Setting up Visual Editing
This article explains how to set up visual editing for content editors to see their changes in real-time with a side-by-side view directly in Prepr CMS.

Set up Visual Editing for web pages
To set up Visual Editing in your Prepr environment, you need to make sure that
- Inline frames (iframes) are allowed for the Prepr environment URLs.
- Visual editing option is enabled for each relevant model
Allow iframes for Prepr environments
Visual editing uses iframes for this in-app preview alongside a specific content item. This means your HTTP server needs to allow iframes for the Prepr domain.
If you get a server error like: Refused to frame 'https://...' because an ancestor violates the following Content Security Policy directive...,
you can allow iframes by updating the Content-Security-Policy HTTP header in the web server configuration like in the code snippet below:
Content-Security-Policy: frame-ancestors <YOUR-PREPR-ENV-URLS>Replace <YOUR-PREPR-ENV-URLS> with your own Prepr environment URLs, for example: https://prod-acme-lease.prepr.io https://dev-acme-lease.prepr.io where each URL is separated by a space.
If content editors are using Brave, they need to toggle the Shields are UP button while using Visual editing in Prepr.
Enable Visual Editing on each model
To allow content editors to use Visual Editing while editing content items, you first need to make sure you have the correct preview URLs set up. You can set up preview URLs for multiple environments like production, acceptance, test, and development. Preview URLs are defined for a specific model.
To add one or more preview URLs, follow the steps below.
- Go to the Schema tab and choose the model you want to update.
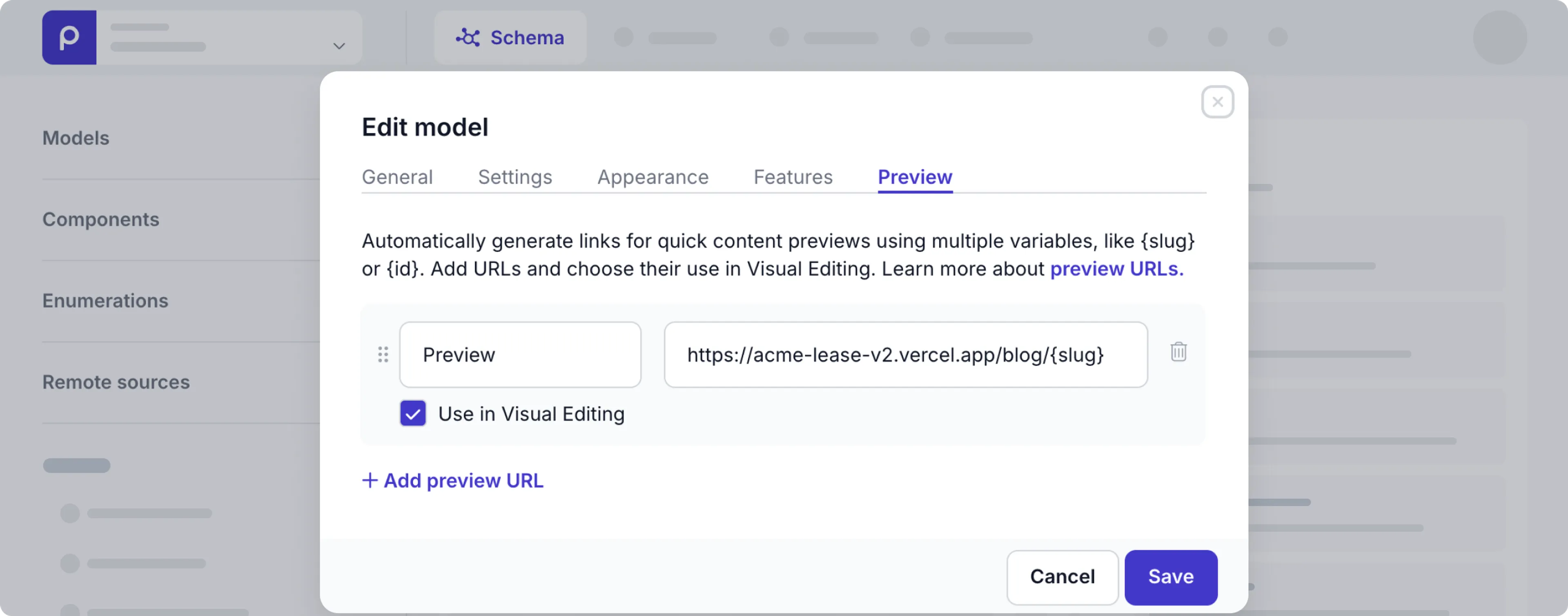
- Click the Settings button at the top of the model and click the Preview tab.
- Enter a name and the preview URL construct for this model. You can use
{id}and{slug}variables for your construct. Example:https://example.com/{slug}.
If you loaded demo data in your environment then you’ll notice a preview URL on the Article and Page models. This URL renders the content item in the Prepr Example site.
- Once your preview URLs are set up, you need to enable Visual Editing for the corresponding model by clicking the Use in Visual Editing checkbox for the applicable preview URL.

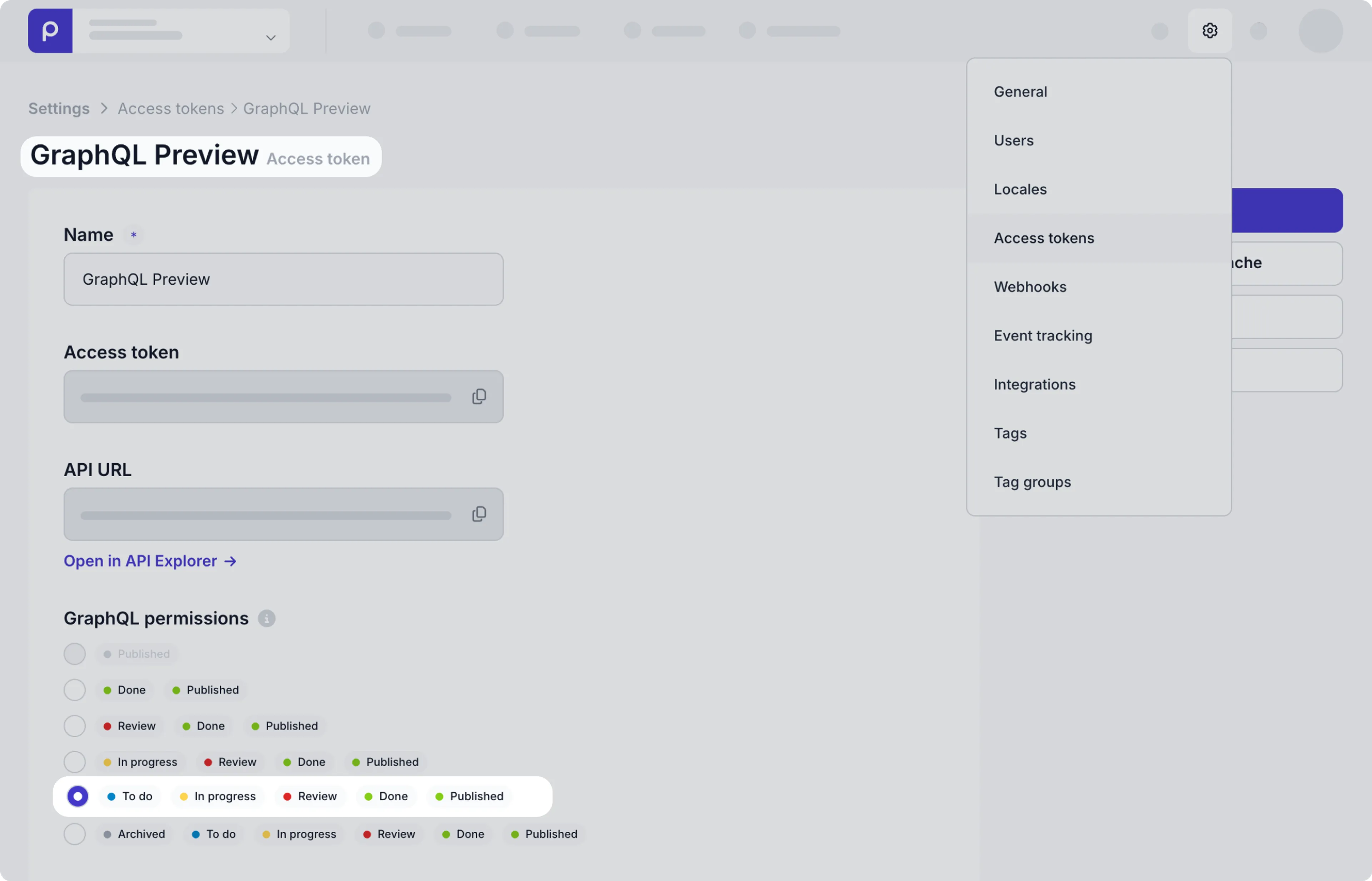
Visual Editing works best for non-production preview URLs. These staging web apps normally use the GraphQL Preview access token to display content items with unpublished changes.

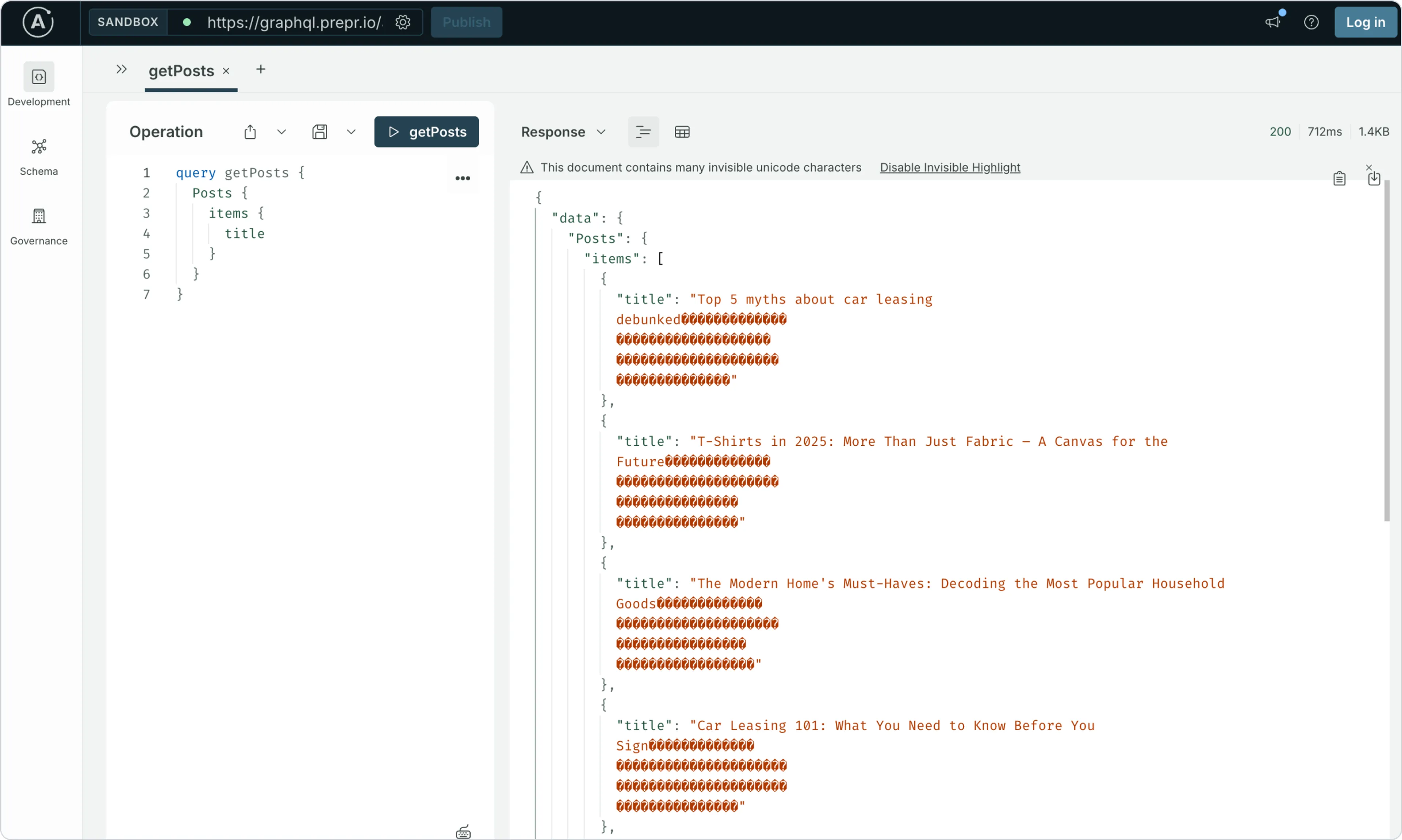
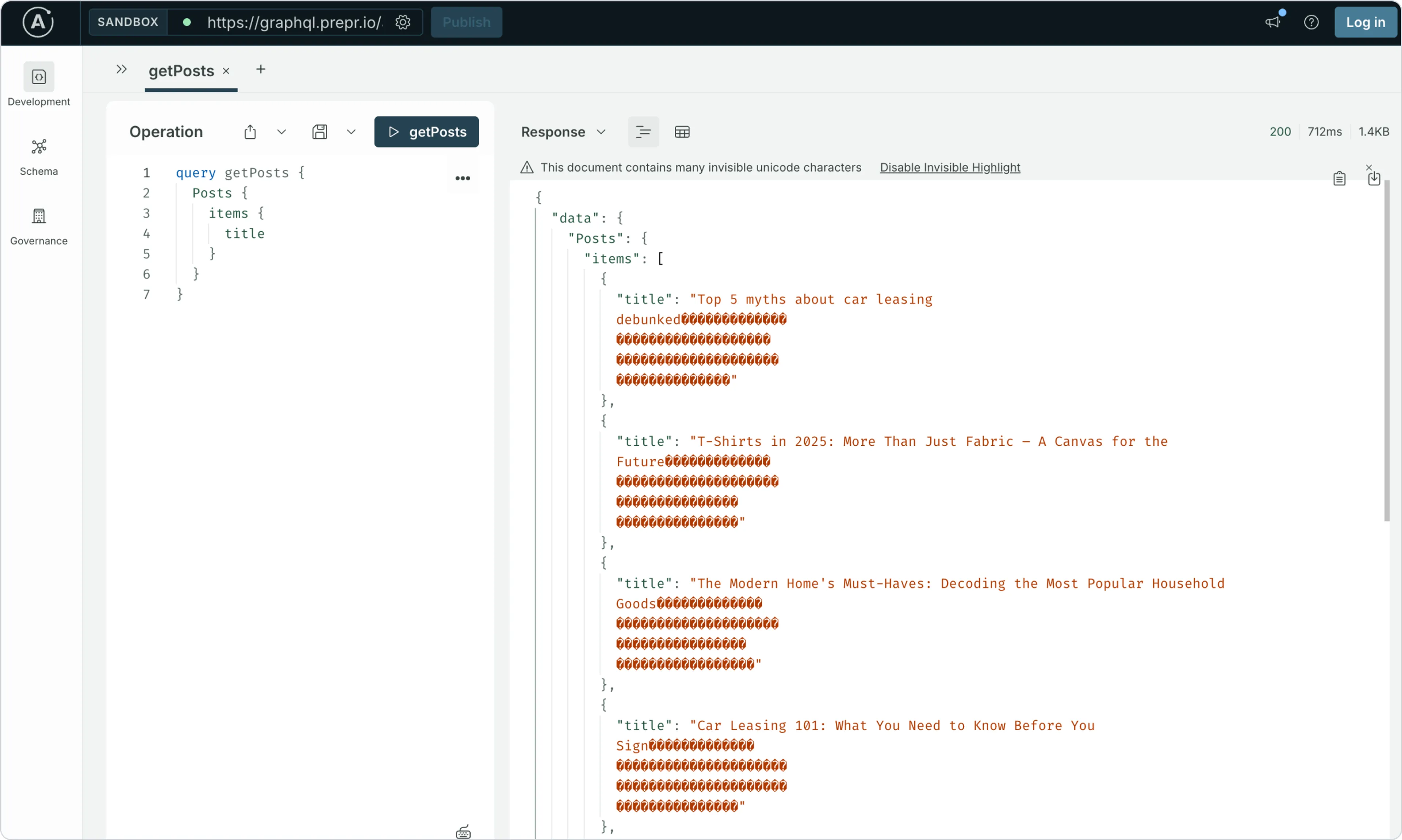
Invisible unicode characters
When using the preview access token, you’ll notice your query responses include additional unicode characters for the whitespace in the text fields. When you turn on edit mode in an access token, Stega-encoding serializes metadata into invisible UTF-8 encoded characters and appends them to string values.

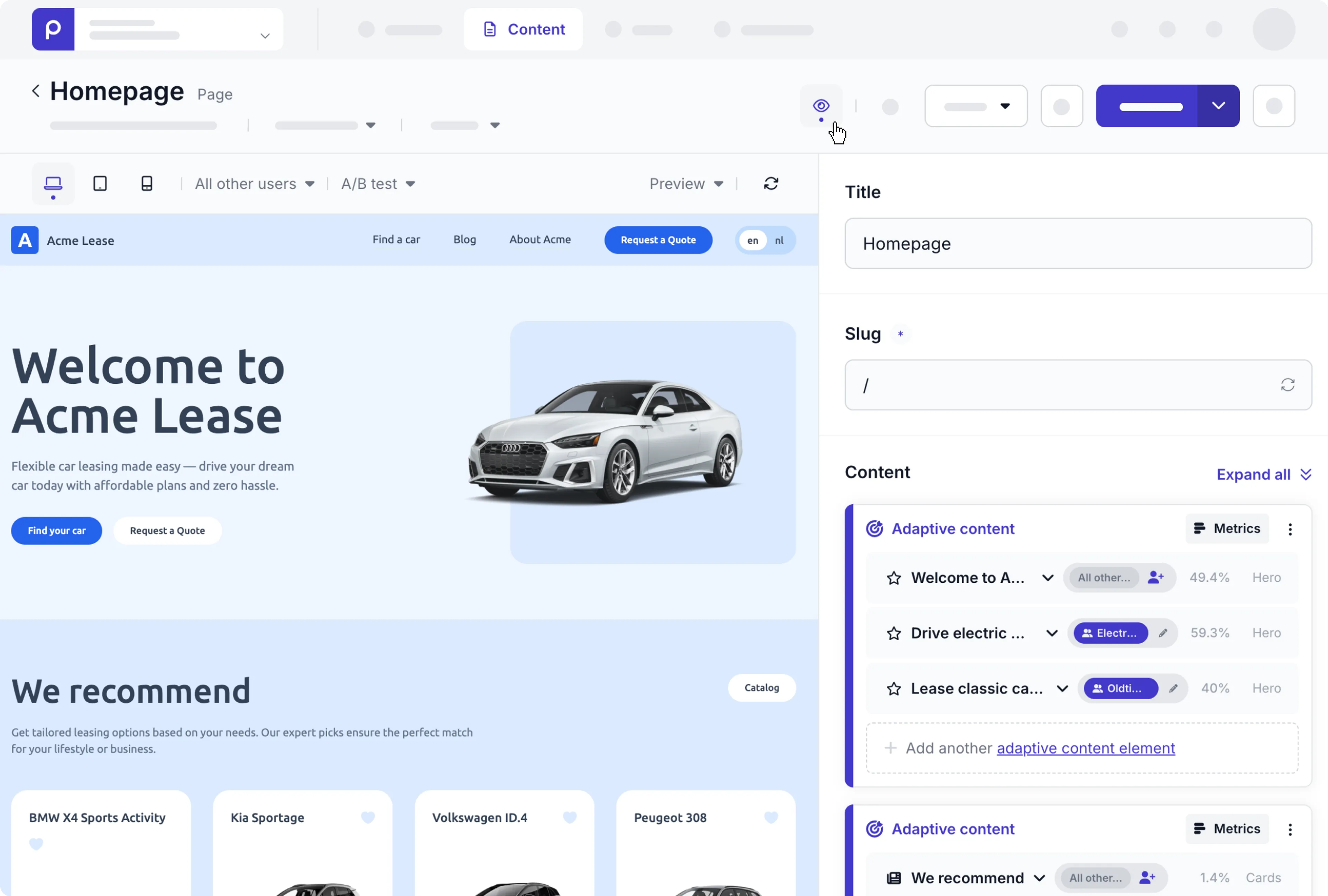
And that’s it. Whenever a content editor edits a content item for a model with visual editing enabled, they can see their changes real-time with the side-by-side view.
Enable Segment and A/B test switches
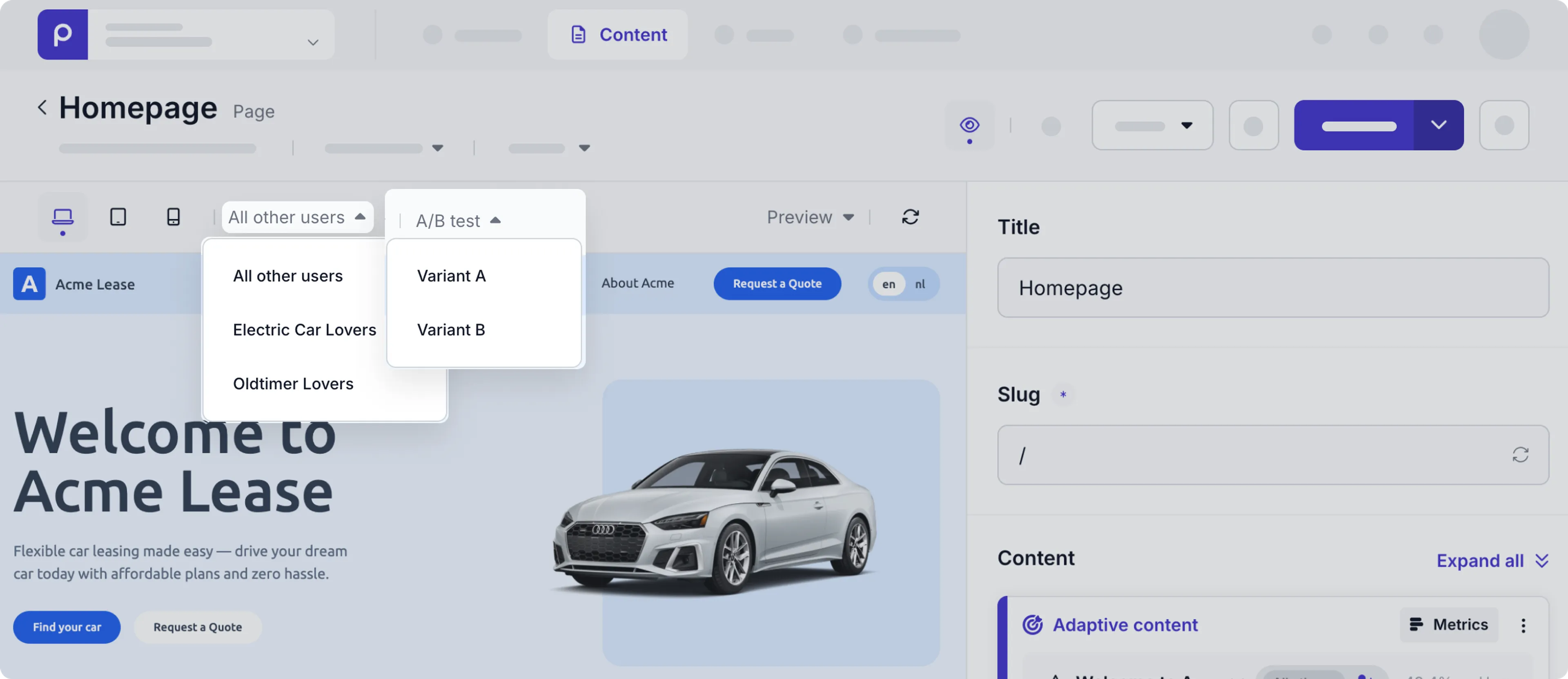
When content editors add personalized content and or A/B test content to content items, it’s useful for them to preview the content per segment and A/B variant before publishing the adaptive content.
They can use the Segment and A/B test switches to do this type of live preview. You can find these switches just above the preview next to the Screen size icons.

Next.js
If you have a Next.js front end, the Segment and A/B test switches are available automatically after you install the Prepr Next.js package in your front end.
Other frameworks
If you’re not building your front end with Next.js, you can enable the switches with the following steps:
-
Post a loaded event message like in the following code snippet:
if(window.parent !== self) { const message = { name: 'prepr_preview_bar', event: 'loaded' }; window.parent.postMessage(message, '*'); }When you post this message, Prepr enables the segment and A/B test switches.
-
When an editor changes the value of the switches, Prepr adds query parameters to the URL like in the example below:
https://acme-lease-v2.vercel.app/?prepr_preview_ab=B&prepr_preview_segment=sgm_8ip8odwnmccThe
prepr_preview_abparameter will have a value ofAorB, while theprepr_preview_segmentcontains the_idvalue of the chosen segment. You can use these parameters to set the API headerPrepr-ABTestingandPrepr-Segmentsto their provided values.See an example code snippet on setting API headers using Apollo.
const { data } = await getClient().query<PageQuery>({ query: PageDocument, variables: { slug: slug, }, context: { headers: { 'Prepr-Segments': <prepr_preview_segment value>, 'Prepr-ABTesting': <prepr_preview_ab value> }, }, })By setting these headers, your query will retrieve specific personalized content and the specific content for the A or B variant. This means the editor sees the matching personalized content for the segment they chose and the matching A/B test content for the variant they chose.
Hide Visual Editing icon
For some models, there is no need for content editors to preview content while making changes, for example, a model for the navigation bar content. For these models, you can hide the icon on the content detail page to avoid confusion.
- Go to the Schema tab and choose the model you want to update.
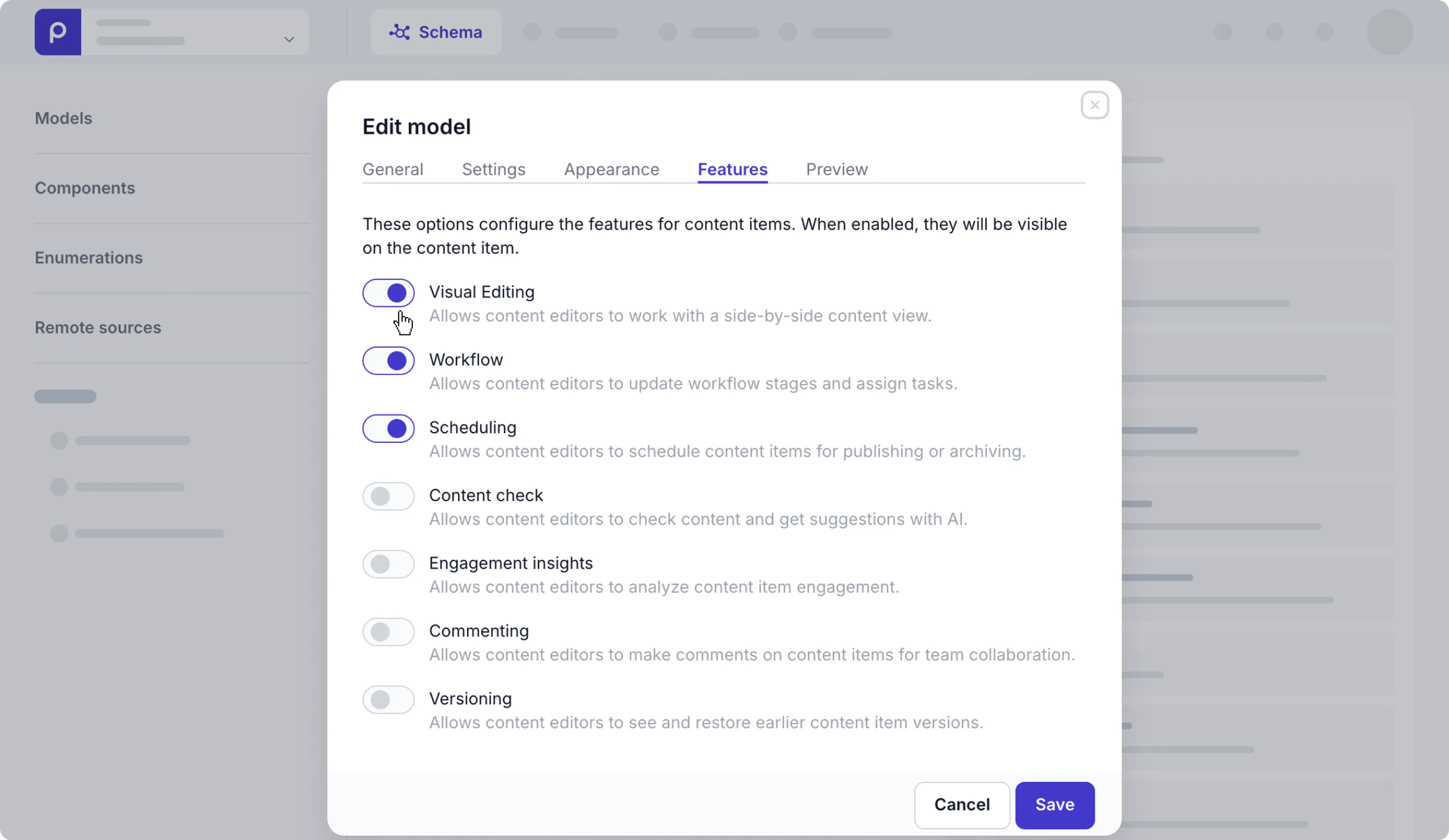
- Click the Settings button at the top of the model and click the Features tab.
- Disable the Visual Editing toggle button.

Troubleshooting
Answers to some common questions about Visual Editing.
Why do I see the “Visual Editing not available yet” screen instead of the live preview?
- This means the Visual Editing has not been enabled on the related model for this content item. To enable Visual Editing for this model, follow the steps above.
Why can’t I see my content item changes in the live preview?
- This could mean the preview URL points to a production web app. If you enable Visual Editing for a production preview URL, then changes will not be visible until the user publishes the content item. Update the preview URL to one for a staging web app that uses the GraphQL Preview access token to see any unpublished changes in the live preview.
Why do I get the server error Refused to frame 'https://...' because an ancestor violates the following Content Security Policy directive...?
- This error means that iframes are not allowed for the Prepr domain. To enable them, update the Content Security Policy in your web server like in the setup steps above.
Why are the Segment and A/B test switches not visible in Visual Editing?
- If you’ve already installed the Prepr Next.js package, reinstall it to get the latest version. If you don’t have a Next.js front end, follow the instructions above to activate the switches without using the Prepr Next.js package.
Why are there invisible unicode characters in the preview API response?
-
These are Stega-encoded strings which produce invisible output to allow content editors to use the Vercel Edit Mode. When you turn on edit mode in an access token, Stega-encoding serializes metadata into invisible UTF-8 encoded characters and appends them to string values.

If you have any other questions, don’t hesitate to contact our Support Team .