Setting up A/B testing
Estimated duration: 15-30 minutes
This guide demonstrates how to set up A/B testing and the related metrics in your web application using the Prepr GraphQL API.
This guide highlights a typical developer setup for A/B testing. Check out the marketers doc for more details on how to add an A/B test to a content item.
Introduction
A/B testing is a simple and efficient way to compare two versions of something to figure out which performs better. In Prepr, marketers can create variants of any section or heading text field in a content item. In your front-end app, you can then render the variants in your website to show each to separate groups of visitors.
Use cases
Let’s look at a couple of use cases.
Test hero section on landing page
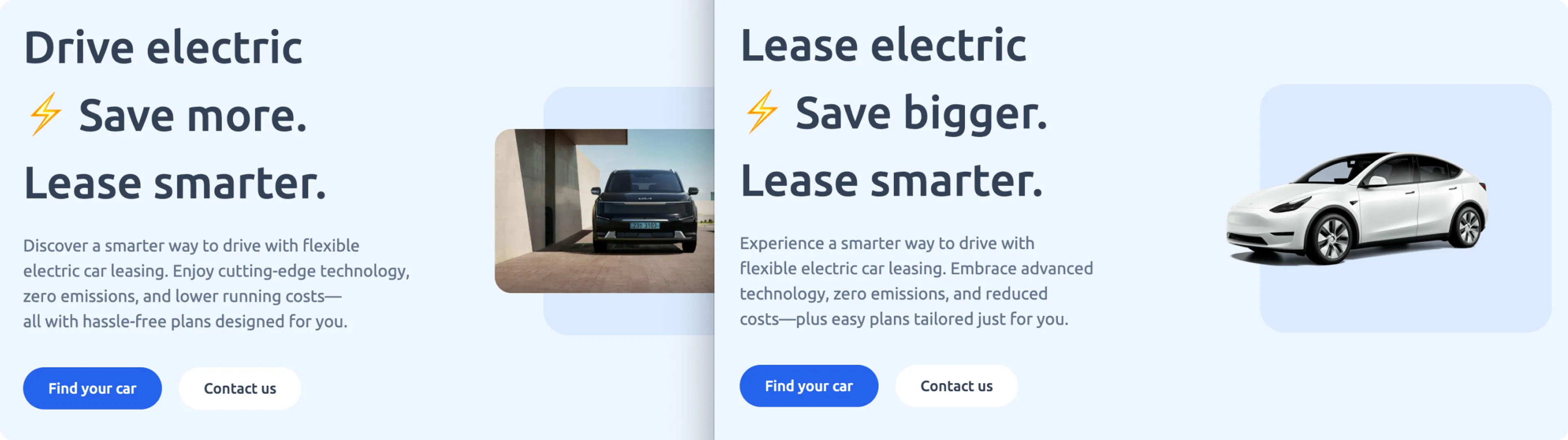
The marketing team wants to increase conversions and they’ve prepared two sets of content for the same section but are unsure which one will drive more customers toward these goals. In this case, they run an A/B test.
The image below is an A/B test example in a car leasing website. It shows the A and B variants of the hero section on the Electric Lease landing page.

Once implemented, Prepr starts measuring the conversion rate for each variant and determines which is more effective.
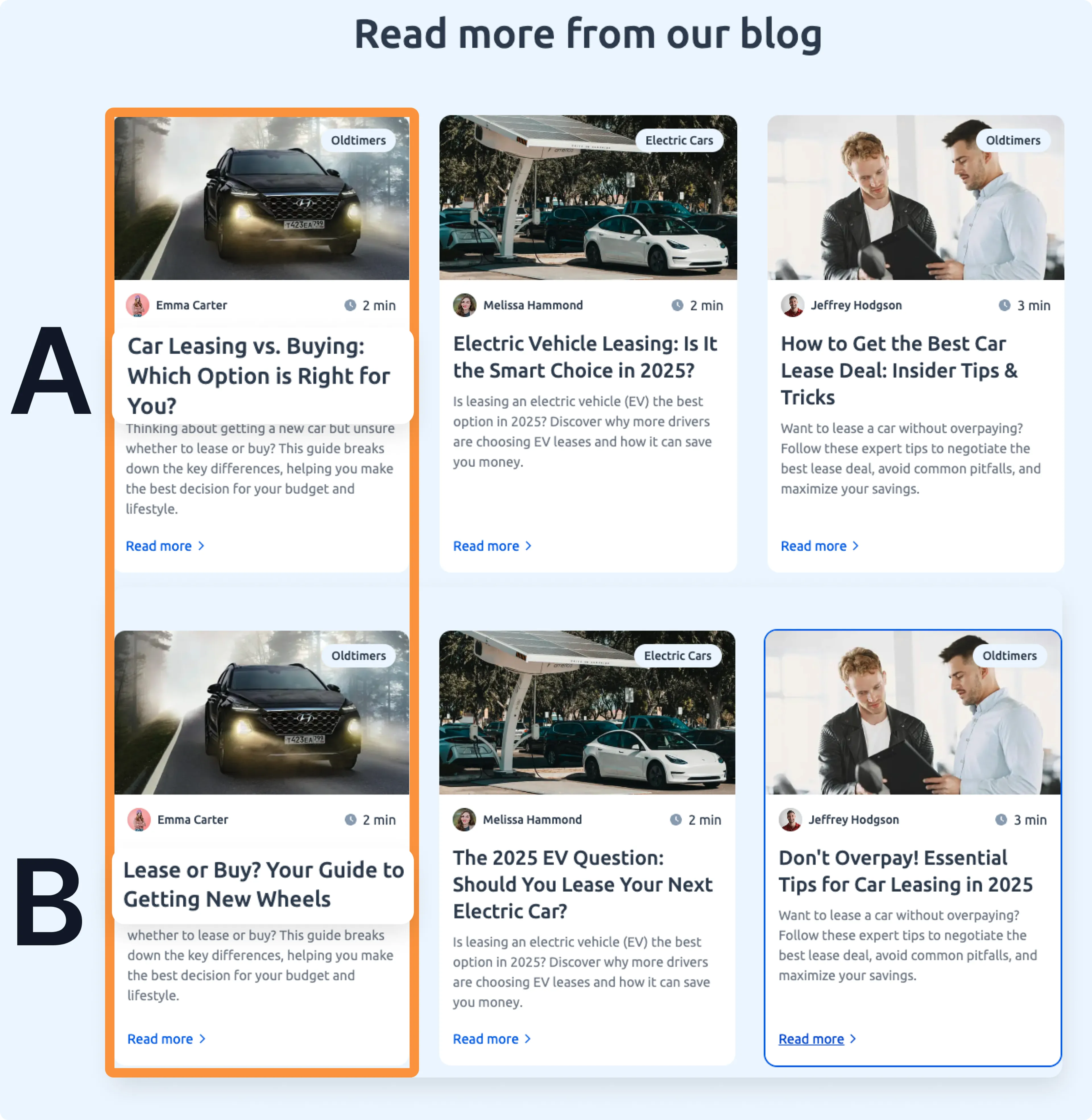
Test blog post headlines
The marketing team wants to increase conversions and they’ve prepared variants of blog post headlines, but are unsure which one will drive more customers toward these goals. In this case, they create an A/B test for each of the recommended blog posts.

Once implemented, Prepr measures the conversion rate for each variant and determines which headline is more effective.
Prerequisites
To set up your front end for A/B testing according to the guide below, you need to have the following set up in Prepr:
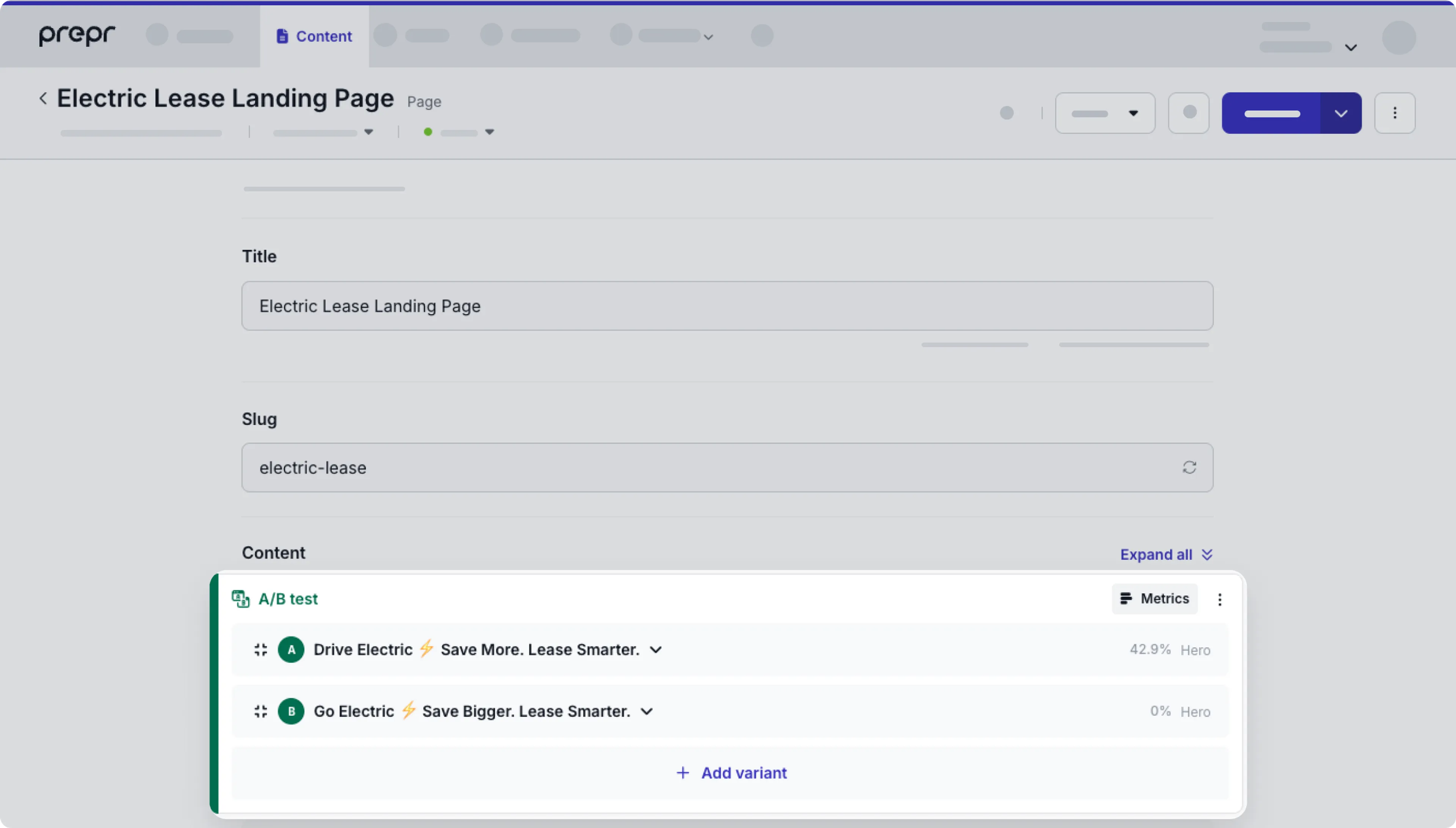
This guide uses the Electric Lease Landing Page content item from the Acme Lease demo data in Prepr. The A/B test below is added to a stack field, Content. It’s also possible to add an A/B test to a text field, such as the Title of a blog post.

Set up your front end for A/B testing
Before setting up your front end for A/B testing, make sure to enable Prepr tracking and add the content item meta tag to track visitors when they view pages.
Additional meta tags
- If you’re using an external identity provider, you can track the external customer ID’s by adding the customer ID meta tag. You can also trigger an event to make sure that existing customers are updated with their external customer id
- When A/B testing an individual text field for a multi-locale web app, make sure to set up the locale meta tag.
- If you’re using GTM to collect events for reporting in a tool like GA4, enable the tracking code to send events to GTM.
To prepare your frontend application for A/B testing, follow these steps:
- Identity visitors and link each visitor to a variant.
- Retrieve the A/B test content for the matching variant using the API.
- Record custom events, if needed, for segment or goal definitions.
- Track impressions and conversions for a stack element or for a text field.
Identify visitors
To make sure each web app visitor consistently sees the correct A/B test variant when they view a page, Prepr CMS identifies them by a Prepr Customer ID. This value is passed to the query header in the next step to retrieve a variant.
How you set this ID depends on whether your visitor is authenticated via an external identity provider or is an anonymous guest.
- Without an identity provider: Use the
__prepr_uidcookie value. If a visitor is new and the cookie doesn’t exist yet, you must generate an ID to ensure tracking works on the very first page visit. - With an identity provider: Use the unique ID provided by your identity provider as the Prepr Customer ID.
Without an identity provider
If you’re implementing a Next.js project, you can skip this step and install and use the Prepr Next.js package instead to get the customer ID for you.
The Prepr Next.js package uses the __prepr_uid cookie.
When you enable Prepr tracking, it assigns each visitor a unique ID with a cookie called __prepr_uid.
You can use this __prepr_uid value to set the Prepr Customer ID.
But, if a visitor is new, this cookie doesn’t exist on the first page visit.
Follow the steps below to generate and store a Prepr Customer ID for each visitor including their first page visit:
- Check if the
__prepr_uidcookie is set. - If the cookie isn’t set yet, meaning the first time this visitor views a page, generate a random ID.
- Set the
__prepr_uidcookie value to the generated ID. - Make this ID available to the web app as a global variable. This variable will be used for the Prepr Customer ID instead of the cookie.
This solution can best be implemented in the middleware of your web app where you have access to reading and setting cookies and can store a global variable. See the following example on how to set this up in the Next.js middleware.
import type { NextRequest } from 'next/server'
import { NextResponse } from 'next/server'
import { headers } from 'next/headers'
export function proxy(request: NextRequest) {
//Get the cookie to check if it exists
let prepr_uid = request.cookies.get('__prepr_uid')?.value
let newResponse = NextResponse.next()
// If the cookie doesn't exist yet, generate a random ID
if (!prepr_uid) {
prepr_uid = crypto.randomUUID()
newResponse.cookies.set('__prepr_uid', prepr_uid, {
maxAge: 1 * 365 * 24 * 60, // Set for one year
})
}
// Create a global variable to make it available to the
// rest of the web app for the Prepr Customer ID
newResponse.headers.set('Prepr-Customer-Id', prepr_uid)
return newResponse
}Now that the global variable is set, you can use a helper function to retrieve the correct ID:
import { headers } from 'next/headers'
export function getPreprCustomerId() {
return headers().get('Prepr-Customer-Id')
}For some frameworks, you could use the Session ID instead of the __prepr_uid cookie in your front end and use
this value as the Prepr Customer ID to be sent to Prepr.
See the example code snippet below.
$prepr_customer_id = Session::getId();In this case, make the session persistent by setting the cookie’s lifetime parameter to something like 90 days.
This means that you get the same session ID even when a customer visits the site multiple times.
With an identity provider
Follow these steps to ensure every visitor has a valid ID assigned in your web app’s middleware:
-
Get external ID from your Identity Provider.
-
Fallback to
__prepr_uidcookie logic, if no external ID exists. -
Make this ID available to the web app as a global variable.
See the below example middleware code snippet to check and set the external ID from an identity provider.
import type { NextRequest } from 'next/server'
import { NextResponse } from 'next/server'
export function proxy(request: NextRequest) {
// 1. Try to get the ID from your external Identity Provider
// (e.g., from a session token or auth cookie)
const externalId = request.cookies.get('external_auth_id')?.value
// 2. Fallback to the Prepr cookie
let prepr_uid = request.cookies.get('__prepr_uid')?.value
let newResponse = NextResponse.next()
let finalId: string
if (externalId) {
// IDP takes priority
finalId = externalId
} else {
// Use existing cookie or generate a new one for anonymous users
if (!prepr_uid) {
prepr_uid = crypto.randomUUID()
newResponse.cookies.set('__prepr_uid', prepr_uid, {
maxAge: 1 * 365 * 24 * 60 * 60, // 1 year
})
}
finalId = prepr_uid
}
// 3. Make the ID available as a global header for the API calls
newResponse.headers.set('Prepr-Customer-Id', finalId)
return newResponse
}Now that the global variable is set, you can use a helper function to retrieve the correct ID:
import { headers } from 'next/headers'
export function getPreprCustomerId() {
return headers().get('Prepr-Customer-Id')
}Now that the customer ID is available you can continue the next step to retrieve the matching variant.
Retrieve matching variant
Now it’s time to retrieve the Electric Lease Landing Page content including the section header variant for the customer in the previous step.
Copy the sample query below into your front-end application.
query GetPageBySlug {
Page(slug: "electric-lease") {
title
_id
content {
__typename
... on Hero {
_id
sub_heading
image {
url(preset: "Hero", width: 2000)
height
width
}
_context {
variant_key
variant_id
}
heading
buttons {
button_type
text
external_url
link {
... on Category {
_slug
}
... on Page {
_slug
}
... on Post {
_slug
}
}
}
}
... on Feature {
_id
heading
sub_heading
button {
button_type
text
external_url
link {
... on Category {
_slug
}
... on Page {
_slug
}
... on Post {
_slug
}
}
}
_context {
variant_key
}
image_position
image {
url(width: 870, height: 570)
}
}
}
}
}To retrieve the page content, call the API using the query above and pass a customer ID as a header.
The Prepr-Customer-Id header is required to determine which variant the visitor gets.
HTML
--header 'Prepr-Customer-Id: <YOUR-CUSTOMER-ID>'Follow the Connecting front-end apps guide to learn more about retrieving content items for a specific framework.
See an example of a response below for the A variant:
{
"data": {
"Page": {
"title": "Electric Lease Landing Page",
"_id": "71062153-25c8-4489-841b-d690be590692",
"content": [
{
"__typename": "Hero",
"_id": "95d3953f-7ab1-417a-b690-50e54bd0c6a3",
"sub_heading": "Discover a smarter way to drive with flexible electric car leasing. Enjoy cutting-edge technology, zero emissions, and lower running costs—all with hassle-free plans designed for you.",
"image": {
"url": "https://demo-patterns.stream.prepr.io/c4tq51jd2vw/w_2000/pexels-hyundaimotorgroup-17395382.jpg",
"height": 3661,
"width": 6522
},
"_context": {
"variant_key": "eyJpIjoiNzEwNjIxNTMtMjVjOC00NDg5LTg0MWItZDY5MGJlNTkwNjkyIiwiZSI6IjJmMXlybzRscjRsIiwidiI6IjU1Z3BqdzNyd2JrIiwiayI6IkEifQ==",
"variant_id": "A"
},
"heading": "Drive electric ⚡ Save more. Lease smarter.",
"buttons": [
{
"button_type": "PRIMARY",
"text": "Find your car",
"external_url": "/products?category=electric-cars",
"link": null
},
{
"button_type": "SECONDARY",
"text": "Contact us",
"external_url": null,
"link": null
}
]
},
{
"__typename": "Feature",
"_id": "97cc9adf-31bd-4a22-98b5-b8bdc433e021",
"heading": "Business Lease",
"sub_heading": "Go electric with lower running costs, tax benefits, and the latest EV technology. Enjoy a smooth, sustainable drive with flexible leasing options—no emissions, no hassle, just smart mobility.",
"button": {
"button_type": "PRIMARY",
"text": "Learn more",
"external_url": null,
"link": null
},
"_context": null,
"image_position": "LEFT",
"image": {
"url": "https://demo-patterns.stream.prepr.io/1zjdv4erityg/w_870,h_570/img.png"
}
},
{
"__typename": "Feature",
"_id": "b44736bd-7075-42b5-9f40-750b295c6108",
"heading": "Private lease",
"sub_heading": "Drive a new car hassle-free with fixed monthly payments. Enjoy flexibility, no ownership worries, and full control over your budget.",
"button": {
"button_type": "PRIMARY",
"text": "Learn more",
"external_url": null,
"link": null
},
"_context": null,
"image_position": "RIGHT",
"image": {
"url": "https://demo-patterns.stream.prepr.io/1zjdv4erityg/w_870,h_570/img.png"
}
}
]
}
}
}Take note of the following important context fields:
kind- This returns a value ofAB_TESTwhen an A/B test is enabled for this element in the Stack.variant_id- This returns a valueAorBto indicate the returned variant of the A/B test.variant_key= A unique ID for the variant. You will use this field value in the next step to indicate which components need to be tracked for impressions.
The algorithm remembers which visitor gets which variant so that the same visitor always gets the same section header variant when interacting with your web app.
You can do a test run of the A/B test in Prepr before launching it on your live website:
- Open the embedded API Explorer as described here.
- Copy and paste your Graphql query into the Operations pane.
- Under the Header section, enter Prepr-Customer-ID with any customer ID value.
- Run the query to get the variant for that customer ID.
- Re-run the query for a different customer ID value.
The algorithm matches a customer ID and a hero section variant. For example, Customer 1 always gets Variant A, while Customer 2 always gets Variant B.
Record custom events
Collaborate with the marketing team to determine which custom events you need to record, if needed. Typically, they need to reference custom events in the conditions of the goals they define for the A/B test.
See example code below to record a custom event in Prepr whenever a visitor requests a quote.
export default function QuoteRequestButton() {
const quoteRequest = () => {
window.prepr('event', 'QuoteRequest')
}
return (
<button onClick={quoteRequest}>
Request a quote
</button>
)
}Check out the Recording custom events guide for more details.
Track impressions and conversions for stack field A/B test
To track visitor impressions and conversions for an A/B test in a Stack field and get accurate metrics, you need to add Prepr-specific HTML attributes to the elements in your A/B test. When you add these attributes, the tracking pixel automatically tracks impressions and your chosen conversion events in the A/B test content.
Collaborate with the marketing team to choose the elements and corresponding events that indicate direct conversions in the A/B test. They would usually identify these as micro-conversions.
The elements you choose to measure direct conversions in the A/B test content is separate from any goals that a marketer defines in Prepr. The goals are measured automatically based on how the marketing team defines them and links them to the A/B test they create.
For the example in this guide, there’s a hero section with some specific text and a call-to-action button for each variant. This means you can report on the following types of visitor interactions:
- Impressions: How many visitors viewed the hero section for each variant.
- Clicks: How many visitors clicked the CTA button for each variant.
Prepr determines the click-through rate (CTR) and other related metrics based on these events and shows you which variant performed best.
Follow the steps below to track impressions and conversion events:
-
To start collecting impressions, add the HTML attribute
data-prepr-variant-keyto the Hero section. The impression is then recorded when the Hero element scrolls into view. -
Set the
data-prepr-variant-keyvalue to the_context.variant_keyvalue returned in the API query response. -
To start collecting clicks, add the HTML attribute
data-prepr-variant-eventto the CTA button. The click is recorded when the CTA button element is clicked../src/components/hero-section.tsx... return ( /* Set the HTML attribute with the matching data-prepr-variant-key to collect impressions for the whole section */ <section className="bg-primary-50" data-prepr-variant-key={item._context?.variant_key}> <div className="mx-auto max-w-8xl p-spacing flex flex-col items-center md:flex-row gap-8 py-10 lg:py-20"> <div className="basis-6/12"> <h1 className="text-mb-5xl lg:text-7xl text-secondary-700 font-medium break-words text-balance">{item.heading}</h1> <p className="text-mb-lg text-secondary-500 lg:text-lg mt-4 lg:mt-6 text-balance">{item.sub_heading}</p> <div className="flex gap-4 mt-8 xl:mt-10"> <div> {/* Set the HTML attribute to collect click events on the link */} <Link href='#' data-prepr-variant-event><Button>Find your car</Button></Link> </div> </div> </div> </div> </section> ) ...Example code snippet with HTML attributes to track impressions and clicks
If you want to track a conversion other than a click event in the A/B test section, for example, a quote request, then set your data-prepr-variant-event to the custom event.
Track impressions and conversions for text field A/B test
If there’s an A/B test on a text field, for example on the headline of a blog post, you can track impressions by adding the HTML attribute data-prepr-item-id to that text field with the value of the Item ID
of the blog post content item.
You can either tag the root of the element or any child element that contains the blog post headline and has one of the following tags:
h1, h2, h3, h4, h5, h6, span, li, div.
...
return (
<div data-prepr-item-id={post?._id}
onClick={handleClick} className="h-full flex flex-col rounded-2xl cursor-pointer overflow-hidden group border-2 border-transparent hover:border-blue-600 ease-in-out transition duration-200">
<div className="bg-primary-100 relative h-[196px] pb-10">
{!post.cover && <div
className="flex items-center justify-center text-primary-200 absolute top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2">
<ImgPlaceholderSmooth className="h-[96px]" />
</div>}
<div className="flex justify-end p-4 relative">
<div className="flex flex-wrap gap-2">
{post.categories.map((category, index) => (
<Badge key={index}>{category.name}</Badge>
))}
</div>
</div>
</div>
<div className="bg-white p-4 gap-4 flex grow justify-between flex-col">
<div className="space-y-4">
...
<div className="space-y-2">
<h3 className="text-secondary-700 font-medium text-mb-2xl lg:text-2xl">{post.title}</h3>
<p className="text-secondary-700 opacity-70 text-mb-base lg:text-base">{post.excerpt}</p>
</div>
</div>
...
</div>
)That’s it. You’ve set up A/B testing in your front end. A matching hero section variant will be displayed every time a customer visits your website and Prepr will calculate metrics for the A/B test.
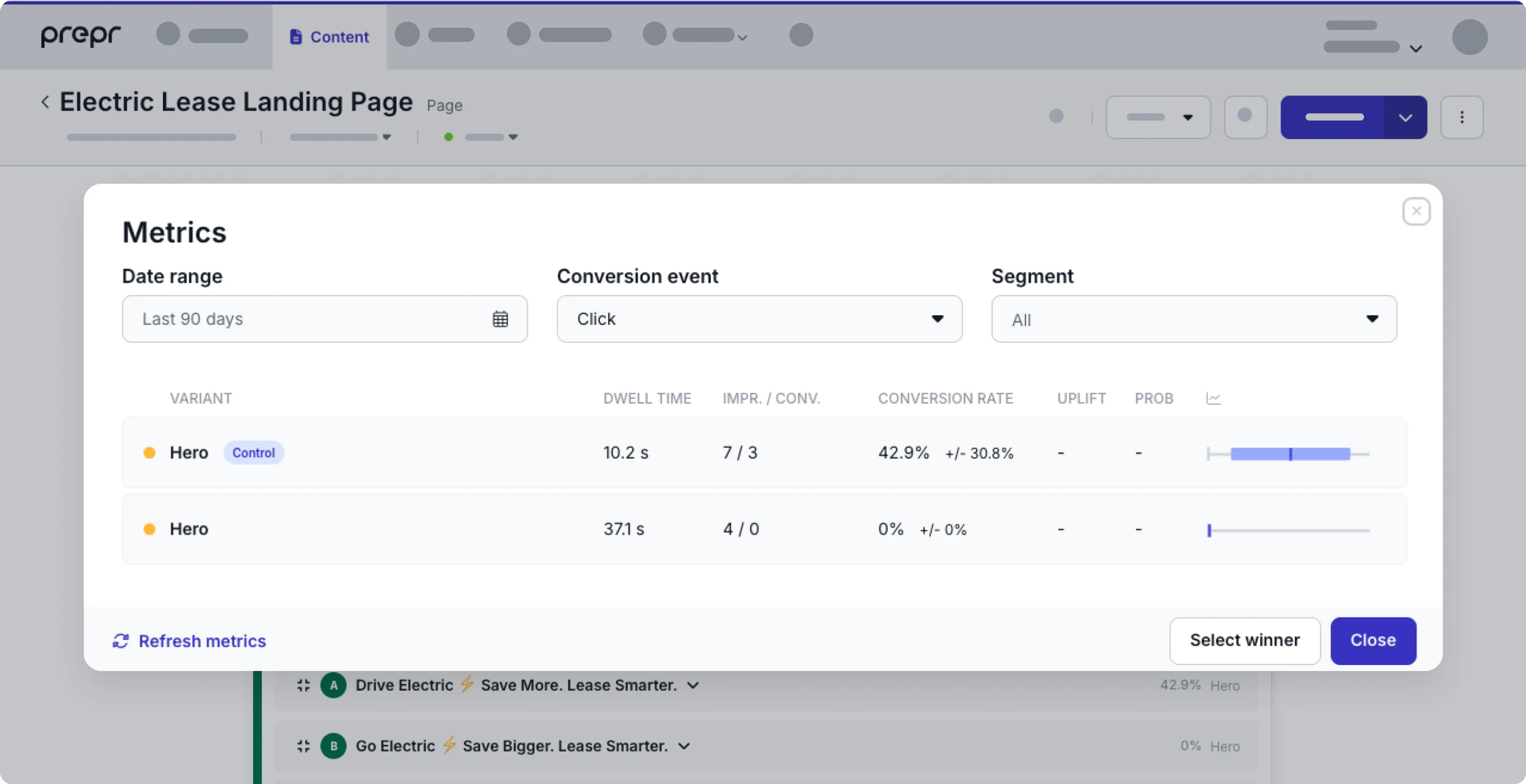
As visitors interact with your web app, data will be collected and metrics will be visible in the A/B test. Go to the Electric Lease Landing Page content item to see the metrics.

Congratulations, you have successfully set up A/B testing in your front end. Check out the next section if you are implementing a static website.
Implementing A/B testing for static (SSG) websites
Unlike dynamic sites, static sites serve pre-built content to a web browser without calls to a database. To perform A/B testing for static site rendering, you need to set up variants ahead of time (particularly before you build the web app) and then split traffic between different routes using the edge middleware (see an example tool ). Let’s see it in detail.
The A/B testing for static site rendering looks like this:
- On pages where an A/B test needs to be triggered, you call the API to pre-fetch variants. Your request must include the following fields:
- _context - system field that contains additional details about variants such as the following fields:
- kind – returns a value of PERSONALIZATION or AB_TEST.
- variant - returns a value of A or B if kind has a value of AB_TEST
Here’s an example code snippet. Update the id string of the query with your Content item ID (find the ID in the right-hand column on the Page content item in Prepr).
REQUEST
query {
Page (id: "029505f0-b4e9-4d3f-a969-0dc0531dfd1a") {
_id
title
_slug
content (personalize: false) {
__typename
... on Hero {
_id
heading
sub_heading
buttons {
button_type
text
}
_context {
kind
variant_id
variant_key
}
}
}
}
}- When a user visits your web app, you make a one-time request to know if this user is assigned to Bucket A or Bucket B. Your request must include the following headers:
- Prepr-Customer-ID with a session ID of a visitor
- Prepr-Bucket-Customer = true
The bucketing runs at the edge location of the CDN and takes no longer than 7 ms. A response to your API request contains a header – either X-Prepr-Customer-Bucket A or X-Prepr-Customer-Bucket B.
See an example request below:
curl --location --globoff 'https://graphql.prepr.io/<YOUR-ACCESS-TOKEN>' \
--header 'Prepr-Customer-ID: 409ad1af-d644-4d3f-8cb9-691c0318a980' \
--header 'Prepr-Bucket-Customer: true'- With this information, the front-end middleware can redirect a visitor to a respective variant of your A/B test. For all the requests from the same visitor, the same variant will be shown.
Want to learn more?
Check out the following guides:
Schedule a free consultation
Do you want to get started with A/B testing but still have questions or want a demo?
Schedule a free call with a Prepr solution engineer.