Install the Adaptive preview bar
This guide shows you how to install the Adaptive preview bar to easily review A/B testing and Adaptive content directly in your Next.js website.
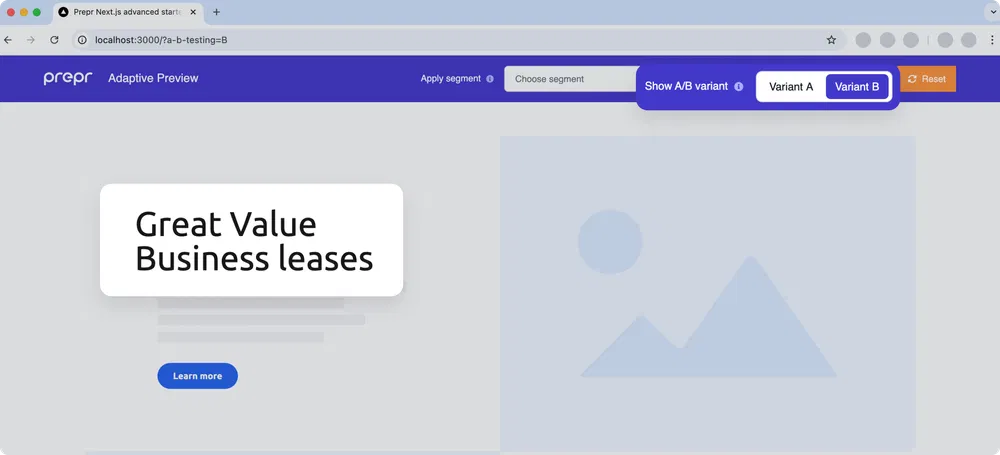
At the end of this section, you'll see an adaptive preview bar at the top of the web page like in the image below.

Add the Adaptive preview bar to your website
The steps below assume that you already have A/B testing or personalization set up in your Next.js website. If you haven't yet added A/B testing or personalization, follow the steps in these sections first. Otherwise, let's get started.
When you installed the Prepr NextJS package previously, it included the Adaptive preview bar which is pre-configured for adaptive content and A/B testing.
Enable the Adaptive preview bar
The Adaptive preview bar is already installed, so the next step is to enable it. To enable the preview bar in your Next.js front end, follow the steps below.
-
Add the
PREPR_ENVvariable to the.envfile. You can enable the preview bar for a staging environment by setting the value topreview.Set this variable to
productionwhen you deploy your website to production so that the preview bar component doesn't get displayed in your live website.
PREPR_GRAPHQL_URL=<YOUR-PREPR-GRAPHQL-URL>
PREPR_ENV=preview- Since we are setting up the configuration for the staging environment, update the value of the
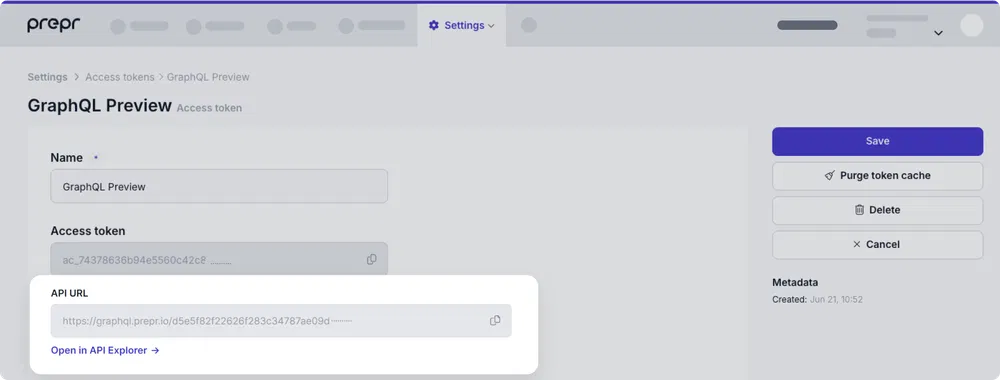
PREPR_GRAPHQL_URLvariable to the API URL of the GraphQL Preview access token. This access token allows content editors to preview unpublished content items.

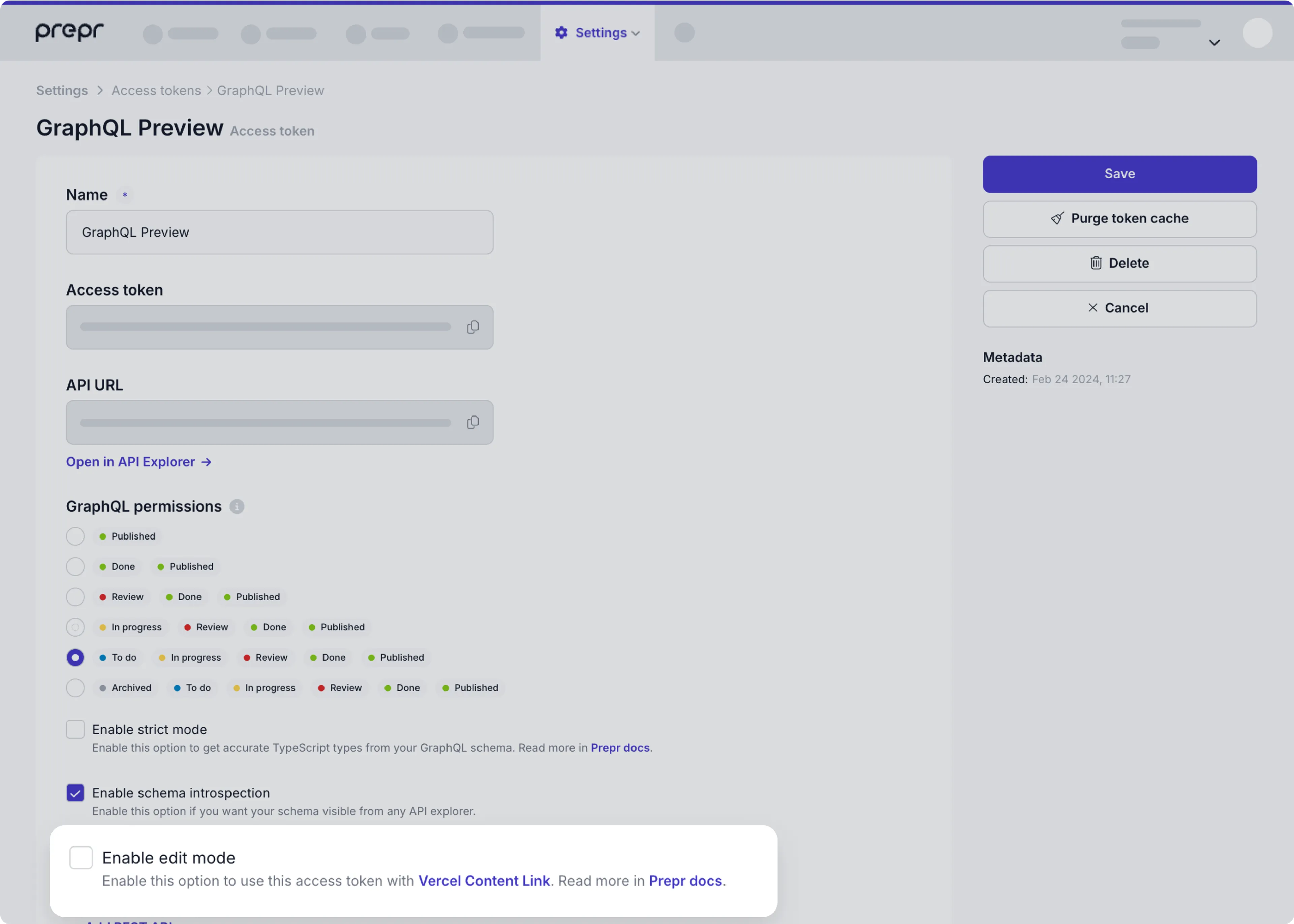
- The preview bar component fetches all segments from the Prepr API. So, you need to give it access to do this by ticking the Enable edit mode checkbox in the access token.

- Click the Save button.
Add the preview bar component
Now that the preview access token is updated, you can render the preview bar in your website, by adding the PreprPreviewBar component to the layout.tsx file as follows:
import type {Metadata} from "next";
import NavBar from "@/components/navbar";
import './globals.css'
import {Ubuntu} from "next/font/google";
import Script from 'next/script'
// Helper function to get all the props for the PreviewBar component (this needs a server component)
import { getPreviewBarProps } from '@preprio/prepr-nextjs'
// Import the PreviewBar component
import { PreprPreviewBar } from '@preprio/prepr-nextjs/components'
// Import the PreviewBar CSS
import '@preprio/prepr-nextjs/dist/components.css'
const ubuntu = Ubuntu({weight: ['400', '700'], subsets: ['latin']})
export const metadata: Metadata = {
title: "Prepr Next.js complete starter",
description: "Showing the power of personalization and A/B testing",
};
export default async function RootLayout({children}: Readonly<{children: React.ReactNode;}>) {
// Get the props for the PreviewBar component, pass the access token as an argument
const previewBarProps = await getPreviewBarProps(process.env.PREPR_GRAPHQL_URL!)
return (
<html lang="en">
<head>
<Script
id={'prepr_script'}
dangerouslySetInnerHTML={{
__html: `YOUR-PREPR-TRACKING-CODE`,
}}></Script>
</head>
<body className={ubuntu.className}>
{/* Render the PreviewBar component and spread the previewBarProps */}
<PreprPreviewBar {...previewBarProps} />
<NavBar/>
{children}
</body>
</html>
);
}When you open your website in the browser, you can see the preview bar at the top of the page.
Test the preview bar
Now that the preview bar is being rendered, you can test it with the following steps:
-
Stop the localhost website server (
CTRL-C) if it's running and restart it with thenpm run devterminal command. -
Go to the home page of your website and click the Reset cookies.
-
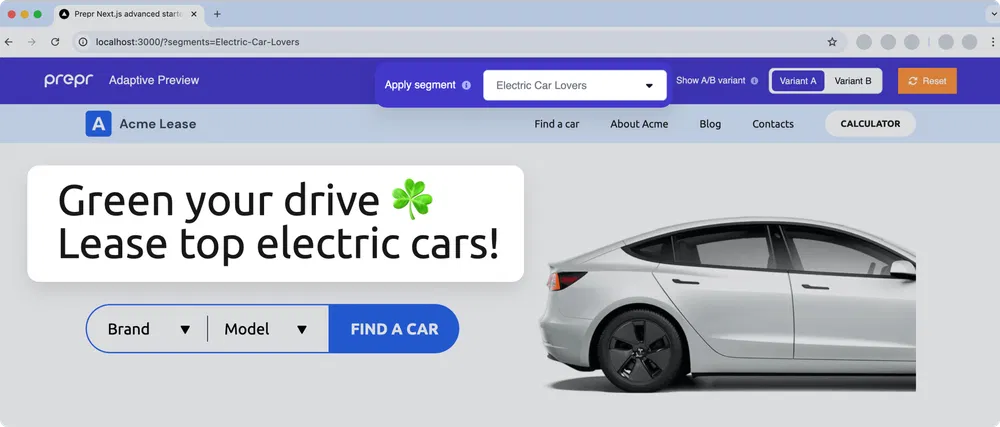
Choose the Electric Car Lovers segment. You'll see the personalized header for this segment.

- Go to
http://localhost:3000/electric-leaseto open the Electric Lease Landing Page in the browser and choose the B variant. You'll see that the text changes to the B variant content.

All done
Congratulations! You have successfully installed the Adaptive preview bar in your Next.js website. This brings you to the end of the Next.js complete guide which has given you all the tools and tips you need to create your own web app connected to Prepr CMS complete with personalization, A/B testing and a preview bar. Don't hesitate to give us feedback on your experience using this guide.
Next steps
To learn more on how to expand your project, check out the following resources:
Was this article helpful?
We’d love to learn from your feedback