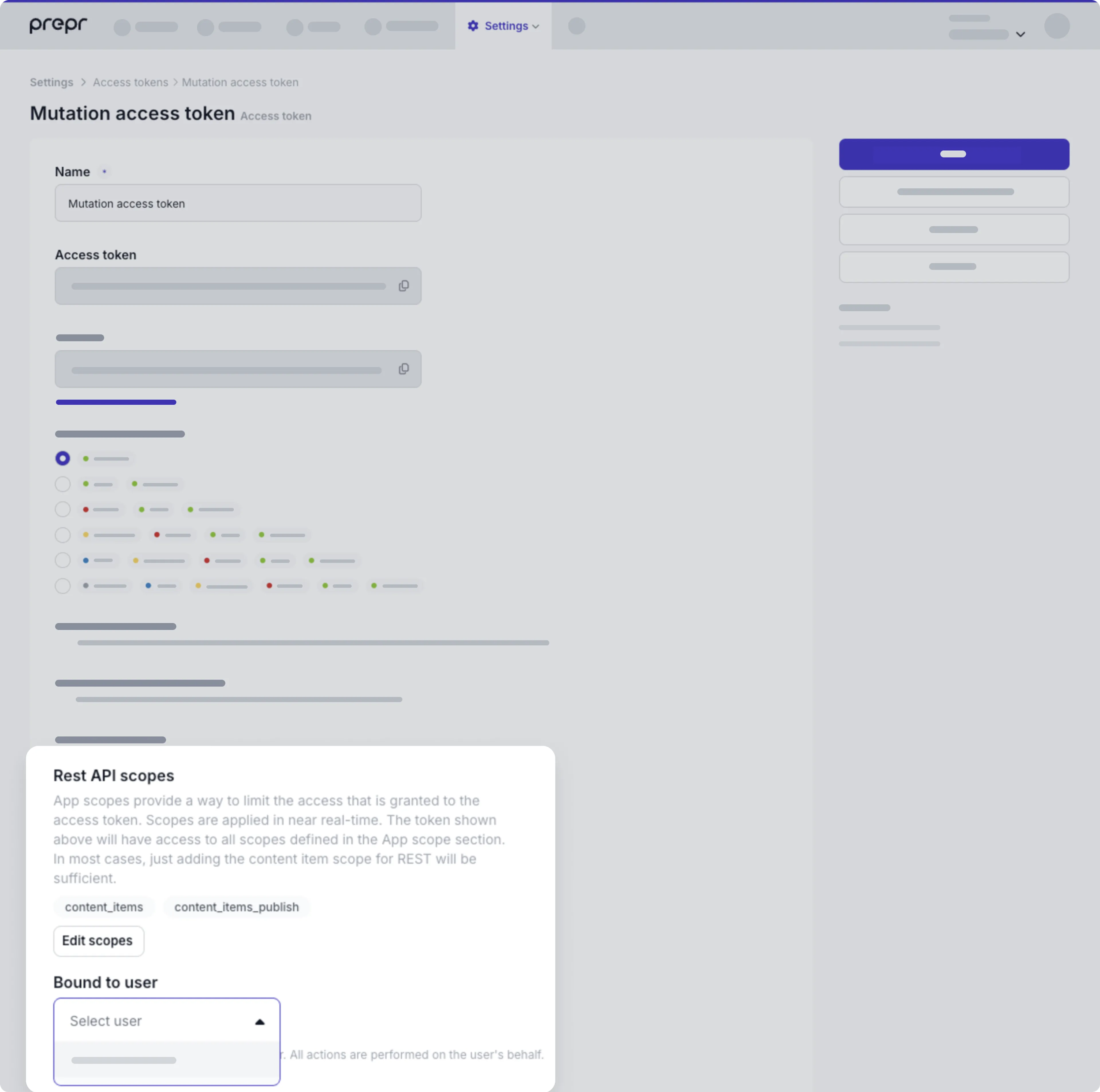
Before calling a REST API endpoint to create or update content items, go to Settings → Access tokens to create an access token with REST API scopes content_items and content_items_publish.
Set the Bound to user name to the user who’s responsible for this mutation project.

Make sure to not expose this access token client-side.
If you already have an access token for a related mutation in the same workflow, for example, a content migration project, simply add the relevant REST API scopes to this access token.
Validation rules
The API mutation request will trigger Required field validation rules when the content item workflow stage is set as defined in the General Settings.
Exceptions
- The API request will trigger other field validation rules when the content item
workflow stageis set toDone. - The API currently ignores the validation to check the maximum limit of items in the stack field when creating a content item.
Create a content item
To create a content item, send a POST request to the https://mutation.prepr.io/content_items endpoint. Make sure the Content-Type in the header is set to application/json to send a valid JSON body. When the content item is created successfully, an auto-generated Id of the new content item will be returned in the response.
The metadata fields below need to be included in the body of the request.
| Field name | Description | Required (POST) | Required (PUT) |
|---|---|---|---|
model | The related model of the content item that you want to create. Go to the Schema tab and click the button at the top of the model and choose Copy model ID. Use this value to set the id field in the model object. | ✓ | ✗ |
locales | An array of the locales that are created in this request in ISO code (i18n) format, for example, en-US or de-DE. | ✓ | ✓ |
workflow_stage | The content item workflow stage object with locales in it. Check out more details in the workflow doc. To publish this content item immediately or on a publish_on date in the future, set the workflow_stage value to Done. This is required for a POST when drafts is enabled. If not, set status instead. | ✓ | ✗ |
status | The content item status object with locales in it. If you have drafts enabled, this field is not required in a POST request and set the workflow_stage instead. | ✓ | ✗ |
slug | Set a value for the slug of the content item. If you set a value that already exists, the API will generate a unique value. Check out the slug field doc for more details. | ✗ | ✗ |
publish_on | This is the date when this content item needs to be published. To publish a content item immediately, set this value to the current date or a past date UNIX Timestamp. | ✗ | ✗ |
expire_on | Set this date if you want a published content item to be archived. | ✓ | ✗ |
items | The actual content fields are listed in this object and the field types in this list depend on the model. A locale in ISO code (i18n) format, for example, en-US or de-DE is the key for each content item entry like in the examples below. | ✗ | ✗ |
In the examples below, you can see requests based on the Article and Person models from the Blog pattern. You can also see the schema in a Prepr environment with Demo data or create a model and choose the Blog template.
The Person content item is created first because the Article content item has a reference to it. Also, be aware that the Article content item includes a link to an an asset that already exists in Prepr. Check out the Managing assets doc on how to upload assets using the REST API.
Person example
{
"model": {
"id": "fd24889b-7dc8-4ed6-91ee-07b24609fdee"
},
"publish_on": {
"en-US": "1695286367"
},
"locales": [
"en-US"
],
"workflow_stage": {
"en-US": "Done"
},
/* If drafts is disabled, set "status" instead of "workflow_stage" as follows:
"status": {
"en-US": {
"body": "Done"
}
},
*/
"items": {
// The key to create one content item entry for this locale.
"en-US": {
// The API id of a text field
"bio": {
"body": "This blogger is well-known all around the world."
},
// The API id of a text field
"full_name": {
"body": "Renowned Blogger"
},
// The API id of an assets field
"profile_pic": {
"items": [
{
// Id of an existing asset in this environment
"id": "cf91df18-df0e-4a20-b84a-8ef448becef9"
}
]
}
}
}
}Article example
{
"model": {
"id": "b2298bbf-eda1-4f5c-9648-9213ecef6746"
// The Id of the Article model
},
"locales": [
"en-US"
],
"workflow_stage": {
"en-US": "In progress"
},
"items": {
"en-US": { // Create one content item for this locale.
"authors": { // The content reference to the Person content item
"items": [
{
"id": "54515b1a-b6d6-4002-956a-39d809023921"
//This Id was in the response of the create request of the Person content item
}
]
},
// The API Id of the dynamic content field
"content": {
"items": [
{
// Need a label for each element in the dynamic content field
"label": "Text",
"body": "Ingredients",
"format": "H2"
},
{ // Embedded bullet points in the dynamic content field
"label": "Text",
"body": "<ul><li>first bullet point</li><li>second bullet point</li></ul>"
},
{ // Embedded ordered list in the dynamic content field
"label": "Text",
"body": "<ol><li>step 1</li><li>step 2</li></ol>"
},
{ // Embedded table in the dynamic content field
"label": "Text",
"body": "<table style=\"width: 100%;\"><tbody><tr><td style=\"width: 50.0000%;\"><strong>Pros</strong></td><td><strong>Cons</strong></td></tr><tr><td style=\"width: 50.0000%;\">Tasty</td><td style=\"width: 50.0000%;\">Lots of calories</td></tr><tr><td style=\"width: 50.0000%;\">Easy to make</td><td style=\"width: 50.0000%;\">Need to use the oven</td></tr></tbody></table>"
},
{ // An embedded asset field
"label": "Asset",
"items": [
{
"id": "6059ecee-270f-46b0-b286-2e3e9374d33a"
// Id of an existing asset in this Prepr environment
}
]
},
{ // An embedded location field
"label": "Coordinates",
"latitude": "52.3736018",
"longitude": "4.9002881"
},
{
// Items object of a component
"items": {
"text": {
"body": "Everyone has their own way to crack an egg."
},
"title": {
"body": "The best way to crack an egg"
}
},
// The component Id for the embedded component
"id": "906ac62d-b59d-4346-ac7f-bf10a92fbb22"
},
]
},
// The API Id of the asset field
"cover": {
"items": [
{
// Id of an existing asset in this Prepr environment
"id": "6059ecee-270f-46b0-b286-2e3e9374d33a"
}
]
},
// The API Id of an HTML Text field
"excerpt": {
"body": "<p>Whether it's for a brunch, dinner or tea party, quiche is the perfect addition and can be extremely easy to prepare and customize to suit your and your guests' taste buds.</p>"
},
// The API Id of a single line Text field
"title": {
"body": "Say quiche"
}
}
}
}Update a content item
To update an existing content item, send a PUT request to the https://mutation.prepr.io/content_items/{id} endpoint. Replace {id} with the Id of the content item to be updated. Make sure the Content-Type in the header is set to application/json to send a valid JSON body.
Keep the following in mind when you create your update request:
- Prepr doesn’t merge content changes but completely updates a content item for a locale. So you must send the entire body for each locale that you want to update.
- When updating one locale, any other locales that are not in the update request remain unchanged.
- It’s possible to update the
workflow_stageof a locale without sending the items array.
See an example below of an update to the workflow stage of an existing Article content item.
{
"locales": [
"en-US"
],
"workflow_stage": { // Update workflow stage to review
"en-US": "Review"
},
"assigned_to": { // Assign to a user to do the review
"en-US": {
"id": "1f71ff0a-f1f9-4cc3-85b4-bb8c7e33e4e0"
// The Id of the existing user in this Prepr environment
}
}
}Patch a content item
PATCH is released in beta, so we’d love to get your feedback on your
experience with this new feature.
To only update specific fields on an existing content item, send a PATCH request to the https://mutation.prepr.io/content_items/{id} endpoint. Replace {id} with the Id of the content item to be updated. Make sure the Content-Type in the header is set to application/json to send a valid JSON body.
Keep the following in mind when you create your patch request:
- Only supported field types on the model level can be updated by the patch endpoint.
- The updates done by the patch endpoint will not update the
changed_onmetadata of an item. The update is processed silently and doest effect the order when sorting onchanged_on. - Field will be patched at root level, for example, if an Asset field is patched, you need to pass the full field content.
- The
PATCHwill update the latest version of an item, if this version is currently a DRAFT the update will be published when the editor publishes the new version. If the version is already PUBLISHED, changes will be live immediately. - Webhook events are triggered the same as with standard updates.
- Required fields will not trigger validation rules.
See an example below of an update to the title of an existing Post content item.
{
"locales": [
"en-US"
],
"items": {
"en-US" : {
"title" : {
"body" : "A new Post title"
}
}
}
}The PATCH request supports the following field types:
Text,
Enum,
Color,
Boolean,
Integer,
Float,
Coordinates,
Content reference,
Asset,
Date & Time (single only),
Social,
Form Embeds,
Resource,
Tag
Field types
The list of field types in the items array of a content item depends on the related model. In the example POST requests above, you can see that the api_id of a field is used to list the field array in items. Go to Schema → Model → Field type settings to get the api_id of the fields that you want to include in the mutation request. For a full list of field types and available settings like validation rules, check out the Schema field types doc for more details.
Here is a list of field types that you might need to set up when you create or update a content item.
Text
The Text field can be a single line, multiple lines, or HTML. Set the body values like in the example request below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// API Id of a single line text field
"title": {
"body": "Headline"
},
// API Id of a text area field with multiple lines
"my_text_area": {
"body": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi u"
},
// API Id of an HTML text field
"my_html_text": {
"body": "<h1>Heading 1 </h1><h2>Heading 2 </h2><p><strong>Some bold text <em>and italic</em></strong></p><ul><li>First bullet</li><li>Second bullet</li></ul><ol><li>Step 1</li></ol><p><a href=\"http://docs.prepr.io/\" rel=\"noopener noreferrer\" target=\"_blank\">A useful link</a></p><p><br/></p><p style=\"text-align: right;\"><a href=\"https://mandylingham6.files.prepr.io/72bk28xzmk8e-step5.svg\"></a>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>"
}
}
}
}List (Enum)
The List field is a simple string with the content of the field. The content should match one of the values in the linked Enumeration. Set the values like in the example request below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// API Id of a List field
"align": {
"body": "left"
}
}
}
}Dynamic content
Embed rich text, videos, social media posts, maps, and assets in this field to create rich content items like the Article request example.
Below is a list of elements that you can embed in the dynamic content field.
| Embedded element | Label | DESCRIPTION |
|---|---|---|
| Text | Text |
|
| Asset | Asset | Use an items object to embed an asset and set the id to an existing asset in Prepr like in the example above. |
| Location | Coordinates | Set the latitude and longitude values to embed a location. |
Check out the Remote content and Social field type details to embed these in your dynamic content field.
Assets
Assets are images, videos, and audio files or documents that you can link to a content item. Set the id value to an existing asset in your Prepr environment like the example below. Check out the Managing assets doc on how to upload assets using the REST API.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
//API Id of the Asset field
"cover": {
"items": [
{
// An Id of the asset that already exists in Prepr
"id": "d7261363-a656-4b8e-bc39-506e6d6ab365"
}
]
}
}
}
}Integer
Set an integer to store stock quantities, prices in cents, etc. like in the example below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the Integer field
"quantity": {
// The number value
"value" : 122
}
}
}
}Float
Set number entries with decimal places, for a price of an item, distance, or weight, etc. like in the example below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
//The API Id of the Integer field
"quantity": {
// The number value with decimal points
"value" : 122.22
}
}
}
}Boolean
Set a boolean field to true or false like in the example below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the boolean field
"needs_social_post": {
"value": true
},
}
}
}Stack
The Stack field includes a list of (personalized) models/components. Check out the stack field docs for more details. In the example below, you can see a request for a Page content item. Check out the related Page model on a Prepr environment with Demo data or create a model from the Page template.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of a stack field
"stack": {
// This element contains all components and items in the stack
"items": [
{
// Items object of a Page header component
"items": {
// The API Id of a text field in the component
"cta_label": {
"body": "Let's get baking!"
},
// The API Id of a text field in the component
"heading": {
"body": "Welcome to our baking community"
},
// The API Id of an asset field in the component
"image": {
"items": [
{
// The Id of an existing image in this Prepr environment
"id": "cf91df18-df0e-4a20-b84a-8ef448becef9"
}
]
},
// The API Id of a text field in the component
"text": {
"body": "Learn some basic steps to get started or kick your skills up a notch with our handy tips, recipes and products."
}
},
// Component Id of the page header component
"id": "bc2c106b-9e9d-43a8-b8c4-8d72866a9b4b",
},
{
// Items object of a Image and Text component
"items": {
"image": {
"items": [
{
// The Id of an existing image in this Prepr environment
"id": "6059ecee-270f-46b0-b286-2e3e9374d33a"
}
]
},
// The API Id of a List field
"image_position": {
"body": "Left"
},
"text": {
"body": "Everyone has their own way to crack an egg. Maybe they learnt it from a parent or from watching cooking videos. The truth is there is no \"best\" way. Practice makes perfect. Start with the back of a knife or fork and try not to get any shell pieces into your egg."
},
"title": {
"body": "The best way to crack an egg"
}
},
// The component Id for the image and text component
"id": "906ac62d-b59d-4346-ac7f-bf10a92fbb22",
},
{
// Link to an existing Call to action content item
"id": "51898d57-f507-475f-bc6b-7dc3405bbed5"
}
]
},
// The API Id of a text field in the content item
"title": {
"body": "Home page"
}
}
}
}Content reference
The Content reference field stores a link to one or more content items. Check out an Article example below with a content reference to a Person content item to link authors.
{
"model": {
// The Id of the Article model
"id": "b2298bbf-eda1-4f5c-9648-9213ecef6746"
},
"locales": [
"en-US"
],
"workflow_stage": {
"en-US": "In progress"
},
"items": {
"en-US": {
// The API Id of the Content reference field
// for linked Person content items
"authors": {
"items": [
{
// The Id of an existing Person content item
"id": "54515b1a-b6d6-4002-956a-39d809023921"
}
]
},
"title": {
"body": "Say quiche"
}
}
}
}Component
Components are often used to represent a set of reusable fields. Also, it can be added as a custom element to the Dynamic content or Stack fields. In the example below we have an Article content item that has an SEO component.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the component field
"seo": {
// The list of fields based on the SEO component
"items": {
// The API Id of a text field in the component
"description": {
"body": "An easy french toast recipe"
},
// The API Id of an asset field in the component
"social_media_image": {
"items": [
{
// The Id of an existing asset in this Prepr environment
"id": "6059ecee-270f-46b0-b286-2e3e9374d33a"
}
]
},
// The API Id of a text field in the component
"title": {
"body": "The easiest french toast recipe"
}
},
// The component Id for the embedded component
"id": "906ac62d-b59d-4346-ac7f-bf10a92fbb22"
}
}
}
}Remote content
The Remote Source Response for a request with a Remote content field allows you to reference content in an external CMS, legacy system of eCommerce platform. Check out the Remote source setup guide to quickly setup your first integration.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the remote content field
"kitchen_shop": {
// The list of remote items for this content items
"items": [
{
// Id that matches the the item in the remote source
"id": "2",
// The main info about the item
"body": "Spatula",
"description": "We're willing to bet you reach for your spatula more often than you think. This tool is ideal for flipping the perfect pancake",
// The URL where the image is stored
"image_url": "https://prepr-example-show-content-demo-patterns.stream.prepr.io/w_1920,h_1080/2qanpdxyhf20-spatula.png",
"content_integration": {
// Id of the remote source from where the data will be synced
"id": "c0263fe3-007e-4307-9792-7364f6c0cf06"
}
}
]
}
}
}
}Content integration items in Prepr have a predefined schema. This means that the type for any content integration item in the REST API schema follows the definition above.
Key Value data can be passed from the connected API to Prepr. If a new version of an item is available in the Content Integration response, Prepr is able to automatically update the version of the item in the content item response.
Date & Time
The DateTime field adheres to ISO 8601 standard. Check the field settings, to create or update this field correctly:
- The Type - The structure of this field is different depending on the Type: Date, Date range or Business hours.
- Time selection - When time selection is enabled, set the format to
Y-m-d H:i:sinstead ofY-m-d. - Multiple dates - When Allow extra dates is enabled, put the content in an
itemsobject like in the example below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// API Id of a date field
"event_date": {
// Date only format
"format": "Y-m-d",
"value": "2023-01-01"
},
// API Id of a date time field
"start_date_and_time" : {
// Format with time selection
"format": "Y-m-d H:i:s",
"value": "2020-10-19 12:00:00"
},
// API Id of a date range field
"project_duration": {
// Date only format
"format": "Y-m-d",
"from": "2023-01-01",
"until": "2024-12-31"
},
// API Id of a date time range field
"event_duration": {
// Format with time
"format": "Y-m-d H:i:s",
"from": "2023-01-01 00:00:00",
"until": "2024-12-31 23:59:59"
},
// The API Id of a date range field with multiple date ranges
"seasons": {
"items": [
{
"from": "2023-12-01",
"until": "2024-02-29",
"format": "Y-m-d"
},
{
"from": "2023-09-01",
"until": "2023-11-30",
"format": "Y-m-d"
}
]
},
// API of a Date and time field for Business hours
"opening_times": {
// List of days and corresponding business hours
"items" : [
{
"state": "open",
// Number for corresponding day, 2 = Tuesday
"open_day" : 2,
// Opening time in 24 hour format
"open_time" : "08:00",
"close_day" : 2,
// Closing time in 24 hour format
"close_time" : "19:00"
},
{
"state": "open",
// Number for corresponding day, 3 = Wednesday, etc.
"open_day": 3,
// Opening time in 24 hours format
"open_time": "08:00",
"close_day": 3,
// Closing time in 24 hour format
"close_time": "19:00"
},
{
// Example of an exception to the regular opening hours: Closed on Xmas day
"state": "closed",
"open_day": 4,
"close_day": 4,
"valid_from": "2025-12-25",
"valid_until": "2025-12-26"
}
]
}
}
}
}Location
The Location field allows content editors to add Google Maps geo-points (coordinates or an address) to your content item.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the Location field
"event_location": {
// Latitude value in Google maps
"latitude": "21.3137",
// Longitude value in Google maps
"longitude": "-157.806"
}
}
}
}Social
Embed social posts in content items by adding a social URL. Set the url to a valid URL depending on the platform of the post.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the Social field in the content item
"cooking_posts": {
"url": "https://twitter.com/CookingChannel/status/1059520829841661954"
}
}
}
}Color
Add a Color field, by setting the HEX code like in the example request below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the color field
"border_color": {
// The Hex color code
"body": "#000000"
}
}
}
}Tag
Add tags (keywords) to your content item like in the example request below.
{
"locales": [
"en-US"
],
"items": {
"en-US": {
// The API Id of the Tags field in the content item
"search_keywords": {
// An items array with a list of tags
"items": [
{
"body": "awesome",
},
{
// Id of an existing tag
"id": "3dbf4dbe-9c87-4bae-9b23-7ae685655ea1",
},
{
// slug of an existing tag
"slug": "more-than-great",
},
]
}
}
}
}Prepr can automatically generate and send events to your webhook once there are updates to content items. Read more on how to manage webhooks.