Caching
Caching helps applications perform faster and cost less. In this article, you'll learn about the Prepr API caching approach.
All Prepr content is served by our globally distributed content delivery network (CDN). When you send your first request to the API, its response is cached in an edge cache location of our partner Fastly (opens in a new tab). If you repeat the same request, you get a cached response from the CDN within 12 ms (on average).
With Prepr’s CDN cache, you can deliver a great web performance and user experience, particularly:
- Reduce the load time of your page.
- Provide a more secure network.
- Ensure maximum availability and accessibility to your website.
Learn more about the Prepr API caching approach below.
Two-level caching strategy
The Prepr API uses a multi-tiered caching approach that serves as real-time load-balancing between multiple CDNs.
Incoming requests are processed by the edge servers in locations closer to the end user. When those edge servers don't have a cached response for the query, they will retrieve information from our main cache layer in the Amsterdam Data Center before eventually retrieving it from Prepr's backend servers.
As a result, the two-level caching strategy significantly reduces the distance the information has to travel.
Smart cache invalidation
Our CDN cache uses Smart Invalidation, which allows removing stale cache entries before their normal expiration time (also known as Time to live - TTL).
The Smart Invalidation algorithm continuously processes and analyzes all queries that pass through the CDN edge locations. Whenever content items or underlying schemas change in Prepr, the edge servers automatically invalidate the associated data from the cache. This guarantees that the most current data is always served to your website visitors.
No rate limits
No limits are enforced on requests that hit Prepr’s CDN cache. It means these requests don’t count toward the rate limits, and you can make unlimited cache hits.
Caching headers
Prepr sets the following HTTP headers on all API responses by default:
| header attribute | description |
|---|---|
| X-Prepr-Cache | Indicates whether the request was a HIT or a MISS. Read more (opens in a new tab) |
| X-Prepr-Identity | Indicates the cache servers processing the response. Read more (opens in a new tab) |
| X-Prepr-Region | Indicates a region where the response is processed. |
Purging cache
When you need a real-time sync of new content or you need to clear old versions of data in the case of a manual deployment, you can manually purge cache for an access token by doing the following:
-
Go to Settings → Access tokens to view all the access tokens.
-
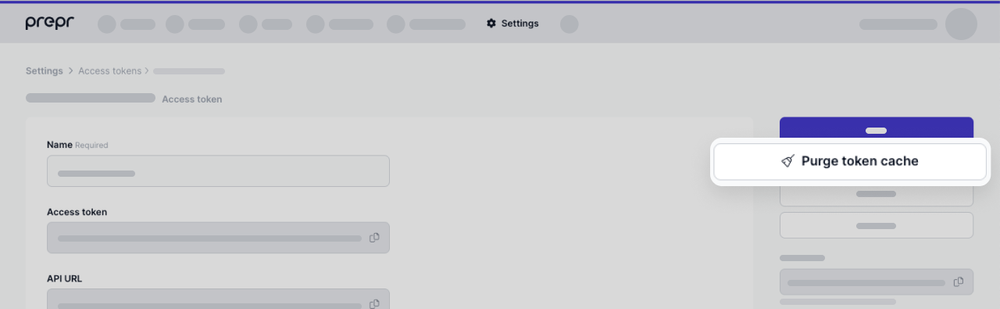
Click the access token for which you want to purge the cache and click the Purge token cache button.

-
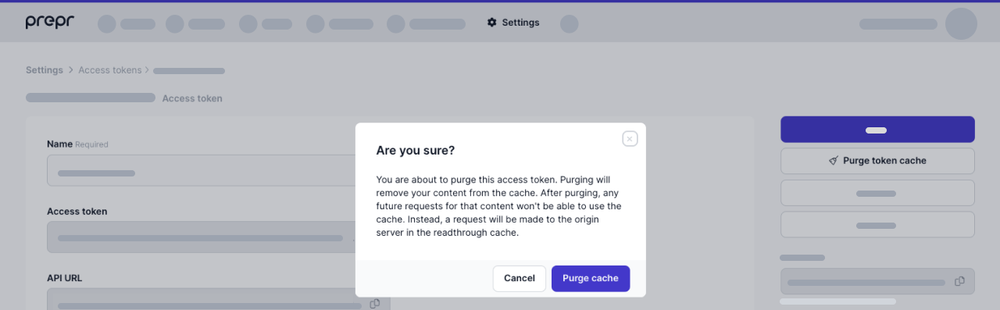
Then click the Purge cache to confirm your decision.

Read after write consistency
When you get a successful response for a mutation request, changes are persisted in Prepr. It is important to note that some changes are not visible immediately after the update. If you fetch content with a GraphQL API request right after a mutation with the REST API, you might get back stale content. Because, when you create, delete or update content the request is distributed around the globe with a short delay.
Was this article helpful?
We’d love to learn from your feedback