Svelte Quick start guide
Estimated duration: 10 minutes
This guide shows you how to connect Prepr to a Svelte project to get data from Prepr CMS. You’ll learn how to make a simple blog with Svelte and Prepr CMS. By the end of this guide, you’ll have a working app that looks like the image below.

If you want to skip ahead, try out the zero installation demo on Stackblitz or clone the repository on GitHub to run the demo locally.
Prerequisites
You need to have the following setup before you connect your Svelte project to Prepr.
Create a simple Blog website with Svelte and Prepr CMS
Create a new Svelte project
The instructions below will guide you on how to create an empty Svelte project for your blog app.
If you have an existing Svelte project, then you can skip this step.
-
Execute the command below to create a new Svelte project called
prepr-svelte. ChooseSvelteKit minimal,Nofor TypeScript and defaults for the remaining options.npx sv create prepr-svelte -
When the project is successfully created, go to the
prepr-sveltefolder, the root directory of the project, and execute the commands below to start the project.cd prepr-sveltenpm run dev -
You should now be able to view your app on your localhost, for example,
http://localhost:5173/. -
Open your Svelte project with your preferred code editor.
-
Go to the
src/routesfolder and update the+page.sveltefile with the following code to display your blog:./src/routes/+page.svelte<svelte:head> <title>My blog site</title> </svelte:head> <section> <h1> My blog site </h1> </section>
You should now see something like the image below on your localhost.

Connect to Prepr
Set up a connection to Prepr to retrieve CMS data with GraphQL. The instructions below show you how to connect to Prepr directly from your project so that you can execute GraphQL queries to request data from the Prepr API.
-
Go to the
src/libfolder and create a file calledprepr.jsin this folder. Copy the following code to this file to set up the endpoint:./src/lib/prepr.jsimport { PREPR_ENDPOINT } from '$env/static/private' const prepr = async (query, variables) => { const response = await fetch(PREPR_ENDPOINT, { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ query, variables }), }) return response } export default prepr -
We recommend using environment variables to store sensitive information like access tokens. To add environment variables, create a
.envfile in the root directory of your project and add the API URL as follows:./.envPREPR_ENDPOINT=<YOUR-PREPR-API-URL> -
Replace the placeholder value
<YOUR-PREPR-API-URL>with the API URL of an access token from Prepr. Get this URL by logging into your Prepr account:a. Click the icon and choose the Access tokens option to view all the access tokens.
b. Copy the API URL value from the GraphQL Production access token to only retrieve published content items.

Use the GraphQL Production API URL to request published content items for your live app and use the GraphQL Preview value to make a preview of unpublished content items for your content editors.
If your app runs without errors, then the setup above was done correctly. The next step is to fetch content from Prepr using the endpoint that you set up.
Fetch multiple posts
Now that your app is connected to Prepr, fetch the blog posts from Prepr.
Add a GraphQL query
-
Create a
queriesdirectory in thesrc/libfolder and create a file namedget-posts.js. -
Add the following query to this file to retrieve all blog posts:
./src/lib/queries/get-posts.jsconst GetPosts = ` query { Posts { items { _id _slug title } } } ` export default GetPosts
You can create and test GraphQL queries using the Apollo explorer from Prepr. Open the API Explorer from the Post content item page in Prepr or the access token page.
If you’re using preloaded demo data in your Prepr CMS environment, as mentioned above in the Prerequisites section, you should have a few published blog posts as shown in the below image. The query will retrieve the ID, Slug, and Title of each blog post.

In the next step, we’ll fetch and process the query response.
Fetch data
Now that the query has been added, fetch the blog posts from Prepr and display them in the app.
-
Go to the
src/routesfolder and create a file called+page.server.jsto execute the query that you just created as follows:./src/routes/+page.server.jsimport prepr from '$lib/prepr' import GetPosts from '$lib/queries/get-posts.js' export async function load() { const response = await prepr(GetPosts) const { data } = await response.json() const { items } = data.Posts return { posts: items } } -
Next, update the
+page.sveltefile to display the retrieved data by adding the following HTML elements:
<script>
export let data;
</script>
<svelte:head>
<title>My blog site</title>
</svelte:head>
<section>
<h1>
My blog site
</h1>
<!-- list each retrieved blog post -->
<ul>
{#each data.posts as post}
<li>
<a href="{post._slug}">{post.title}</a>
</li>
{/each}
</ul>
</section>Now when you view the website on your localhost, you’ll see something like the image below.

Fetch individual blog posts
Now you have the list of blog posts with links to them. When a visitor clicks a blog post link, your app should open a detailed post page automatically.
However, we haven’t created the detailed page yet. Now, when you click the link, a new page opens with the slug in the URL, but a Page 404 error is displayed.
The instructions below show you how to fetch the blog post details based on the slug of the post that was clicked.
Fetch blog post details
Add another query to fetch a specific blog post by its slug and make this page visible when clicking a link.
-
Create a file called
get-post-by-slug.jsin thequeriesfolder and add the following query to this file to query a specific blog post by its slug:./src/lib/queries/get-post-by-slug.jsconst GetPostBySlug = ` query ($slug: String) { Post (slug: $slug) { _id title cover { url(width: 300, height: 250) } content { __typename ... on Text { _id body text } ... on Assets { items { _id url(width: 300, height: 250) } } } } } ` export default GetPostBySlug
Now that the query is added, fetch the individual blog post by its slug. Fetch the title, cover image and the post content.
The Post content is stored in a Dynamic content field. Check out the GraphQL docs for more details on how to fetch the data within this field.
-
Go to
src/routes/and create a folder called[slug]and a new+page.server.jsfile with the following code to execute the query that you just created:./src/routes/[slug]/+page.server.jsimport prepr from '$lib/prepr' import getPostBySlug from '$lib/queries/get-post-by-slug.js' export async function load({ params }) { const response = await prepr(getPostBySlug, {slug: params.slug}) const { data } = await response.json() return { post: data.Post } } -
Create a new
+page.svelteto display the blog post detail page as follows:./src/routes/[slug]/+page.svelte<script> export let data; </script> <svelte:head> <title>{data.post.title}</title> </svelte:head> <div> <h1> {data.post.title} </h1> <div class="my-10"> <img src={data.post.cover.url}/> </div> {#each data.post.content as content} <div> {#if content.__typename === 'Assets'} <img src={content.items[0].url} /> {:else if content.__typename === 'Text'} {@html content.body} {/if} </div> {/each} </div>
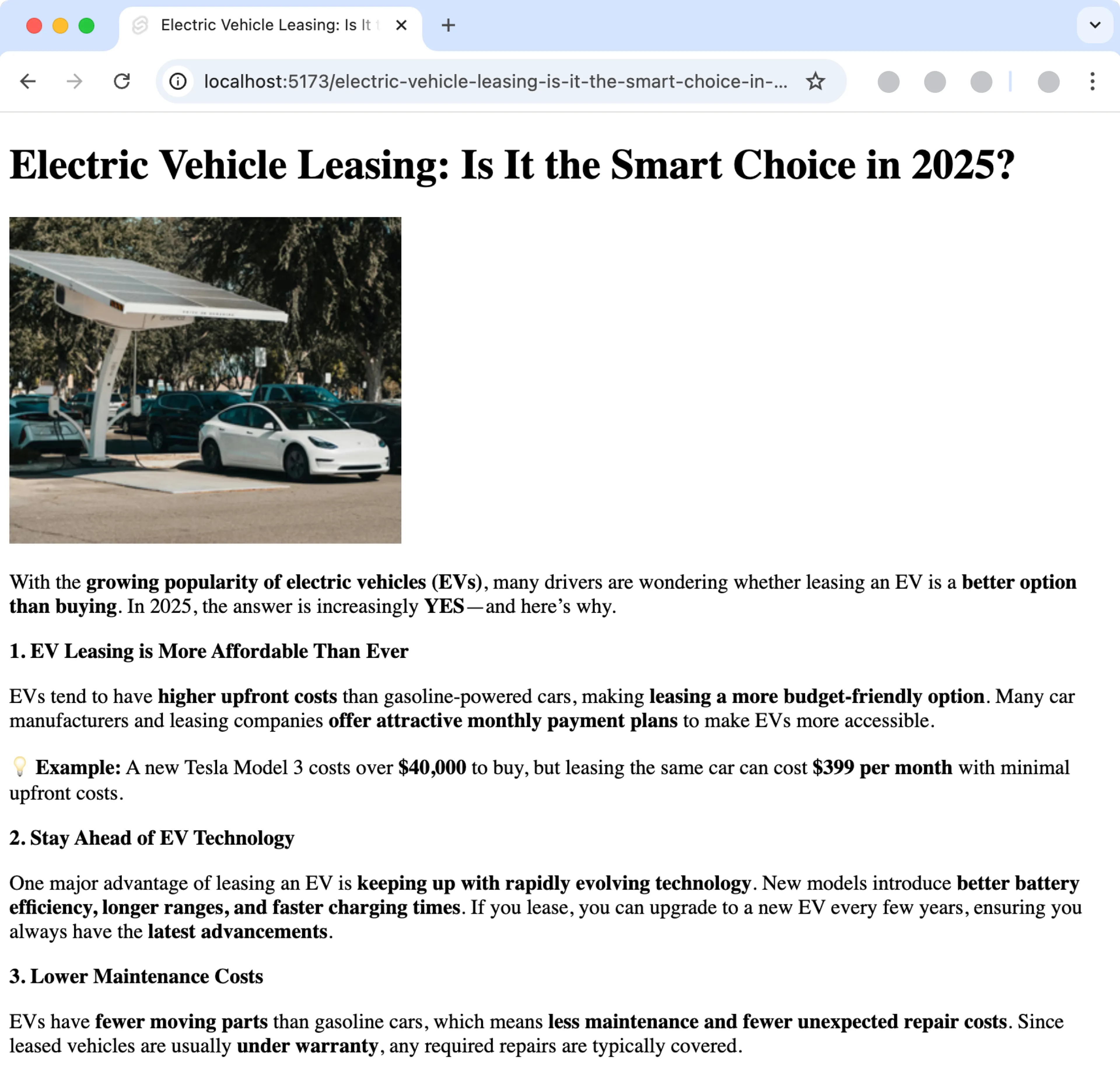
Now, when you view your site, you can click a blog post link to open that specific blog post like in the image below.

All done
Congratulations! You have successfully connected a Svelte project to Prepr for a simple Blog app.
Next steps
To learn more on how to expand your project, check out the following resources: