General overview of Prepr
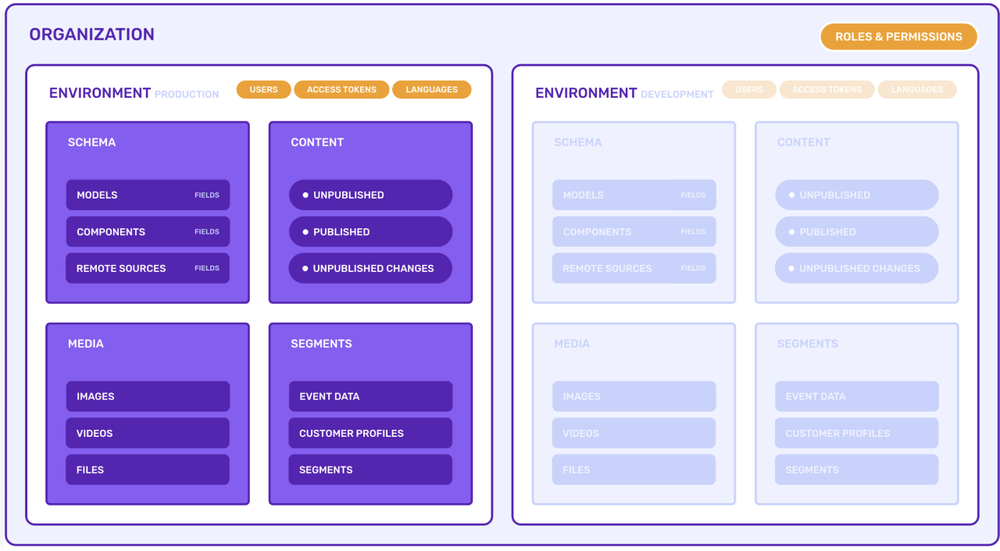
Before jumping into how to use Prepr, it's important to understand the high-level structure of the CMS. See the image below for a typical use case scenario where you have two environments, one for Development and one for Production.

As shown in the image above, Prepr is made up of the following parts:
Organization
At the top level, the Organization represents your company or a customer's company. An organization typically consists of one or more web applications and contains the key features below.
- Environment management - Create or update environments according to your DTAP strategy.
- User management - Create or update Users in multiple environments and manage roles for your organization.
- Subscription management - As the Owner of the Prepr account, you can manage the subscription plan.
- Audit log - View user activities in each environment to help troubleshoot errors.
There are some more advanced features available for a more complex organization:
- Shared schemas - Share schemas across multiple environments for a company with multiple brands, for example.
- Shared customers - Share customers across multiple environments to track them more easily across different front-end applications.
- Shared access tokens - Give access rights to the content from all environments in the organization.
Environments
An Environment is an isolated container for your project and an organization can have one or more environments. A front-end app is usually connected to one Prepr environment. For more details, check out the environments doc.
Most of the setup for a typical project is done at this level including Access tokens, Users, Locales, Integrations, etc.
Schema
A Schema is your content structure. Check out the introduction to a schema to learn more about a schema with its Models, Components and Remote sources and how they relate to each other.
Every model, component and remote source has Fields defined. Learn more about fields in the field types doc.
Content
Content contains all the content items for a particular environment. This section is where content editors manage content items based on the structure defined in the Schema, localize content and collaborate with other content editors to publish quality content.
Media
Media houses all assets in the Prepr Media Library. This is where editors manage different types of assets like images and videos for relevant content.
Segments
Segments allow you to group customers by common characteristics and similar behavior when they interact with your front-end apps.
Use segments to set up target audiences for personalization. Check out the segments doc to learn how to set up segments and manage your customers.
What's next?
Now that you understand the high-level structure of your project, follow the setup steps to set up your production-ready project.
Was this article helpful?
We’d love to learn from your feedback