Setting up content item previews
This article explains how to set up a preview for content items.
Introduction
Automatically generate preview links for a content item to allow editors to preview their content directly in Prepr. This way they can review content items in a front end before they are published.
Setting up preview URLs
You can allow content editors to preview a content item by setting up a preview URL. You can set up preview URLs for multiple environments like production, acceptance, test, and development. Preview URLs are defined for a specific model.
To add one or more preview URLs, follow the steps below.
- Go to the Schema tab and choose the model you want to update.
- Click the Settings button at the top of the model and click the Preview tab.
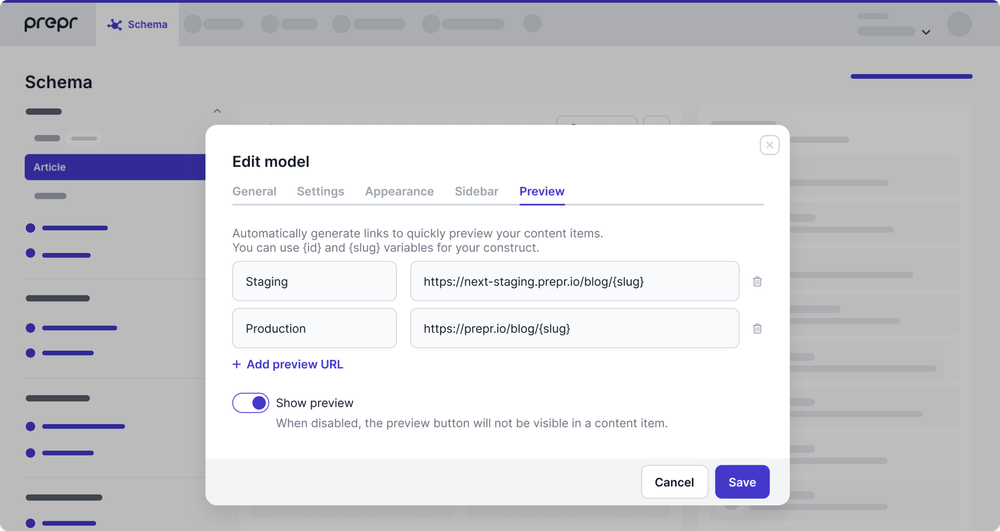
- Enter a name and the preview URL construct for this model. You can use
{id}and{slug}variables for your construct. Example:https://example.com/{slug}.

You can add an unlimited number of preview URLs to the model. The first name you set will be shown as default in the content items of this model.
If you loaded demo data in your environment then you'll notice a Preview URL on the Article and Page models. This URL renders the content item in the Prepr Example site.
Showing or hiding the preview button
There is a model setting that allows you to hide the preview button in the content item page. This can be useful when content editors don't need to preview content items linked to this model, for example, for app configuration info.
To hide the preview button in a content item, follow the steps below:
- Go to the Schema tab and choose the model you want to update.
- Click the Settings button at the top of the model and click the Preview tab.
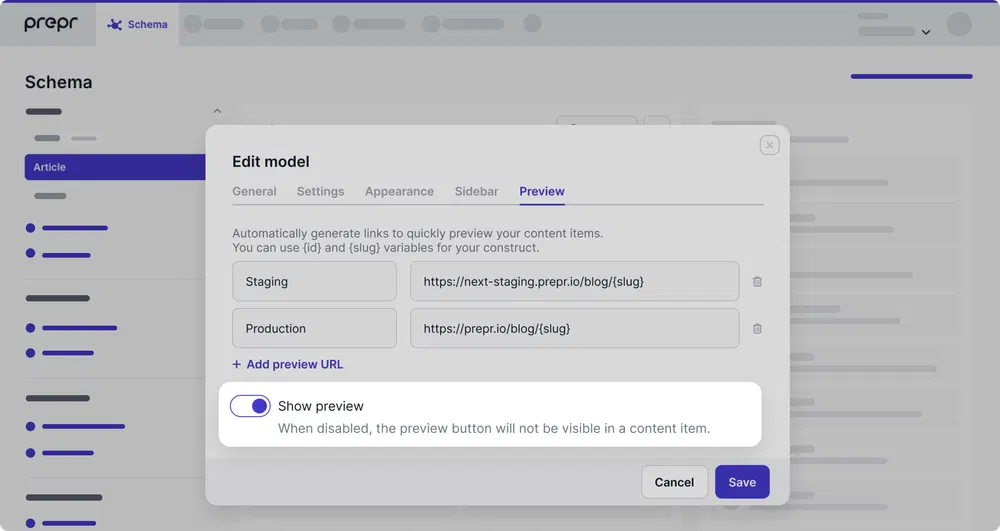
- Disable the Show preview toggle.

You cannot disable this option if a preview URL is filled in.
Showing content items that are not yet published
Accessing unpublished content can be useful for previewing how a new content item will look before making it available to everybody. The GraphQL API gives you control over whether you want to access published or unpublished content items in the front end.
To show content items that are not yet published in the front end, use the GraphQL Preview access token created by Prepr during the initial environment setup. With this access token, you can retrieve content items in all available workflow stages, including To do, In progress, Review, Done, and Published. The content editor can then review them and make any necessary changes before publishing.
Alternatively, you can create a new access token yourself and define token permissions according to your specific needs. Read more about GraphQL permissions.
Editing content directly with Vercel Content Link
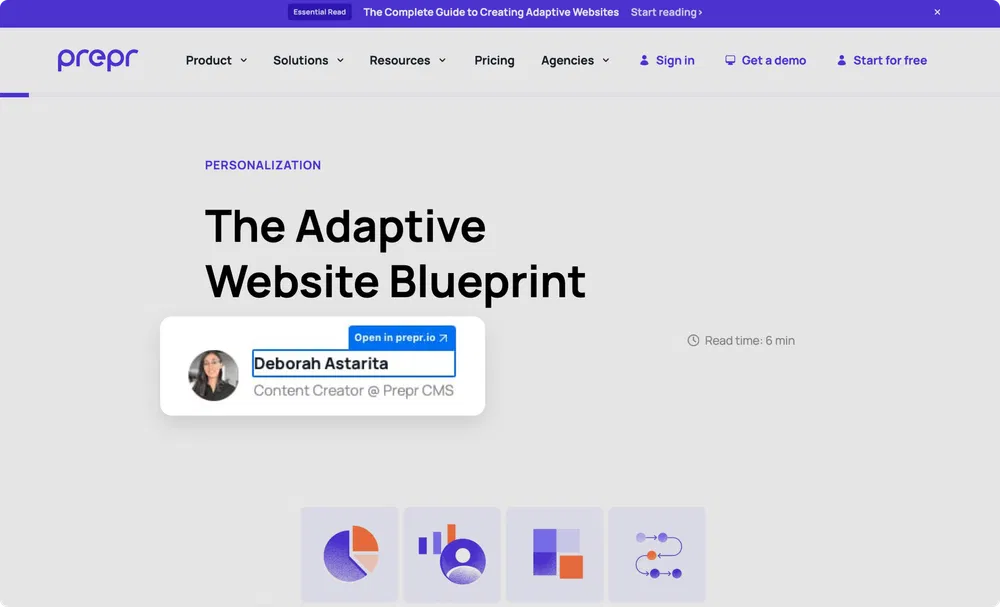
Prepr supports Vercel Content Link (opens in a new tab). Vercel Content Link is a special link or URL provided by Vercel that directly serves dynamic content deployed on the platform. This feature allows content editors to edit content directly from the preview web app. When content editors open their preview web app, they can simply hover over elements to reveal a link to the corresponding item for quick updates — no developer needed.

Example preview website with Vercel Content Link enabled.
Vercel Requirement
This feature only works with sites hosted on Vercel with a Pro or Enterprise plan.
To enable Vercel Content Link for your preview environment, follow the steps below.
- Deploy a preview environment on Vercel (opens in a new tab). When deploying a preview environment, Vercel automatically generates a content link,
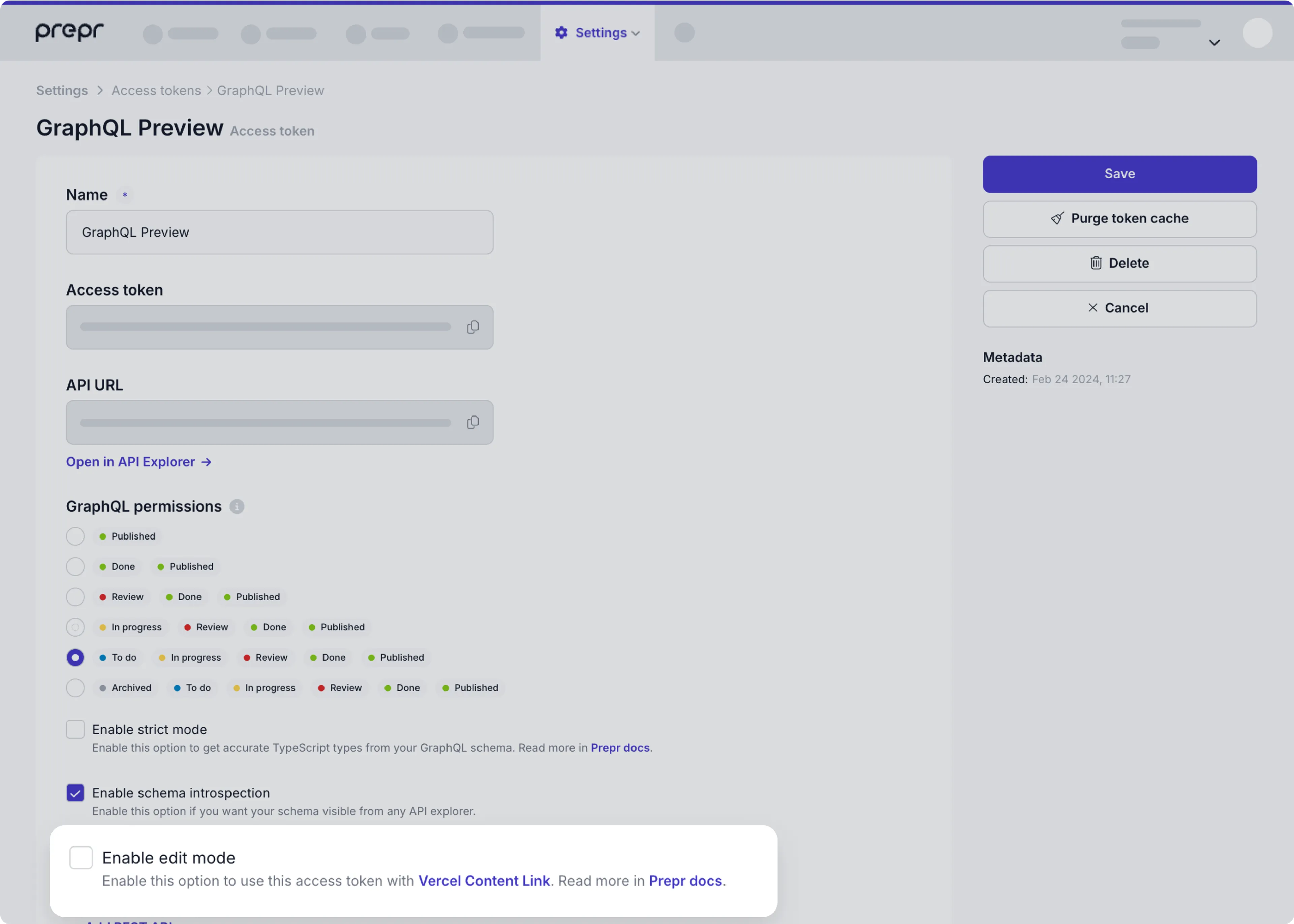
https://<project-name>.vercel.appfor your project. - In Prepr, go to Settings → Access tokens and click the GraphQL Preview access token to open it.

- Select the Enable edit mode checkbox.
Once enabled, when content editors preview the web app, they can hover over an element and click the link to open the corresponding item for quick updates. The link takes them directly to the corresponding content item in their Prepr environment.
Was this article helpful?
We’d love to learn from your feedback