Commercetools
This article describes how to add the Commercetools catalog data to your web application using Prepr.
Introduction
Prepr supports native integration with Commercetools , a cloud-based headless commerce solution. This integration allows you to view and search the Commercetools catalog directly in Prepr and include products in your web app content.
You can activate the Commercetools integration by following the steps below.
Activating Commercetools integration
Set up an API Client in Commercetools
Before Prepr can interact with your Commercetools project, you must get the following API Client credentials first:
- project_key
- client_id
- secret
- scope
- API URL
- Auth URL
You will need these API credentials in the next step to connect Prepr to Commercetools.
To get these API credentials, log in to your commercetools Merchant Center and follow the steps in the commercetools guide to create a new API client.
Make sure to choose the following View scopes:
ProductsProduct selections
Once the API client is created, make sure to copy the project_key, client_id, secret, scope, API URL, and the Auth URL and save them securely.
Make sure to enable Indexing for the Product Search in your Commercetools project. If indexing is deactivated for your project, no data is returned by the Commercetools API. Read more in the Commercetools docs .
Connect Prepr to Commercetools
Now that you’ve set up your API Client, you can add Commercetools as a remote source in Prepr by following the steps below.
-
Click the icon and choose the Integrations option to view all available integrations. Go to the Commercetools card and click the Activate button.
If you do not have access to the Commercetools integration yet, click Request activation to contact our Sales team.

-
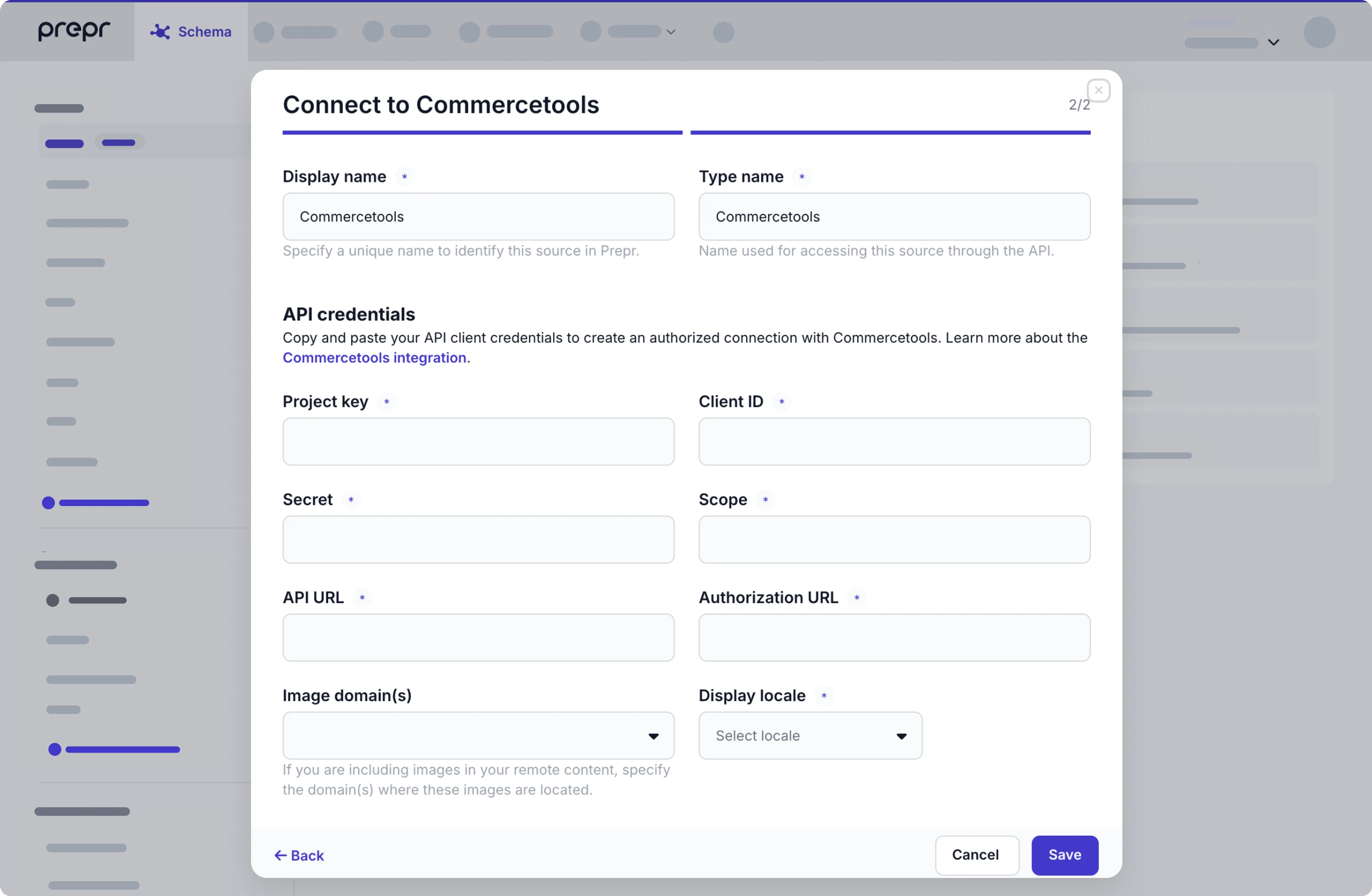
In the Connect to Commercetools dialog box, enter the Commercetools credentials you saved in the previous step and click the Save button.
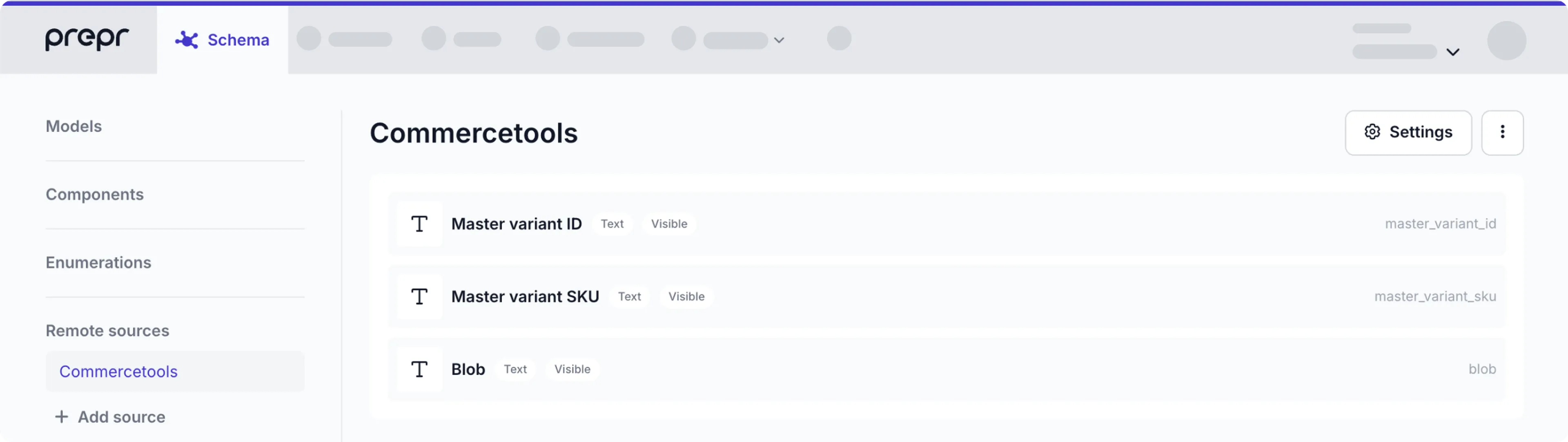
Once the integration is activated, you’ll see the Commercetools remote source in the Schema page.

Once you set up the Commercetools source in Prepr, an access token will be generated automatically. You can find it on the Access tokens page by clicking the icon and choosing the Access tokens option. Prepr will use the token as a credential when making API requests.
Make catalog data available in content items
Once you’ve connected to Commercetools, follow the steps below to allow editors to add Commercetools products to content items.
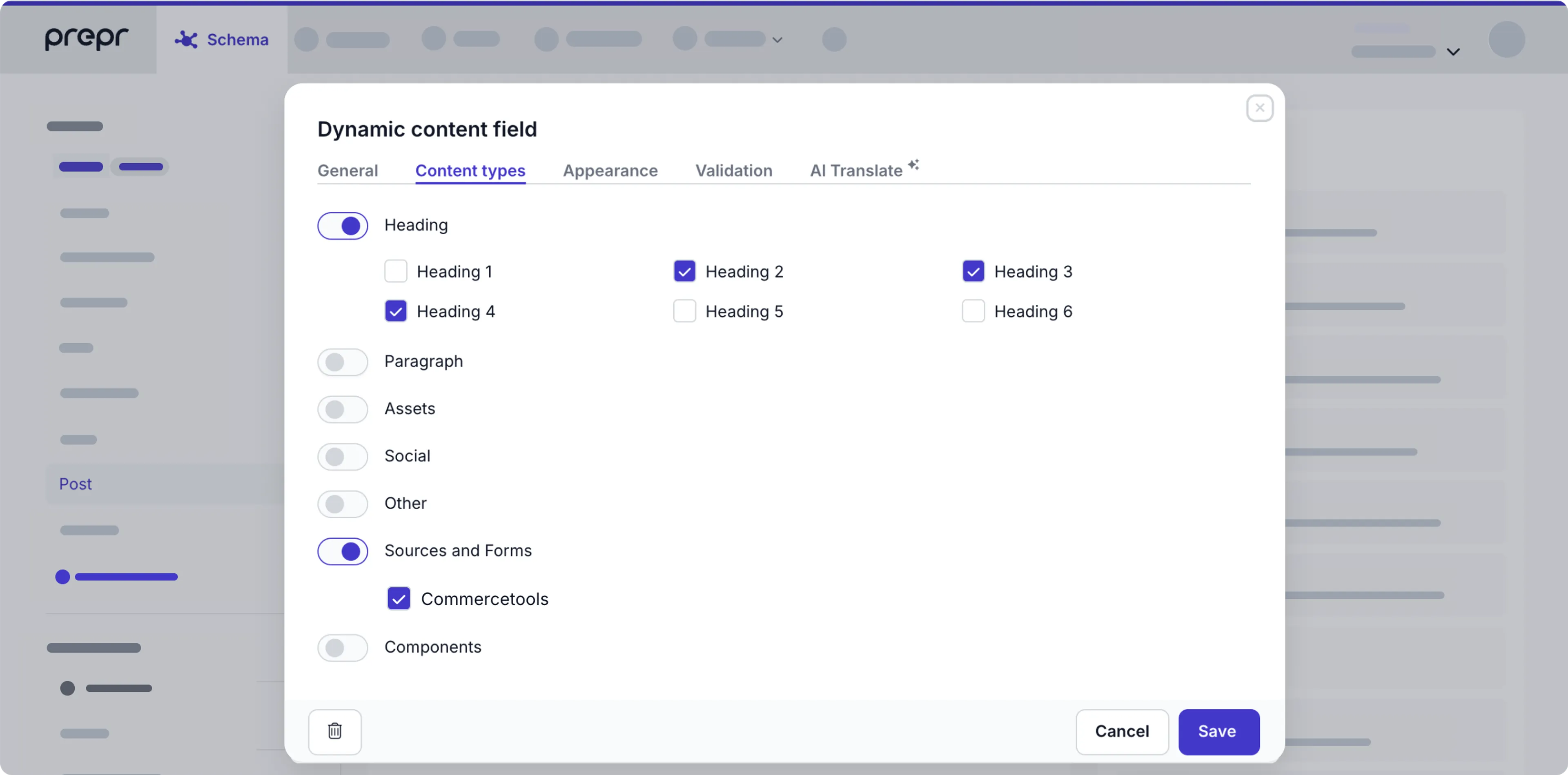
First, go to the relevant model or component and add a Remote content field, or enable the Commercetools remote source in a dynamic content field in the model or component.

Once done, editors can add the Commercetools data they need to a specific content item.
Retrieve Commercetools content using the API
Now that you’ve added products from the Commercetools catalog to the content item, you can retrieve the corresponding data using the API. All API calls must be made to the Product Projection Search endpoint with the appropriate SKU numbers passed in the payload. Check out the example code snippets below:
QUERY
query {
Pages {
items {
content_integrations {
key1
key2
}
}
}
}That’s it. Now your web page includes content inserts from Commercetools. Prepr will synchronize your remote content automatically to keep it up to date.