A/B Testing pattern
A/B testing is a simple and efficient way to compare two versions of something to figure out which performs better. A/B testing is often implemented on web apps to improve user experience and conversion rates.This guide takes you through a simple example of A/B testing on a web page.
See the A/B testing pattern in action by clicking on the link below.
Demo A/B testing pattern (opens in a new tab)
Introduction
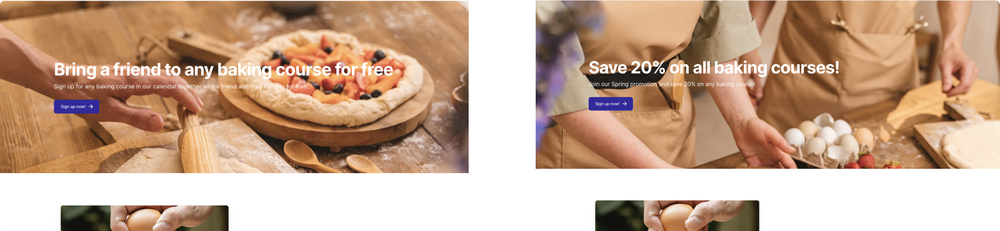
We look at how to set up variants of web pages using the A/B testing feature in Prepr. Below is an example of a page that has A and B variants:

In the above example, we have 2 variants of a page, version A and version B. Each variant is promoting courses, but in a different way.
-
In version A, the promotion is a buy-one-get-one-free.
-
In version B, the promotion offers a 20% discount and has a different background image.
When a visitor opens this page on the web app, they will be shown either version A or version B. Using the click-through rate and other stats, you can analyze which of these promotions are more popular among visitors. Check out the A/B testing guide for more details on how to set up A/B testing in Prepr.
Let's take a closer look at how to set up the A/B testing content.
How to set up A/B testing
Using the above variants as a basis, we see that each variant has different content in the page header.
Even though these variants look different from each other, we set up the page model exactly the same as in the Page pattern doc. The only difference is that we enable A/B testing on the page and set up the content for A and B variants on the page header.
In our example above we put all the page elements in a Stack field. The Stack field allows content editors to create a "stack" of all the elements on a web page. You can see the Page pattern doc on how to model elements on a page for more details, but here we focus on how to set up A/B testing on the page.
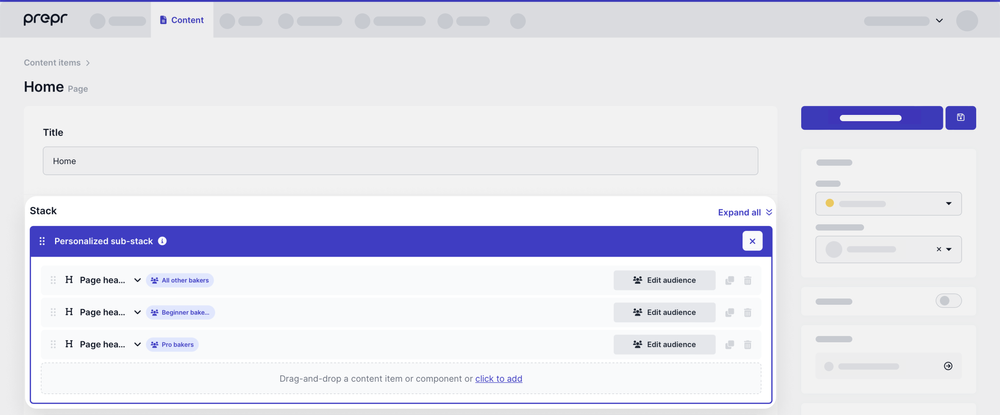
See an example of the content setup in Prepr, below:

Basically, any item within the stack can be updated for A/B testing. The content editor performs the following steps:
- Enable A/B testing on the content item.
- Add the component or model to the stack, for example, a page header component for Version A.
- Switch to Version B.
- Update the content on the same component or model.
Check out the A/B Testing step-by-step guide for the end-to-end process.
Other use cases
This guide explains how you can set up an example of page header variants on a web page. Below, we list a few more common options.
UX design
In the above example, we tested different kinds of promotions. You may want to test which UX design of a page element like a call to action gets more interaction from visitors. You can do this by including some layout details in the content item. For example, the position of the text or image, color choices of a button, etc.
Want to learn more?
Check out the following guides:
Was this article helpful?
We’d love to learn from your feedback