Introduction to the Next.js complete guide
This section introduces you to the complete guide that shows you how to connect Prepr to a Next.js project including styling, adaptive content, and A/B testing and a preview bar.
At the end of the complete guide, you’ll have a working website with personalization and A/B testing like the images below. You can customize this project to fit the requirements for your web app.
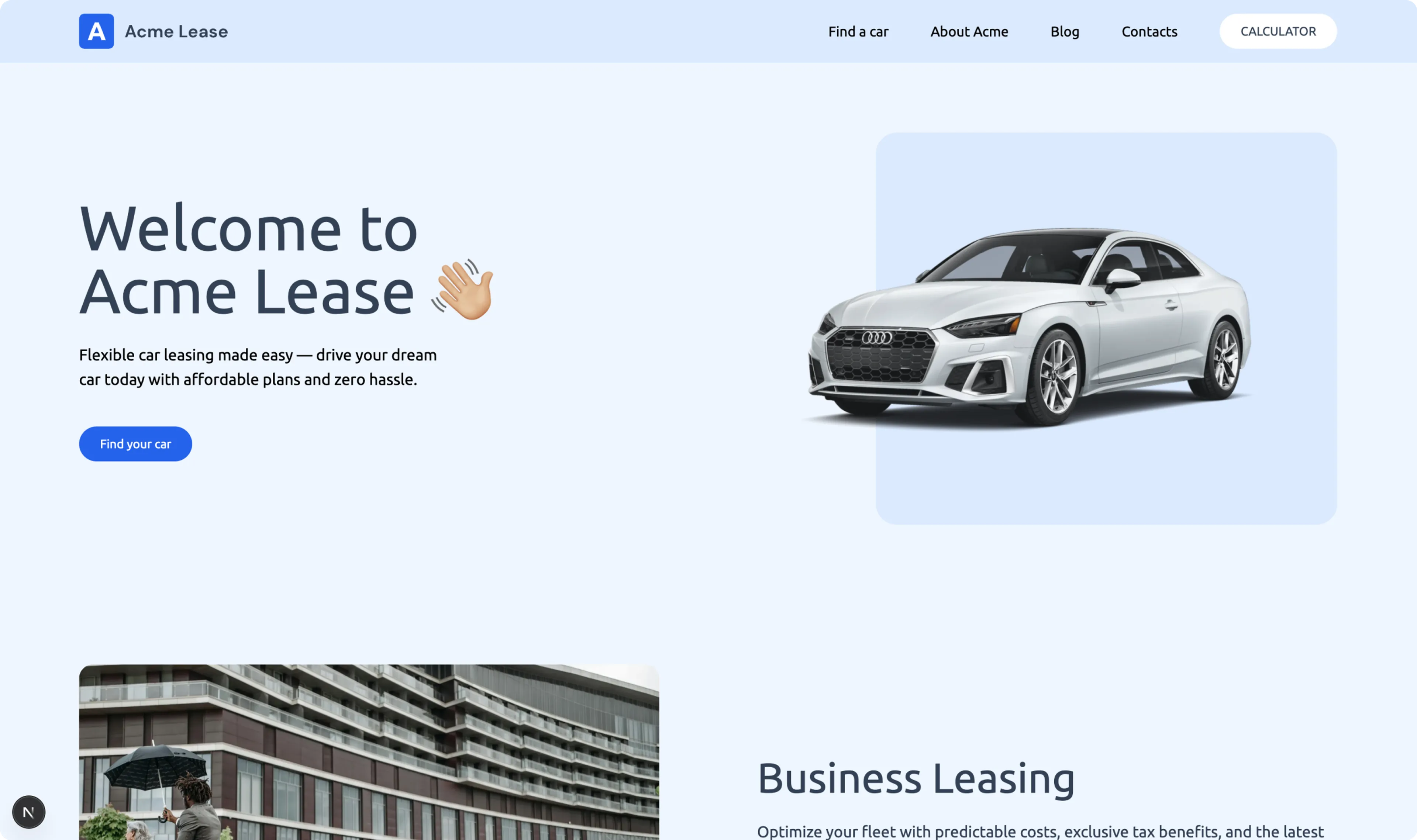
Home page for general website visitors

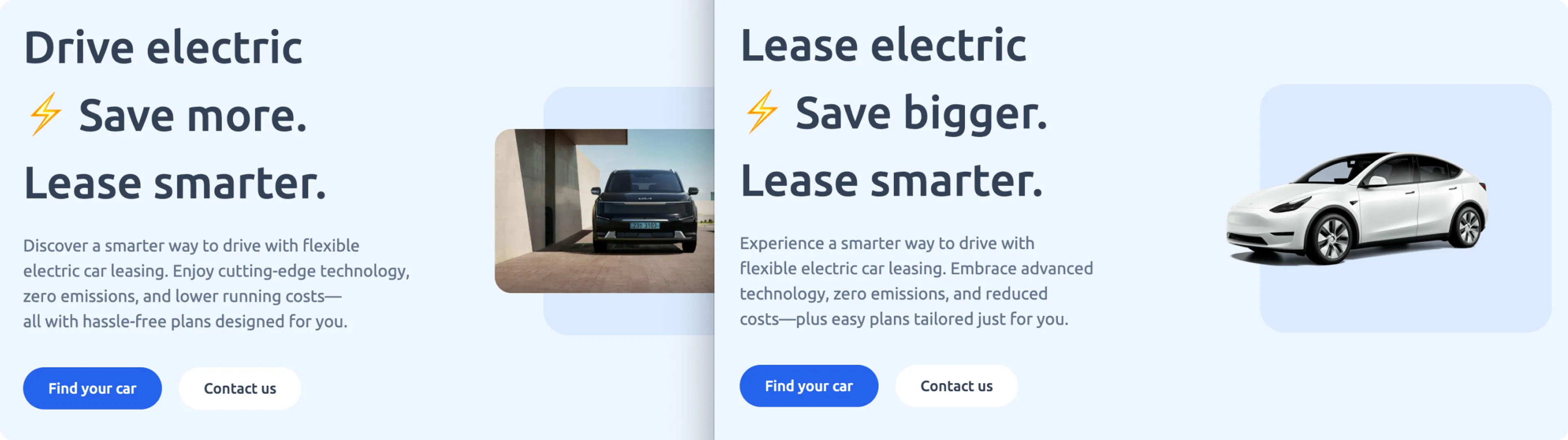
Two variants of a running A/B test on a landing page

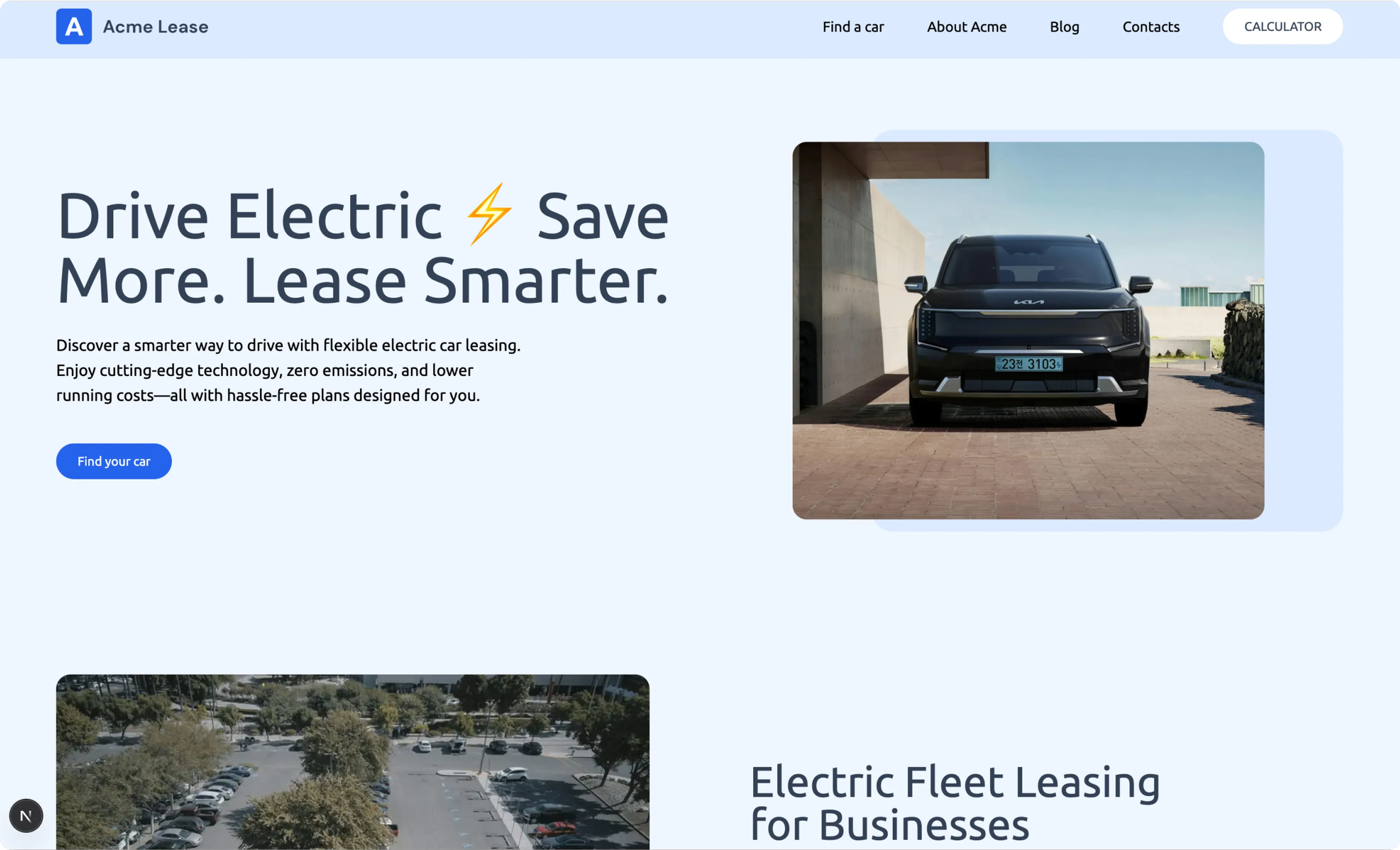
Personalized home page for electric car lovers

If you can’t wait and want to skip ahead, clone the repository on GitHub to run the demo locally or visit our demo website to see it in action. These resources and this guide are based on the latest version of Next.js.
Prerequisites
Make sure the following is in place before getting started:
- A free Prepr account
- An environment with Acme Lease demo data in Prepr
- The latest version of Node.js
Now that you know what to expect and have your Prepr environment ready, you can get started with the first step to set up the Next.js project.