Changelog
Beautiful new features and important updates are added to Prepr on a daily basis. This changelog gives you an insight into the most eye-catching releases. Be aware that updates can be rolled out in phases so they may not always be available in all Prepr environments at the same time.
Introducing the ProspectPro integration
January 12th, 2026
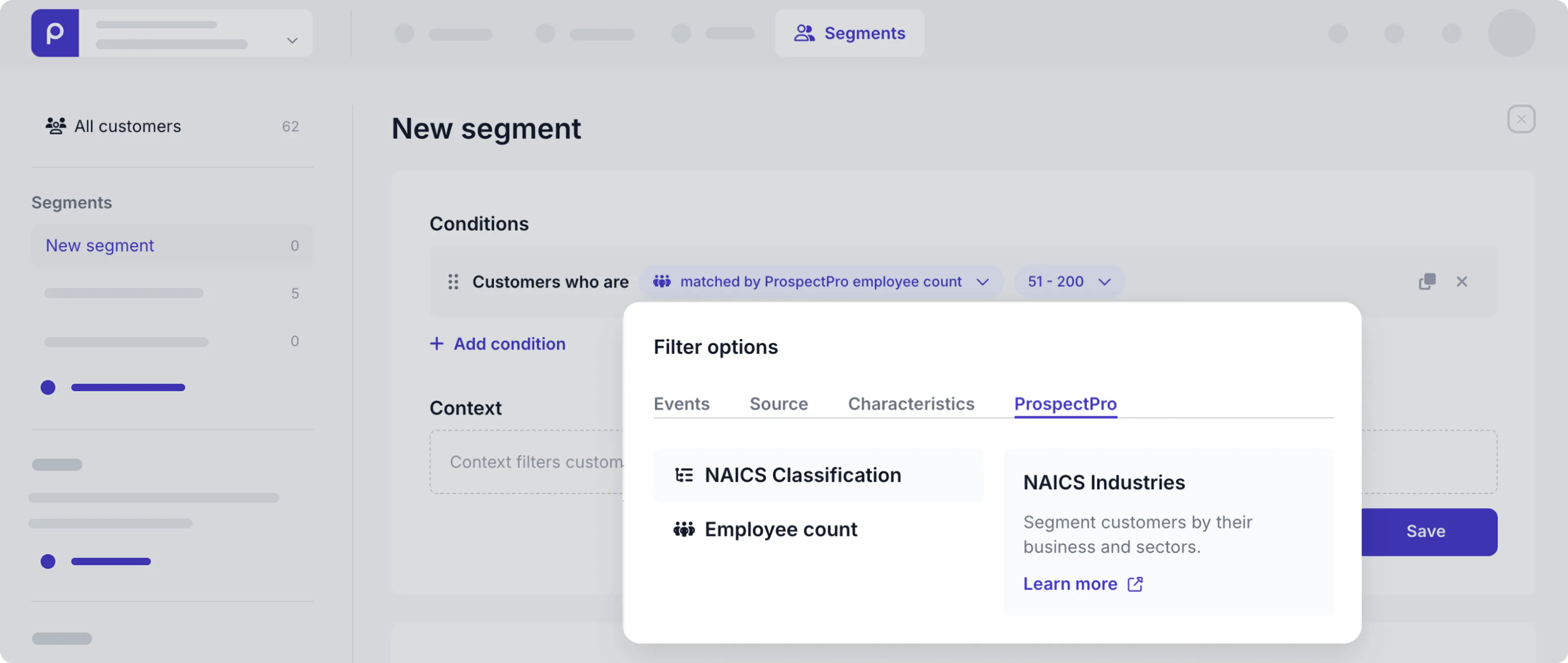
With the new ProspectPro integration, you can easily connect Prepr to this B2B prospecting platform. This integration lets you segment website visitors based on their company industry and company size.

By segmenting visitors this way you can personalize content for an enhanced user experience for your B2B audience.
Check out the ProspectPro integration guide for more details.
Activate integration with Prepr directly in HubSpot Marketplace
January 6th, 2025
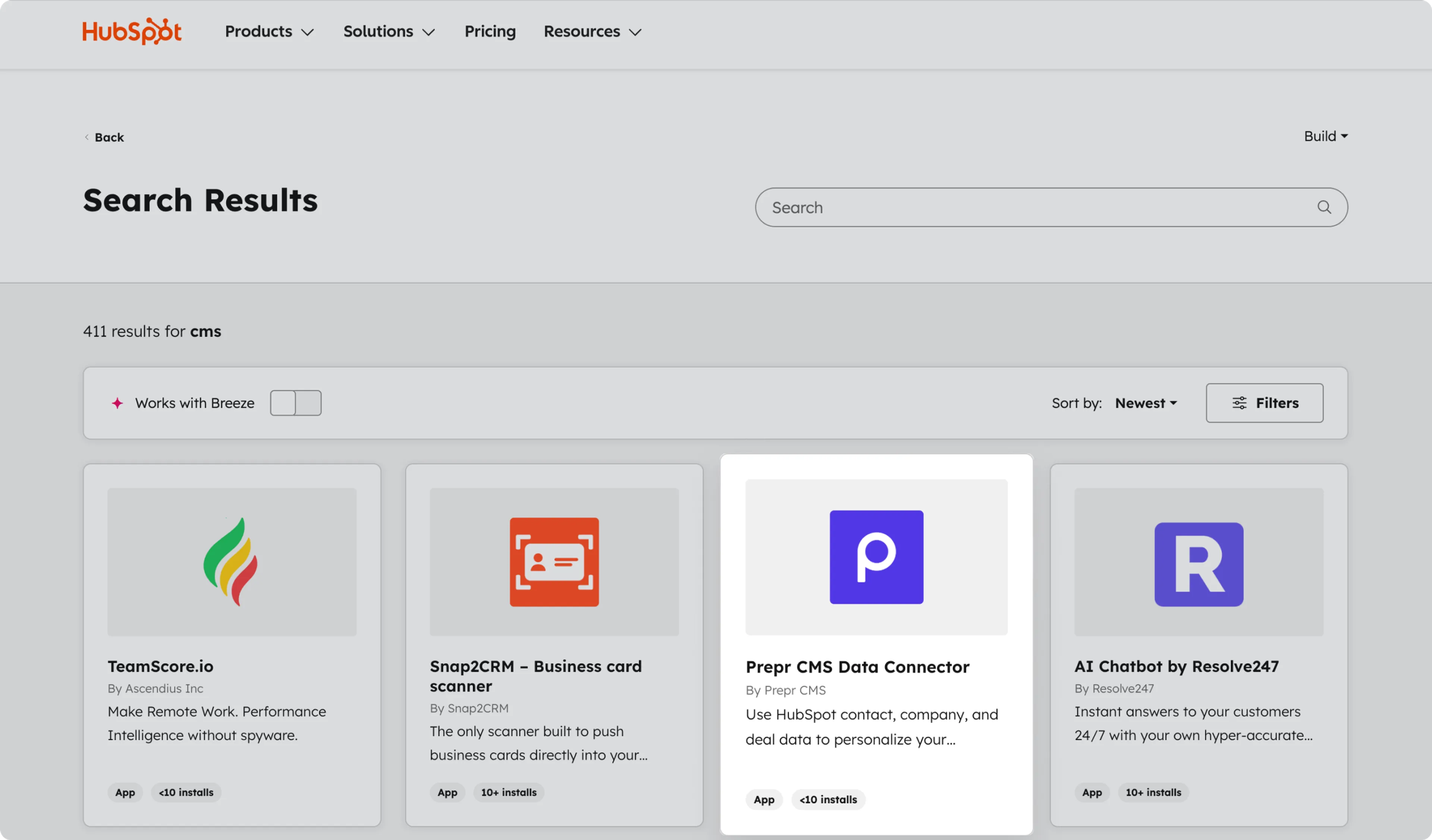
We’ve introduced a streamlined authorization flow that allows you to activate the integration with Prepr directly from the HubSpot Marketplace. This makes the process seamless and fully contained within the HubSpot environment.

Check out the HubSpot integration guide for more details.