Blog
This guide shows you how to model a typical blog, one of the most common patterns when implementing a web app. Check out our demo blog in action.
Introduction
A typical blog is made up of two key web pages, an overview page and a detailed page for each blog post.
Overview page
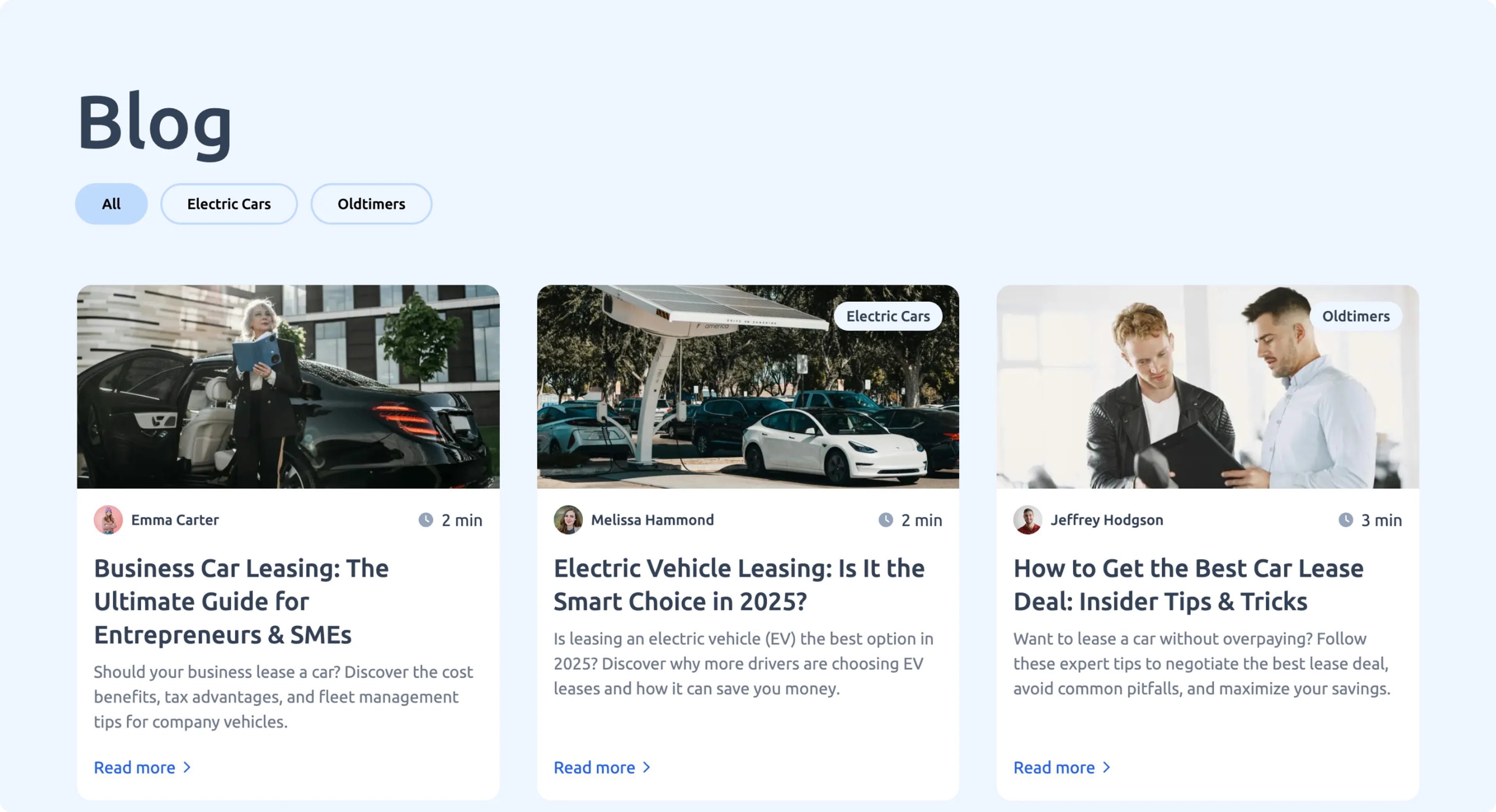
In the example below, you can see the overview page includes a list of blog posts with some key content. In this example, the list includes the post title, a cover image and an excerpt of the post. This page also includes a list of categories that you can click to filter the posts to view similar posts. The link in each post allows the visitor to navigate to the detailed blog post page.

Detailed blog post
In the example below, you can see more detail about a specific post, including the main content body of the post, and author information.
Check out the Recommendations doc for more details on how to implement the Recommendations feature in Prepr.

You can use these sample web pages as a basis when modeling the content you need in your web app. Start by visualizing the Post model first.
Post model
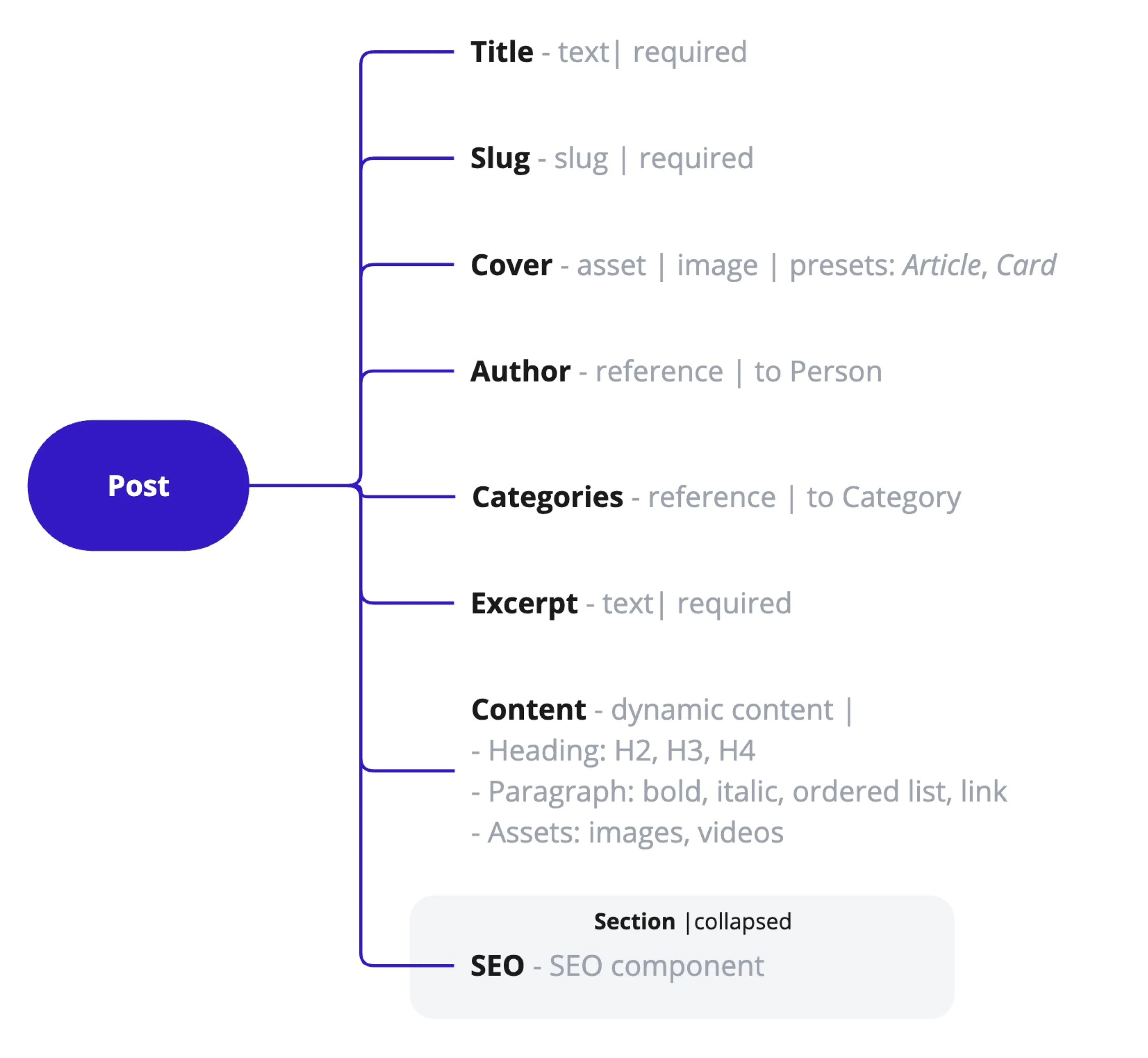
When modeling your content for the blog, you can start with the main model for each post, the Post model. Check out the fields you can add to the Post model:

| Field name | Field type | Description |
|---|---|---|
| Title | Text | The title of a post visible on the web app. Required. This title can be used to query the post through the API. |
| Slug | Slug | Part of the URL that is used to link to the detailed post page. Required. The slug is also useful as an internal field for API queries on this post. We set it to the Title of the post. |
| Cover | Asset | The cover image for the post. Required. Configure presets to cater for different dimensions in the web app, for example: to display the main cover in the detailed page and when displaying the image in a card. |
| Categories | Content reference | A reference to the Category model. The category field allows the post to be grouped which can be used in the web app in different ways, for example, to filter posts by a category. |
| Author | Content reference | Used to reference the Author model which has content about the people who create the posts. |
| Content | Dynamic content | This field is the main body of the post and we define it to allow the content editor to include the following elements: - Heading2, Heading3, and Heading 4 - Paragraph: Allow bold, italic, and ordered list styles as well as links within the post. - Assets: For images and videos. |
| SEO | Component | An embedded SEO component. This component has fields for finding this post through search engines. |
You can define a section in a Prepr model to group the SEO fields.
See a complete list of all other available Prepr field types.
Check out content modeling best practices for more details on when to use the Dynamic content field.
You’ll notice that some of the fields in the Post model are content references (link to items from another model) and components. You can define those referenced models and components as follows:
Author model
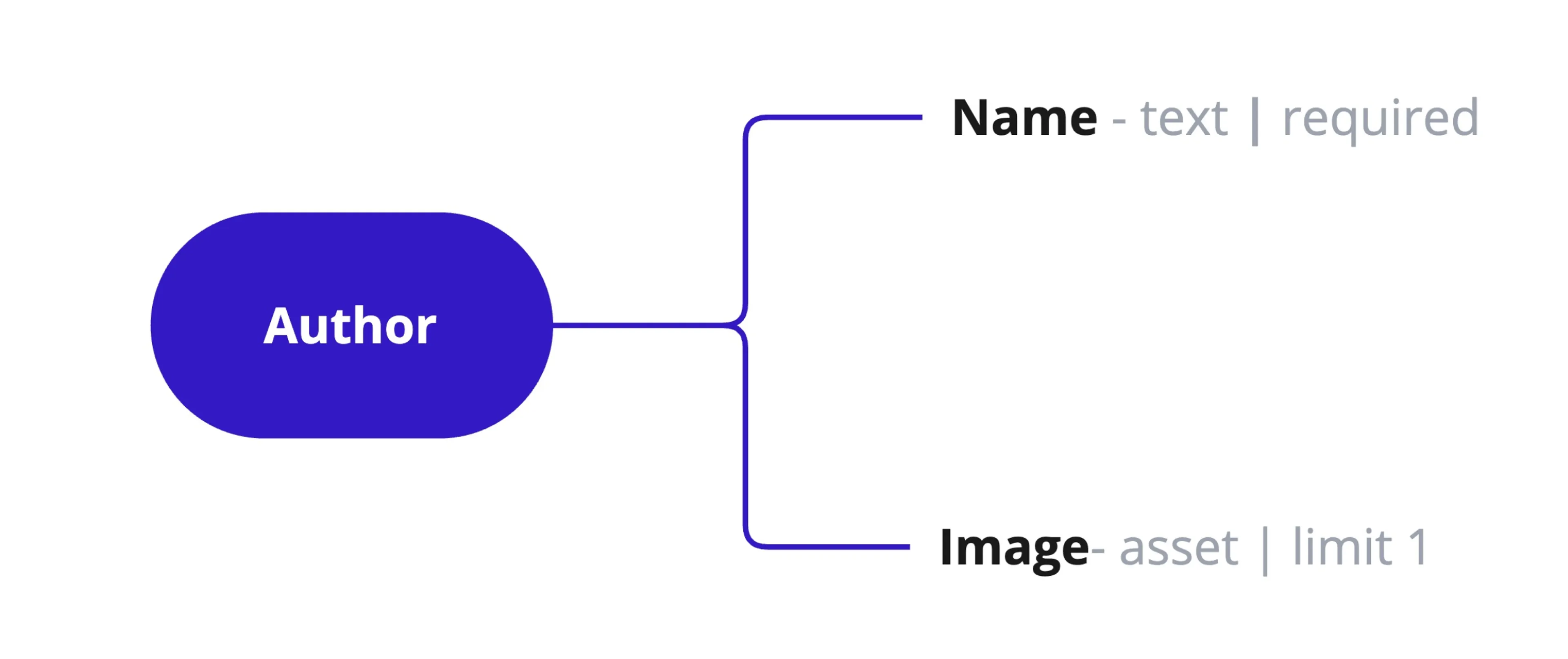
You can set up an Author field in the Post model. This field is a Content reference to a separate Author model. Author is set up as a model to avoid duplication of person content. Check out the fields you can define in this model.

| Field name | Field type | Description |
|---|---|---|
| Name | Text | The name of a person. Required. |
| Image | Assets | The asset field allows the content editor to add a photo of the person to the Author content item. |
Category model
You can define a Categories field in the Post model. This field is a Content reference to a separate Category model. This makes the category content reusable in the web app. For example, different posts can have the same categories.
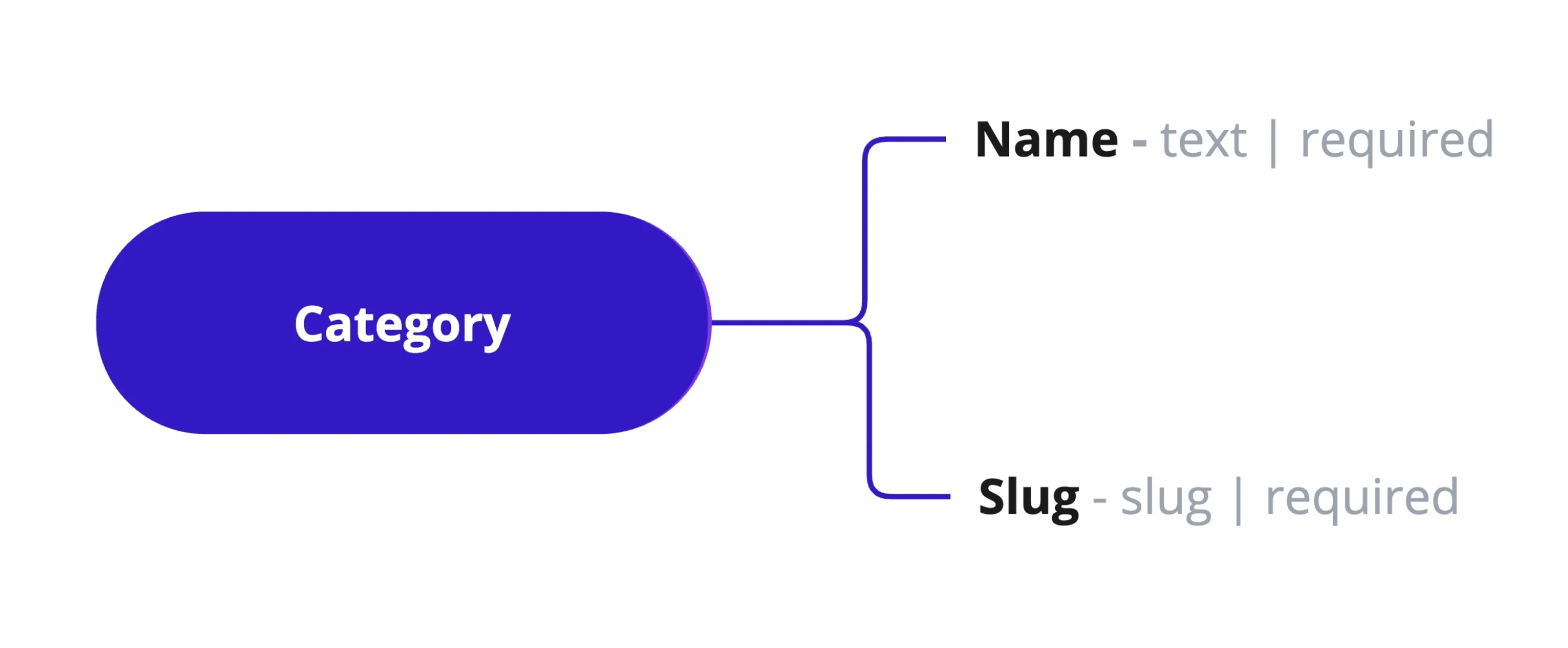
Check out the fields you can add to the Category model.

| Field name | Field type | Description |
|---|---|---|
| Name | Text | The name of a category visible on the web app. Required. This name can be used to query the category through the API. |
| Slug | Slug | Part of the URL that is used to link to this category. Required. The slug is also useful as an internal field for API queries on this category. We set it to the {name} of the category. |
SEO component
You can set up the SEO field in the Post model. This field is an embedded Component. SEO is set up as a component because its field structure can be reused used in multiple content items from different models, namely, the Post, and Page models.

Within the SEO component we define the following fields:
| Field name | Field type | Description |
|---|---|---|
| Meta title | Text | The title tag. This title is the criterion for search engines to find a web page, for example. It is also the title that appears when an item is shared on social media. |
| Meta description | Text | A brief description about a particular content item, for example, this description can be included in a summary view of a post in your front-end. This is also the description used when this item is shared on social media. |
| Meta image | Assets | This image is used when displaying a link to this item, for example, the Open Graph image that you see when sharing links within social media. |
Other use cases
In conclusion, this is just one example of how you can model a blog pattern for your web app. Feel free to reuse this structure and amend it to your needs.
You could also consider including the following use cases in your schema.
- Add the author’s social media info. You could set up social media info as a component and embed it in the Author model.
- Create a more generic Person model with a field for role information. If you need to show some employee information in your front-end, it’s a good idea to allow their roles to be stored for this purpose.
Want to learn more?
Check out the following guides: