Live stream
Supporting live stream events on web apps has become a common requirement for many companies. This guide takes you through the modeling process for a common live stream pattern.
See the live stream pattern in action by clicking on the link below:
Demo Live stream pattern (opens in a new tab)
You can create this pattern in Prepr automatically when you create a model. Choose the Live stream pattern template and the models and components listed below will be created for you.
Introduction
A common live stream pattern consists of different types of pages:
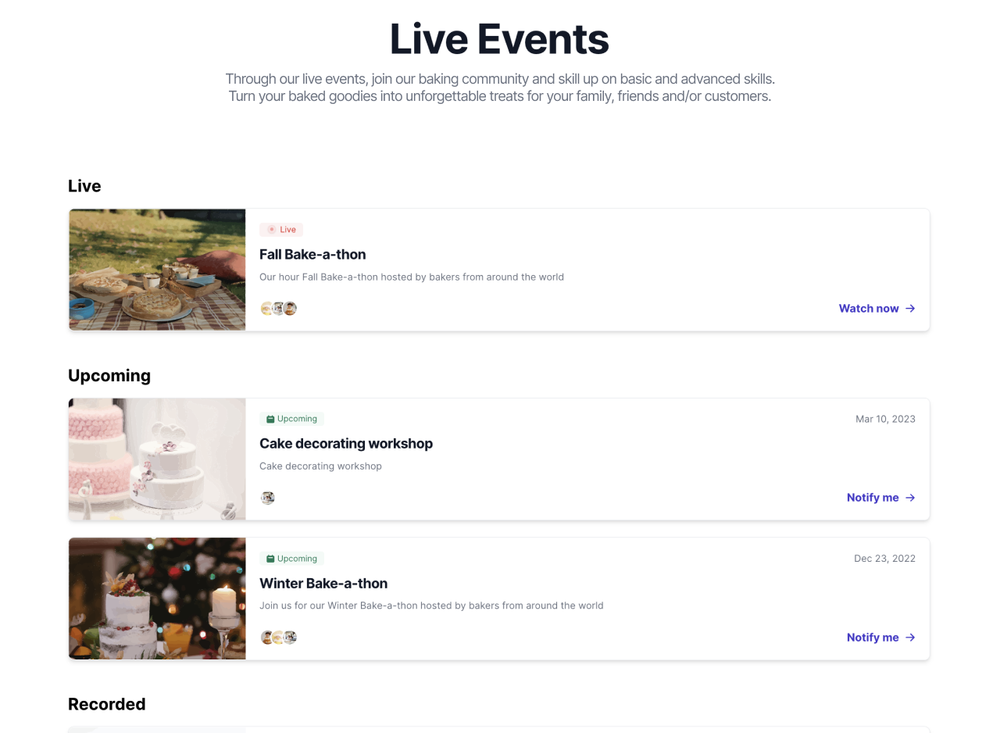
1. A summary of live stream events.
In the example below, we see a list of live stream events in different stages based on the start date and time of each event. We also see a preview image, intro text for each event and a link to navigate to the specific live event.

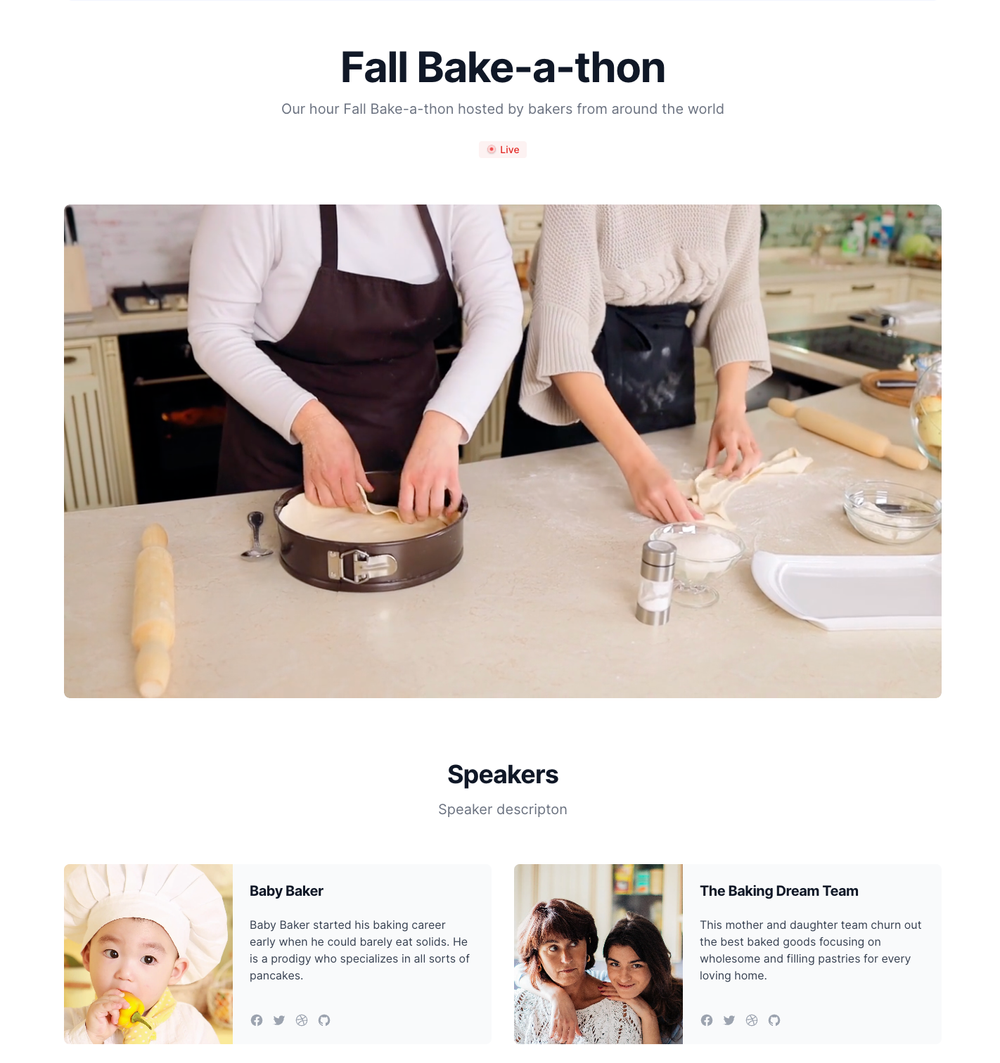
2. A running live stream event.
In the example page below, we see a live event page with a heading and an intro of the event and the running live stream. You can also see some information about the speakers who are hosting the event.

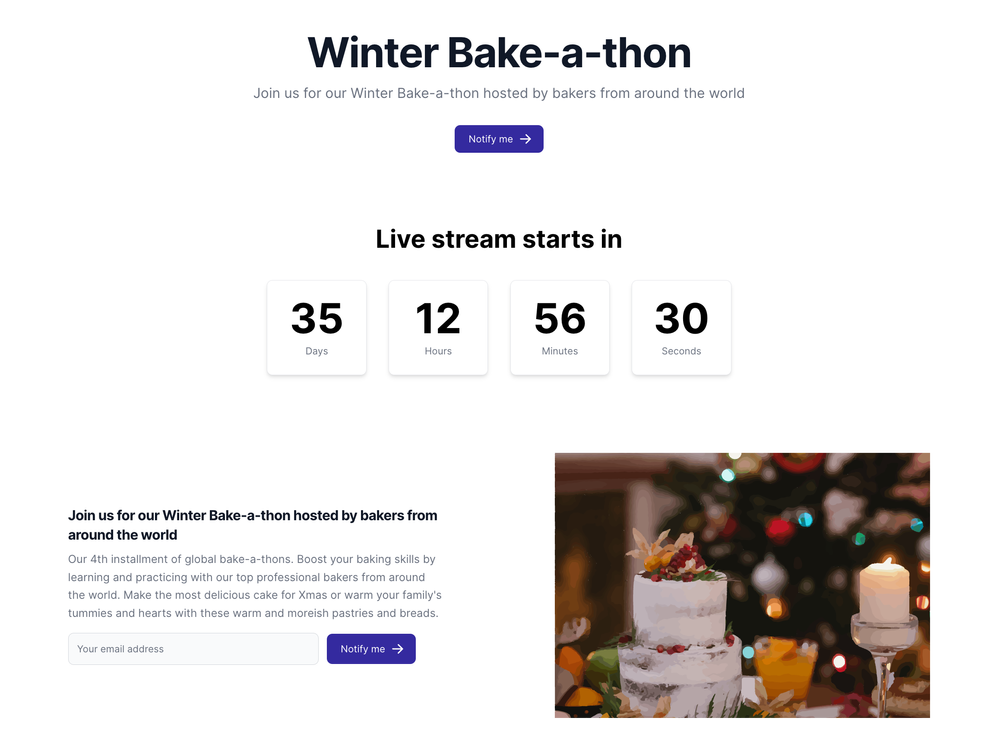
3. An upcoming live stream event.
Along with the heading, an intro and speaker information, this page shows a countdown timer which is based on the start date and time of the live event. There is a thumbnail image for the live stream event. Additionally, there is a button to invite the viewer to set up an email alert for this live stream.

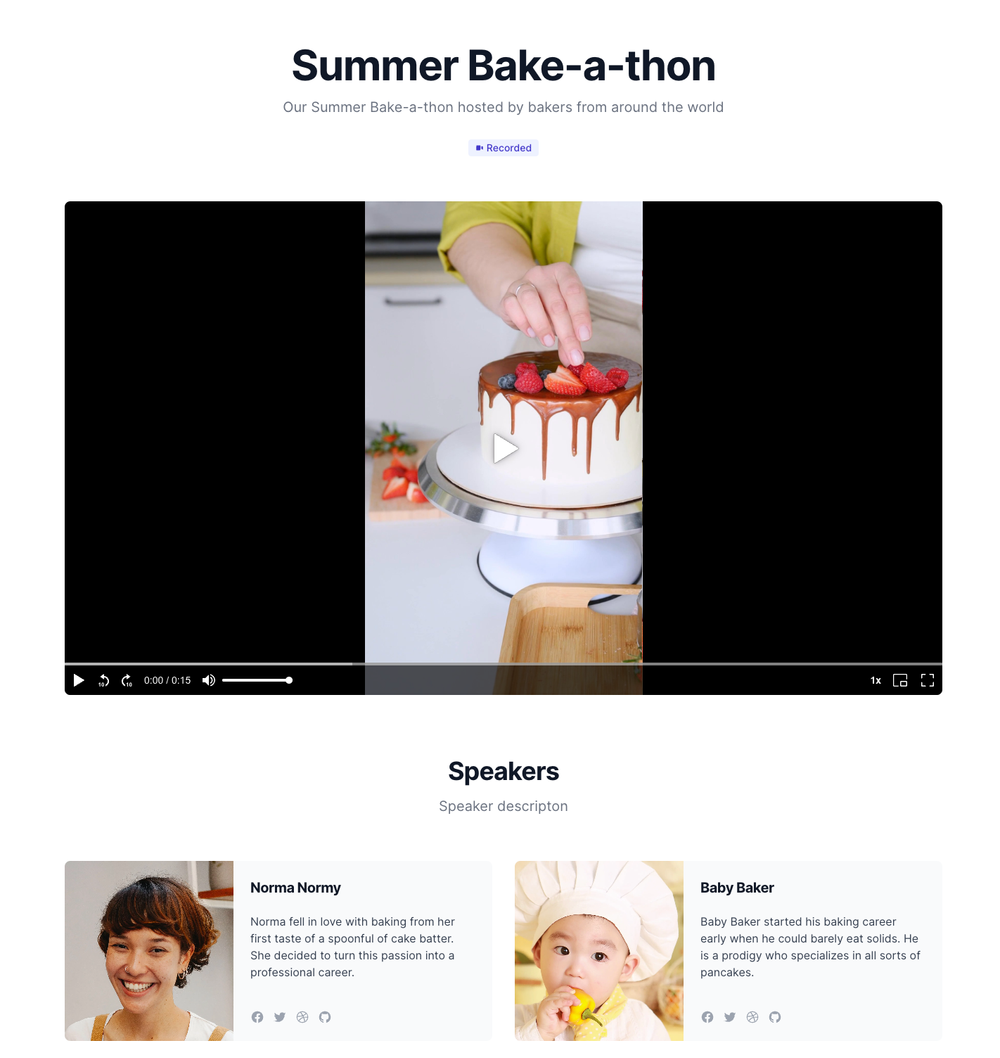
4. A recorded live stream event.
In this example below, there is a heading and an intro for the event along with the recorded asset. Speaker information is also shown below.

Now that you have an idea of the content that we need for a live stream pattern, let's look at the Live event model in more detail.
How to setup a Live event model
The Live event model is our starting point. It is where we make a lot of our modeling decisions for this pattern.
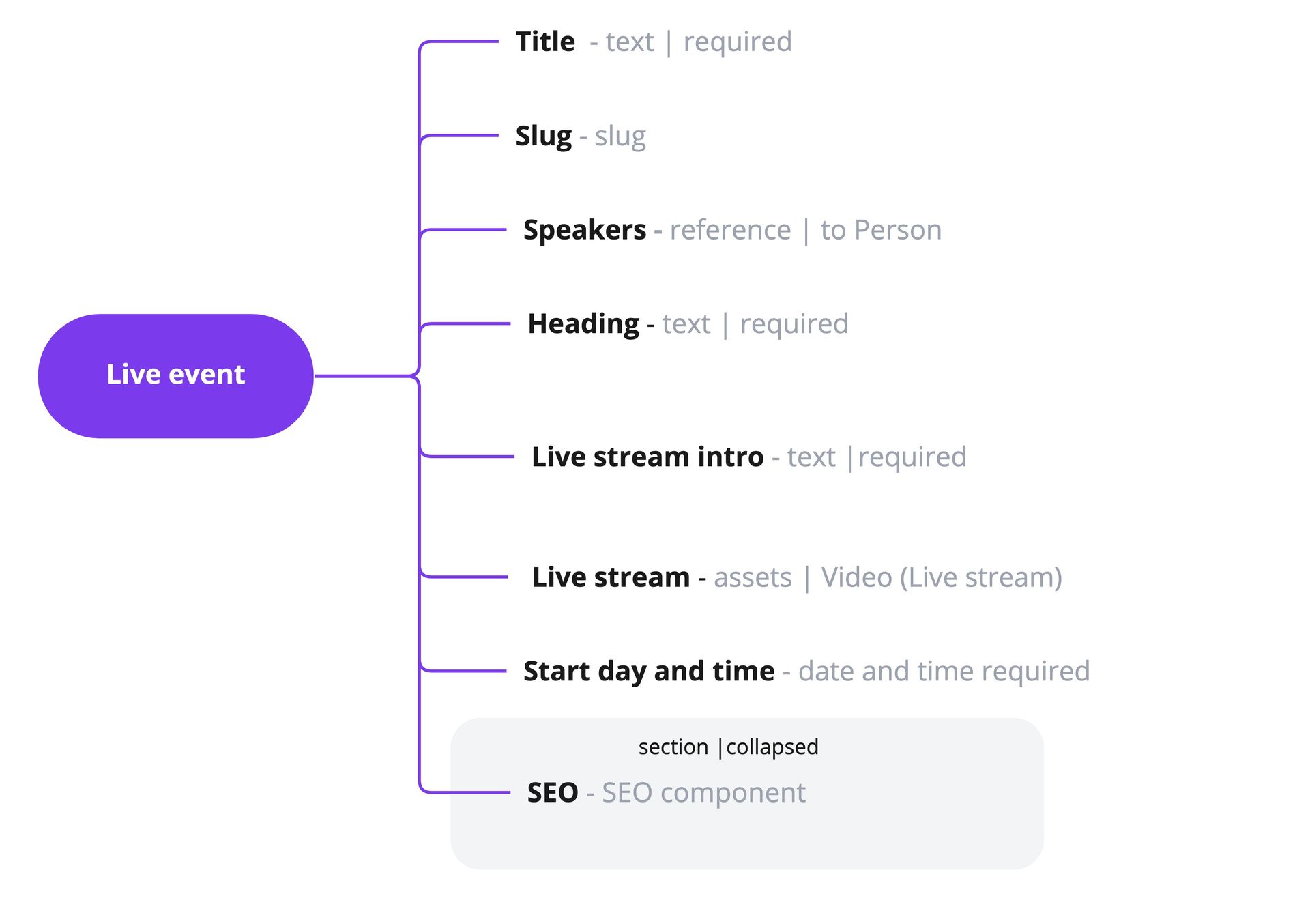
See an example Live event model below, based on the example pages above:

Within the Live event model we define the following fields:
| Field name | Field type | Description |
|---|---|---|
| Title | Text | The title of a live event. Required. This title can be used to query the live event through the API. It is also the title used for SEO purposes. |
| Slug | Slug | Part of the URL that is used to link to this live event. Required. The slug is also useful as an internal field for API queries on this article. We set it to the Title of the live event. |
| Speakers | Content reference | A reference to the Person model which has content about the live event speakers. This is the same model as the model we defined for the Blog pattern. |
| Heading | Text | The heading of a live event shown on the live event detail page within the web app. Required. |
| Live stream intro | Text | The live event introduction text shown on the live event detail page within the web app. Required. |
| Lives stream | Assets | The video live stream asset for this live event. Check out our Live stream asset guide on how to set up a live stream asset in Prepr. |
| Start day and time | Date and time | The start day and time of the live event. It's used to determine which live stream is live, upcoming and recorded. In our example, we used a fixed duration of 5 hours to determine the end time of the live event. |
| SEO | Component | An embedded SEO component. This component has fields for finding this article through search engines and sharing of social media posts. This is the same component defined for the Blog pattern. |
See a complete list of all other available Prepr field types.
In conclusion, this is just one example of how you can model a live stream for your web app. Feel free to use this design and amend it to your needs. When you create a model in Prepr, you can choose the live stream pattern template and the models and components listed above will be created for you.
Other use cases
This guide explains how you can design just one example of a live stream pattern. Feel free to use this structure and amend it to your needs. You could also consider including the following use cases in your schema.
- Keep track of the duration of a live stream event. Adding this field means more accurate logic to determine that an event is currently live.
- Group the live events into categories. You can create a category model to group live events. See an example in the Blog pattern doc.
- Add recommended live events. If you want to show recommended live events when a viewer visits a specific live event, define a component for a collection of live events and apply recommendations to this collection so that a viewer can see a shorter list of other live events that they might find interesting.
Want to learn more?
Check out the following guides:
Was this article helpful?
We’d love to learn from your feedback