Images
This guide describes how to add images to your web application using Prepr. Follow the step-by-step instructions to master the process.
Introduction
It’s hard to imagine today’s content delivery without images. Whatever copy you see on the internet — a webinar schedule, a product description, a blog post, a daily news feed, etc. — they all have visuals to attract and engage customers.
Using image files has become a routine task for content editors. With Prepr, you can do that in a quick and simple way. Additionally, working with various image formats and automatic image optimization is as easy as it gets.
Imagine you’re creating a blog post and want to support it with images. In this case, you will go through the following steps in Prepr:
- First, allow using assets in a model.
- Next, add images to a content item.
- Optionally, edit and configure images.
- Finally, retrieve images using the API.
Let’s begin.
This guide assumes you have already set up a content model. If not, we recommend starting with the following steps:
- Design a schema.
- Create a model. If you’re unsure about how to structure your content, check out our Example models for inspiration.
Step 1: Add an Assets field to your model
To use assets in your content items, you must first add the Assets field to a content model as follows:
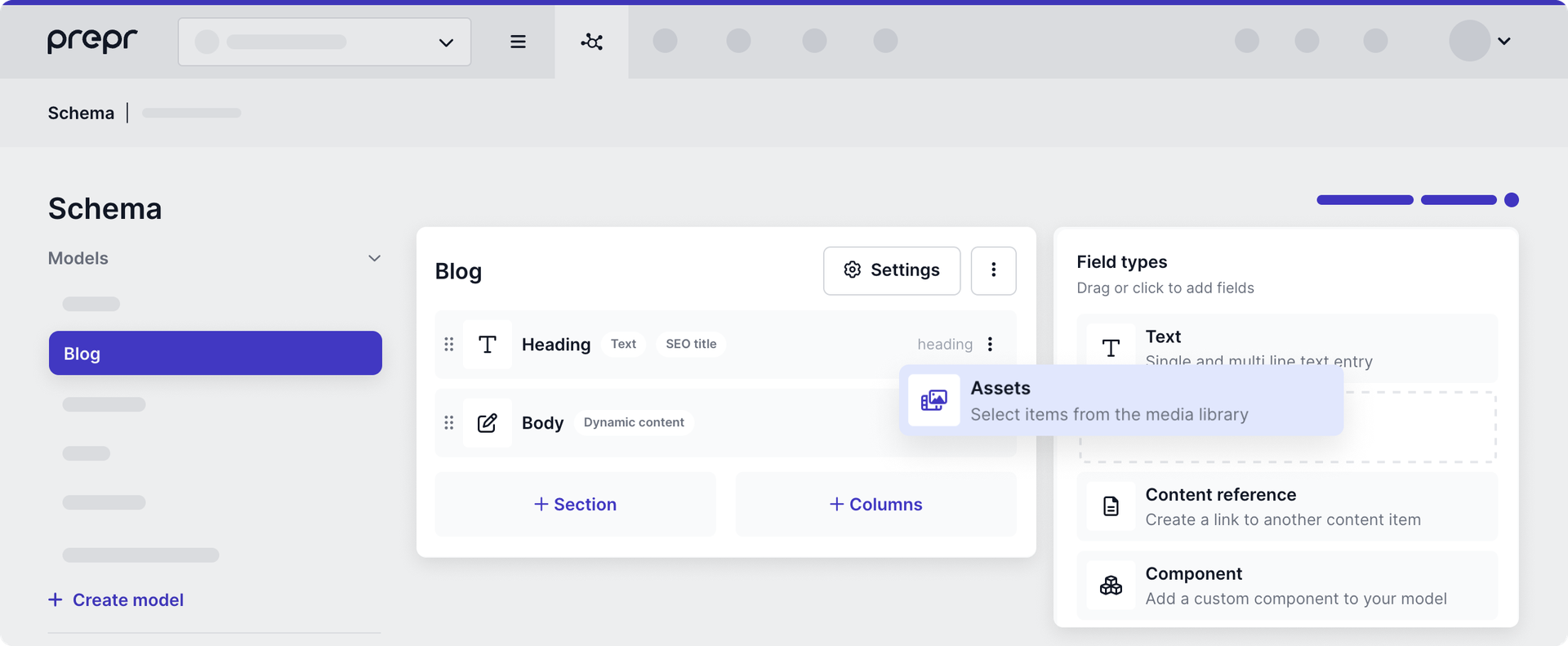
- Click the Schema tab to open the Schema Editor.
- Click on a model to open its details.
- Click or drag the Assets field from the list of field types into your model.

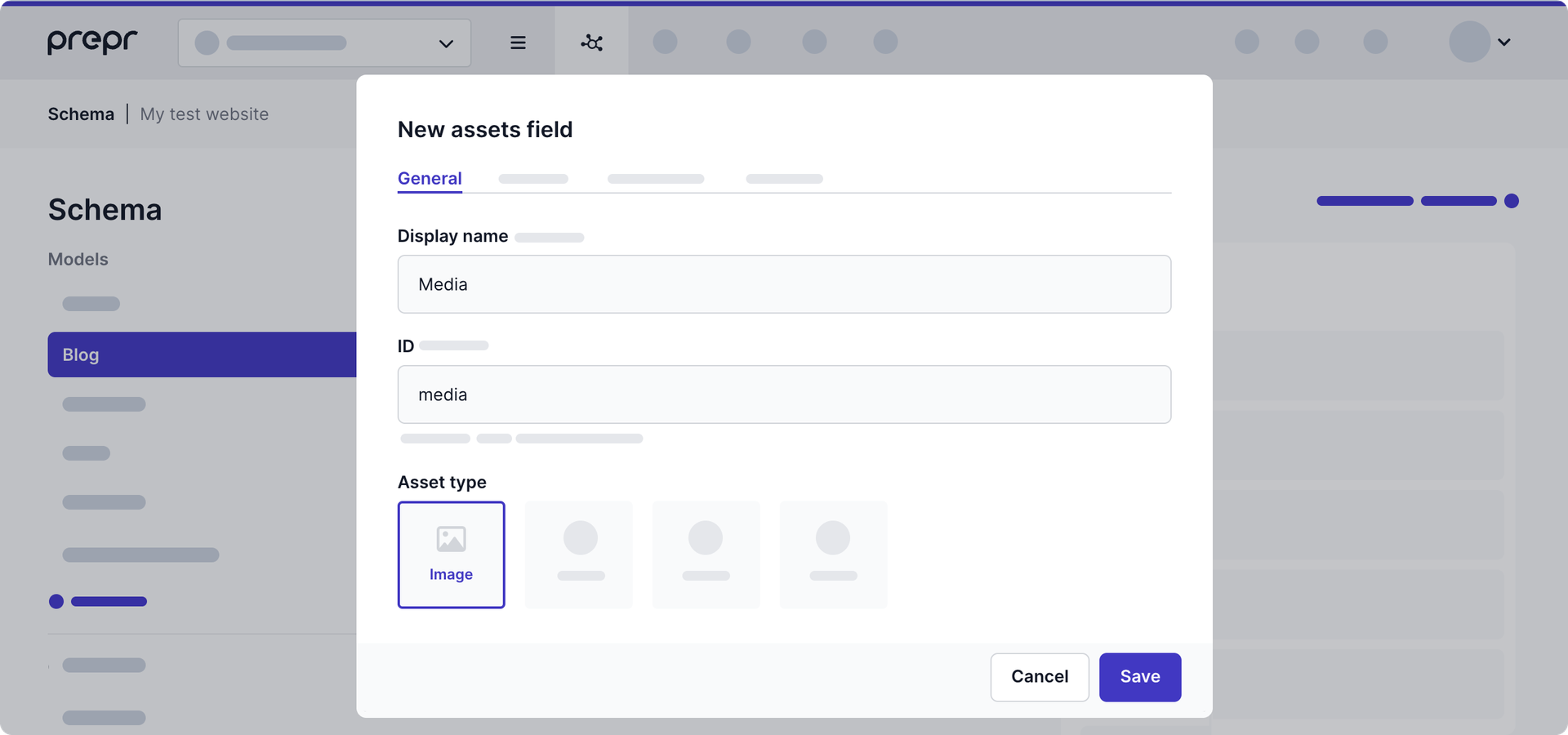
- Fill in the Assets field settings, then click Save to confirm. For more information, check out the Field types guide.

Make sure to select the Image asset type in the General tab to allow adding image files to this field.
In the Settings tab, you can also enable the Caption and Alignment features and define Image presets for cropping. For more information, see the Edit and configure images step.
Once done, you can add images to your content item.
Step 2: Add images to a content item
Now that you have allowed using assets in a model, you can add images to your content item as follows:
-
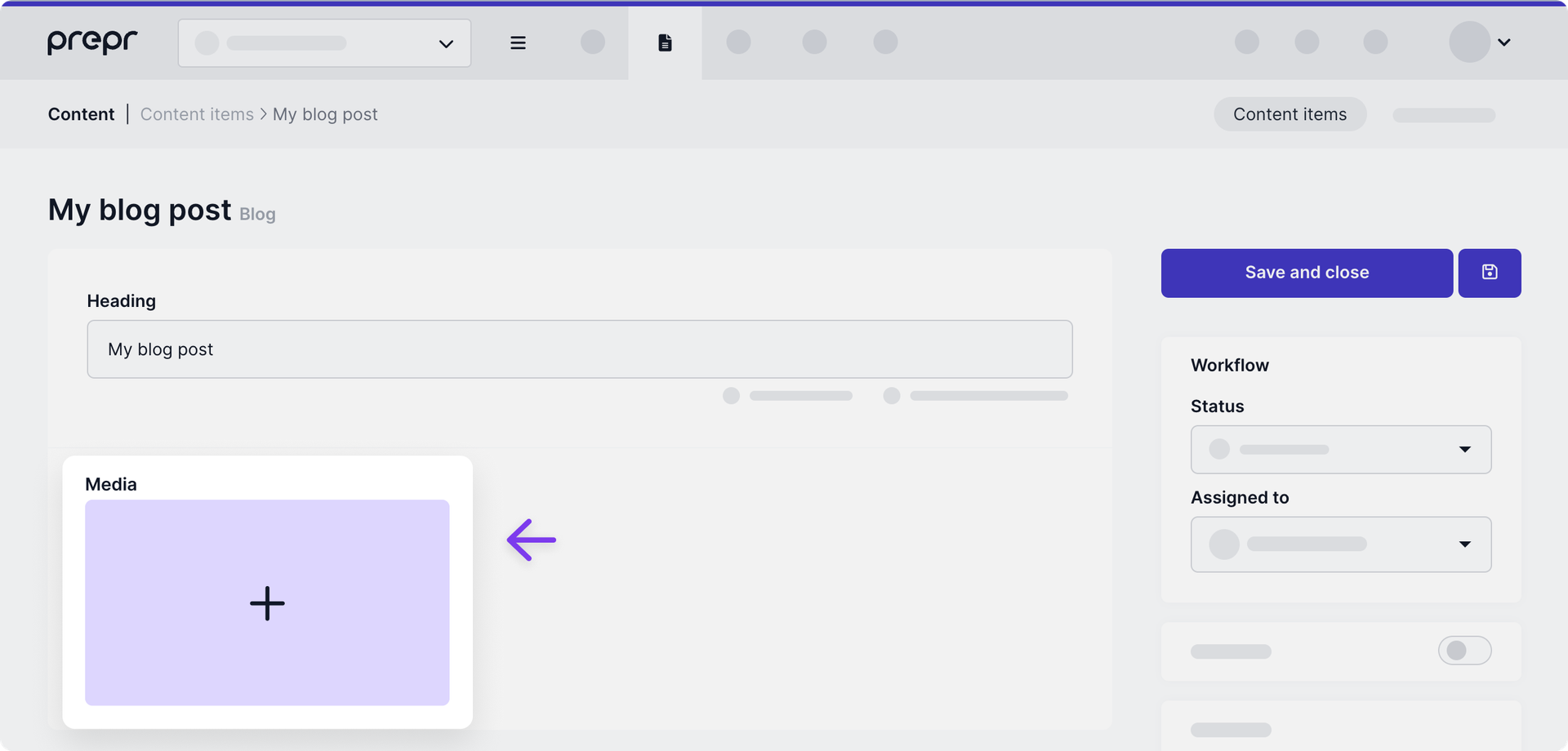
Navigate to the Content tab. You can either create a new content item or use an existing one.
-
On the Content item page, go to the media placeholder and click the icon.

-
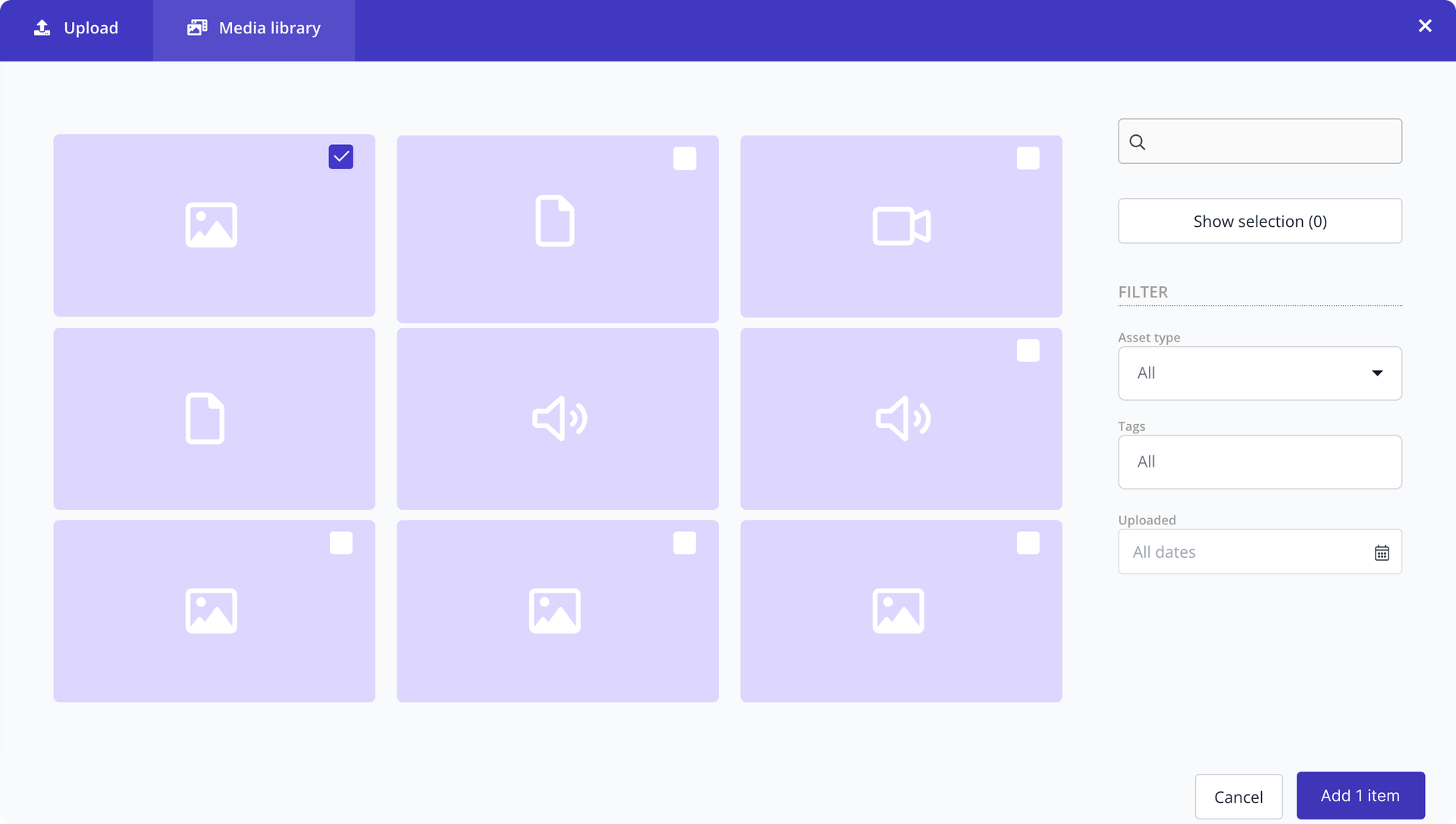
Select one or multiple images from the Media Library or upload new ones.
-
Click Add x items to confirm.

If cropping is set as required in the Asset field settings, you will need to crop images while adding them to a content item. If it is not required, you can do it in the next step.
Step 3 (optional): Edit and configure images
Once you’ve added images to your content item, Prepr gives you various options to enhance your image files.
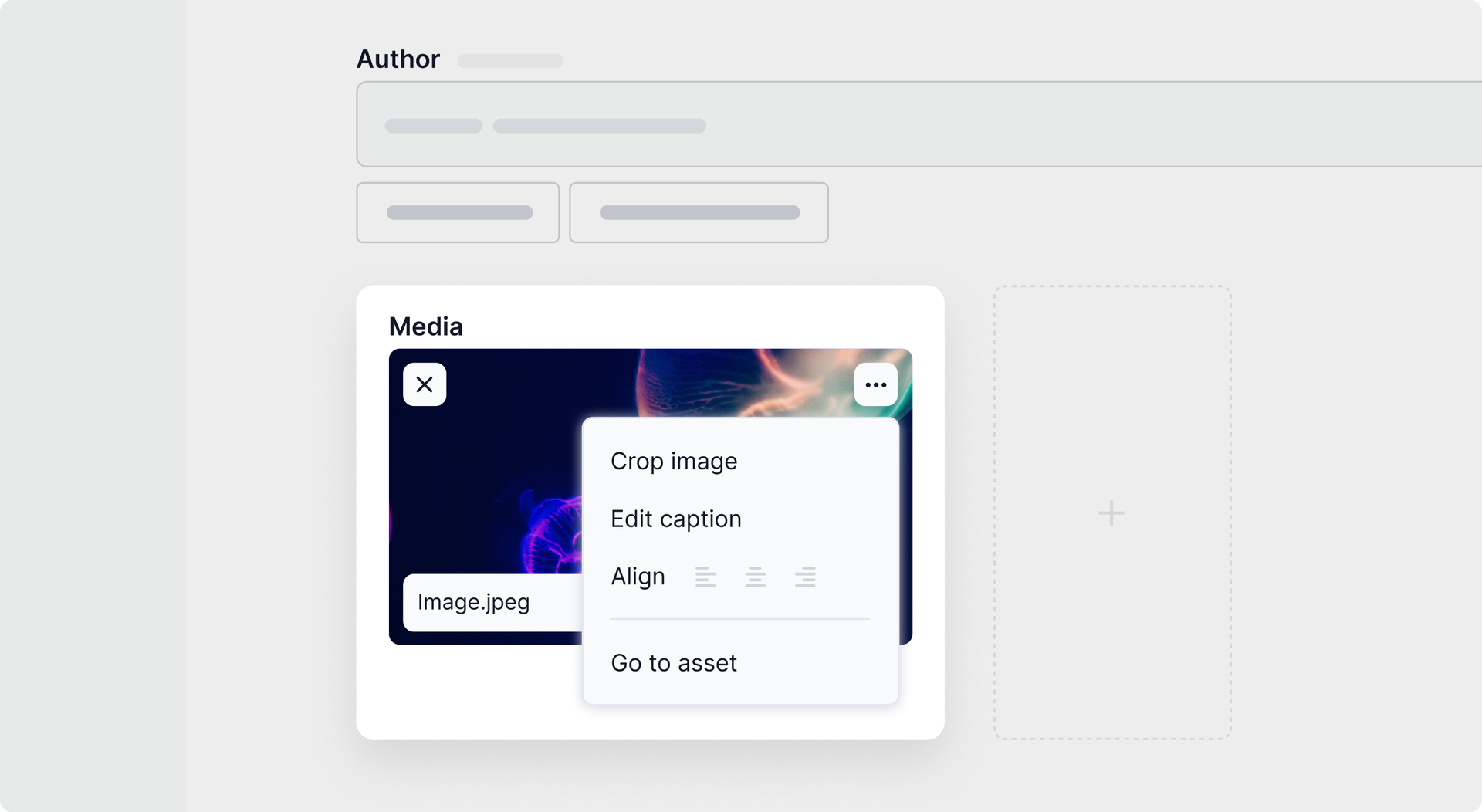
In the Prepr Editor interface, you can perform the following actions:
- Crop images based on your image presets to adjust visuals to a specific device type or web page element.
- Add a caption to provide a comprehensive description of your images. If you run a multi-language application, you can easily localize image captions.
- Set alignment to define the position on a web page.
On the Content item page, hover over an image and click the icon in the top right corner, then select the needed action.

These features are only available if enabled in the Assets field settings.
Alternatively, you can transform images on the fly using the API. For more details, check out the following references:
Once done, proceed to the next step.
Step 4: Retrieve images using the API
Now that you’ve added and configured images, you can retrieve these files using the API.
The following snippet shows how to retrieve image files, including image presets named “desktop” and “mobile”, image caption, alignment, and author. You may want to add or remove arguments according to your desired set-up. For more information, see the GraphQL API reference.
QUERY
query {
Blog (id: "e2294731-43b5-4d67-9faa-4ffbb49e658c"){
media: image {
desktopUrl: url(preset: "desktop")
mobileUrl: url(preset: "mobile")
caption
alignment
author
}
}
}Please check out the Connecting front-end apps guide to learn more about retrieving content in a specific front-end framework.
That’s it. Once you publish your content item, images become available in your web application in the best possible format.
Want to learn more?
Check out the following guides to learn how to add other asset types to your web application: