Add A/B testing to your Laravel website
Prepr CMS enables editors to create A/B tests directly within their content. This means testing different content versions is simple and effective. This chapter of the Laravel complete guide demonstrates how to set up A/B testing in Prepr, including testing the display of variants and measuring the results.
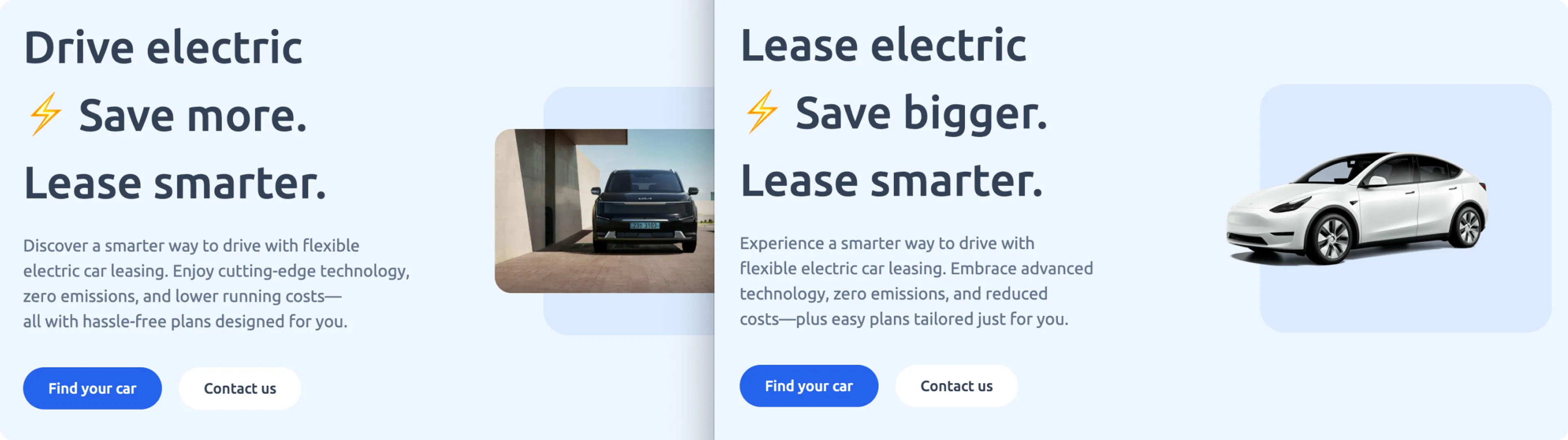
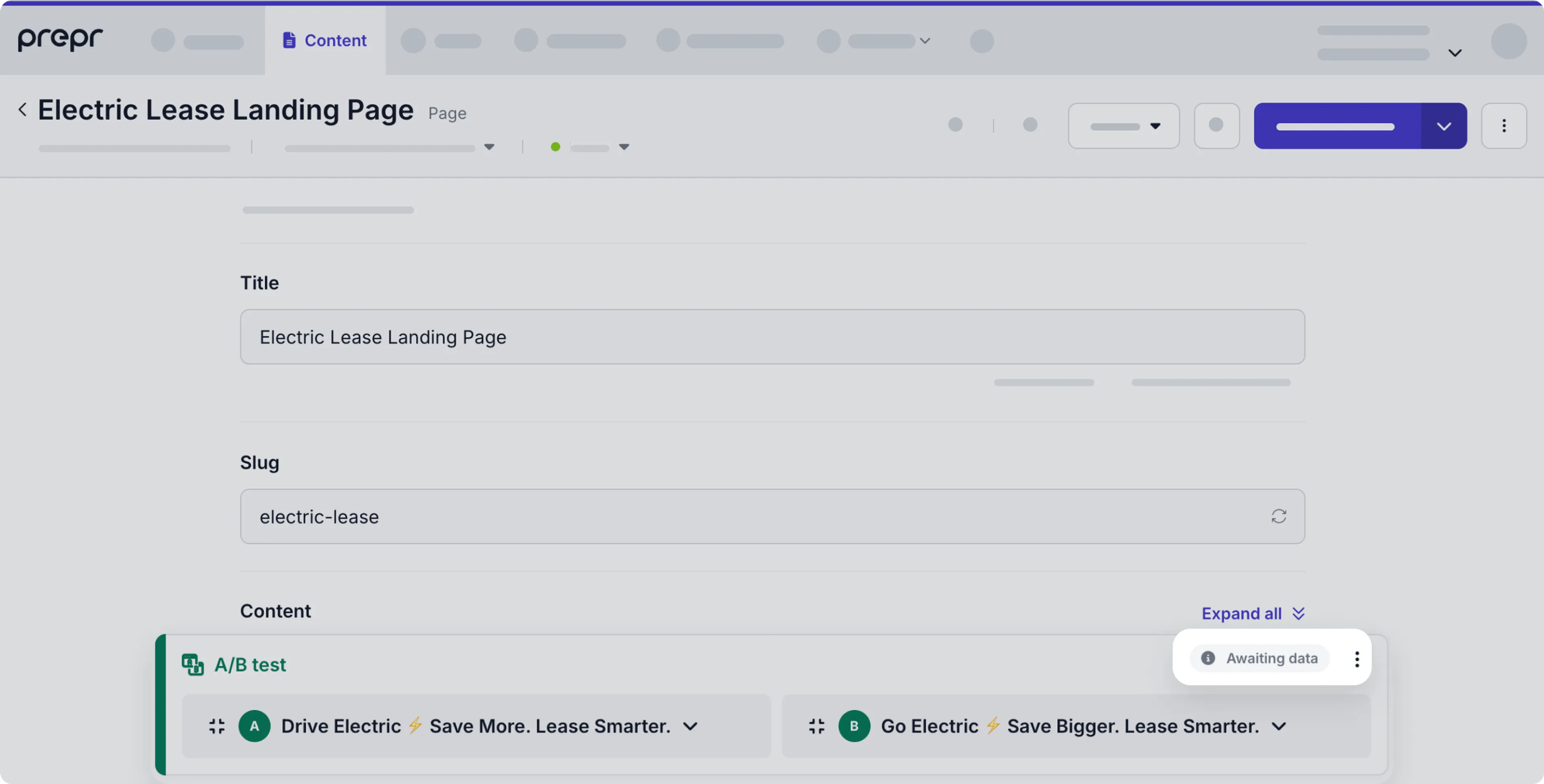
At the end of this section, you’ll see the A and B versions on the Electric Lease Landing Page.

The steps below make use of the A/B test in the Electric Lease Landing Page content item from the Acme Lease demo data.

This chapter continues from the previous section, Set up data collection. If you haven’t yet enabled Prepr tracking in your Laravel project, follow the steps in this section first. Otherwise, let’s get started.
Set up A/B testing for the Electric Lease Landing Page
You can run an A/B test on parts of a web page to show two different versions of the content to different visitors and compare which variant is more engaging. To show the right variant to the right visitor:
- Every visitor gets an ID that resolves to an A or a B variant.
- In your front end, you need to send this ID along with the query to retrieve the right variant.
- This is done by setting the value for the API request header,
Prepr-Customer-Id, when you make the API request to retrieve the content.
Set the API request headers
When you enable Prepr tracking, it assigns each visitor a unique ID with a cookie called __prepr_uid.
You can use the __prepr_uid value to set the Prepr Customer ID.
The latest version of Laravel automatically tries to decrypt cookies. This results in the __prepr_uid value being set to null when the page is loaded.
To exclude this cookie from the decryption process, you first need to extend the system code by adding it an exception.
-
Go to the
bootstrapfolder and add the highlighted code below to theapp.phpfile../bootstrap/app.php<?php use Illuminate\Foundation\Application; use Illuminate\Foundation\Configuration\Exceptions; use Illuminate\Foundation\Configuration\Middleware; return Application::configure(basePath: dirname(__DIR__)) ->withRouting( web: __DIR__.'/../routes/web.php', commands: __DIR__.'/../routes/console.php', health: '/up', ) ->withMiddleware(function (Middleware $middleware) { $middleware->encryptCookies(except: [ '__prepr_uid', ]); }) ->withExceptions(function (Exceptions $exceptions) { // }) ->create(); -
Go to the
app/Http/controllersfolder and add the following code to thePageController.phpto get the__prepr_uidcookie value and use it to set the API request headerPrepr-Customer-Id../app/Http/controllers/PageController.php<?php namespace App\Http\Controllers; // Include Http to make the query request use Illuminate\Support\Facades\Http; //Include to get cookie from request use Illuminate\Http\Request; class PageController extends Controller { public function index(Request $request, $slug='/') { $response = Http::prepr([ 'query' => 'get-page-by-slug', 'variables' => [ 'slug' => $slug, ], 'headers' => [ 'Prepr-Customer-Id' => $request->cookie('__prepr_uid') ] ]); $page = data_get($response->json(), 'data.Page'); // Return the page view with query response if ($page) { return view('pages.index', [ 'page' => $page, ]); } } }
Test your A/B test
The A/B test is now running in your website. Let’s check the traffic distribution for the A/B test.
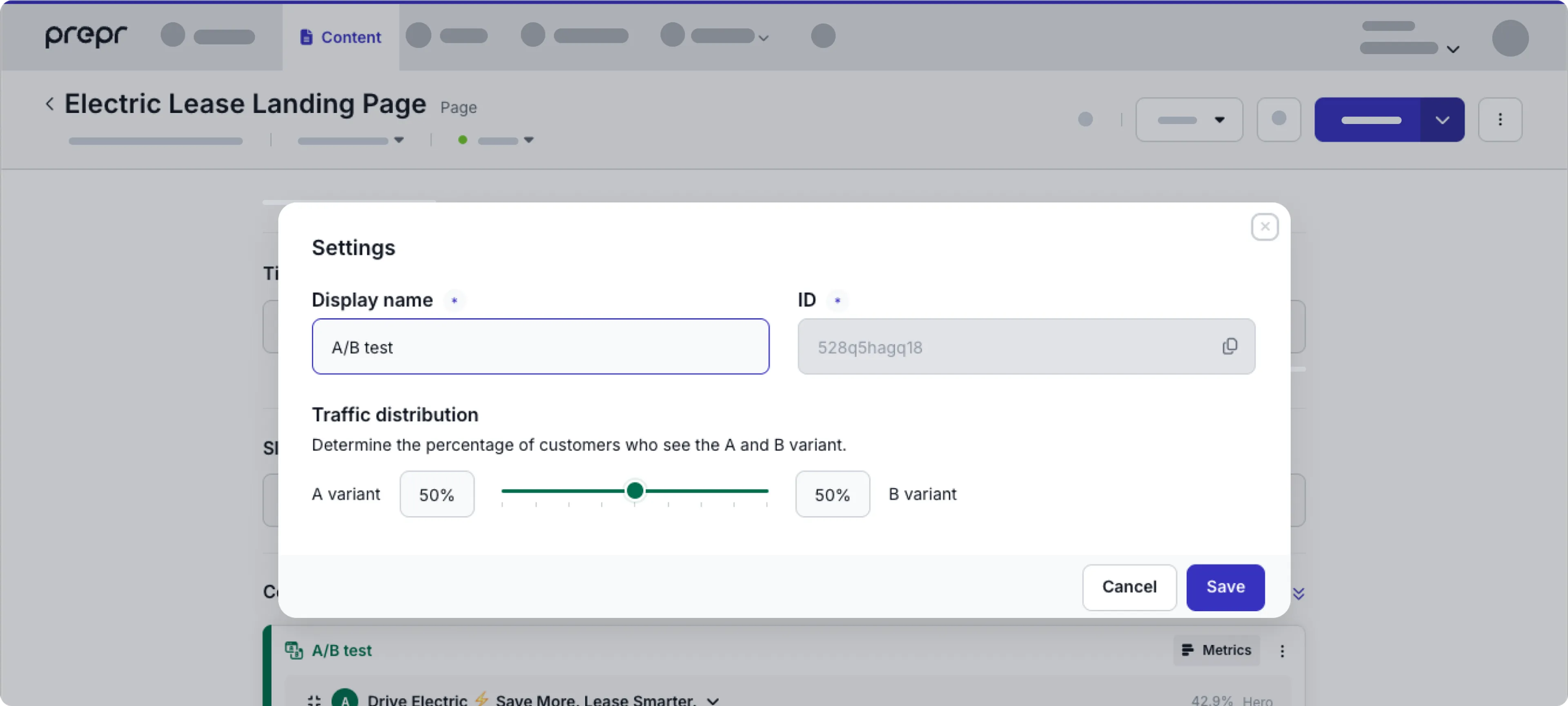
In your Prepr environment, go to the Electric Lease Landing Page content item and click the icon in your A/B test group and choose the Manage settings option. You’ll notice the traffic distribution is set to 50%. This means that about 50% of customers that visit the electric lease landing page will see variant A and about 50% will see variant B.

To test that the A/B test in the electric lease landing page is showing variant A and variant B to different customers, you can pretend to be different customers visiting the page in your browser. Follow the steps below to do this simple test.
-
Go to
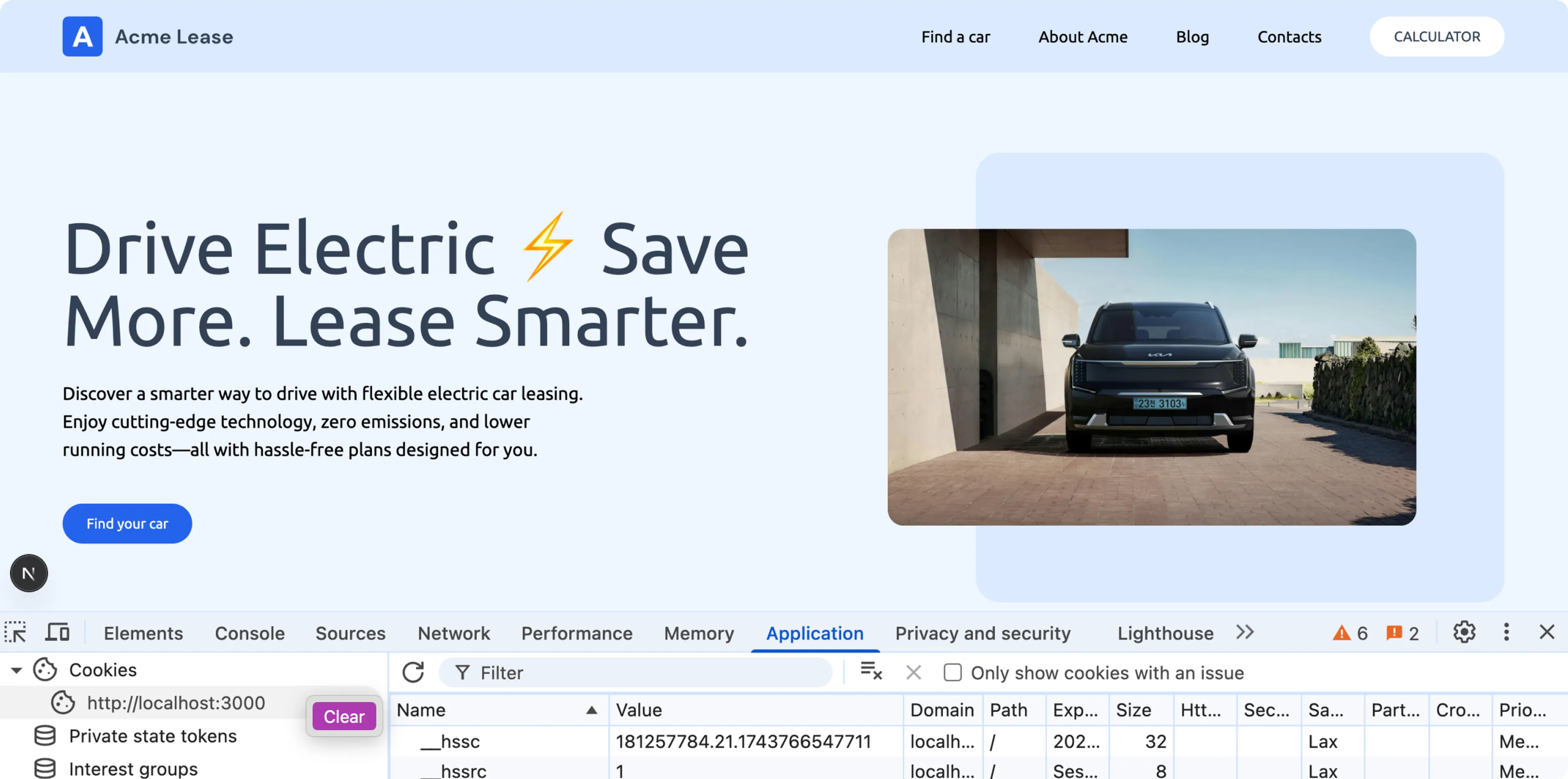
http://localhost:8000/electric-leaseto open the Electric Lease Landing Page in the browser. Take note of the heading in the top section. The text should read either Drive Electric… (Variant A) or Go Electric… (Variant B). -
Right click the page to Inspect the page, click the Application tab. Under the cookies, click your localhost. You’ll notice the
__prepr_uidcookie in the list. -
Right-click the localhost entry to clear the cookies and refresh the page again. If you still see the same variant, repeat the process. You might see the same variant a couple of times in a row.

When you see the other variant, you know that the A/B test is running successfully.
Add HTML attributes to track impressions and conversion events
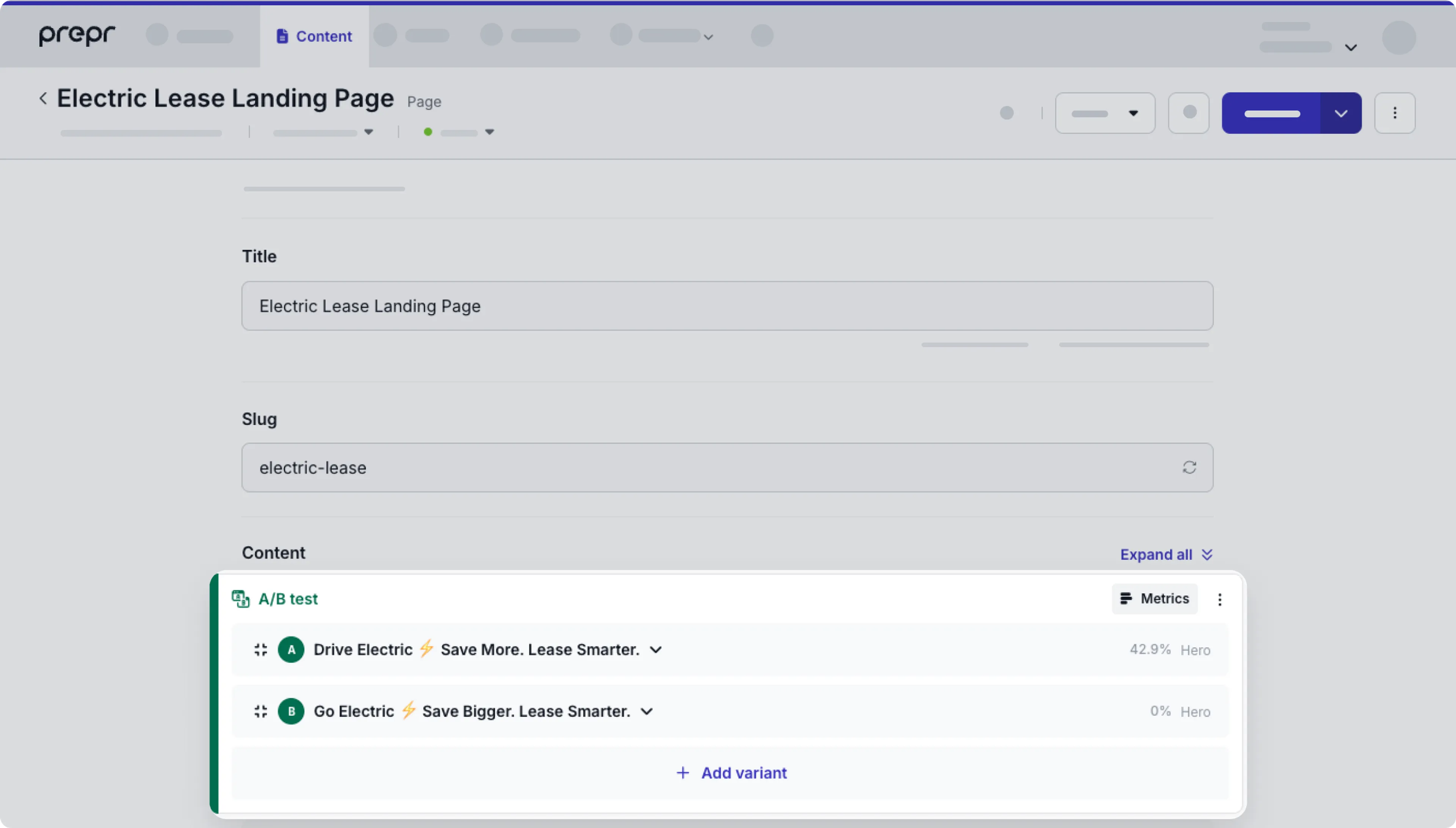
Your A/B test is running successfully, however there are no metrics being recorded yet. You can see this with the Awaiting data message at the top of the A/B test in the Electric Lease Landing Page content item.

To get Prepr to start showing some metrics data, you need to add HTML attributes to elements in your A/B test. When you add these attributes, the Prepr tracking pixel automatically tracks impressions and your chosen conversion events.
-
To start collecting impressions and clicks, add the HTML attributes
data-prepr-variant-keyanddata-prepr-variant-eventto the Hero section as shown in the highlighted code below. The impression is recorded when the Hero element scrolls into view. The click is recorded when the button is clicked../resources/views/components/hero-section.blade.php<section class="bg-primary-50" data-prepr-variant-key="{{ data_get($data,'_context.variant_key') }}"> <div class="mx-auto max-w-8xl p-spacing flex flex-col items-center md:flex-row gap-8 py-10 lg:py-20"> <div class="basis-6/12"> <h1 class="text-mb-5xl lg:text-7xl text-secondary-700 font-medium break-words text-balance"> {{ data_get($data,'heading') }} </h1> <p class="text-mb-lg text-secondary-500 lg:text-lg mt-4 lg:mt-6 text-balance"> {{ data_get($data,'sub_heading') }} </p> <div class="flex gap-4 mt-8 xl:mt-10"> <div> <a href="#" data-prepr-variant-event><x-button>Find your car</x-button></a> </div> </div> </div> <div class="basis-6/12 relative flex justify-end items-center"> <div class="z-10 flex items-center aspect-20/17 w-9/12 overflow-hidden justify-center absolute top-1/2 left-1/2 transform -translate-x-1/2 -translate-y-1/2"> <img src="{{ data_get($data,'image.url') }}" alt="Hero Image" class="object-cover rounded-2xl" /> </div> <div class="w-9/12 aspect-20/17 bg-primary-100 rounded-3xl right-0 top-0 z-0"></div> </div> </div> </section>
If you want to track a conversion other than a click event, e.g. a quote request, then set your data-prepr-variant-event to the custom event.
For example: data-prepr-variant-event="QuoteRequest". Check out the A/B testing doc for more details.
-
To start recording metrics, go to the electric lease landing page in your website, in the top section click the Find your car button.
-
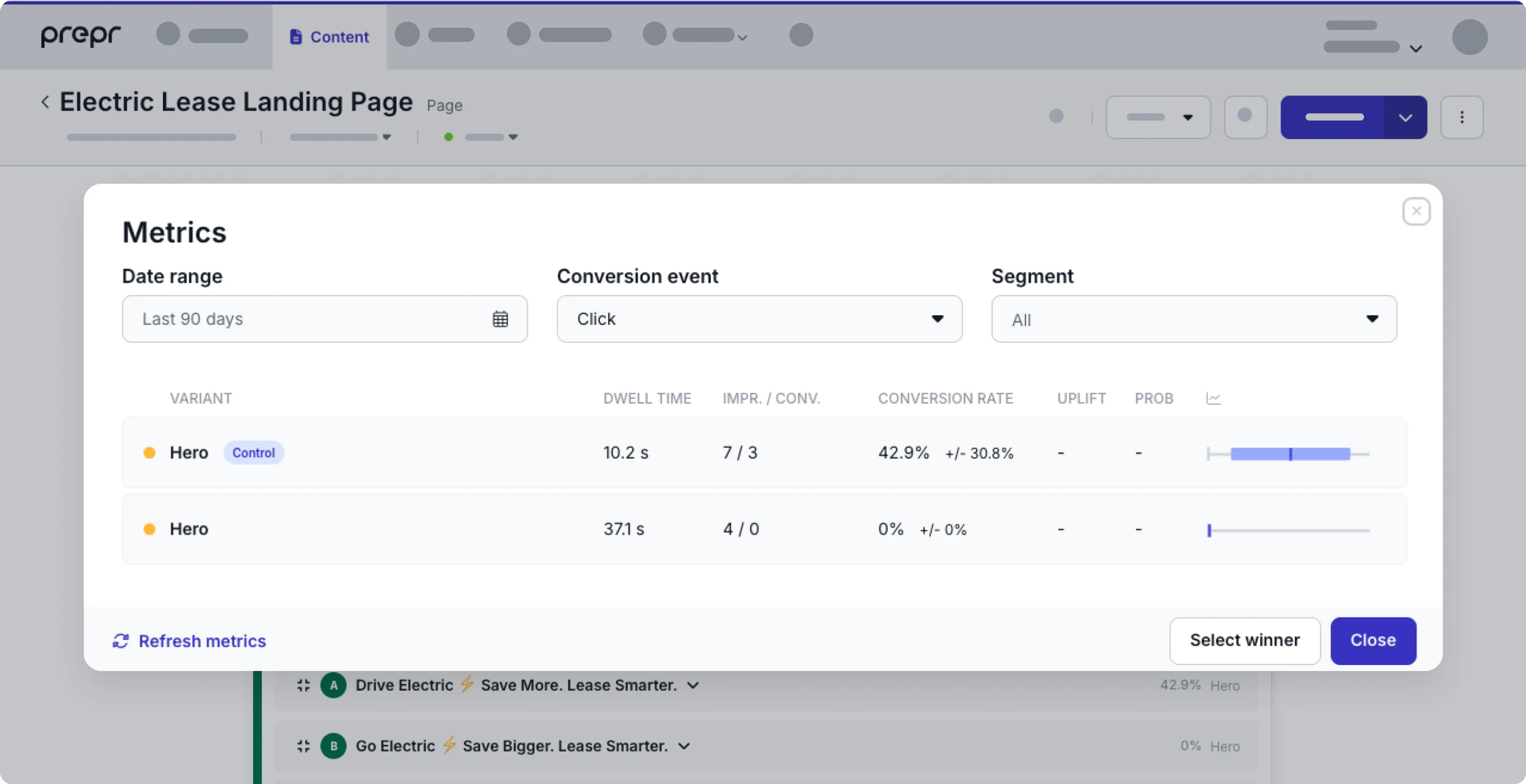
Now when you view the A/B test in your Electric Lease Landing Page content item, you can click the Metrics link and see the number of impressions and clicks like in the image below.

Congratulations! You have a running A/B test with metrics in your Laravel website. Now, you can Add personalization to your website.