Managing adaptive content
This guide shows you how to personalize your website to improve engagement and user experience.
This guide is focused on the typical activities of a marketer. Check out the personalization guide for developers for the one-time setup in the front-end app.
Introduction
Prepr lets you create personalized experiences with Adaptive content. With Adaptive content, content editors can make different versions of content for various visitor segments. You can then show the right content to each visitor based on their segment giving them a personalized experience.
Use case
Let's look at an everyday use case.
You want to improve user experience and the clickthrough rate of the home page header. You've decided to group your customers into two main segments: Customers who lease electric cars and customers who lease used cars.
Based on these segments you add adaptive content to your home page to target these customers separately.
General website visitors
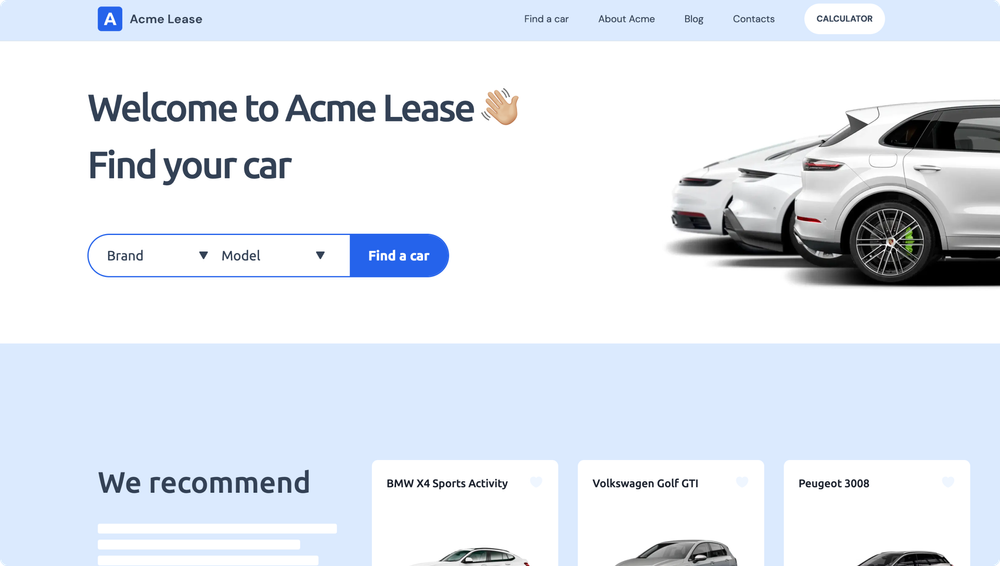
When customers navigate to the Acme Lease home page, they see a generic page like in the image below.

Visitors interested in leasing an electric car
When a potential customer searches for an electric lease car and clicks on an Acme Lease ad, they are directed to the electric lease landing page on the Acme Lease website.
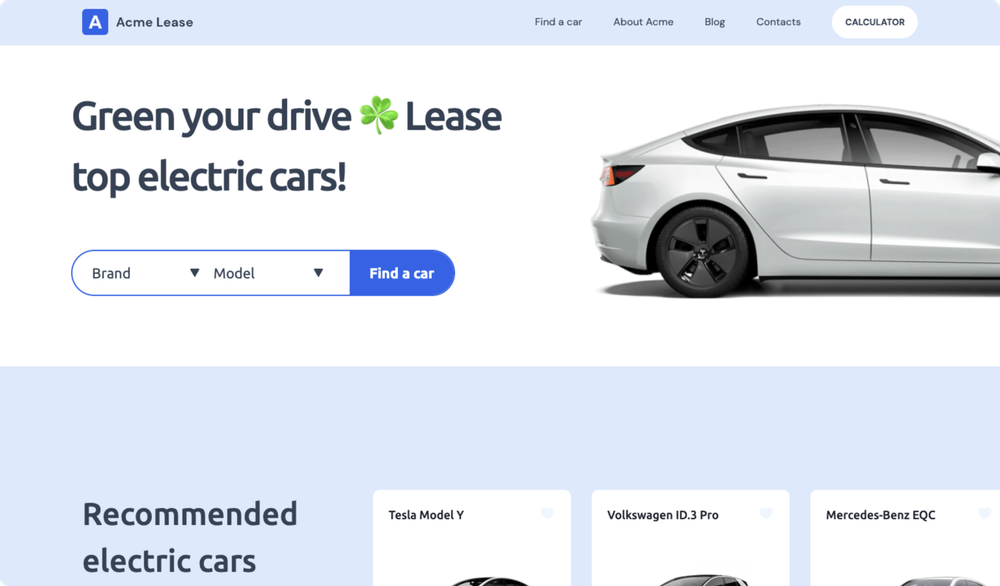
If they visit the home page again later, they'll see content focused on electric lease cars instead of the usual generic home page.

Visitors interested in leasing a used car
Another potential customer sees an Acme Lease social ad after searching for used car leasing options.
When they click the ad, they’re taken to the used car lease landing page on the Acme Lease website.
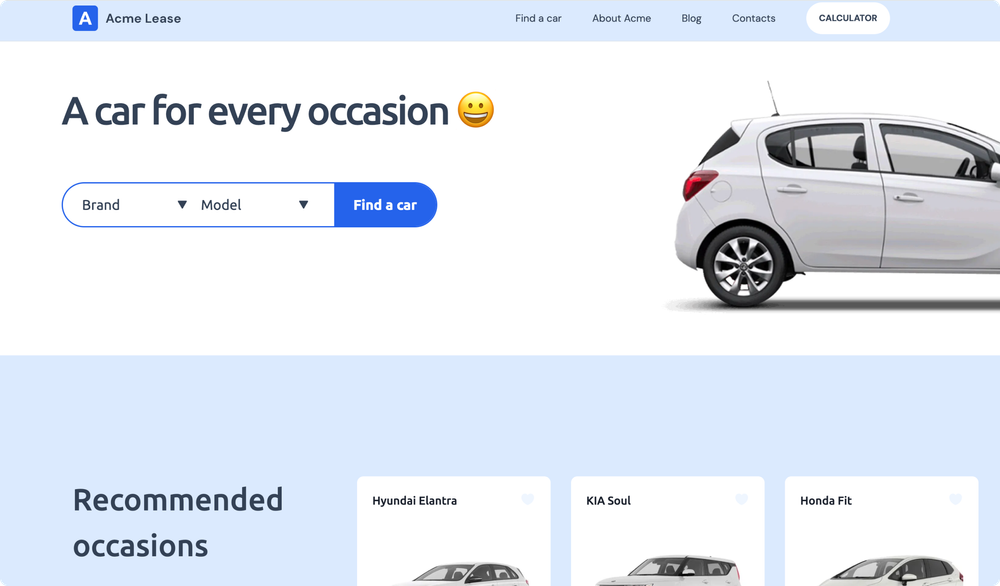
Later, when they revisit the home page, they see content focused on leasing used cars.

For this use case, the front-end application has been set up to track each visitor's behavior based on their interests. When they view a particular landing page, Prepr places them in the correct segment.
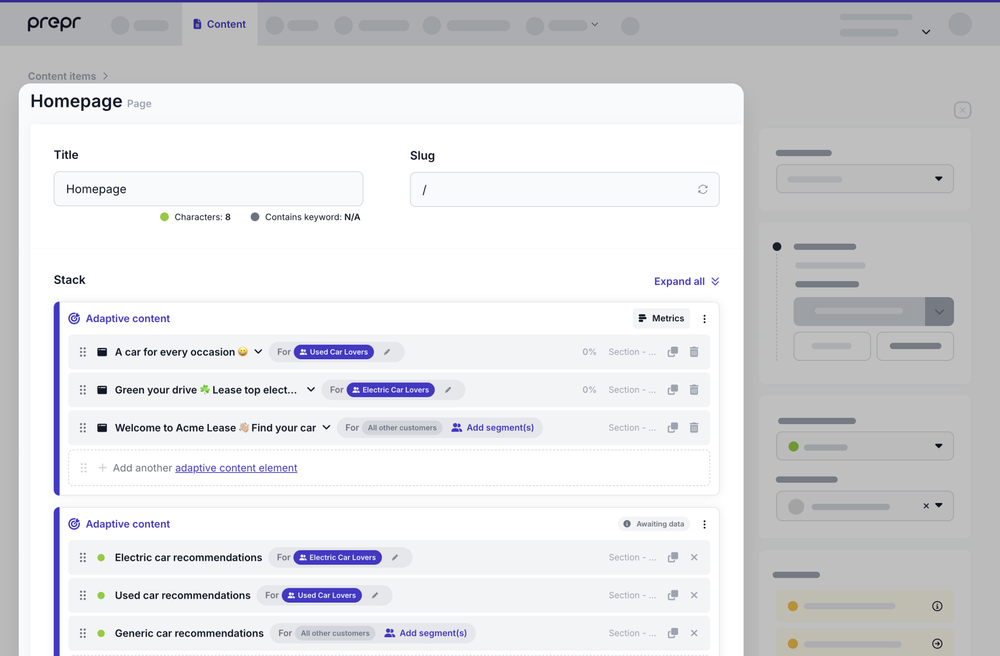
You simply add adaptive content in the home page for two segments: Electric Car Lovers and Used Car Lovers. This allows the front end to display the correct home page for each segment.
You can then evaluate metrics in Prepr to measure conversions for each element with adaptive content and determine how well they perform against the generic home page.
For this use case, the front-end application tracks each visitor's behavior based on their interests. When a visitor views a particular landing page, Prepr places them in the correct segment.
This is just one way to set up adaptive content. You could also set up adaptive content based on other characteristics such as location or device.
You could even add adaptive content based on criteria outside of the web app, for example, when a user visits your web app from a social media link.
Prerequisites
To add adaptive content to your website like in the above example, you need to have the following set up in Prepr beforehand:
We will make use of the Homepage - Generic content item from the Acme Lease demo data.
Personalize your website
To personalize your website, you need to complete the following steps:
- Step 1: Set up segments. Set up segments based on specific visitor interaction on the content. These segments are the groups of visitors for whom you want to deliver a personalized experience.
- Step 2: Add an adaptive content element. For each segment, create content specifically aimed at those groups of visitors.
- Step 3: Manage the adaptive content Update the adaptive content settings, if necessary.
- Step 3: Evaluate the adaptive content variants. Prepr collects metrics on the performance of the pages with adaptive content. You can use this data to adjust the content in these pages or the segments' criteria.
Set up segments
Before adding adaptive content you need to choose different target segments for your web app. In this example, set up two segments: Electric Car Lovers and Used Car Lovers.
-
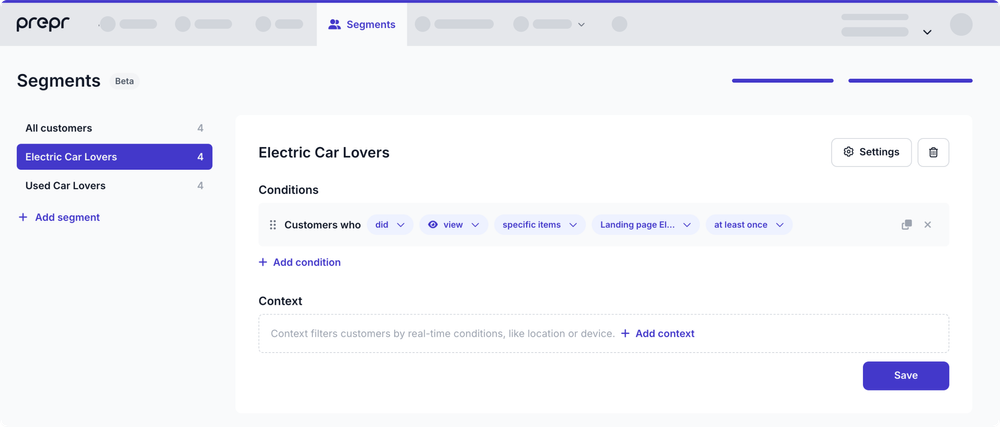
Go to the Segments tab and click the + Add segment link.
-
Set up the segment conditions. For the Electric Car Lovers segment, the condition could be Customers who
didviewspecific items,Landing Page Electric Car,at least once.
-
Click the Save button, enter the segment name and click Save.
For more information on how to manage segments, check out the segments doc.
By completing this step, you will have successfully grouped your web app visitors based on their clicking behavior.
Add an adaptive content element
Now that you know for which visitors you want to personalize the experience, it's time to create specific content for each segment.
Go to the Content tab, click the Home page - Generic content item and add the adaptive content as follows:
-
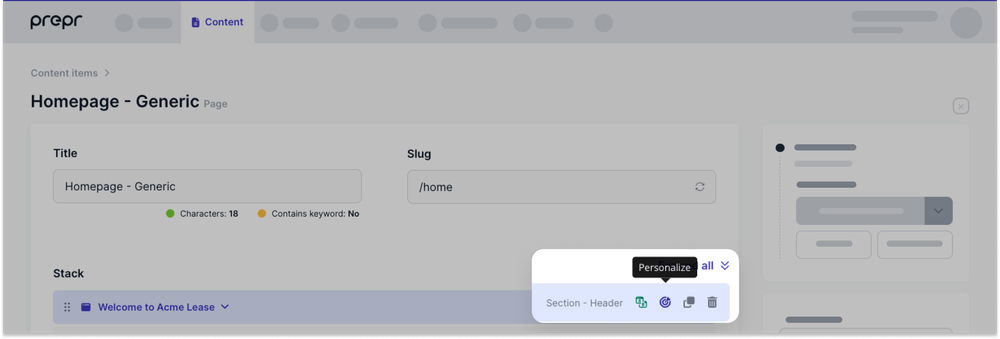
In the Stack, go to the Section header and click the icon to personalize the element.

-
In the Adaptive content box, duplicate the section header. The original section header will automatically be used as the fallback content and linked to All other customers.
-
Update the image and text for the Electric Car Lovers segment.
-
Click the Add segment link and choose the Electric Car Lovers segment for this header.
-
(Optional) Drag and drop another content item or component into the adaptive content. This feature gives you a wide array of options when adapting your content to a specific segment.
-
Duplicate the original section header again and update the image and text for the Used Car Lovers segment. Repeat step 4 to link the Used Car Lovers segment to this section header.

At this point, you have successfully added adaptive content.
Manage the adaptive content
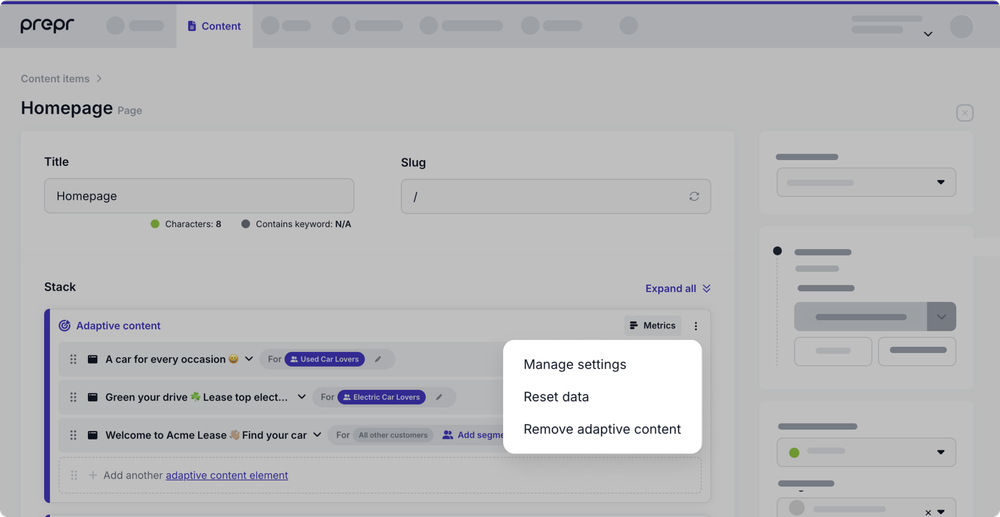
You can update settings for your adaptive content, for example, if you want to change the name of the adaptive content group to distinguish it from others in the same content item. Click the icon in your adaptive content group to see the options detailed below.

- Manage settings
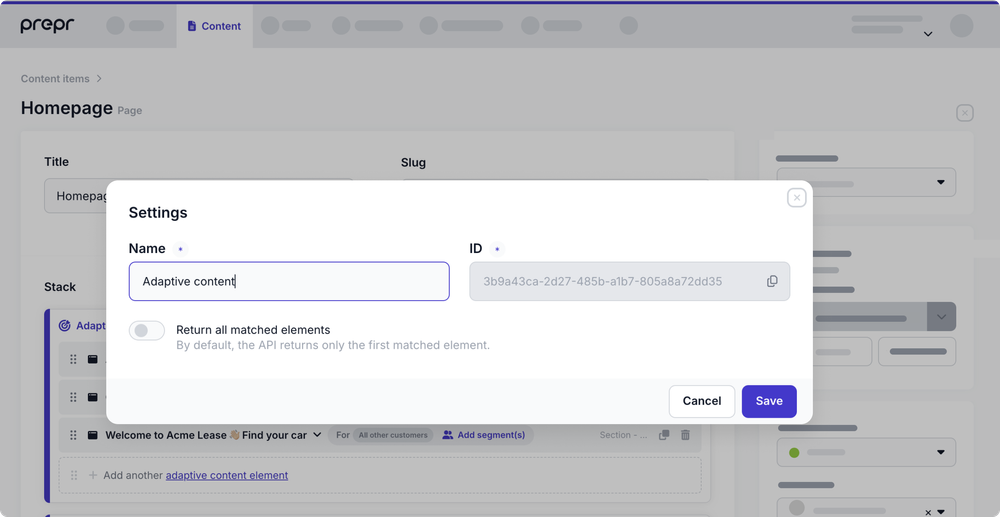
Choose Manage settings to change the name of the adaptive content group or to show all matched elements instead of just the first matched element in the front end.

- Reset data
After some time, your live adaptive content will accumulate some data and these give you insights into how the variants perform against each other. It's possible that from these insights you want to make adjustments to the variants and re-evaluate the adjusted variants instead of creating new adaptive content. In this case you can reset the metrics data. When you do this Prepr starts tracking and collecting data from scratch as if it's new adaptive content.
Note that if you reset the metrics data, you can no longer view the previously tracked metrics.
- Remove adaptive content
You can also remove the adaptive content element at any time by clicking the Remove adaptive content option. If you choose to do this, all variants will be available as separate elements in the Stack field and it's up to you to decide if you want to keep all, or delete some or all of them.
Evaluate the personalized variants
After a developer has done the one-time setup for Personalization and the adaptive content has been active for some time, you'll see some metrics data.
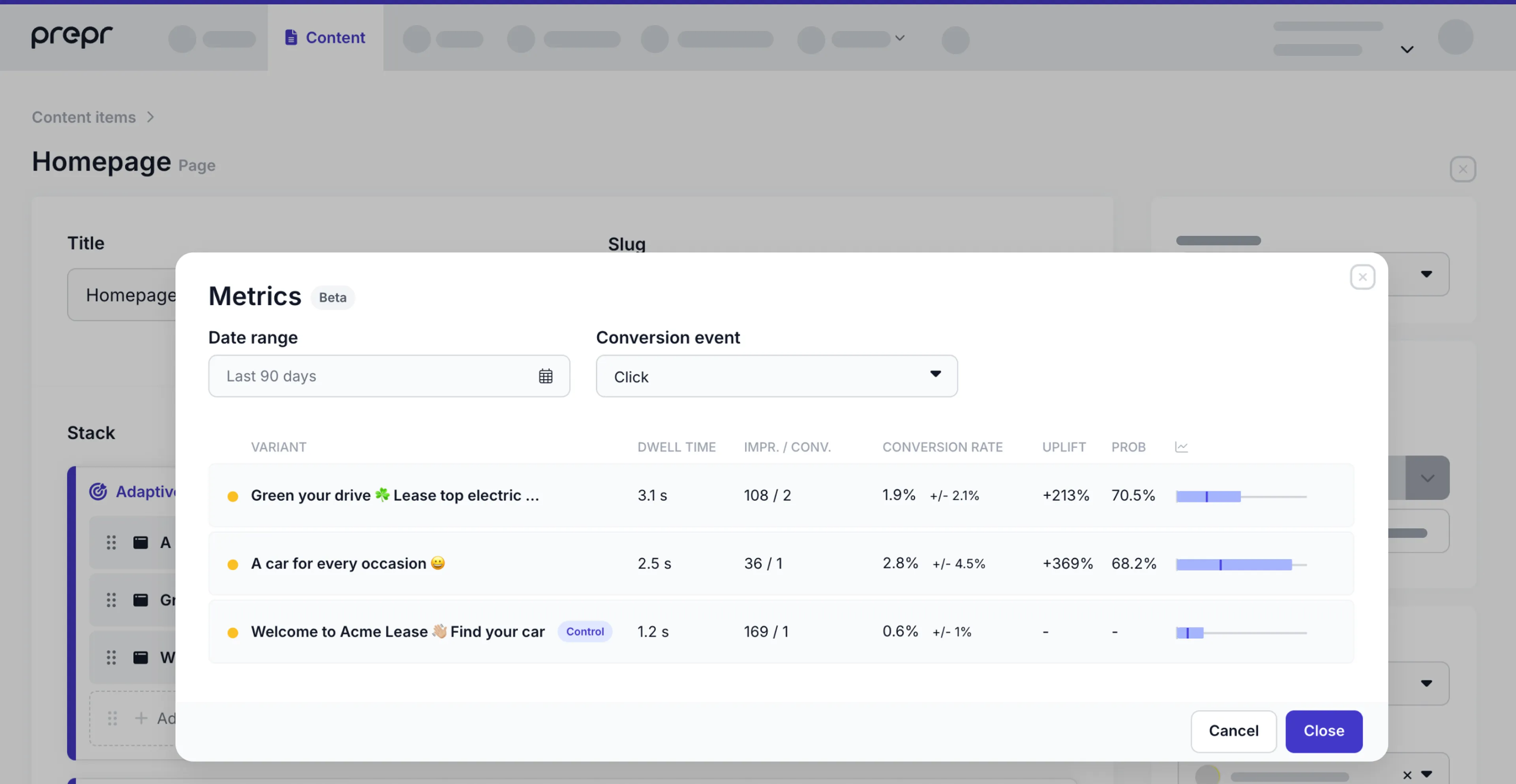
Click the Metrics link to open the Metrics modal. If your personalization has been running for a while, you should see some significant results like in the image below:

The metrics data can be filtered by by a Date range (Maximum 90 days, defaulted to the start of the experiment). You can also choose to view the metrics data by a specific Conversion event. The color marker at the beginning of each variant indicates if the metrics are significant (green) or not (orange). Whether the metrics are significant is based on the probability and a minimum sample size.
See the list below for the metrics available in Prepr.
- Dwell time - The average amount of time in seconds that customers view this element.
- Impressions (IMPR) - These are the number of times that the element is viewed by visitors. The developer sets this element during the Personalization setup.
- Conversions (CONV) - The number of times that a desired action is performed on the element by visitors, such as a click. The developer sets this element during the Personalization setup.
- Conversion rate - A percentage based on the conversions and the impressions. It is calculated as
(Impressions/Conversions)×100. - Standard deviation - You'll notice a +/- percentage value next to the conversion rate. This value tells you how much the conversion rates vary from the mean.
- Uplift - The increase in the conversion rate for the variant (B) compared to the control (A). It is calculated as: (Conversion Rate (B) − Conversion Rate (A)) / Conversion Rate (A) × 100
- Probability (PROB) - This is the probability that this variant will outperform the control.
Congratulations, you have successfully personalized your website.
Other use cases
This guide explains just one use case for personalization. Below we list a few more common options.
Segments from external CRM/CDP systems
It is possible to personalize Prepr content based on segments maintained in other CDP/CRM systems or segments based on UTM tags (for instance from an ad campaign). This means that customer data doesn't have to be imported into Prepr. In this case, you need to reference these external segments from within Prepr using the segment unique identifier from that system or the UTM tag.
Your personalization flow will look like this:
-
Create a new segment in Prepr and set the ID value to the segment unique identifier copied from your CRM/CDP system or the UTM tag.
-
The developer then retrieves adaptive content using the API with one difference — they pass the
Prepr-Segmentsheader instead of thePrepr-Customer-Id.
Call-to-actions
Personalizing call-to-actions can significantly increase conversion rates. Offer each segment the call-to-action that fits best. For example, show a relevant whitepaper to first-time visitors and offer a demo to returning visitors.
Categories
Do you have content or products in different categories? Capture which categories your visitors view and display them on the homepage on their next visit.
Want to learn more?
Check out the following guides:
Schedule a free consultation
Do you want to get started with personalization but still have questions or want a demo?
Schedule a free call (opens in a new tab) with a Prepr solution engineer.
Was this article helpful?
We’d love to learn from your feedback