Angular Quick start guide
Estimated duration: 10 minutes
This guide shows you how to connect Prepr to an Angular project to get data from Prepr CMS. You’ll learn how to make a simple blog with Angular and Prepr CMS. By the end of this guide, you’ll have a working app that looks like the image below.

If you want to skip ahead, clone the repository on GitHub to run the demo locally.
Prerequisites
You need to have the following setup before you connect your Angular project to Prepr.
Create a simple Blog website with Angular and Prepr CMS
Create a new Angular project
The instructions below will guide you on how to create an empty Angular project for your blog app. If you have an existing Angular project, then you can skip this step.
-
Open a terminal, go to your development projects folder and execute the command below to install the latest Angular CLI:
npm i -g @angular/cli@latest -
Now that the Angular CLI is installed you can create an Angular project called
prepr-angular. ChooseYfor each of the options.ng new prepr-angular -
When the project is successfully created, execute the commands below to go to the
prepr-angularfolder, the root directory of the project, and start the project.cd prepr-angularng serve --open -
A browser window opens automatically for you to view your app on your localhost, for example,
http://localhost:4200/.
Connect to Prepr
Set up a connection to Prepr to retrieve CMS data with GraphQL. The instructions below show you how to connect to Prepr directly from your project so that you can execute GraphQL queries to request data from the Prepr API.
-
Stop the localhost website server (
CTRL-C) if it’s running and open your Angular project with your preferred code editor. -
To store the Prepr endpoint value, create a new folder
environmentsin thesrcdirectory and add the following code to a new fileenvironments.tsin this folder../src/environments/environment.tsexport const environment = { PREPR_ENDPOINT: '<YOUR-PREPR-GRAPHQL-URL>' }; -
Replace the placeholder value
<YOUR-PREPR-GRAPHQL-URL>with the API URL of an access token from Prepr. Get an access token by logging into your Prepr account:
a. Click the icon and choose the Access tokens option to view all the access tokens.
b. Click to open the GraphQL Production access token, and copy the API URL to only retrieve published content items on your site for now.
Use the GraphQL Production access token to request published content items for your live app and use the GraphQL Preview token to make a preview of unpublished content items for your content editors.
-
To connect to Prepr GraphQL API, create a new
servicesfolder in theappdirectory and add the following code to a new file calledprepr.service.ts:./src/app/services/prepr.service.tsimport { Injectable } from '@angular/core'; import { environment } from '../../environments/environment'; @Injectable({ providedIn: 'root', }) export class PreprService { async fetchData(query: string, variables?: any): Promise<any> { const response = await fetch(environment.PREPR_ENDPOINT, { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ query, variables }), }); return response.json(); } } -
Execute the following command to restart the server.
npm start
If your app runs without errors, then the setup above was done correctly. The next step is to fetch content from Prepr using the endpoint that you set up.
Fetch multiple blog posts
Now that your app is connected to Prepr, fetch the blog posts from Prepr.
Add a GraphQL query
-
Create a
queriesfolder in theappfolder and create a file namedget-posts.ts. -
Add the following query to this file to retrieve all blog posts:
./src/app/queries/get-posts.tsexport const GetPosts = ` query { Posts { items { _id _slug title } } } `
You can create and test GraphQL queries using the Apollo explorer from Prepr. Open the API Explorer from the Post content item page in Prepr or the access token page.
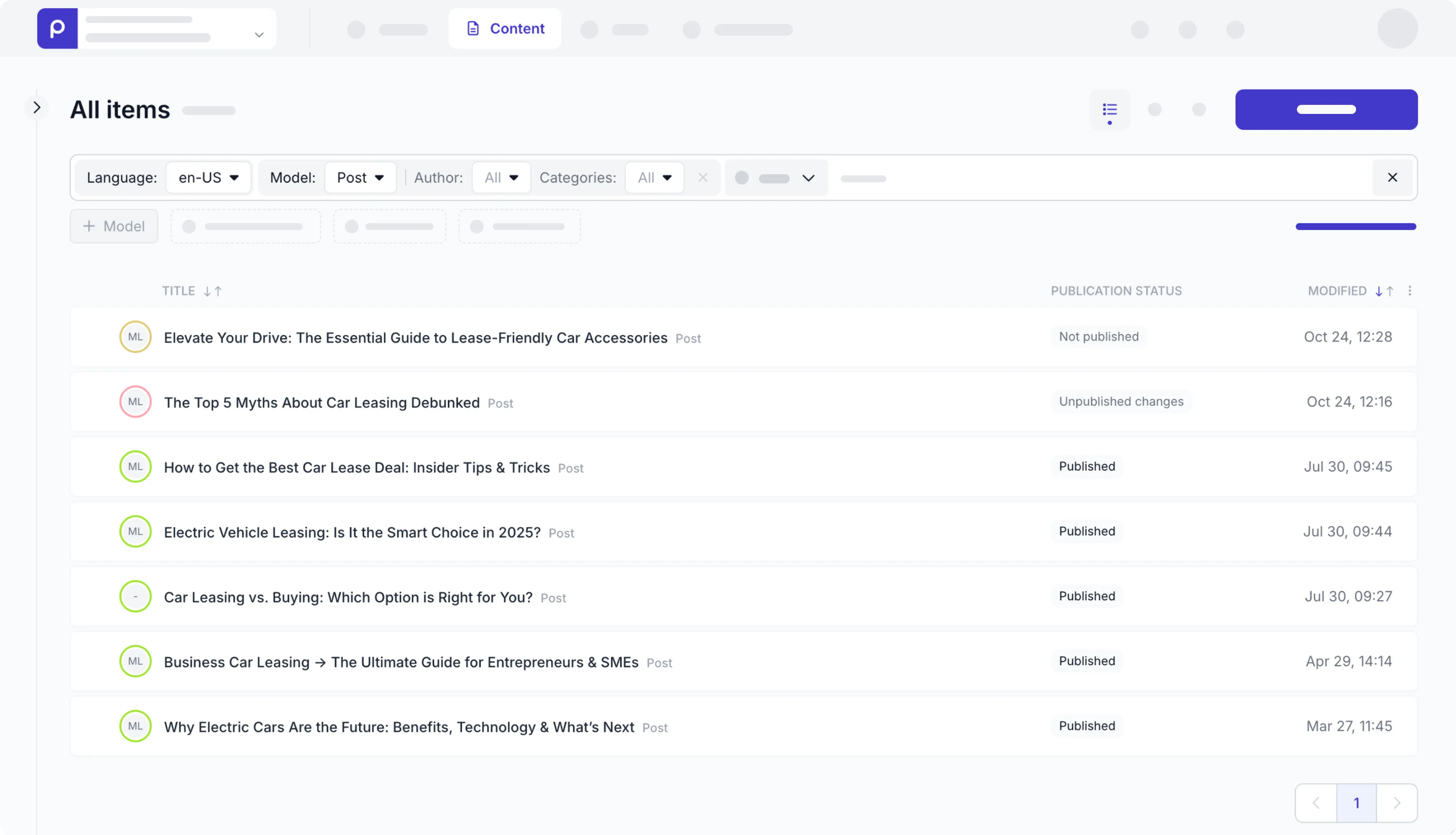
If you’re using preloaded demo data in your Prepr CMS environment, as mentioned above in the Prerequisites section, you should have a few published blog posts as shown in the below image. The query will retrieve the ID, Slug, and Title of each blog post.

In the next step, we’ll fetch and process the query response.
Fetch blog posts
Now that the query has been added, fetch the blog posts from Prepr and display them in the app. You can do this by creating an overview page in the app, by following the instructions below.
-
First, generate the blog post overview component to contain the code to fetch and render the list of blog posts with this command:
ng generate component post-overview
You’ll see a new folder post-overview in the app folder with the generated files.
-
To run the query and fetch the list of posts, replace the generated code with the code below in the
post-overview.component.tsfile../src/app/post-overview/post-overview.component.tsimport { Component, effect, inject } from '@angular/core'; import { PreprService } from '../services/prepr.service'; import { GetPosts } from '../queries/get-posts'; import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; @Component({ selector: 'app-post-overview', standalone: true, imports: [CommonModule, RouterModule], templateUrl: './post-overview.component.html', styleUrls: ['./post-overview.component.css'] }) export class PostOverviewComponent { posts: any[] = []; private preprService = inject(PreprService); constructor() { effect(async () => { const response = await this.preprService.fetchData(GetPosts); this.posts = response.data.Posts.items; }); } } -
Clear out the existing HTML by replacing the code in the `app.component.html’ with the simple code below:
./src/app/app.component.html<router-outlet /> -
To display the list of blog posts, add the following code to the
post-overview.component.html../src/app/post-overview/post-overview.component.html<h1>My blog site</h1> <ul> @for (post of posts; track post._slug) { <li> <a [routerLink]="post._slug">{{ post.title }}</a> </li> } </ul> -
To include routing to the post overview component, add the following code to the
app.routes.tsfile:./src/app/app.routes.tsimport { Routes } from '@angular/router'; import {PostOverviewComponent} from './post-overview/post-overview.component'; export const routes: Routes = [ { path: '', component: PostOverviewComponent, } ];
Now when you view the website on your localhost, you’ll see something like the image below.

Fetch individual blog posts
Now you have the list of blog posts with links to them. When a visitor clicks a blog post link, your app should open a detailed post page automatically.
However, we haven’t created the detailed page yet. Now, when you click the link, nothing changes in your website.
The instructions below show you how to create a route from the main page to the detailed page and how to fetch the post details based on the slug of the post that was clicked.
Add a GraphQL query
Add another query to fetch a specific blog post by its slug.
- Create a file called
get-post-by-slug.tsin thequeriesfolder and add the following query to this file to query a specific post by its slug:
export const GetPostBySlug = `
query ($slug: String) {
Post (slug: $slug) {
_id
title
cover {
url(width: 300, height: 250)
}
content {
__typename
... on Text {
_id
body
text
}
... on Assets {
items {
_id
url(width: 300, height: 250)
}
}
}
}
}
`Fetch blog post details
Now that the query has been added, fetch the individual post details by its slug and display them in the app. You can do this by creating a blog post detail page in the app, by following the instructions below.
-
First, generate the blog post detail component to contain the code to fetch and render the post details with this command:
ng generate component post-detail
You’ll see a new folder post-detail with the generated files in the app folder.
-
To run the query and fetch the details of a specific post, replace the generated code with the code below in the
post-detail.component.tsfile../src/app/post-detail/post-detail.component.tsimport { Component, effect, inject } from '@angular/core'; import { PreprService } from '../services/prepr.service'; import { GetPostBySlug } from '../queries/get-post-by-slug'; import { ActivatedRoute } from '@angular/router'; import { CommonModule } from '@angular/common'; import { RouterModule } from '@angular/router'; @Component({ selector: 'app-post-detail', standalone: true, imports: [CommonModule, RouterModule], templateUrl: './post-detail.component.html', styleUrl: './post-detail.component.css' }) export class PostDetailComponent { post: any = {}; private route = inject(ActivatedRoute); private preprService = inject(PreprService); constructor() { effect(async () => { const slug = this.route.snapshot.paramMap.get('slug'); const response = await this.preprService.fetchData(GetPostBySlug, { slug }); this.post = response.data.Post; }); } }The blog post content is stored in a Dynamic content field. Check out the GraphQL docs for more details on how to fetch the data within this field.
-
To display the blog post details, add the below code to the
post-detail.component.html../src/app/post-detail/post-detail.component.html<div> <h1> {{ post.title }} </h1> <div class="my-10"> <img [src]="post.cover.url" /> </div> @for (contentType of post.content; track contentType) { @if (contentType.__typename === "Assets" && contentType.items.length) { <img [src]="contentType.items[0]?.url" /> } @if (contentType.__typename === "Text") { <div [innerHTML]="contentType.body"></div> } } </div> -
To include routing to the post detail component, add the following code to the
app.routes.tsfile:./src/app/app.routes.tsimport { Routes } from '@angular/router'; import {PostOverviewComponent} from './post-overview/post-overview.component'; import {PostDetailComponent} from './post-detail/post-detail.component'; export const routes: Routes = [ { path: '', component: PostOverviewComponent, }, { path: ':slug', component: PostDetailComponent, }, ];
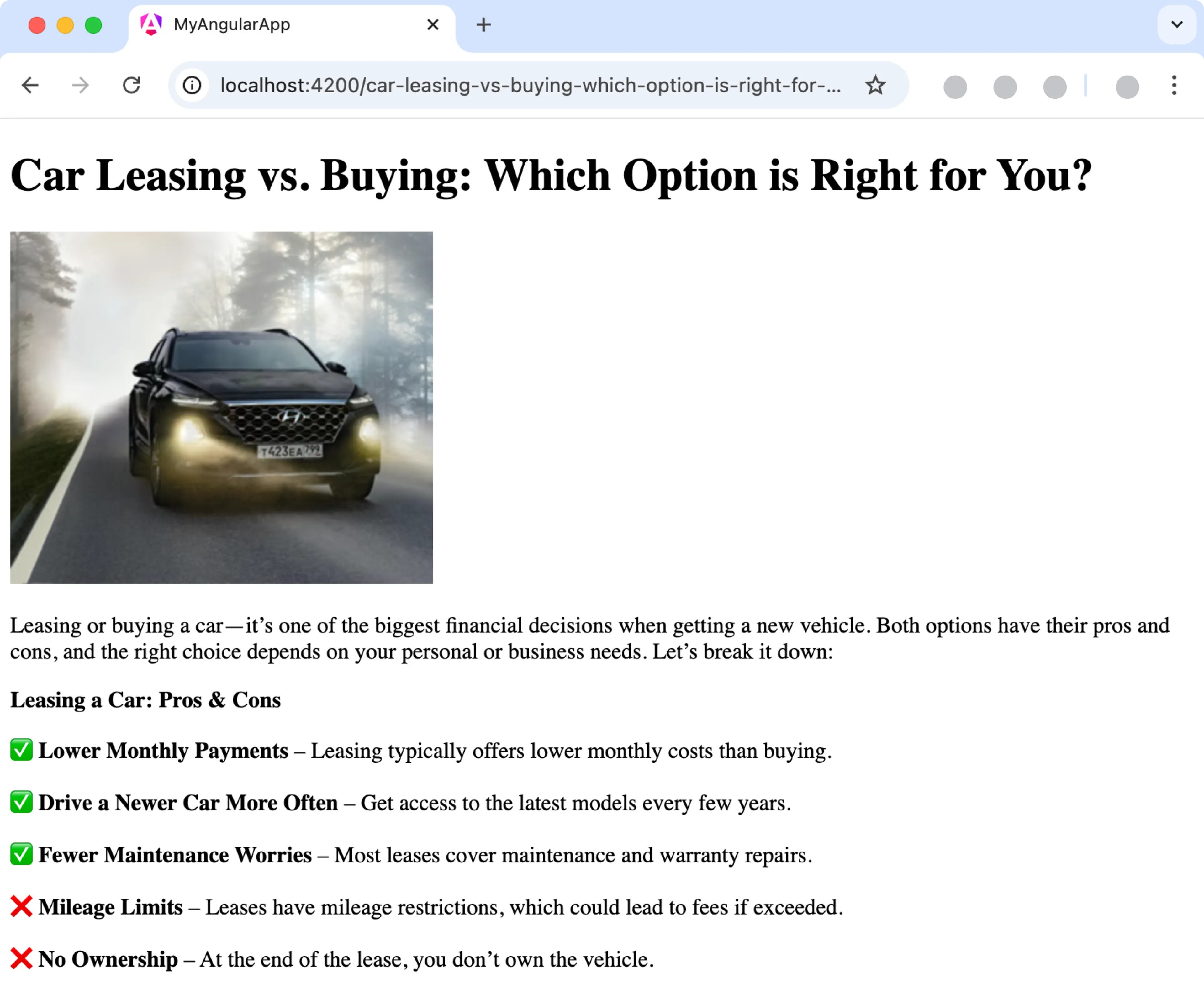
Now, when you view your site, you can click blog post to open the specific post like in the image below.

All done
Congratulations! You have successfully connected an Angular project to Prepr for a simple Blog app.
Next steps
To learn more on how to expand your project, check out the following resources: