Navigation
Navigation is a key structure that is implemented in every web app. In this article, we look at a typical navigation structure and explain the reasoning behind the modeling decisions.
Introduction
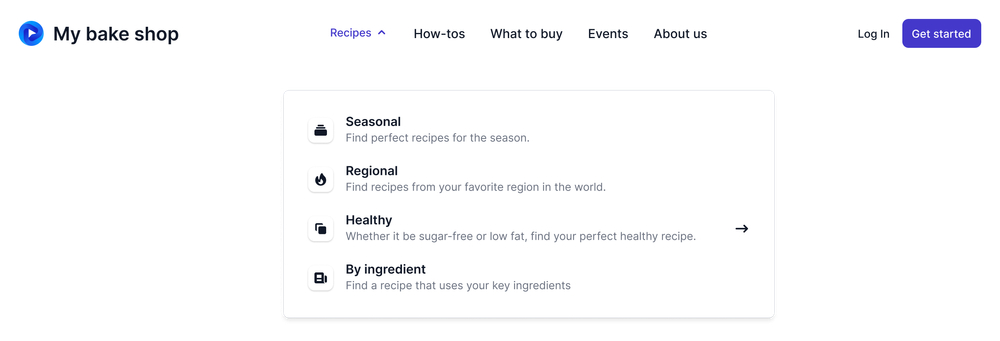
First, let’s look at an example of a top navigation. This structure is the basis for our modeling process:

Using this example as a basis, we see that this navigation has a number of top-level (parent) menu items and these parent menu items have a number of child menu items. Prepr supports this type of nested items with the standard content reference field. It’s possible for you to create content that references other content, even of the same Model. Check out the Content reference field docs for more details.
When a user clicks the lowest level child menu item, they are directed to a different page.
Let’s look at the Navigation model in more detail.
The navigation model
The Navigation model is a simple model, but is our starting point for this pattern.
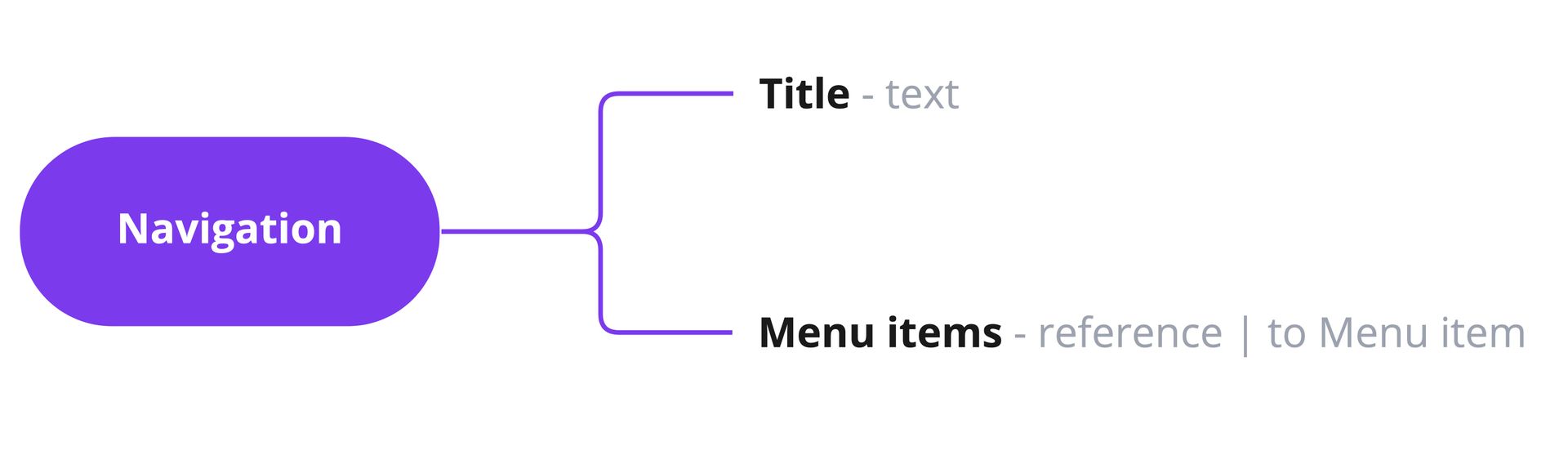
See an example Navigation model below:

Within the Navigation model we define the following fields:
| Field name | Field type | Description |
|---|---|---|
| Title | Text | The title of the navigation, for example, Top navigation. Required. This title can be used to query the navigation through the API. |
| Menu items | Content reference | The navigation almost always has several menu items. This field makes a reference to the Menu item model. |
See a complete list of all other available Prepr field types.
Now, let’s look at the Menu items field in more detail.
Menu items
We set up a Menu items field in the Navigation model. This field references a Menu item model to avoid duplication of menu item content. The idea is that there could be content for the same menu items in different locations throughout the web app. For example, imagine that the same menu item appears in the top navigation as well as in the footer of a web page. This generic Menu item model caters for this situation and makes your schema more flexible and robust.

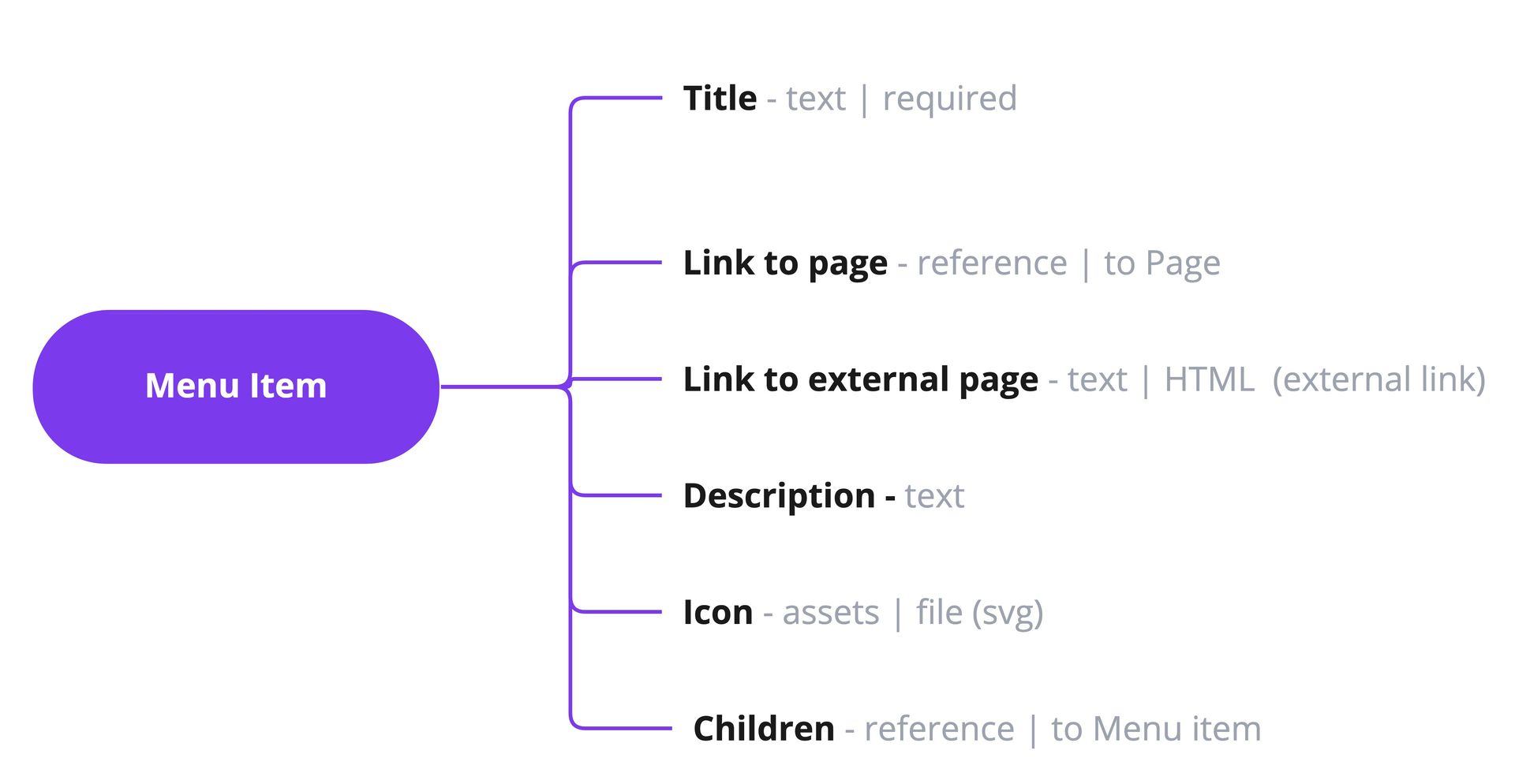
Within the Menu item model we define the following fields:
| Field name | Field type | Description |
|---|---|---|
| Title | Text | The title of the menu item visible on the navigation, for example, Events. Required. This title can also be used to query the menu item through the API. |
| Link to page | Content reference | When a user clicks a menu item, this field is used to open the correct internal page linked to this menu item. For more details on the Page model, check out the Page pattern. |
| Link to external page | Text | When a user clicks a menu item, this field is used to open an external page linked to this menu item. In Prepr, you can set this text field as HTML and enable the Link option. |
| Description | Text | A short description for the menu item that is visible on the navigation, for example, Check out our upcoming events. |
| Icon | Assets | An optional icon that represents the menu item. |
| Children | Content reference | A reference to the Menu item model itself to create a parent-child hierarchy. The front-end queries this field to find all the children menu items for a particular parent. |
We reference the Menu item model within itself using a Content reference. This is a very useful technique to keep the structure clean and simple instead of creating separate models for the parent and children elements.
Other use cases
In conclusion, this is just one example of how you can model any navigation for your web app. Feel free to use this structure and amend it to your needs.
- If you’d like to specify the display order of your children menu items in the content, consider adding a number field to the menu item model to specify the order. In this way, the front-end doesn’t have to be updated when menu items need to be re-ordered.
Want to learn more?
Check out the following guides: