Managing models
This article explains how to create a model in Prepr, including how to manage settings and add fields.
Create a model
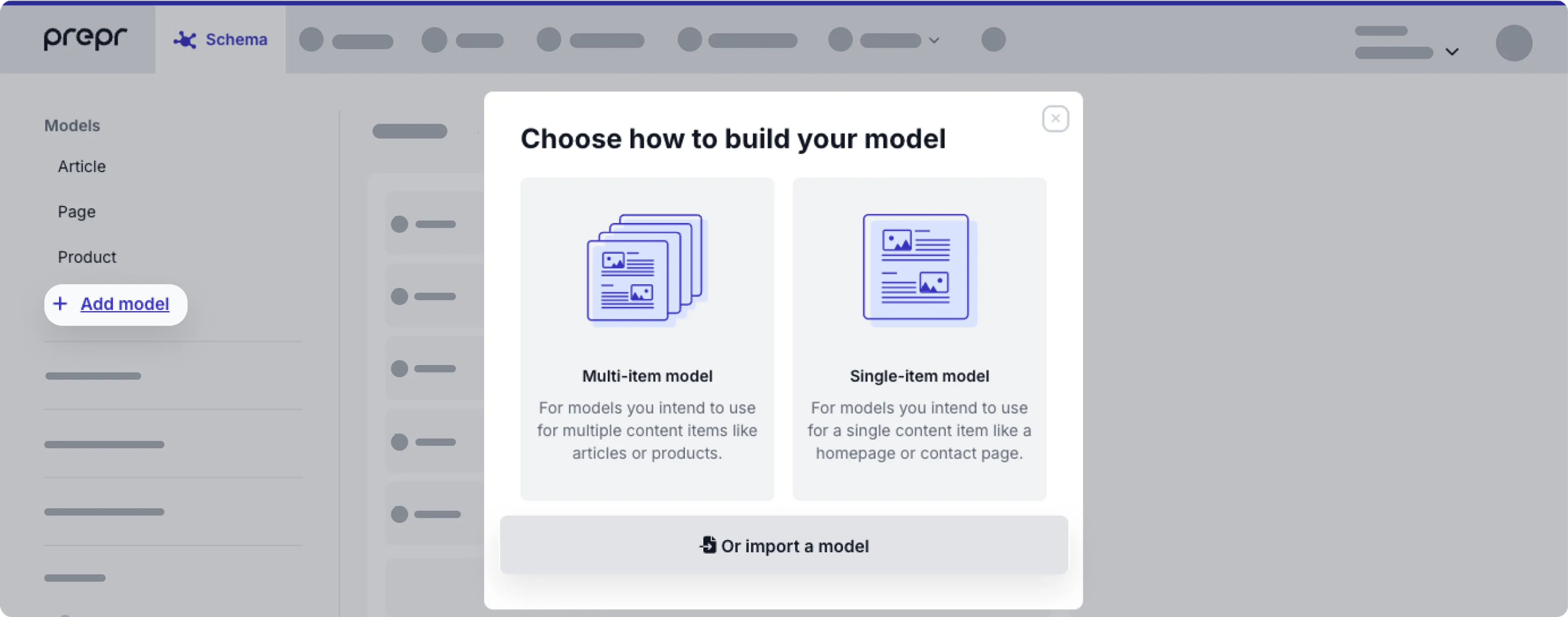
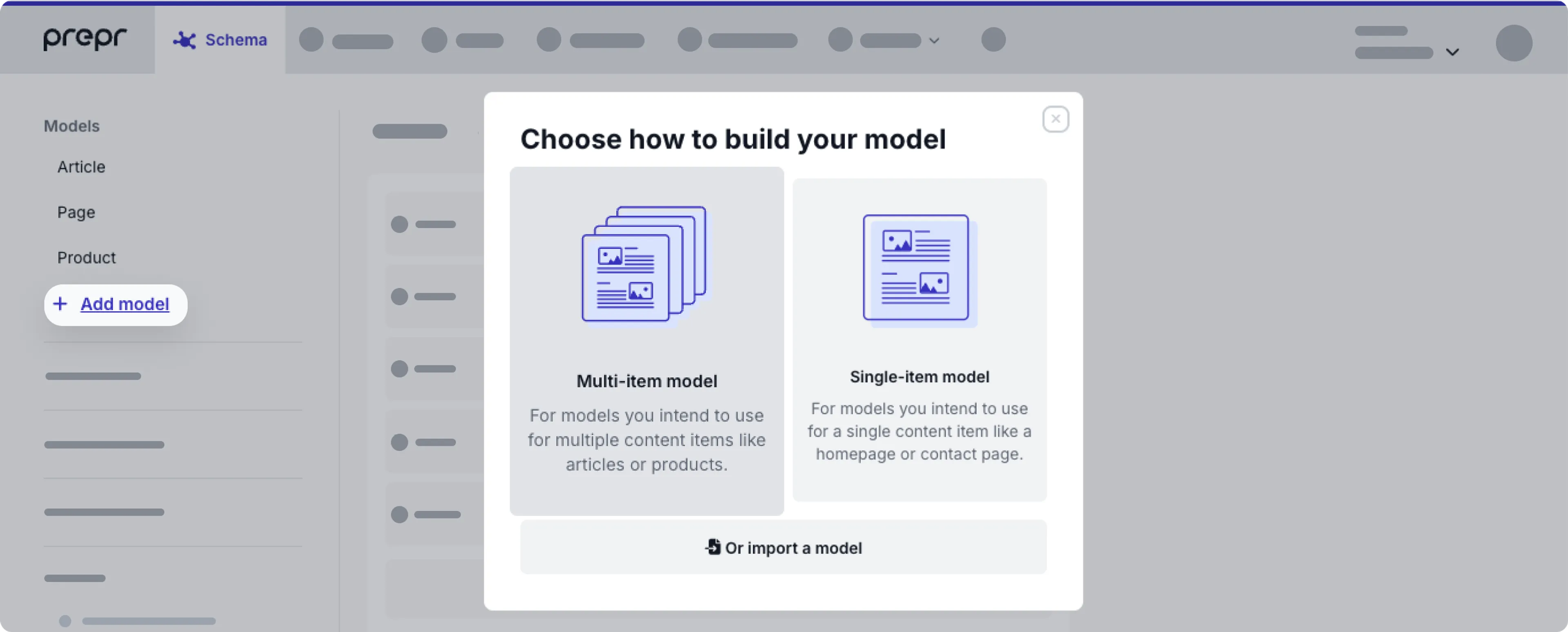
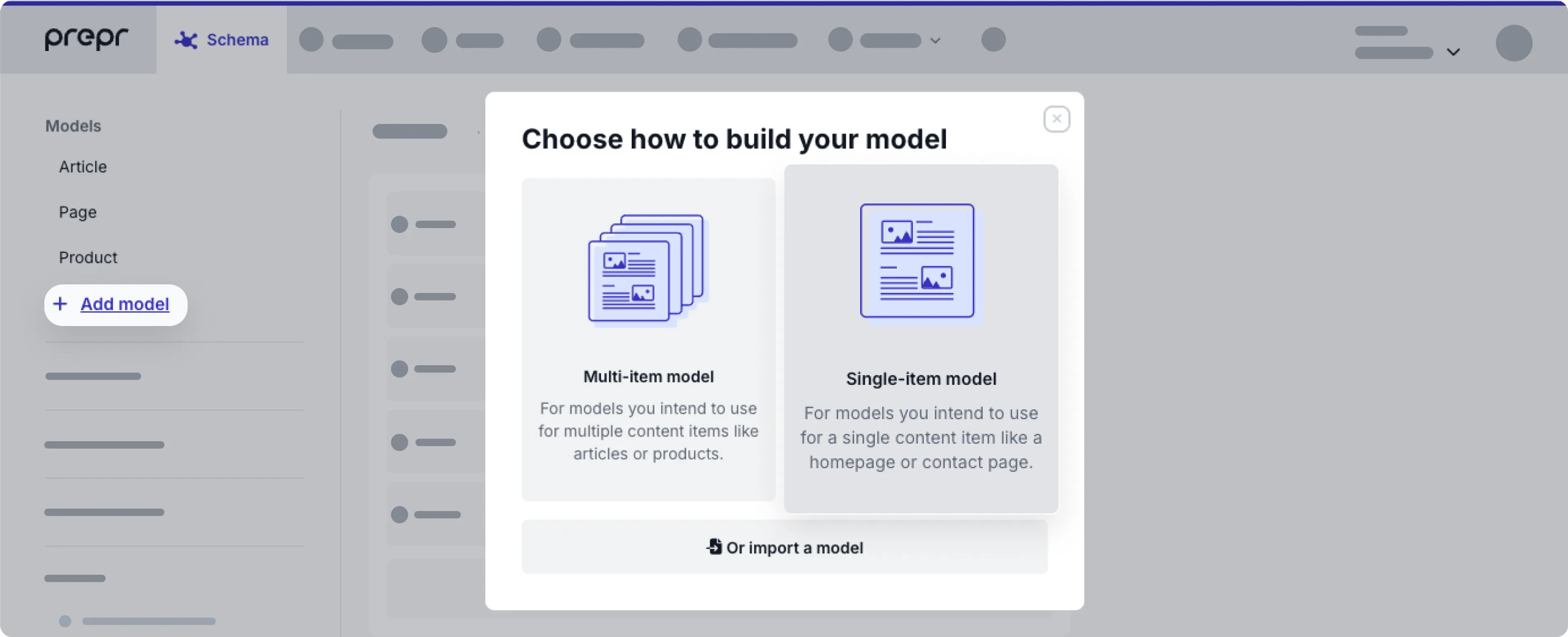
Use the Schema Editor to create different models. You can create models from scratch, create a model using an existing template or import an model. When you create a model from scratch, you can choose to create a Multi-item model or a Single-item model.
When someone else is working on the same schema, for example, they add a new model or delete an existing model, you’ll see those changes in real-time within the schema editor.
Multi-item model
In most cases, you’ll create multi-item models. These are models for which you allow content editors to create multiple content items.
To create a multi-item model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Then, click the + Add model link and choose the Multi-item model option.

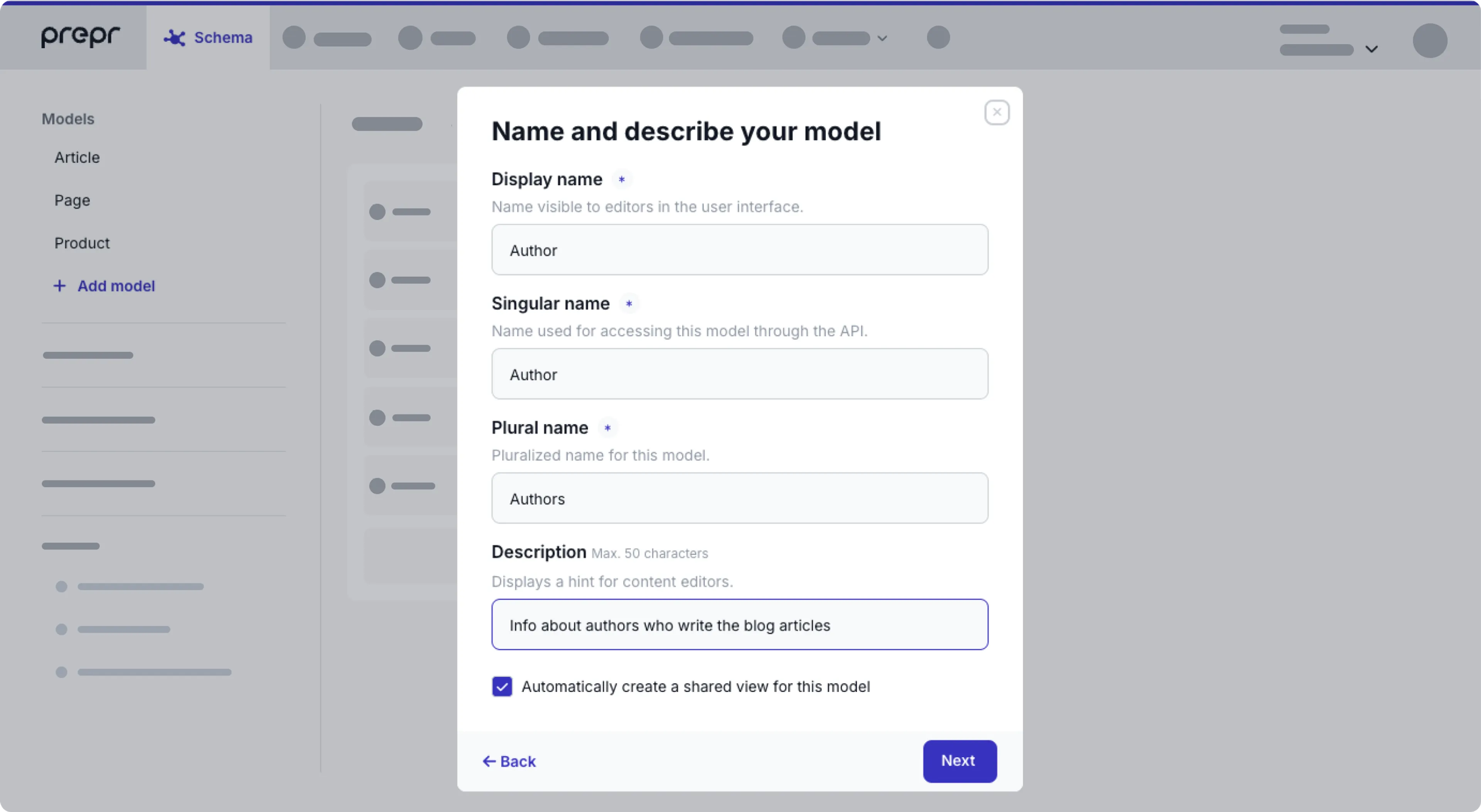
- Name and describe your model as follows and click Next.

| General fields | Description |
|---|---|
| Name | Choose a unique name for the model |
| Singular name | This value is important for making requests with the GraphQL API. When you create a new model, this value is auto-generated as follows: PascalCase version of the model name, stripped of all non-alphanumeric characters. For example, the model name News article generates NewsArticle. |
| Plural name | This value is the same as the Singular name, except that the auto-generated value is the plural of the Singular name, for example, the model name ‘News article’ generates NewsArticles. |
| Description | Fill in a description to help editors manage content by showing the purpose of this model. |
| Automatically create a shared view for this model | Selected by default. Creates a shared view to list content items for this model. The view name is set to the plural name of the model. |
- Choose additional features and click the Save button. Check out the Manage settings section for more details.
Now that your multi-item model has been created you can add the necessary fields to it.
Single-item model
In some cases, you want to allow the content editor to only be able to create one content item for a model, for example, to store app configuration settings such as the app name or company info.
To create a single-item model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Then, click the + Add model link and choose the Single-item model option.

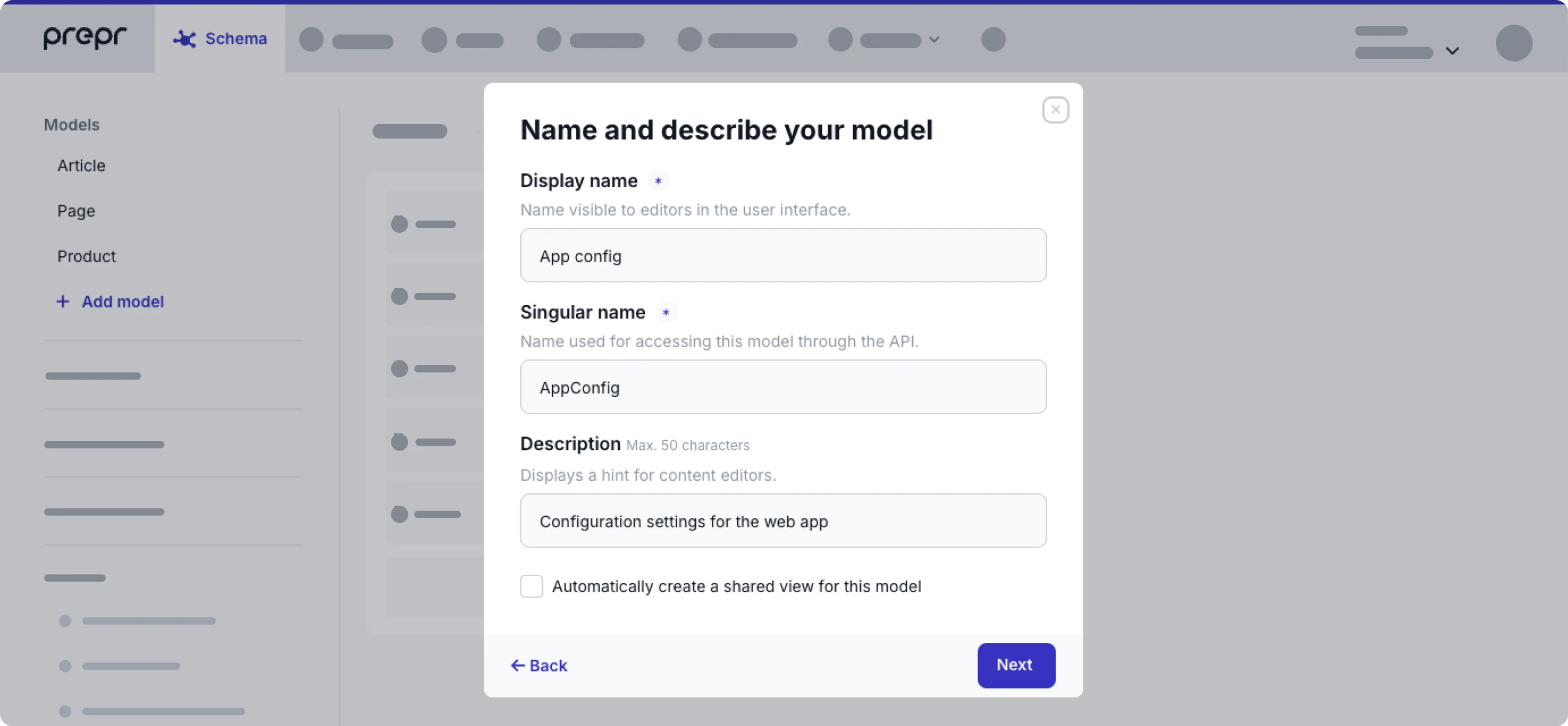
- Name and describe your model as follows and click the Next button:

| General fields | Description |
|---|---|
| Name | Choose a unique name for the model |
| Singular name | This value is important for making requests with the GraphQL API. When you create a new model, this value is auto-generated as follows: PascalCase version of the model name, stripped of all non-alphanumeric characters. For example, the model name News article generates NewsArticle. |
| Description | Fill in a description to help editors manage content by showing the purpose of this model. |
| Automatically create a shared view for this model | Selected by default. Creates a shared view to list content items for this model. |
- Choose additional features and click the Save button. Check out Manage settings for more details.
Now that your single-item model has been created you can add the necessary fields to it.
You can easily identify a single-item model in your list of models by looking for this icon.
Duplicate a model
In some cases you can duplicate a model to save time when you want to create a model that is similar to an existing one.
To duplicate an existing model follow the steps below.
- Go the Schema tab to open the Schema Editor.
- Click the model you want to copy.
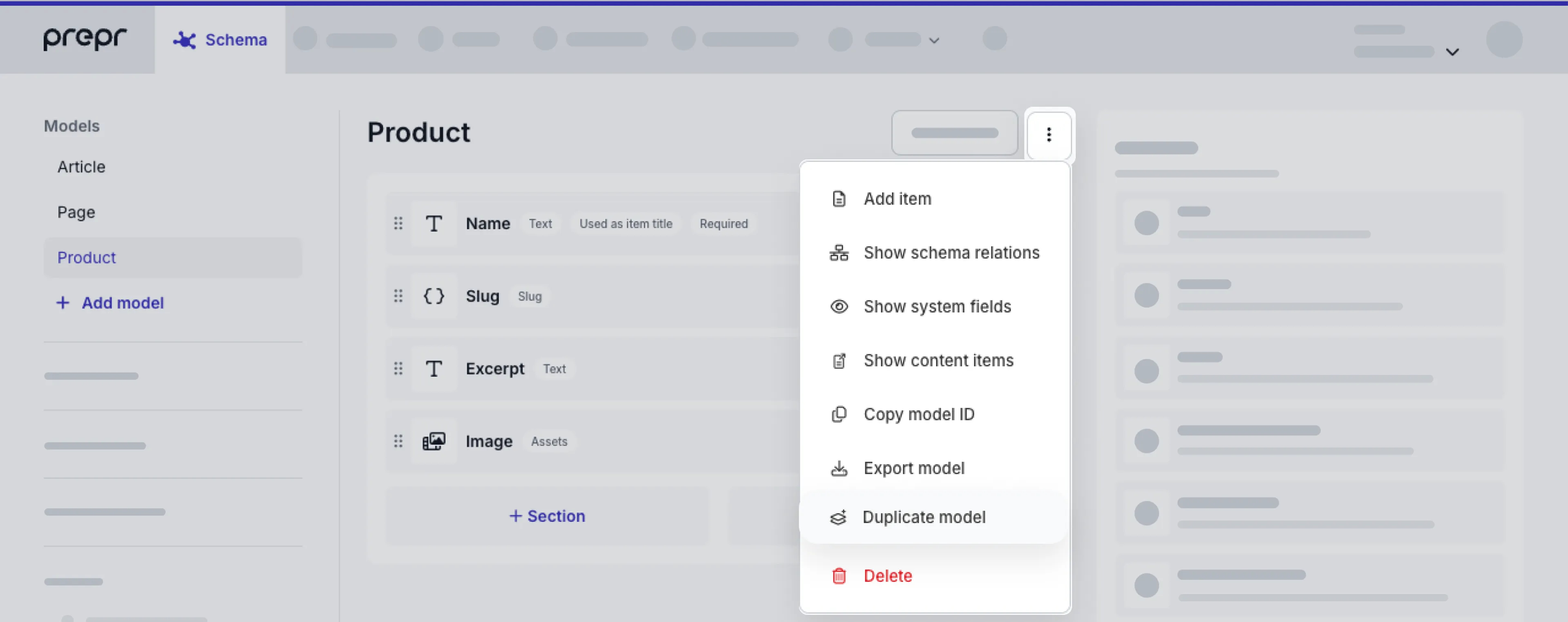
- Click the button at the top of the model.

- Choose the Duplicate model option. The duplicate process is an automatic export and import of the model.
- Once done, click the Close button.
You’ll see the duplicated model in the schema with (Copy) in the name. You can then rename and edit the duplicated model, as needed. For example, remove fields or add new fields.
Edit or delete a model
To edit a model, follow these steps:
-
Click the Schema tab to open the Schema Editor.
-
Click the model that you want to update from the list of models on the left and apply your changes.

When someone else is editing the same model that you are working on, for example, they change the order of the fields, you will be notified about those changes. In this case, you need to click to apply those changes to your model.
To delete a model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Click the model that you want to delete from the list of models on the left.
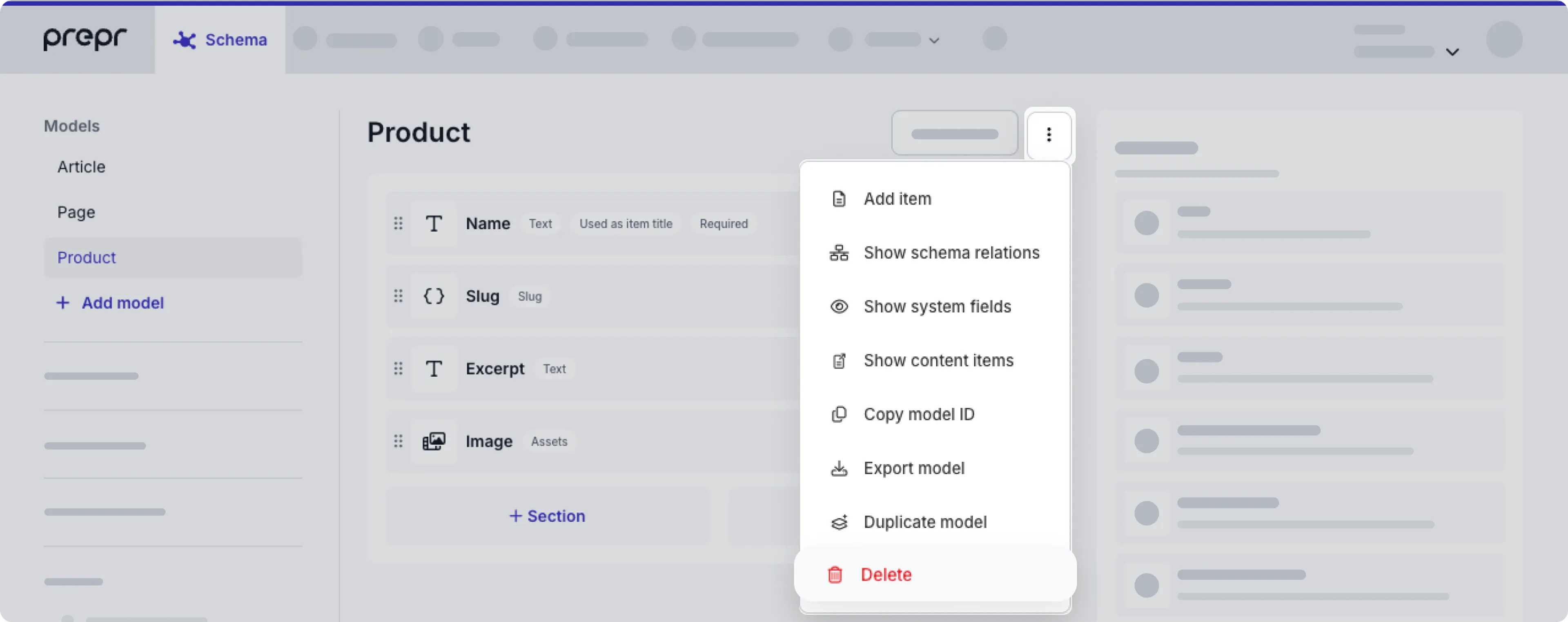
- Click the button at the top of the model.
- Choose the Delete option.

- Click the Yes, delete button to confirm the deletion.
Manage settings
To change settings for a model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Click the model from the list of models on the left.
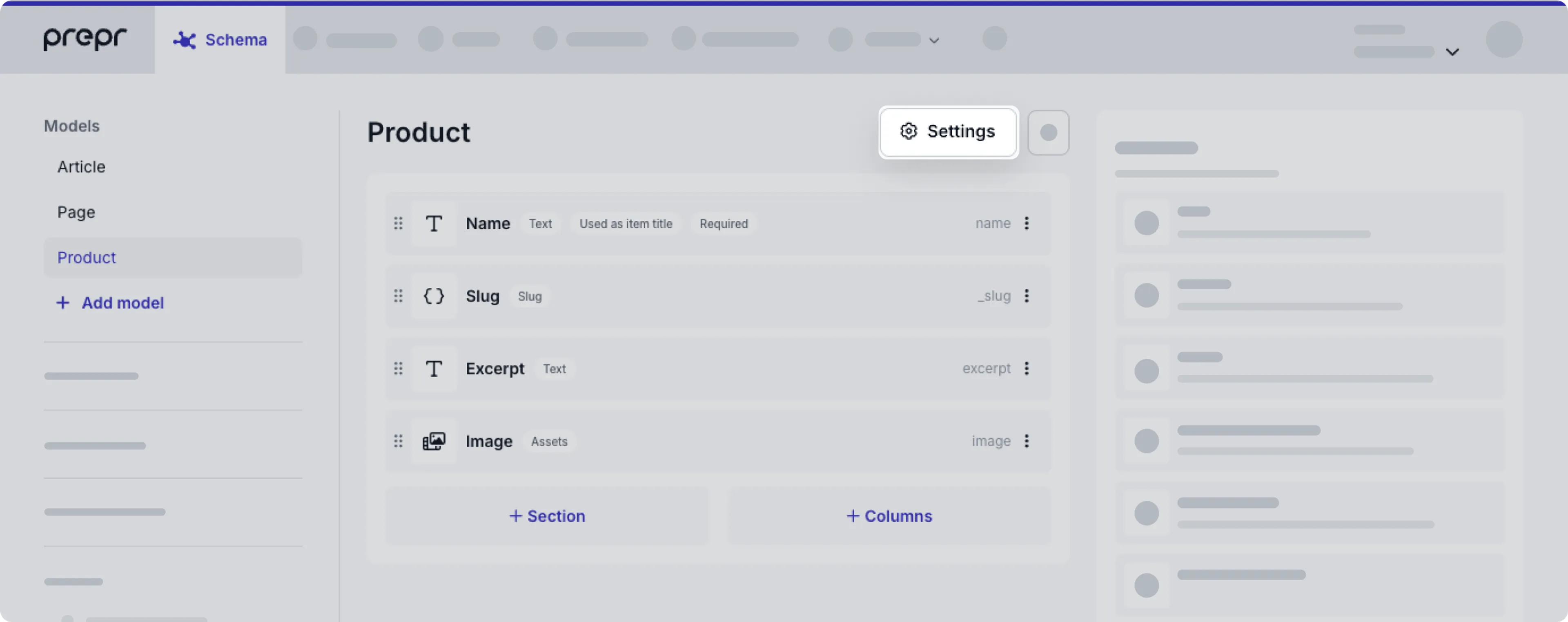
- At the top of the model, click the Settings button to open the setting options for a model.

Let’s look at the settings in more detail.
The General tab allows you to change the name and description of the model, if needed.
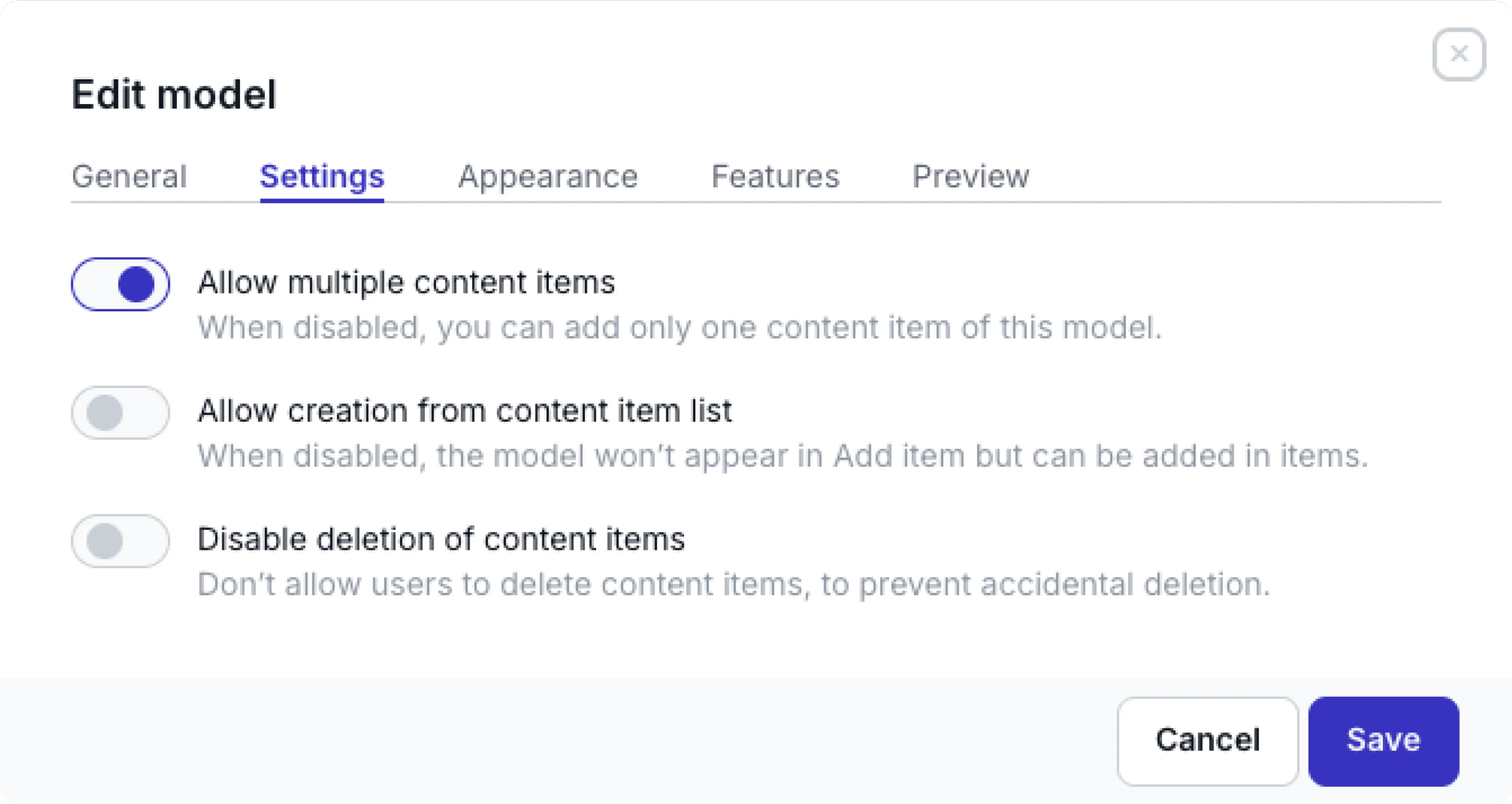
Settings
Click the Settings tab to restrict editors from creating multiple content items or prevent them from deleting content items.

| Settings fields | Description |
|---|---|
| Allow multiple content items | Disable this toggle for single-item models, for example, for app configuration. |
| Allow creation from content item list | Enabled by default. Disable this option to hide this model from the Add item selection list. |
| Disable deletion of content items | Enable this toggle when you don’t want content editors to delete these content items, for example, an App configuration content item. |
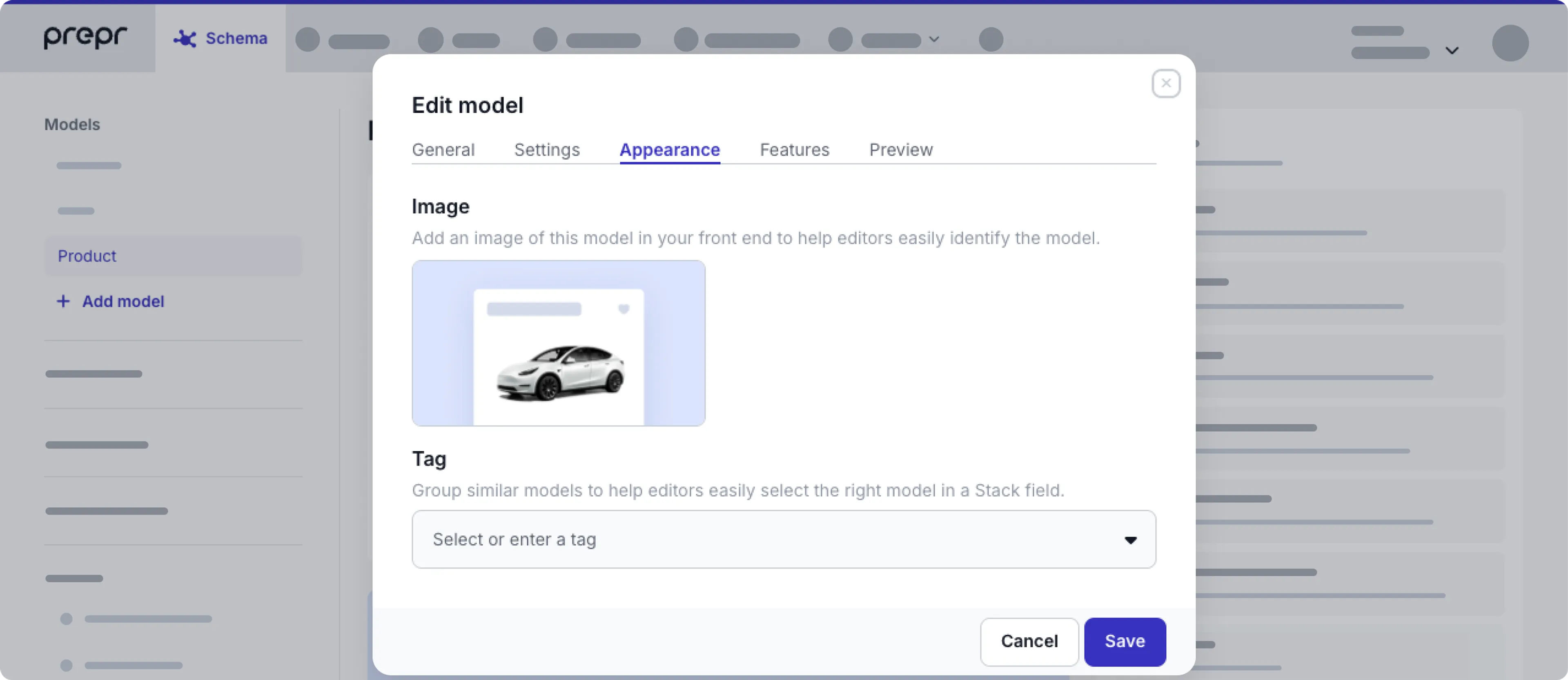
Appearance
Click the Appearance tab to upload a preview Image or to set a Tag for the model.

These settings help editors identify their content items more easily in stack or reference fields. The preview image helps the editor visualize the content, while the tag puts content items of this model into a logical group.
If you don’t upload any preview images for models, content editors will see a default Prepr image that won’t visually match the related content items.
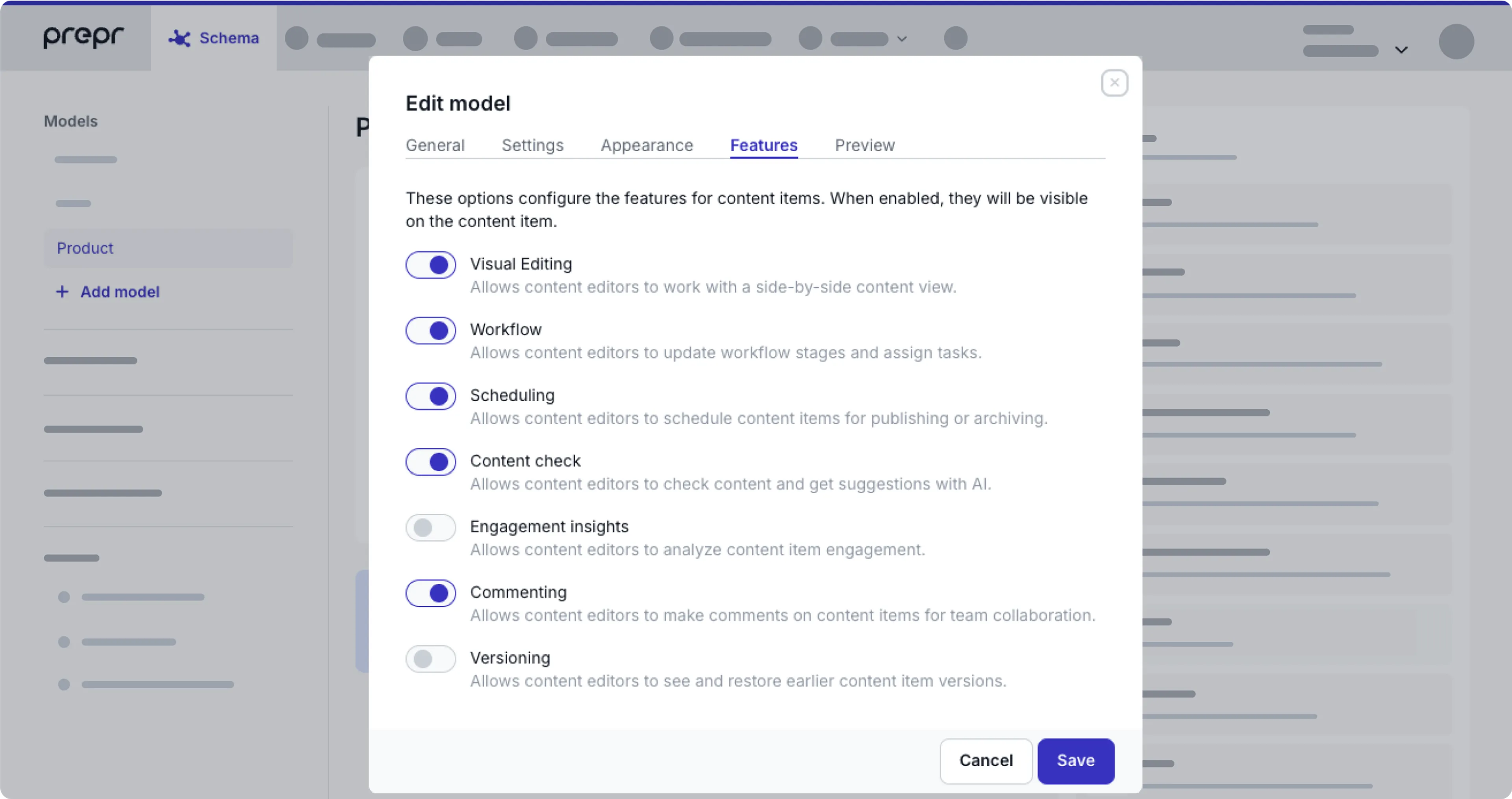
Features
Click the Features tab to configure the options that a content editor can see in the list of actions for the corresponding content item.

| Features | Description |
|---|---|
| Visual Editing | This option is enabled by default. When you disable this setting, the icon will not be visible at the top of the content item page to show Visual Editing. |
| Workflow | This option is enabled by default. When you disable this setting, the Workflow stage and Assignee won’t show at the top of the content item page. Disable workflow for items that don’t require collaboration with other content editors such as menu items or categories. |
| Scheduling | This option is enabled by default and allows content items to be scheduled for publishing or archiving. When you disable this setting, content editors won’t see any scheduling options in the Publish dropdown action list at the top of the content item page. |
| Content check | This option is enabled by default and makes the Content check icon available when editing a content item. When a content editor clicks the icon, the feature automatically reviews the content item for validation issues and SEO optimization. For more details, check out the Reviewing content guide. |
| Engagement insights | When you enable this setting, the content editor can see and analyze metrics on content items by clicking the Show metrics option in the action list from the icon. |
| Commenting | When you enable this setting, the content editor can see and make comments for the purpose of reviewing content items at the top of the content item page. |
| Versioning | When you enable this setting, Prepr keeps track of all the changes in a content item. It allows a content editor to revert to a previous version when needed and to view the revision history. For more details, check out the content item versions doc. |
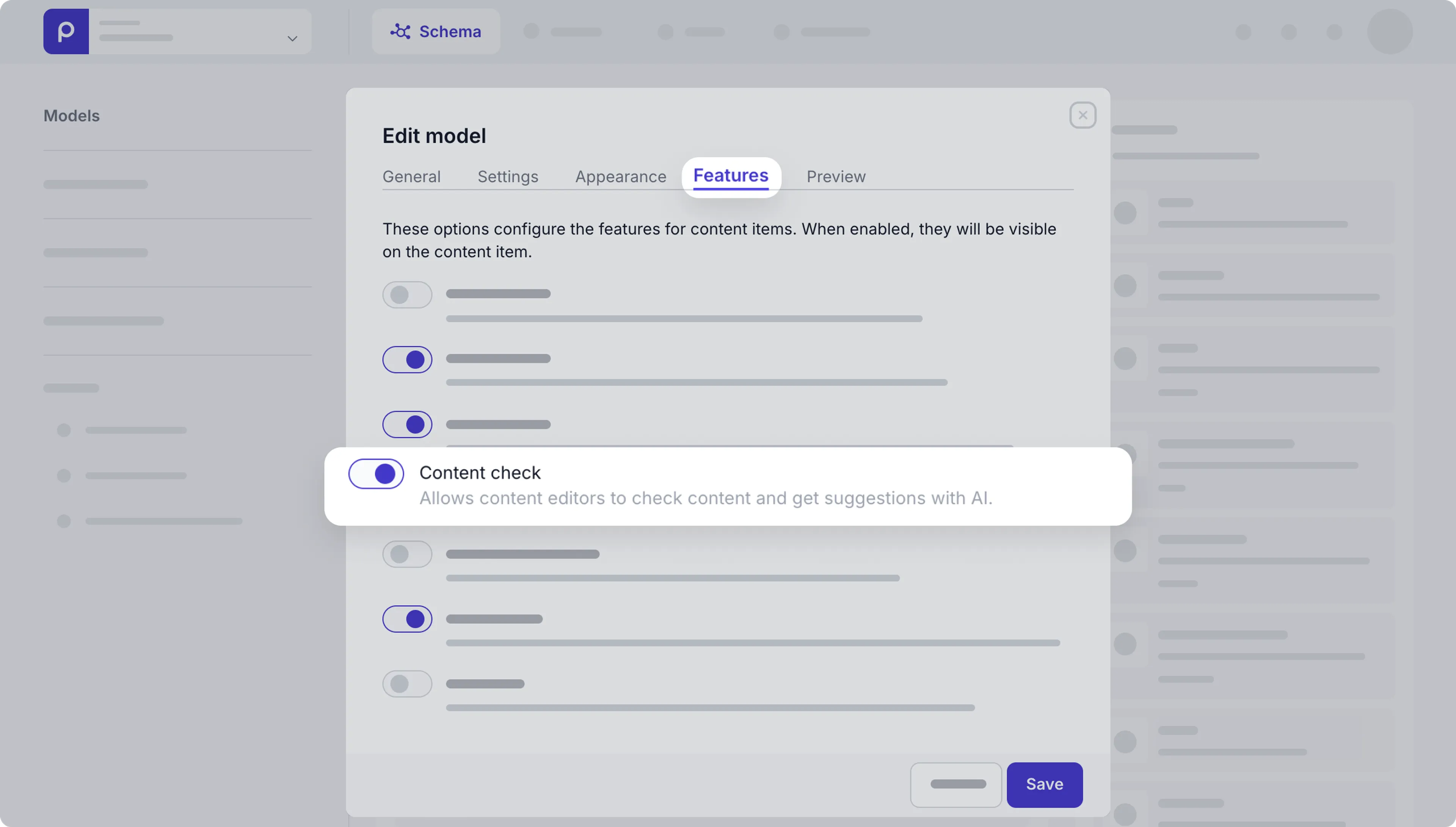
Enable content Check
To enable the Content check feature for content items, follow the steps below.

- Open the applicable model where you want to allow content editors to use the Content check feature.
- Click the Settings button to open the model settings.
- Go to the Features tab and enable the Content check toggle and click the Save button.
Now, content editors will see the action when they open a content item for this model.
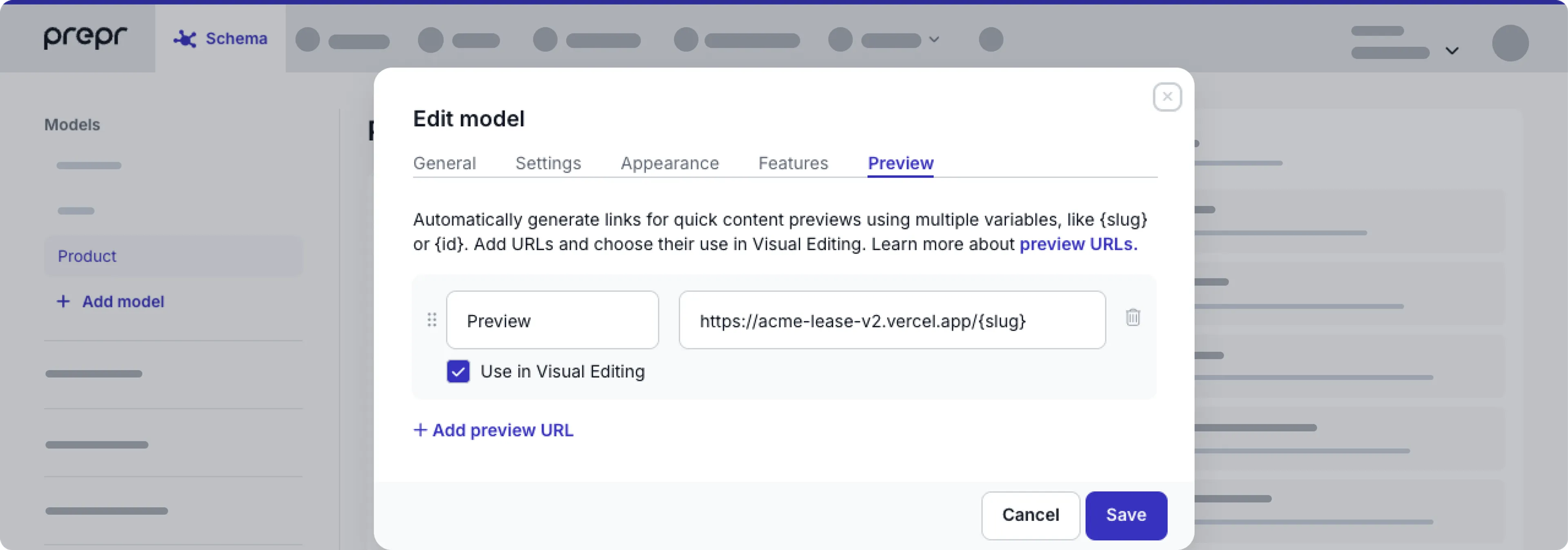
Preview
Click the Preview tab to add URLs where content editors can preview content items. For more details on these settings, check out the Preview content items doc.

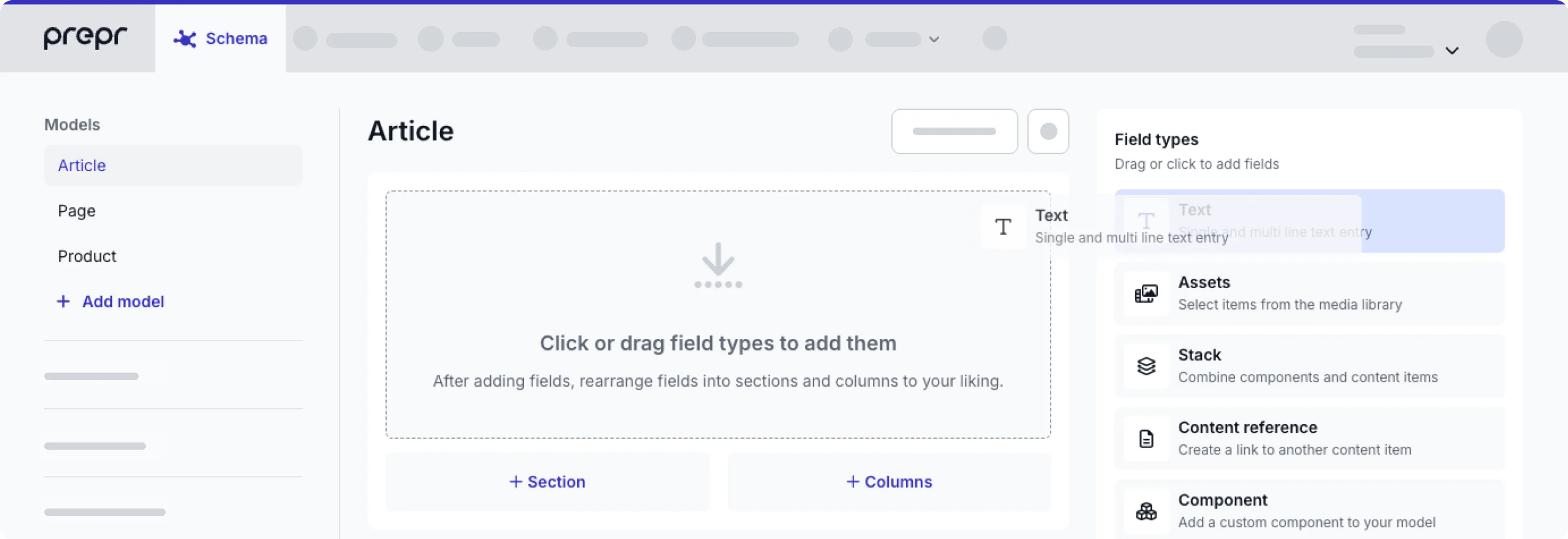
Add fields to a model
To add fields to your model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Click the model that you want to update from the list of models on the left.
- Drag and drop the desired field type, for example, Text, from the list on the right into your model.

For a complete list and all the specs, check out Prepr field types.
Let’s look at some basic settings that are common across all field types.
- Using Text as an example, fill the General settings as follows:
| General fields | Description |
|---|---|
| Name | The field label shown in the content editing interface. |
| ID | The value of this field is automatically generated. The technical ID of this field that is used, for example, to retrieve content through the API. |
For more details on the other Text settings, check out the Text field type.
Making changes to fields for a model that is already filled with content could lead to unexpected query results. For example, when you change or delete fields, then the existing content doesn’t show up in the query results. Also, when you change existing field names, update your API queries accordingly.
Add sections
Use sections to determine the display of the fields in your content item. It allows you to organize the view of a content item for your content editors and is useful for grouping topics. For example, separate the metadata from the content such as a group of SEO fields versus article content.
To add a section, follow these steps:

- Click the Schema tab and click to open the model from the list of models on the left.
- Click the + Section button. Fill in a name and description (optional) to save the section.
- Drag the section above the fields that you want to group.
You can also update how a section is displayed by clicking the icon in the section to edit the section settings. Click the Appearance tab to update some display settings:
| Appearance settings | Description |
|---|---|
| Help text | An instruction to help content editors. Make instructions clearer by making text bold, italic, or bolditalic. Use the following standard Markdown syntax: * or _ (italic) ** or __ (bold) *** or ___ (bolditalic). |
| Collapse section in content item | Enable this value to collapse the section, by default when a content editor opens the content item. |
| Conditional visibility -> Show this section based on another field’s value | Enable this value if you want to make the section visible in the content item depending on another field value. You can add the following types of conditions depending on the field type: All - For any field type you can check if another field in the model or component is not empty or empty. Boolean - You can choose to match one of the boolean values. List - You can choose to match one or more values in the list. Text - You can choose to match by regex pattern, for example: Show the Email fields section if a text field is an email address. |
Add columns
You can also use columns to determine the display of the fields in your content item. Columns are used to divide component fields into a maximum of six columns. This is useful when you use several smaller fields, such as short text fields, list, color, or boolean fields. With columns, you can display those fields next to each other.
To add columns, follow these steps:

- Click the Schema tab to open the Schema Editor.
- Click the model from the list of models on the left.
- Click the + Columns button.
- Drag the column element above the fields that you want divided into columns.
- Choose the number of columns that you want those fields to be grouped into.
Exceptions
- A dynamic content editor field and a stack field will always be visible as one-column fields.
- Screen resolutions smaller than 1024 restricts fields to one column.
Sections and columns do not affect the API output of your content items.
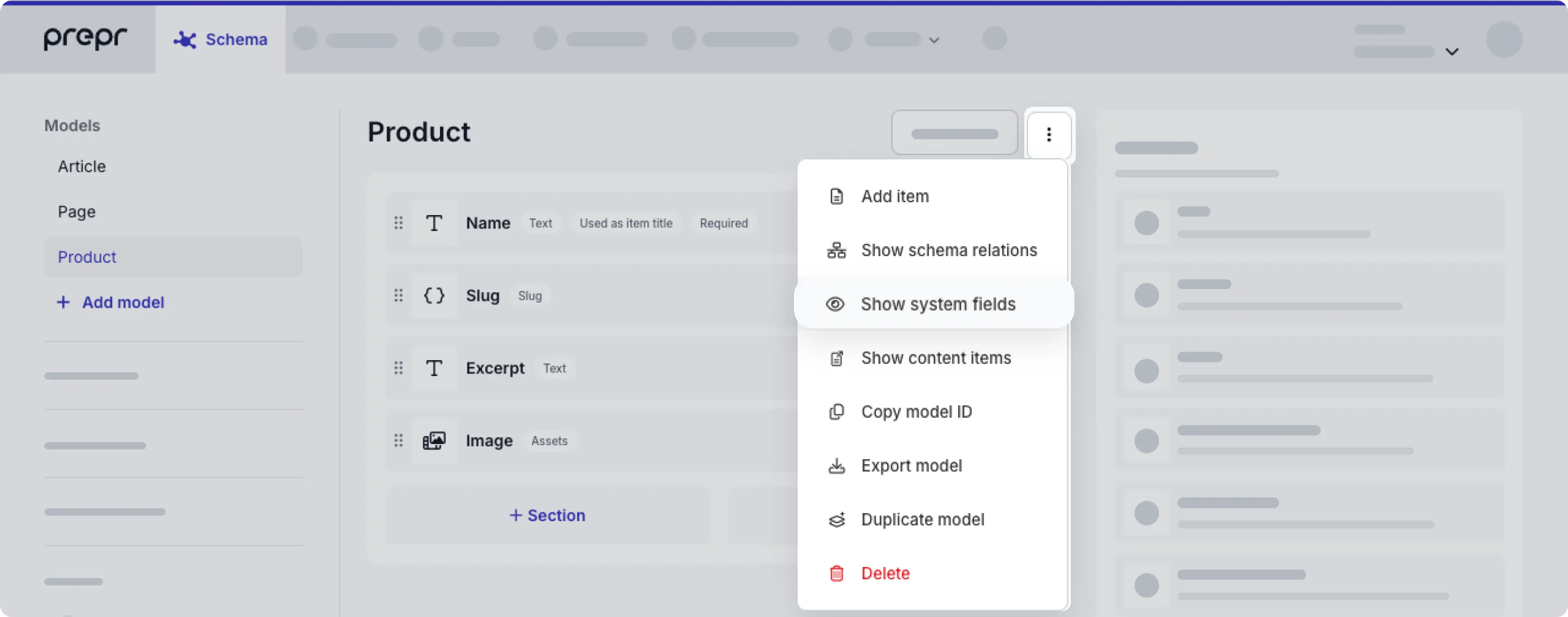
View system fields
System fields are system-generated and read-only fields that provide information about the content. For example, the CreatedOn field is the date when the content was created. Enable the Show system fields toggle to see the list of system fields that are available on a model.
Use the API ID on the right of the field to query the values for these fields in your API request. Click the icon to see more information about the field. Check out the GraphQL API reference docs for more details.

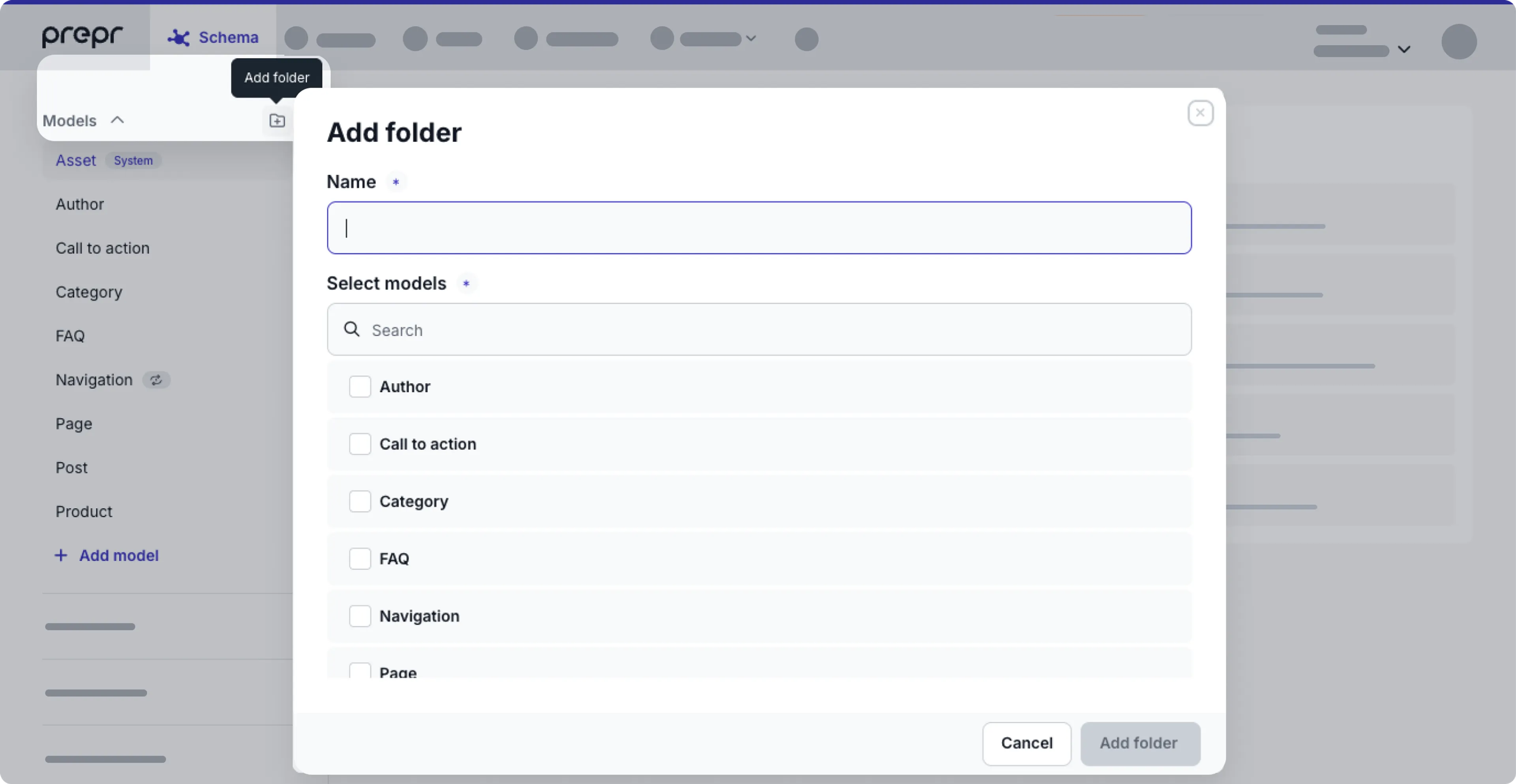
Organize models into folders
When you have dozens of models, folders make it easy to find related models. For example, when you have multiple models which are used as sections of a page.
Hover over the models and click the icon. Enter a name for the new folder and choose the models that you want to include in the new folder. Click the Add folder button.

To add or remove models from an existing folder, hover over the folder and click the icon. Choose the Edit option and select or deselect the models that you want to add or remove.
You can also delete the folder by selecting the Delete option. The folder structure will be removed and the included models will return to the alphabetical list of models.
Export and import a model
Use the export and import if you only need a couple of models copied from one environment to another. For example, export a model from your staging environment and import the model into your production environment.
To sync a schema with models, components, enumerations and remote sources from another environment then follow the process detailed in the Sync schema doc instead.
To share the same models across multiple environments, for example when an organization has different brands, but needs content in separate environments, you can create a shared schema as detailed in the Shared schemas doc.
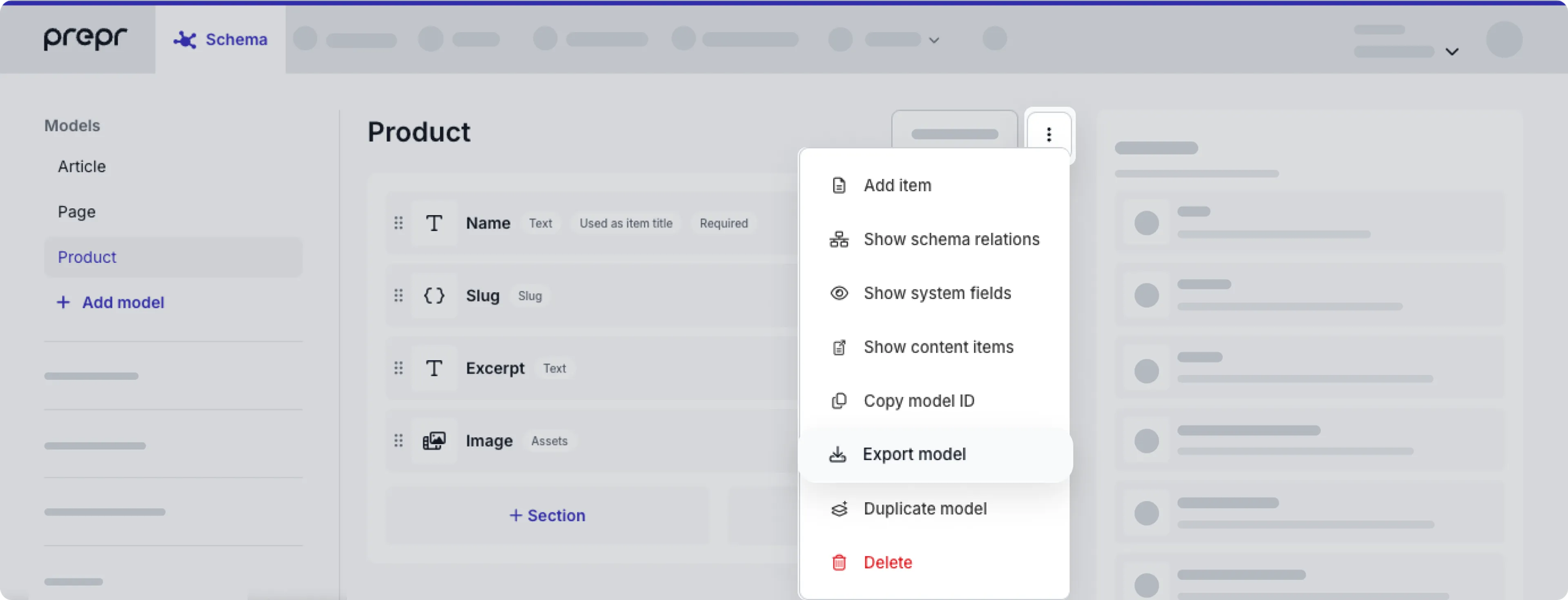
To export a model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Click a model from the list of models on the left.
- Click the button at the top of the model.
- Click Export model to download a JSON file of the model.

To import a model, follow these steps:
- Click the Schema tab to open the Schema Editor.
- Then, click the + Add model button.
- Click Or import a model.
- Choose the JSON file of the model that you want to import. When you import a model, the settings are also copied across.