CSR/SSR/SSG Rendering strategies
This article explains different rendering strategies for front-end apps and makes recommendations on how to implement your strategy with Prepr.
Introduction
It’s important to decide on a rendering strategy for your front-end apps in the early stages of your implementation. The strategy you choose should match the type of content that your front end renders. For example, do you need to render a lot of static content such as documentation or urgent dynamic content like on an e-commerce site. We look at different types of rendering and any special considerations when implementing your front end alongside Prepr.
Rendering types
| Rendering type | Applicable Technologies |
|---|---|
| Client-side rendering (CSR) The original way to render web pages with dynamic content when JavaScript was first introduced. When a user visits a page, they see it only after the script has finished. | React, Vue.js, Angular, Next.js, Gatsby, Nuxt. |
| Server-side rendering (SSR) The server generates the HTML on a request for a page. This means that when a user navigates to a page, they will see a fully rendered UI immediately. | React, Vue.js, Angular, Next.js, Gatsby, Nuxt, Node.js. |
| Static site generation (SSG) A bunch of static files for the entire site are generated during deployment. This means that a visitor can see and interact with the pages immediately. | React, Vue.js, Angular, Next.js, Gatsby, Nuxt, Node.js. |
| Hybrid rendering solutions Some frameworks offer a hybrid rendering solution that uses the best of both SSR and SSG. | See below for more details on the hybrid solutions offered by Next.js, Gatsby and Nuxt. |
How to choose a rendering type
It is important to think about how frequently your content changes and how urgent these content changes are. For example, a blog site does not usually require multiple updates in a day, so static generation is a good option. On the other hand, product information on an e-commerce site needs frequent updates, so rendering needs to happen more dynamically.
Special considerations for Prepr
Personalization and A/B testing are dynamic by nature so they work out of the box with SSR. Check out the caching strategies doc for more details.
Below are other metrics to consider when you choose a rendering strategy.
| Metric | CSR | SSR | SSG | Hybrid |
|---|---|---|---|---|
| Data integrity How up to date the data is when a page loads. | ||||
| SEO How easy it is for search engines to find the page content. | ||||
| Performance How quickly a page loads. | ||||
| Build Time How quick it is to build an app. |
Data integrity and the build time for hybrid rendering solutions can be comparable to the SSR metrics depending on the type of hybrid solution and how exactly it is implemented.
Watch the video below for the key differences betweens SSG and SSR.
This video was created using AI avatars and voices to ensure a consistent look and feel. The use of AI matches our culture of using innovative technologies.
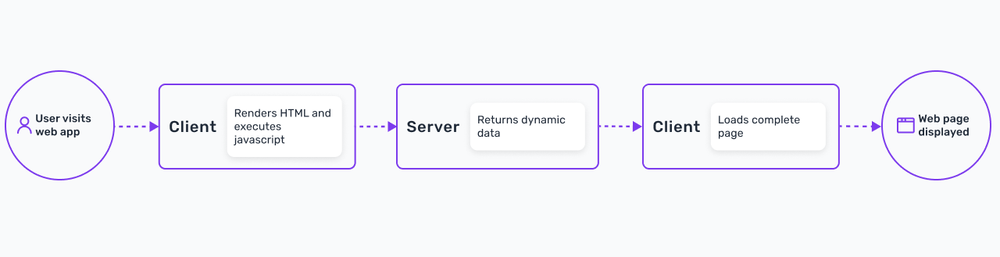
Client-side rendering (CSR)
Client-side rendering (CSR) is rendering pages directly in the browser for every page request using JavaScript. This type of rendering is mainly used for single-page applications (SPA) because the single page needs to be refreshed each time it’s loaded. This means the data is always up to date, but large payloads will slow down the loading of a page.

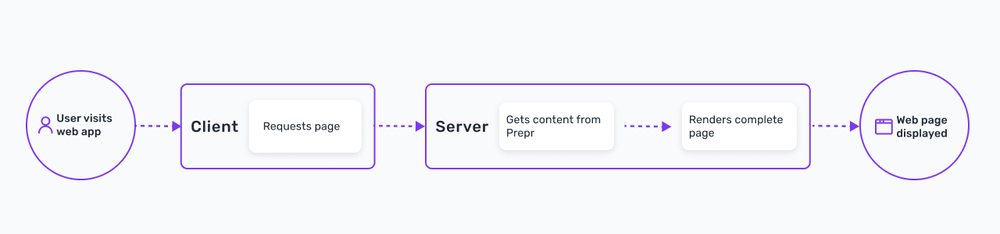
Server-side rendering (SSR)
Server Side Rendering (SSR), also known as dynamic rendering, is when the HTML of a site is generated on the server, then sent to the browser. This type of rendering is faster than CSR for large payloads and is useful for SEO purposes, because search engines can access the content. See a simple SSR process flow below.

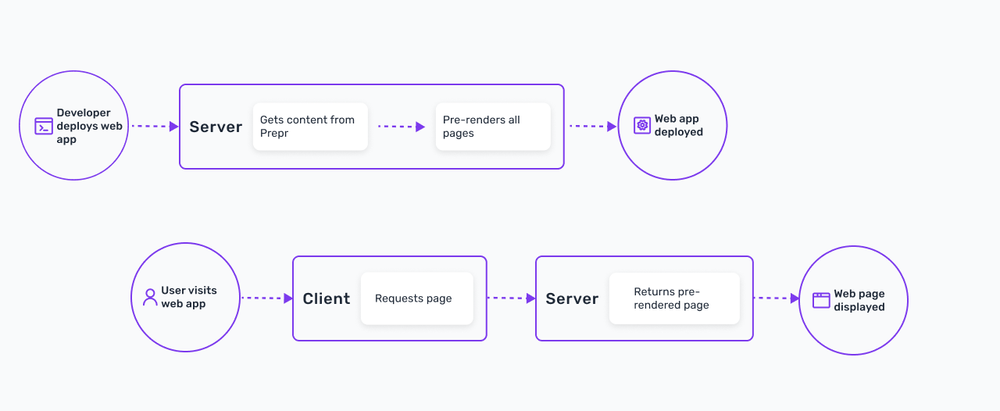
Static site generation (SSG)
SSG is a type of pre-rendering where the process of compiling and rendering a web app happens during the build time. The output of the build is a bunch of static files, including the HTML file as well as assets like JavaScript and CSS. Updates to pages are not rendered until a new build. Because all the pages are pre-rendered, the page load is faster than SSR, but any changes to content will not be re-rendered on the fly.

Hybrid rendering solutions
A hybrid rendering solution gives developers the option to get benefits from both SSR and SSG. The following solutions are available in a few frameworks:
-
Page-by-page: This means that each page of your project can be rendered either statically or dynamically. This method is available in Next.js. Check out the Next.js docs for more details.
-
Route-based rendering: This solution allows you to render specific routes (URL paths) statically or dynamically. The route can be at subdomain level which means that groups of pages can be rendered statically or dynamically. Check out the Next.js docs and the Nuxt docs for more details.
-
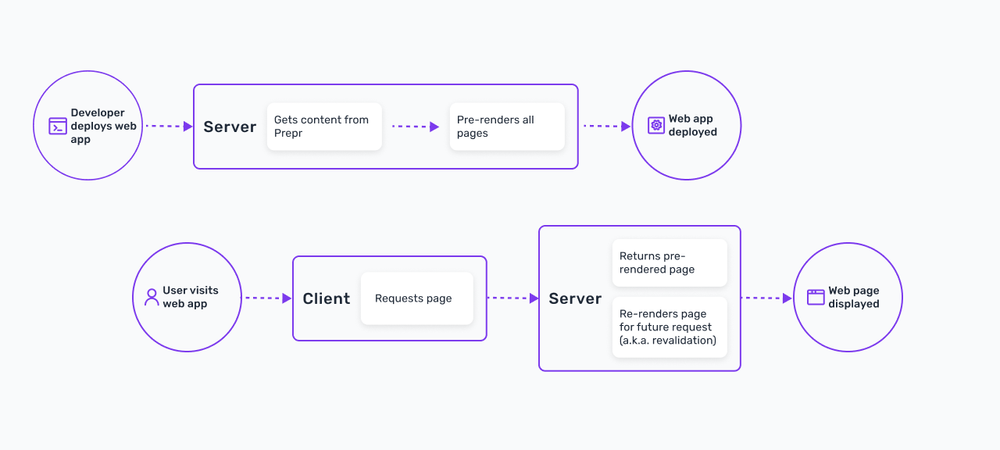
Incremental static regeneration (ISR) and Deferred static generation (DSG): These hybrid solutions aim to use the best of both SSR and SSG. When a user visits a page, the front end triggers the regeneration (also known as revalidation) of the page, but the user sees the static page immediately. If the user or another user visits the same page a few seconds later, the newer page is rendered. Unlike SSG, you can choose the number of pages to build to reduce the build time and performance is better than SSR because the request does not wait for the rendering of a page to complete. ISR was developed by Next.js on Vercel while DSG is the Gatsby solution. Another version of this solution is possible in Nuxt deployed on Layer0. See a simple process flow below:

Schedule a free consultation
Do you still have questions on rendering strategies in relation to Prepr? Book a 15-minute call with a Prepr solution engineer right away. Schedule a call