Versioning & Upgrade guide
Learn more about our version support policy and the steps you need to take to upgrade your app to a newer API version.
When backwards-incompatible changes are made to the API, we release a new, dated version.
The current version is 2025-10-07. For information on all API updates, view our upgrade guide below.
By default, requests made to the API use your access token’s default API version (you can see that version in the Prepr UI)
unless you override it by setting the Prepr-Version header.
Support policy
Prepr guarantees technical assistance and security updates for each new version of the GraphQL API for at least 24 months.
Please note that we do not change your API version automatically to avoid breaking your code. Once you are ready to upgrade, please follow the instructions below.
How to upgrade to a newer GraphQL API version
Your API version controls the API behavior you see (for example, how your schema is generated and what fields you can request). When a major or breaking change is introduced to the API, Prepr releases a new version based on the release date. In this case, we encourage our customers to upgrade their GraphQL API versions as soon as possible.
To upgrade to a newer GraphQL API version, you need to generate a new access token for your Prepr environment as follows:
-
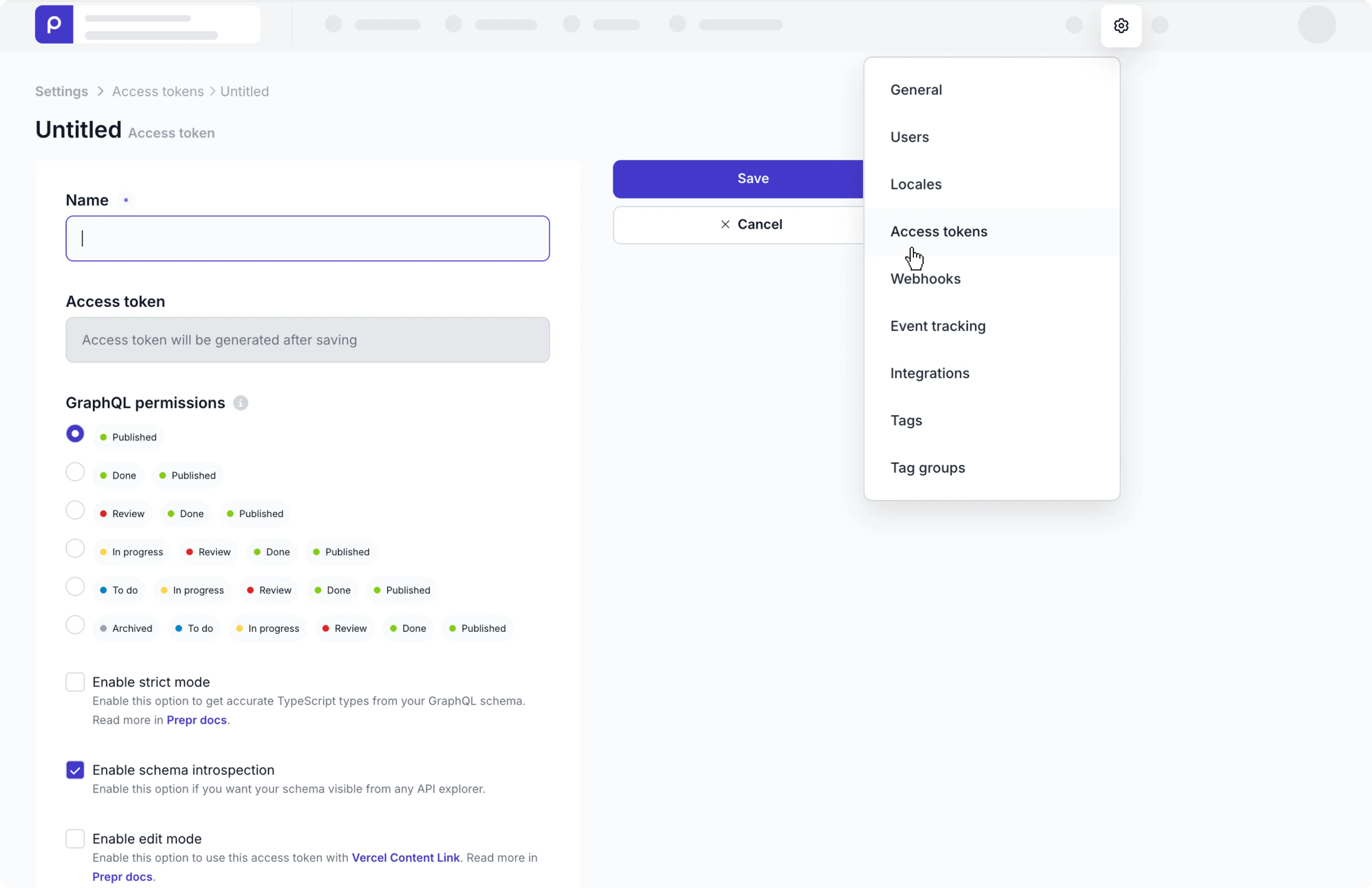
Click the icon and choose the Access tokens option to open the access tokens page.
-
Click the Add access token button.

-
Enter the Name for the new access token. For example, the access token you use to retrieve all published content items can be titled Published. If you want to preview the unpublished items on your staging site, consider creating an additional Preview token.
-
Next, define permissions for this access token under the GraphQL Permissions section. Permissions allow you to choose which content item statuses are accessible for an access token. Read more about GraphQL permissions.
-
Click Save to confirm the settings.
Once you’ve created a new access token, you’ll notice the new API version indicated on the Access tokens overview page. By default, the new access token uses the latest GraphQL API version on the token generation date.
Released GraphQL API versions
You can check out the previous Prepr GraphQL API releases below.
| version | release date | end-of-life on |
|---|---|---|
| 2025-10-07 | 2025-10-07 | t.b.a |
| 2025-05-27 | 2025-05-27 | 2027-10-07 |
| 2024-12-05 | 2024-12-05 | 2027-05-27 |
| 2024-10-04 | 2024-10-04 | 2026-12-05 |
| 2024-06-12 | 2024-06-12 | 2026-10-04 |
| 2024-05-15 | 2024-05-15 | 2026-06-11 |
| 2024-03-26 | 2024-03-26 | 2026-05-15 |
| 2024-01-31 | 2024-01-31 | 2026-03-26 |
| 2023-11-02 | 2023-11-06 | 2026-01-31 |
| 2023-06-30 | 2023-06-30 | 2025-11-06 |
| END OF LIFE | ||
| 2023-04-17 | 2023-04-17 | 2025-06-30 |
| 2023-02-09 | 2023-02-09 | 2025-04-17 |
| 2023-01-10 | 2023-01-10 | 2025-01-10 |
| 2022-08-15 | 2022-08-15 | 2024-08-15 |
| 2022-03-20 | 2022-03-20 | 2024-03-20 |
| 2022-02-15 | 2022-02-15 | 2023-06-01 |
| 2021-11-29 | 2021-11-29 | 2022-11-29 |
| 2021-09-27 | 2021-09-27 | 2022-09-27 |
Version 2025-10-07
What’s new
DefaultLocaleis added as a root query field, returning the environment’s default locale._localeis added to the InterfaceModel_localesis added to the InterfaceModel
What’s changed
- The type of the
itemsfield of the ContentItems query has been changed from Union Type “AllModels” to non-null Interface typeModel.
Previously, querying required inline fragments on Model, but now interface fields can be accessed directly for a cleaner query structure.
# Before
query {
ContentItems {
items {
... on Model {
_id,
_created_on
}
}
}
}
# Since 2025-10-07
query {
ContentItems {
items {
# Interface fields can now be queried without the ... on Model prefix:
_id,
_created_on
}
}
}- The
totalfield of the ContentItems query is now marked as non-null. - If in a query only the field
_localizationsis passed, the fields from inside that field will be set as the resolved fields for the query. - Input validation for the field type
_DateTimehas changed and will now validate that microseconds (if set) are 0. - All fields of type
Tagare now marked as non-null. - Added support for the
@oneOfdirective on input objects, to be applied in upcoming releases.
Version 2025-05-27
What’s new
- Previously, you could add personalization and A/B test content only to a stack field directly included in the model. We’ve enhanced the Stack field to allow personalization and A/B test content at any level in the content structure. These include stack fields in components and within dynamic content fields.
- It’s now possible to add a Dynamic content field to a component to add rich content sections to your section-based pages. For example, to publish a guide with your chosen styling.
- You can now access a default query to retrieve the locales available in your environment, making it easier for you to implement localization switches in your front end.
- We added support for the Tags field type to components.
What’s changed
- We’ve changed the default sorting on
stringfields to be case-insensitive.
Version 2024-12-05
What’s new
-
Remote Source types now have a new default field
_json. This field returns the raw data content retrieved from the remote source. -
Added a new Scalar Type
Jsonto support the new field type on the Remote Source types. -
Remote Source fields can now be configured as a single-item field.
-
Added
BlueskyPostandThreadsPosttypes for new supported embeds. -
Model Stack fields can now also be filtered on the Typename of a referenced component.
-
You can now filter content items by the Model Asset field for a specific asset or if the Asset field is filled.
What’s changed
- Model Stack fields filtered on a Content Item ID can now also filter if the component is referenced in a component (or sub-component) field.
Version 2024-10-04
What’s new
- Stack & Reference fields can now be configured as a single-item field. This removes unnecessary arrays when using the field with a single element. Support for this feature has been added to all previous versions up to version
2023-02-09.
What’s changed
- A/B tests without a
Bvariant will now return no element for B targeted visitors, instead of always defaulting toA.
Version 2024-06-12
What’s new
-
The Context Type is now extended with a new field
variant_key. In the upcoming release of the Prepr UI, this key will make tracking conversions on A/B tests or Personalizations much easier. -
In preparation for the upcoming release of custom events, a new system field
_eventhas been added to the schema. This field, which expects a name argument, return a count of events from the specified type. -
For existing Prepr environments ENUM types can now be set to legacy mode (returning as a STRING instead of a native ENUM type).
What’s changed
-
The specific event counter fields (
_comments,_purchases,_votes,_click-throughs,_shares) have been removed from the default schema. Instead, you can use the new field_event(name: Purchase)to achieve the same result. -
If a locale is requested that is not set up in your Prepr environment, it will now throw a clear error.
-
The
_Eventenum now also will hold all custom create event types. -
The input on filtering on Customer Relation has changed from argument
_typetoevent. -
The Enum
CustomerRelationTypehas been removed from the schema. -
Locales in the
_localizationsfield are now consistently returned in alphabetical order (A-Z). This replaces the previous behavior where locales were returned in a unpredictable order.
// Before 2024-06-11
query {
ContentItems(
where: {
_typename_any : ["Post"]
_customer_relation : {
id : "ad5714b0-dea5-46b3-9386-0f109ebbe29b",
_type : BOOKMARKED
}
}
) { // }
}// After 2024-06-12
query {
ContentItems(
where: {
_typename_any : ["Post"]
_customer_relation : {
id : "ad5714b0-dea5-46b3-9386-0f109ebbe29b",
event : Bookmark
}
}
) { // }
}Version 2024-05-15
What’s new
We are very excited to bring you the long-awaited feature to add fields to Assets. It is now possible to define your own fields to keep track of asset-specific info like Copyright or Source in addition to the core asset fields for the title, description and the author. Now, it’s also possible to enable localization for your assets. This means your editors can enter information about assets in the locale that is relevant for them.
What’s changed
- If an API version is specified by using the HTTP header
Prepr-Versionand set to a non-existing version, this will now generate an exception.
Version 2024-03-26
What’s new
We are thrilled to introduce the long-awaited Enumerations feature. We’ve broadened the schema to allow you to create your own enumerations and use them in any model or component using the List field. The ability to reuse a single enumeration across multiple models and components results in a cleaner schema.
What’s changed
- All list fields are update to use the new Enumerations feature. The response type of all list fields is changed from String or String! to the matching enumeration type.
- All filters on list fields are updated from String to the matching enumeration type.
- Please review your migrated ENUM lists for entries that commence with a numerical character, as ENUM values do not permit starting with an integer.
Version 2024-01-31
What’s new
- Stack fields are now available in components, making your schema’s way more flexible.
- Filtering on content relations is now extended to Stack fields.
- We added new filters for all content reference, remote content and slug fields.
What’s changed
- Slug NULL filtering
If null is passed to the _slug_any filter, this release will return all content items without a set slug. The behavior until this version was that all items were returned.
query {
Posts(
where: {
_slug_any : null
}
)
}- Slug ANY filtering
If an empty list is passed to the _slug_any filter, this release will return all content items with a set slug. The behavior until this version was that all items were returned.
query {
Posts(
where: {
_slug_any : []
}
)
}- Content reference filtering
If an empty object is passed to any reference filter, this release will return all content items with at least one referenced item. The behavior until this version was that all items were returned.
query {
Posts(
where: {
sections: {}
}
)
}Version 2023-11-02
What’s new
- Introducing Strict Mode Strict Mode is released in public beta, if you have any feedback on this new feature, please let us know.
Strict Mode means you get more accurate and reliable TypeScript types from your GraphQL schema.
When you enable Strict Mode, the resulting GraphQL type will be String!, for example, instead of String.
When the exclamation mark is omitted then it means the field is a string that will never be null.
In other words, code generators produce the TypeScript type of string instead of string | null | undefined.
That means you won’t have to handle those additional cases in your front end, and TypeScript won’t complain if you
write things like author.name.toLowerCase().
Some more
- All model Types now include a new field
_last_published_on. This field returns the timestamp of the last time the item was published. - Union reference fields can now also be filtered based on the reference
ID,slugoftypename.
What’s changed
- If you enable Strict Mode, all fields in your model and components that are marked as required are now marked as non-null.
- For all types (except Asset) the
_typefield has been removed, use__typenameinstead. - Collection queries now strictly enforce a pagination limit of 100.
Non-Null Markings
-
For the types FacebookPost, InstagramPost, SoundCloudPost, SpotifyPlaylist, TikTokPost, TwitterPost and VimeoPost the
urlfield is now marked as non-null to match the ApplePodcast type. -
For all model types, the event counters are now marked as non-null Integer fields.
-
For the types _DateRange, _DateTimeRange and BusinessHours all fields are now marked as non-null.
-
The BusinessHoursPeriod type fields
open_day,open_time,close_day,close_timeandis_closedare now marked as non-null.
Version 2023-06-30
What’s new
- In this release, we’ve added a new recommendation algorithm to the API. All models now have a People Also Viewed recommendation query.
- An asset field can now be configured as a single-asset field. This removes unnecessary arrays when using an asset field with a single asset.
- The introduction of nested components has made content modeling in Prepr even more powerful. You can now embed one component into another, creating a parent-child relationship within a component.
- For complex filtering, we’ve added an
ORfilter to the collection filters. - A new
not_containsfilter is available for all Text fields.
What’s changed
- Internal links in the text will now remove the
<aHTML element if the linked content item/asset is deleted or unpublished.
Version 2023-04-17
What’s new
- Models & Components are extended with a new field
_contextto add more support options for analytics and SSR when using Personalization and A/B testing. - The new
_contextfield is added to the Model and Component interface to help keep queries clean. - Stack field now also allows to personalize based on query input of Customer ID or Segment ID’s; arguments
personalize_for_countryandpersonalize_for_segmentsare added. - Huge speed improvement, especially for customers with complicated content models.
What’s changed
- The Component field
_idwill now return the ID of the component instance in a content item instead of the ID of the used component. - On Models the fields
_ab_testing_active,_ab_testing_versionand_ab_testing_variationare removed. - The type
PersonalizationAudiencehas been renamed toContext. - The
Contenttype has been extended with the new fieldskindandvariant_idto simplify implementation. - On Models the
_personalizationfield has been renamed to_context. - On Components the
_audiencefield has been renamed to_context.
Version 2023-02-09
What’s new
- Introducing a new field type Stack; This new field makes it much easier to structure and compose your component-based web pages. When you add this field in your content models, you can add other items and components in a single step when composing the content.
- All Models and Components now reference to their specific Interface Types. This will make some queries much shorter since the overlapping default fields can now be queried together.
- On the all types query
ContentItemswe added the_slug_anyfilter to make it easier to find pages without knowing the type. - We added new API permissions, with more fine-grained control on the access level of content items.
- It is now also possible to switch off schema introspection on the access token settings page
What’s changed
-
The asset field
Urlreturns now by default a optimized url for images instead of the original uploaded file. -
The asset field argument
playerhas been removed from theUrlfield. -
The
personalized_queries are removed, use the new Stack fields instead. -
The Component field
_idis now marked as non-null. -
The argument
localeon the singular and collection queries is now marked as non-null. -
We removed support for the beta version for Personalization (this affect all previous versions of the API).
How to Update In most cases this update doesn’t require action from your side. Please review the changes mentioned above carefully.
Version 2023-01-10
What’s new
- Introducing new Type Remote source.
- Filter multiple items on the Business Hour field types.
- Added new filters for Integer, Float, Date, DateTime and Date Range fields.
- Added popular sort for ContentItems query (multi type filtering).
- Improved error description when using an expired access token.
- Security and speed optimizations.
What’s changed
- Content integration support is removed, please update your integration to the new Remote source type.
- Types
ContentIntegration,ContentIntegrations,KeyValueandNumberare removed.
How to Update For Remote Source fields in a content model or component the query changes as follows:
Before 2023-01-10:
query {
Product( id : "7e34880a-bbc7-4b6a-9642-c29c6d91a694" ) {
commercelayer { // Content Integration field
_id
data {
key
value
}
}
}
}Fields can now be specified in the Remote Source.
query {
Product( id : "7e34880a-bbc7-4b6a-9642-c29c6d91a694" ) {
commercelayer { // Remote Content field
_id
product_id
name
....
}
}
}Remote content fields in a dynamic content editor field are also updated, check out the details on the Dynamic content field page.
Version 2022-08-15
What’s new
-
With the introduction of the
_localizationfield you are able to fetch all locales of a content item in just one query. Making it easier to create language switches in your apps. -
Extended the native support for Mux video adding all cover formatting options and the new
playback_idfield. -
More speed improvements. What’s changed
-
Content models: The fields
_locale,_localizationand_localesare now only being added to your content model if localization is active in your Prepr environment. -
Content models: The fields
__ab_testing_active,__ab_testing_versionare now only being added to your content model if A/B testing is activated for that model. -
Content models: The field
__ab_testing_activefield now returns true if there is an active A/B test on that content item. -
Components: Reference fields now have their own
Union typesif referencing multiple content models. -
Components: The
_typefield is removed for components, use__typenameinstead. -
Asset:
_idis now marked as Non-Nullable field. -
Asset:
playback_idis added to easy implementation of the new Mux Player . -
Asset: the field
cdn_filesis removed for customers using Mux.
Version 2022-03-22
This is a minor release, the url field on image assets will now return the full
image instead of a default cropped size if no size is specified.
If you want to keep a default crop, just specify the default cropped size (width:1920) in the query:
query {
Recipe( locales : ["en-US", "fr-FR", "nl-NL"], id : "7e34880a-bbc7-4b6a-9642-c29c6d91a694" ) {
image {
url(width:1920)
}
}
}Version 2022-02-15
Where & Sort Inputs
The Input types for Where filters and Sort filters are now using the singular name instead of the plural name of a content model. Queries need to be updated to reflect the new type name.
For example:
query ExampleQuery($where: RecipeWhereInput) {
Recipes(where: $where) {
items {
title
}
}
}Query before 2022-02-15:
query ExampleQuery($where: RecipesWhereInput) {
Recipes(where: $where) {
items {
title
}
}
}Similarity and Popularity
The queries for Similar_ and Popular_ content items now use the plural name of a content model.
New query:
Similar_Recipes {
items {
title
}
}Query before 2022-02-15:
Similar_Recipe {
items {
title
}
}Removed _model
In this version we removed the field _model to identify a content item. You should use __typename instead.
Publications renamed to ContentItems
To match the terminology used in Prepr the query Publications is renamed to ContentItems.
Version 2021-11-29
In this version we changed the default formatting of heading elements inside a Dynamic Content field.
They now include HTML <hX></hX> tags by default. If you need the plain text, change the field in your query from body to text.
New formatted response:
query {
"data": {
"Page": {
"dynamic_field": [
{
"body": "<h1>Hi1</h1>"
}
]
}
}
}Response in version 2021-09-27:
query {
"data": {
"Recipe": {
"dynamic": [
{
"body": "Hi1"
},
{
"body": "H2"
}
]
}
}
}