Field types
The GraphQL schema is automatically generated based on models, components, remote sources, and fields. Prepr supports all GraphQL’s default scalar types, such as String, Int, Float, Boolean, and some custom types. Each field type you add to a model has a unique name used for interaction with the API.
This page lists all core field types available for your API, as well as sample queries to retrieve content for these through the API. Also, it is recommended that you browse a schema with an API Explorer to get a complete overview of all field type definitions and filtering options applicable to your setup.
Text
Text fields return a simple string with the content of the field.
REQUEST
{
Pages {
items {
single_line_text
multi_line_text
html_text
}
}
}In the case of an HTML text field, the string can contain basic HTML tags for the paragraph, heading, bold, italic, underline, unordered list, ordered list, link, table and alignment styles.
Resolving internal text links
The href value for a link to a content item is its Slug, for assets a download url to the file is provided.
To get the content item/asset ID instead, add the HTTP header Prepr-Resolve-Internal-Links to your request and set it to false.
The href value will now contain the content item ID prefixed with puuid#, assets ID’s are prefixed with auuid#.
Clear the cache on the Access tokens page after adding this header to your request.
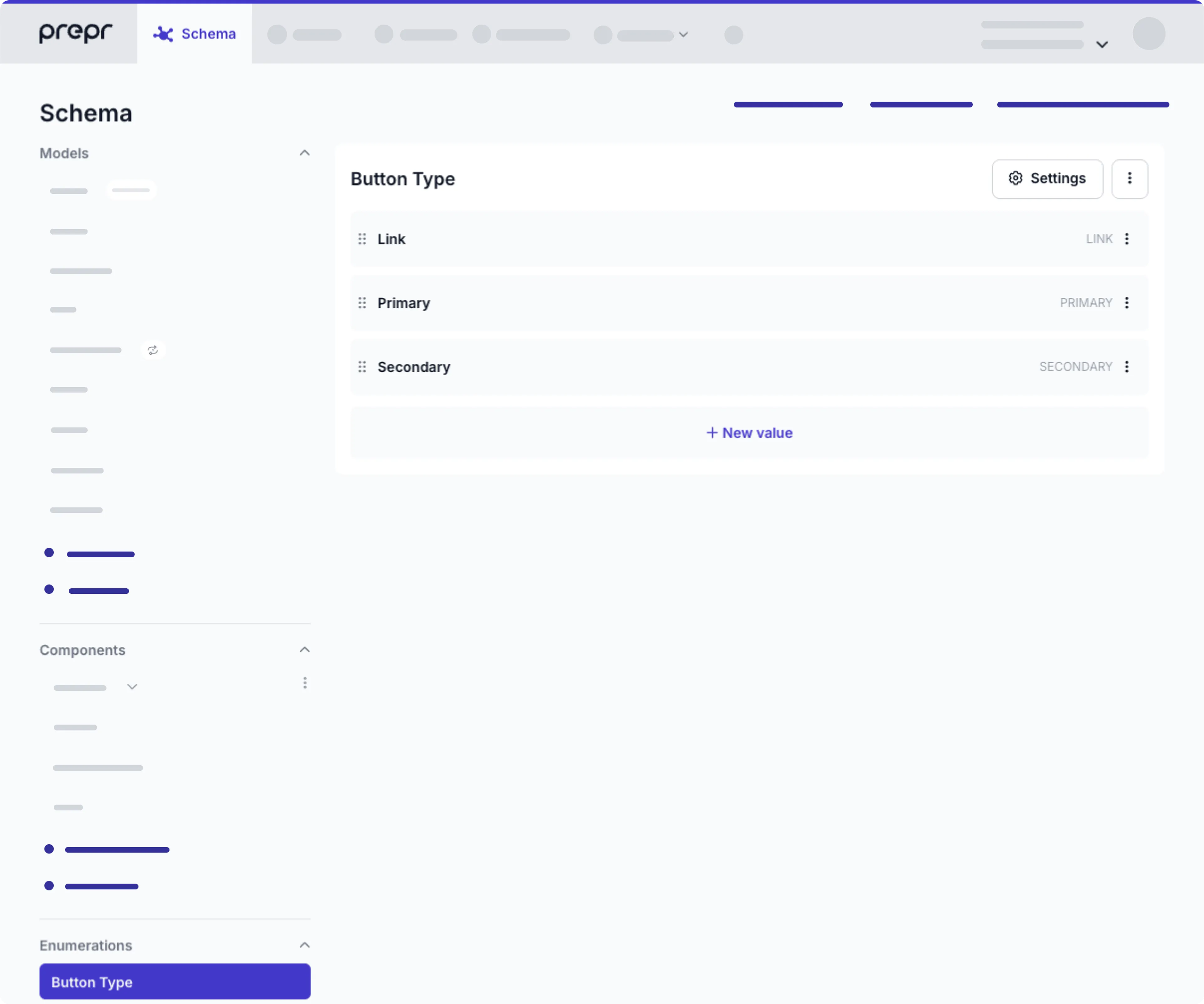
List (Enumeration)
List fields return a simple string with the content of the field. The return type matches the linked Enumeration like in the example below.

REQUEST
{
Navigation (locale: "en-US") {
_id
top_navigation {
__typename
button_type
}
}
}Dynamic Content Field
The Dynamic Content Editor enables editors for a next-level authoring experience. Embed videos, social media posts, maps, assets, and components to create rich content items.
Check out the Dynamic Content Field section on how to query all types of content.
Assets
Assets are photos, videos, audio files or documents that you can attach to a content item. The Asset type comes with its own set of default fields. You can add fields to the Asset model and include them in your request like in the example below.
Type definition
type Asset {
_id: String
name: String
description: String
url: String
width: Int
height: Int
file_size: Int # the asset file size in bytes -> Available for assets uploaded since 23 December 2025
mime_type: String # for example "image/jpeg"
original_name: String
author: String
caption: String
alignment: EnumType AssetAlignment (left, center, right)
focal_point: _FocalPoint (y: Int, x: Int)
# Video-specific fields
duration: Int # Duration in seconds
playback_id: String
cover: String
# Additional example Asset model fields in the default locale
copyrighted: Boolean # Boolean field to mark an asset as copyrighted
author_name: String # Text field to store an author name
# Additional Asset model fields for other locales
# If you have asset data in multiple locales, include the
# _localizations param to get those additional fields
_localizations: {
# Example field to get values in different locales
copyrighted : Boolean
_locale: String
}
# Custom Enterprise only
cdn_files: Union type of CdnFileType
}Check the sample query for retrieving the default asset fields like _id, author, caption and alignment.
DEFAULT ASSET FIELDS
{
Post (id: "f725f22d-49a1-47fe-9cd1-53cde06945a6", locale: "en-US") {
cover {
_id
caption
author
alignment
}
}
}Images
The GraphQL API exposes a set of image transformation and formatting options. The following table lists the most common operations.
| Operation | Argument | Description |
|---|---|---|
| Resize | width, height | To change the image size. Options: a value in pixels. If a focal point is set, the focal point values are returned in the response when resizing an image. |
| Crop | crop | To crop a particular area of an image. Options: north, northeast, east, southeast, south, southwest, west, northwest, center, centre. |
| Get focal point | focal point | To retrieve the focal point (x, y) value. |
| Presets | preset | To retrieve cropped images generated in the Prepr Editor interface. Options: the name you defined for the preset you would like to retrieve. |
| Formatting | format | To define image format. Options: jpg, png, etc. Images are served in the best format if not specified. Read more in the Automatic image optimization paragraph below. |
| Original File | as_file | If true; returns the original uploaded file without any optimisation or compression. |
If you’re using the Next.js image component or the Nuxt image component to render your image in the front end,
you could set the as_file argument to true to always receive the original uploaded file.
To perform image operations, you need to pass arguments to the image URL field as shown below:
REQUEST
# Arguments: `width`, `height`, and `crop`
# Desired width and height of the image in pixels.
# Crop options: north, northeast, east, southeast, south, southwest, west, northwest, center, centre.
# Arguments: `preset`
# If a preset is configured on the model, a specific crop or size
# can be retrieved by setting the name of the preset. In this example below,
# we created two presets named `desktop` and `mobile`. The desktopUrl and
# mobileUrl prefixes of your own choosing used to differentiate image URLs for crops.
{
Post(id: "dbd2e3d9-350c-408e-b857-fdca7977c925") {
images {
# Default Image URL
url
# Scaled to the given dimensions
# url(width: 1920, height: 1080)
# Scaled to the given dimensions using a fixed crop
# url(width: 400, height: 200, crop: "southeast”)
# Get focal point defined on the image
# focal_point {
# x,
# y
# }
# Using a asset preset
desktopUrl: url(preset: "desktop")
mobileUrl: url(preset: "mobile")
}
}
} Automatic image optimization
Images are automatically served in WebP or AVIF to browsers that natively support those image formats. WebP and AVIF provide better image compression and faster page loading times than other file formats.
Video
Video files uploaded to Prepr will be stored in and played from Mux for all new Prepr accounts.
You can configure streaming options for videos by including the resolution and duration attributes in your API request.
Using the cover attribute, you can get a video thumbnail from Prepr. Please see an example code snippet below.
To learn how to display video content in your web app, please follow our guides for live video streaming and video files on-demand. For additional information, refer to the Mux documentation .
To retrieve a playback_id, make sure you use the GraphQL API token version of 2022-08-15 or later.
REQUEST
# Prepr will upload all audio files directly to Mux and add an HLS URL to the asset.
# The HLS streaming URL is returned by default.
# With the `res` option, an MP4 version in `high`, `medium`, and `low` can be requested to support legacy browsers that do not support HLS.
# For the cover, if you don't specify the resize options like in the example below, the size of the original thumbnail will be returned.
{
Post(id: "dbd2e3d9-350c-408e-b857-fdca7977c925") {
videos {
playback_id
hls : url
mp4_high : url(res:"high")
mp4_medium : url(res:"medium")
mp4_low : url(res:"low")
duration
cover(width: 100, height: 1080)
}
}
} Audio
Audio files uploaded to Prepr will be stored in and played from Mux for all new Prepr accounts. You can configure streaming options for your audio files by including the resolution and duration attributes in the API request. Please see an example code snippet below.
To learn how to play audio content in your web app, please follow our guidelines for audio files.
REQUEST
# Prepr will upload all audio files directly to Mux and add an HLS URL to the asset.
# The HLS streaming URL is returned by default.
# With the `res` option, an M4A version can be requested to support legacy browsers that do not support HLS.
{
Post(id: "dbd2e3d9-350c-408e-b857-fdca7977c925") {
assets {
url
m4a : url(res:"m4a")
duration
}
}
} Files
Files will be available by a simple url. The following table lists optional arguments for the url field.
| Argument | Description |
|---|---|
inline | If true; returns the file with the Content-Disposition header set to inline, this opens the file in the browser instead of the default download behaviour. |
REQUEST
{
Post(id: "dbd2e3d9-350c-408e-b857-fdca7977c925") {
documents {
url (inline:true)
mime_type
}
}
} Fetching a single-asset field
You can choose between using a multiple-asset or single-asset field when adding it to a model or component, depending on the number of assets you intend to add.
When querying a single-asset field, you’ll receive a response similar to this:
{
"data": {
"Post": {
"video": {
"playback_id" : "fyd7tJBz01bUEsbgs7d02US01K8Tp00SB3gWn01WPneVKeCmQIM",
"hls": "https://stream.mux.com/fyd7tJBz01bUEsbgs7d02US01K8Tp00SB3gWn01WPneVKeCmQIM.m3u8",
"duration": 12045
}
}
}
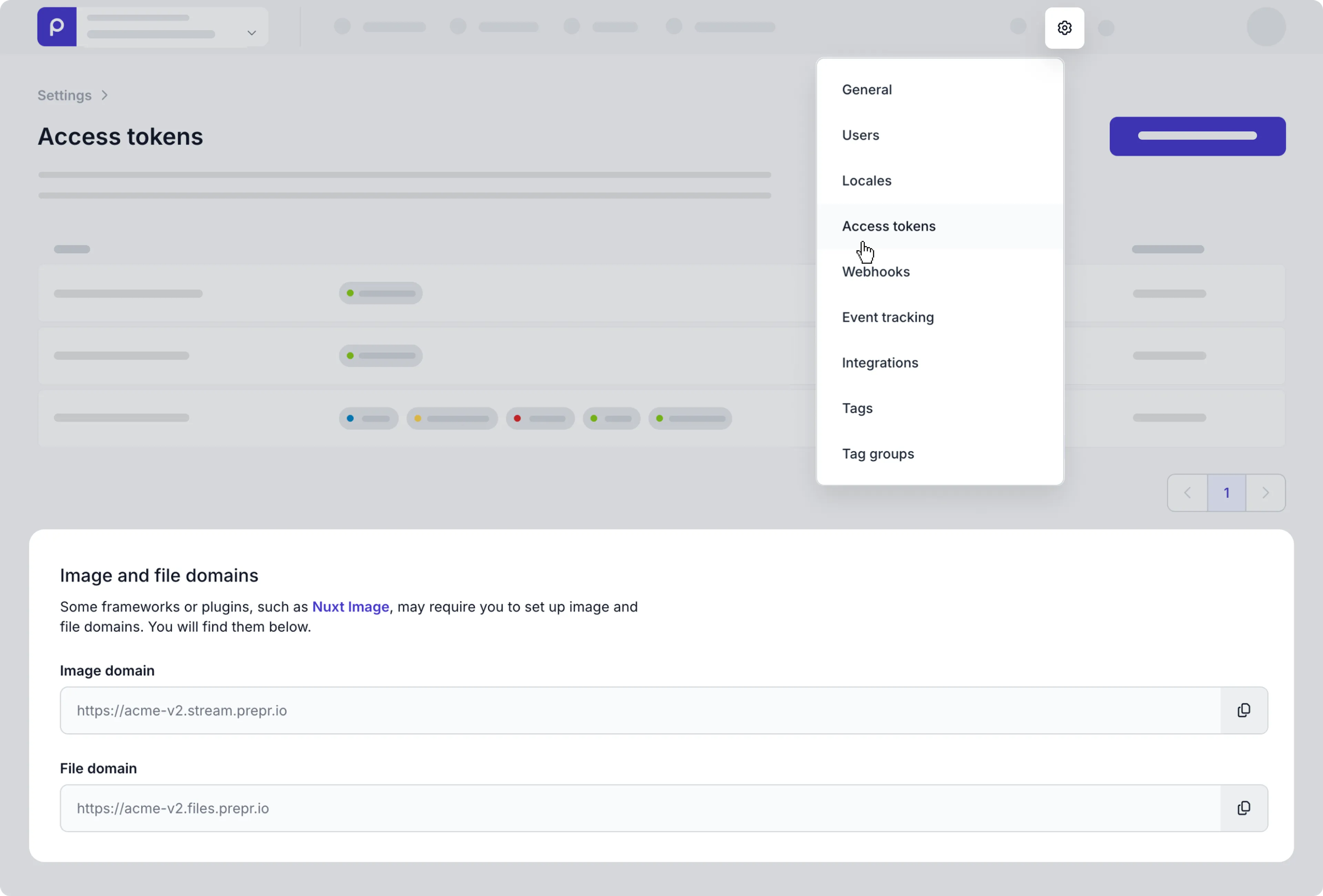
}Hostnames
To set up hostnames for streaming assets in your front-end application, for example, when using Nuxt/Next.JS’s Image Optimization plugins or for CSP configurations), in your Prepr environment click the icon and choose Access Tokens to get them in the Image and file domains section.

Integer
Integers are whole number, and are often used to store stock quantities, prices in cents ect. For example, here we have a product with an Integer field for quantity.
REQUEST
{
Pages {
items {
quantity
}
}
}Float
Float types are fields in which you can make number entries with decimal places, for accurate calculation such as the price of an item, distance, or weight. For example, here we have a product with a Float field for price.
REQUEST
{
Pages {
items {
price
}
}
}Boolean
For example, here we have posts with a Boolean field for premium_only.
REQUEST
{
Pages {
items {
premium_only
}
}
}Stack
The Stack field is a powerful type that stores a collection of models and components useful for building web pages. This powerful type includes any personalized or A/B test group details.
For more details on fetching A/B test content, check out the GraphQL API A/B testing doc.
For more details on fetching personalized content (Adaptive content), check out the GraphQL API personalization doc.
One-to-many
Our Post model has a One-to-many stack to the Promo component. Fetching the data is as simple as with any other model field.
REQUEST
{
Pages {
sections {
__typename
title
image {
url
}
},
}
}Union Type
In this example we have a Page model with a Stack that holds the model Navigation and the components
Hero, Promo and Grid. The example below shows how to fetch the different types.
REQUEST
{
Pages {
sections {
__typename
... on Navigation {
name
nav_items {
name
url
alt
}
},
... on Hero {
title
sub_title
},
... on Promo {
title
image {
url
}
},
... on Grid {
title
number_of_columns
gallery {
url
}
},
},
}
}Fetching a single stack field
You can choose between using a multiple or single stack field, depending on the number of content items or components you intend to add to the model or component.
When querying a single field, you’ll receive a response similar to this:
{
"data": {
"Page": {
"title" : "Home page",
"hero":
{
"__typename": "Hero",
"title": "All About Us ...",
}
}
}
}Content reference
The Content reference field stores a relation between one or more models. This powerful type allows you for example to create relationships between Posts and a Category or Posts and Author models.
Prepr supports two types of Content references, One-to-many and Union Type references.
One-to-many references allow you to create relationships between two types of defined models. The Union Type fields can reference to a set of models in a single field.
One-to-many
Our Post model has a One-to-many content reference to the Category model. Fetching the data is as simple as with any other model field.
REQUEST
{
Posts {
title
category {
name
}
}
}Union Type
In this example we have a Page model with a Union type content reference to the
Hero, Promo and Grid models. The example below shows how to fetch the different types.
REQUEST
{
Pages {
sections {
__typename
... on Hero {
title
sub_title
},
... on Promo {
title
image {
url
}
},
... on Grid {
title
number_of_columns
gallery {
url
}
},
},
}
}Fetching a single content reference field
You can choose between using a multiple or single content reference field, depending on the number of referenced content items you intend to add to the model or component.
When querying a single field, you’ll receive a response similar to this:
{
"data": {
"Post": {
"title" : "Introducing Targeted Content personalization",
"category":
{
"name": "Deep Dive"
}
}
}
}Components
Components are transformed into their own GraphQL types. Components are often used to represent a set of reusable fields. To query the content of a component you need to specify the subfields like you do with a content model.
For example, we added a Component named header to the Page model.
REQUEST
{
Pages {
items {
header {
name
gallery {
url
}
}
}
}
} Remote content
The Remote content field allows an editor to reference content from an eCommerce platform, external CMS or legacy system in Prepr content items. A Remote Source has its own fields which are configured in the schema.
For example our ecommerce source has a product_id, category_id and image_url field.
All Remote content items will come with a _id and _json field by default.
REQUEST
{
Product( id : "7e34880a-bbc7-4b6a-9642-c29c6d91a694" ) {
ecommerce { // Remote Content field
_id
_json
product_id
category_id
image_url
}
}
}Check out the how to set up remote content to start with your first integration.
Fetching a single remote content field
You can choose between using a multiple or single remote content field, depending on the number of referenced items you intend to add to the model or component.
When querying a single field, you’ll receive a response similar to this:
{
"data": {
"Product": {
"ecommerce": {
"_id": "daa86b97-beec-488c-876d-aa48fb16720e",
"product_id": "V234792749-23487298347",
"category_id": "CEJKHDFKHGKFJH-33",
"image_url": "https://image.ecommerce.com/fyd7tJBz01bgUEsbs7d02US01K8Tp00SB3Wn01WPneVKeCmQIM.jpg"
}
}
}
}Remote content before API version 2023-01-10 (deprecated)
In the API versions before 2023-01-10 Remote content fields are returned as generic ContentIntegration type.
Let’s see the same example in the deprecated versions.
REQUEST
{
Product( id : "7e34880a-bbc7-4b6a-9642-c29c6d91a694" ) {
ecommerce { // Remote Content field
_id
data {
key
value
}
}
}
}Form
The Form field allows an editor to include forms from external sources in their content, such as from HubSpot, Typeform or Pipedrive.
Take a look at the example form request and response with their corresponding fields.
REQUEST
{
Pages {
items {
_id
hubspot_embed_form {
_id
embed_id
}
typeform_embed_form {
_id
embed_id
}
pipedrive_embed_form {
_id
url
}
}
}
}Check out the HubSpot, Typeform and Pipedrive integration docs on how to set these up to include forms in the schema.
Date
The Date field adheres to ISO 8601 standard. For example, March 14, 2020 is represented as 2020-03-14.
REQUEST
{
Events {
items {
date
}
}
}Date & Time
The DateTime field adheres to ISO 8601 standard. For example, 09.30 AM on March 14, 2020 is represented as 2020-03-14T09:30:00+00:00.
REQUEST
{
Events {
items {
date_time
}
}
}Date & Time Ranges
The DateTime Range fields are following the specification of the Date / Date & Time fields and have two subfields, from and until.
REQUEST
{
Events {
items {
period {
from
until
}
}
}
}Location
REQUEST
{
Pages {
items {
location {
latitude
longitude
}
}
}
}BusinessHours
Represents the time periods that this location is open for business. Holds a collection of BusinessHoursPeriod instances.
regular_hours Operating hours for the business.
special_hours This typically includes holiday hours, and other times outside of regular operating hours.
These should override regular business hours,
REQUEST
{
Pages {
items {
businesshours {
regular_hours {
open_day
open_time
close_day
close_time
}
special_hours {
open_day
open_time
close_day
close_time
is_closed
valid_from
valid_until
}
}
}
}
}Color
The Color field is made up of HEX code.
REQUEST
{
Pages {
items {
color
}
}
}Tag
Tags in Prepr have a predefined schema. This means that the type for any tag in the GraphQL schema follows the definition below.
REQUEST
{
Pages {
items {
tags {
body
}
}
}
}