Typeform
Follow this guide to learn how to embed the Typeform templates in your web application.
Introduction
The Prepr integration with Typeform (opens in a new tab), an online form-building platform, lets you reference your form templates right inside Prepr. As a result, editors can easily search, preview, and add interactive web forms in content items.
You can make Typeform templates avaiable in content items by following the steps below.
Activate Typeform integration for form content
Activate Typeform integration
Go to Settings → Integrations and click the activate button in the Typeform box. A dialog box will prompt you to login or confirm that you want to connect to the Typeform account that you are already logged into.
Once you set up the Typeform source in Prepr, an access token will be generated automatically. You can find it under Settings → Access tokens. Prepr will use the token as a credential when making API requests.
Add Form field to Schema
Once the Typeform integration is activated, the Form field type becomes available for models and components. To allow content editors to include Typeform templates in their content items, follow the steps below:
-
Go to the Schema page and click the model or component for the content items that will include Typeform templates.
-
Click or drag the Form field type to add the form field to the model or component.

-
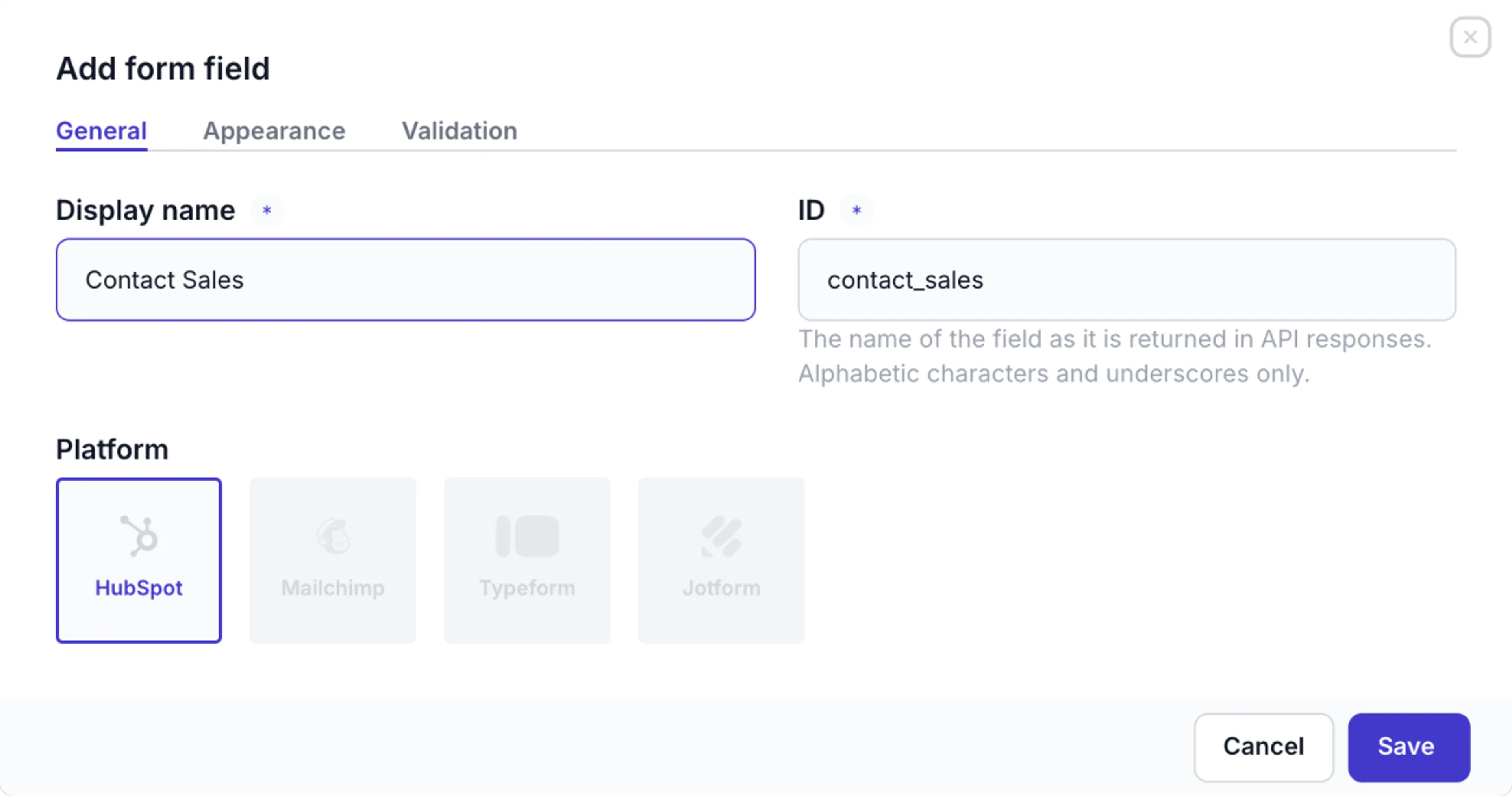
Enter a Display name for and choose Typeform as the platform.
-
Instead of a field in the model or component, you can also update the Dynamic content field settings to enable the Remote sources and forms content type and check the Typeform option to include the form in a Dynamic content field.
Add forms to your content item
Once you’ve added a form field to a model or component or enabled the form content type on a dynamic content field, you can choose a specific Typeform template in the related content item as follows:
- Go to the Content tab and click the desired content item from the list.
- Go to the field matching the Display name of the form field, click Add form, search through the catalog, and add the desired template to the content item. Preview the forms by clicking Show form or the icon next to the form name.
- Publish the content item to complete the setup.

Retrieve the Typeform templates using the API
Now that you’ve added forms to the content item, you can retrieve the corresponding data using the API. Check out the example code snippets below:
query {
Page (id: "2a5a1715-cecf-4ba0-bb7c-d59ed0a7f014") {
# The API ID of a text field in the Page content item
title
# stack field that includes the Contact component
content {
__typename
... on Contact {
# The API name of the Typeform form field
contact {
# The Typeform ID
_id
}
}
}
}
}That’s it. With this result, you have all the data to include the form from Typeform in your web application. In addition, Prepr will synchronize your remote content automatically to keep it up to date.
Was this article helpful?
We’d love to learn from your feedback