Changelog 2023
Find the beautiful features and important updates that were added to Prepr in 2023. This changelog gives you an insight into the most eye-catching releases during this period.
Ensure content integrity with our new unique field validation
November 21st, 2023
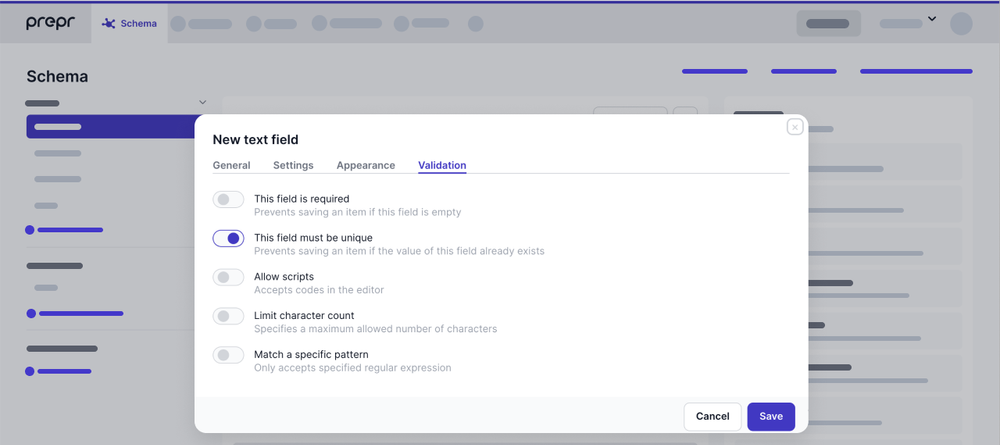
As you’ve requested, we’ve added a validation to check for unique field values in content items. This validation is available for Single line Text and Number fields. Not only does this prevent content editors from entering duplicate values, but it also means you don’t need this additional check in your code when updating or inserting content items through the Mutation API.
To activate this validation, simply enable the This field must be unique toggle under the Validation tab for the chosen field. When done, an error will be triggered when a content editor or an API request tries to save a content item with a field value that already exists in the same field in another content item in the environment.

Enable Personalization and A/B testing
November 16th, 2023
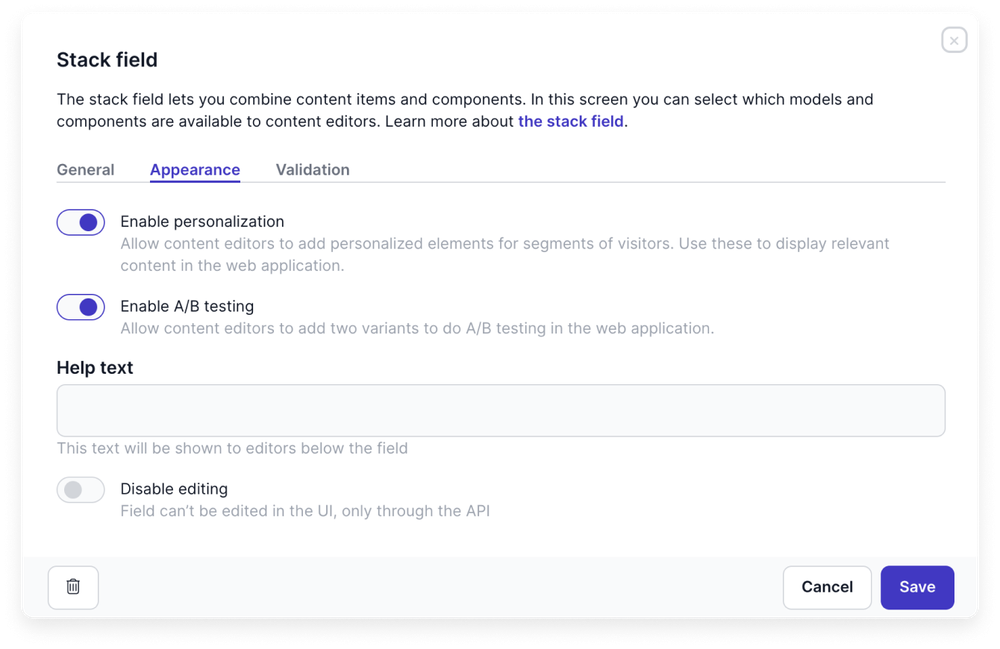
It is now possible to enable or disable personalization and A/B testing on a stack field. As a content modeler, this gives you more control over which content items can have personalization and A/B testing added to them. Limit these features to relevant models by enabling or disabling these features on the stack field in the model.

Choose workflow stage to trigger required validation
November 6th, 2023
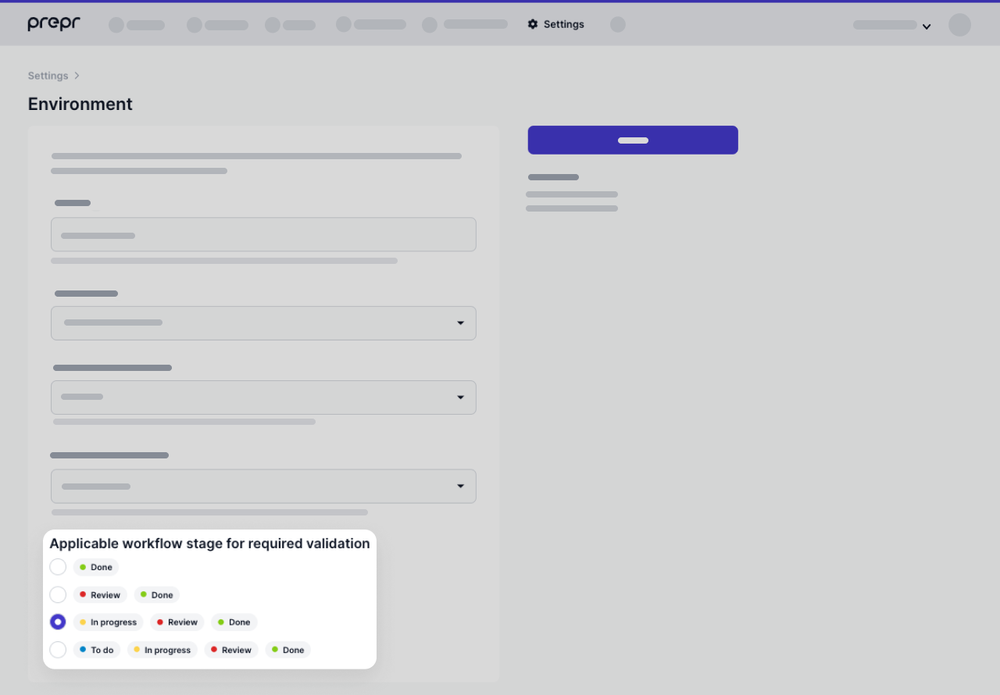
As requested, we’ve added a feature for you to choose when to trigger the required field validation for content items. Previously, the editor could save content items without filling in required fields and they only got an error for missing required values when the workflow stage was updated to Done.
This new feature gives you the flexibility to choose the workflow stages that will trigger the required field validation. In the Settings → General screen, simply choose the workflow stages of the content item that will trigger the required field validation, for example, In Progress, Review and Done. Done is selected by default.

Enable Strict Mode to support TypeScript
November 6th, 2023
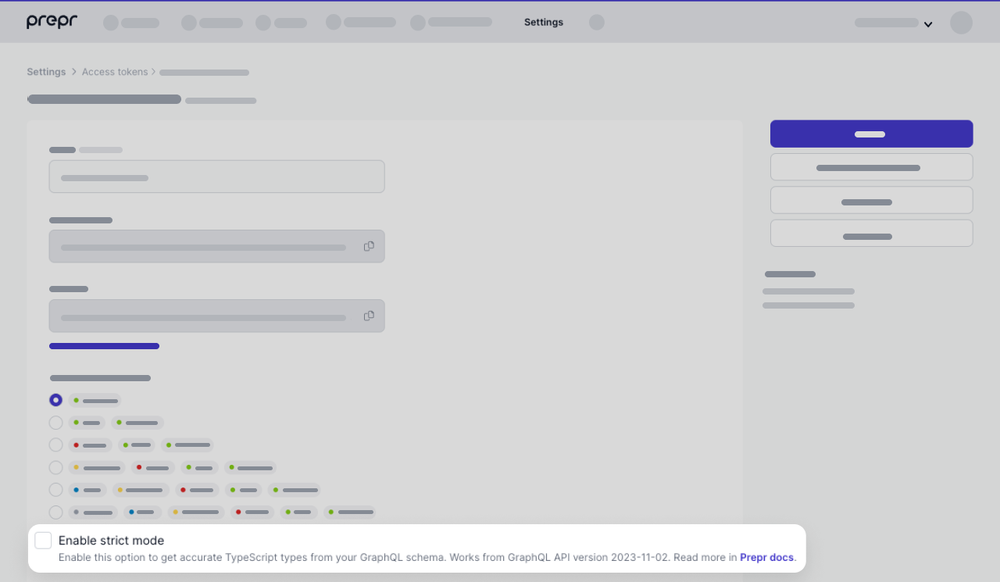
We are pleased to bring you a feature to enable Strict Mode on the GraphQL schema. This means you will get accurate TypeScript types from your GraphQL schema which in turn means simpler, cleaner and more consistent code when processing GraphQL requests. For example, the strict GraphQL type of String! will never be null as opposed to the String type.
In the Settings → Access Tokens screen, enable Strict Mode for a specific GraphQL access token.

The workflow stages available for the access token has to match the workflow stages that will trigger the required field validation. Check out this entry for more details.
Integrate with Typesense for content searches
November 3rd, 2023
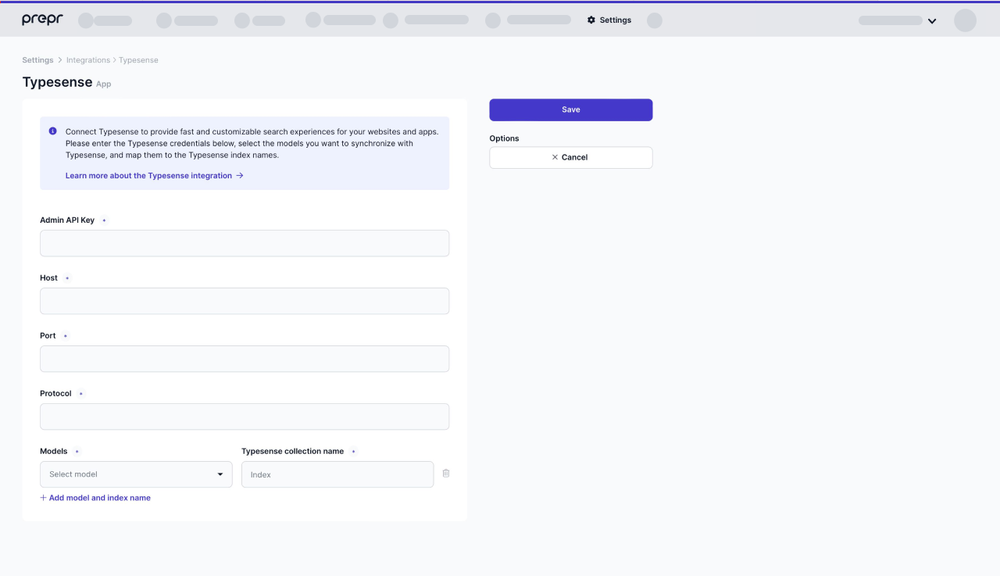
We’re happy to announce that you can now integrate Prepr and Typesense to provide users with fast and flexible searches across your web app content.
Setting up the Typesense integration in your Prepr is easy. With just a few clicks, you can connect Prepr to your Typesense application, and Prepr will handle the rest automatically.

Check out the Typesense integration doc for more details.
Role permission to delete content items
October 12th, 2023
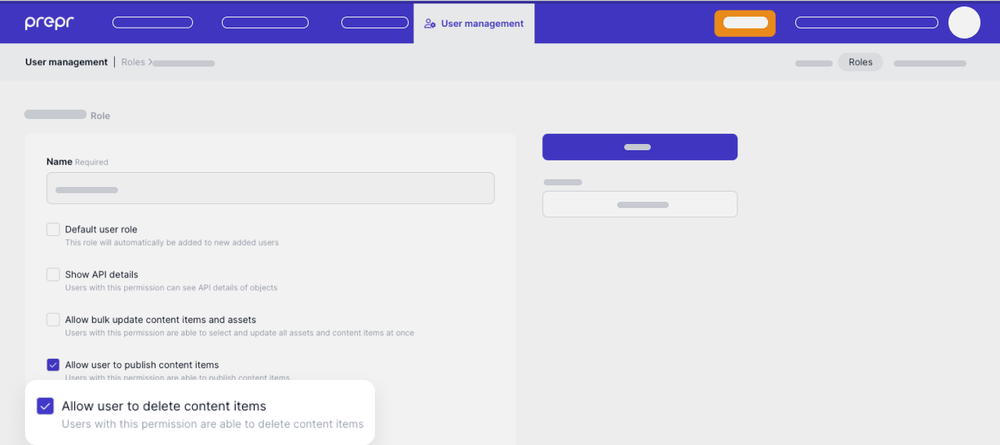
As requested, we’ve added a feature to set special permission for users to delete content items. This gives you more flexibility when defining roles for different types of content editors.
Simply enable or disable the option Allow user to delete content items in the user role.

Purge access token cache
October 11th, 2023
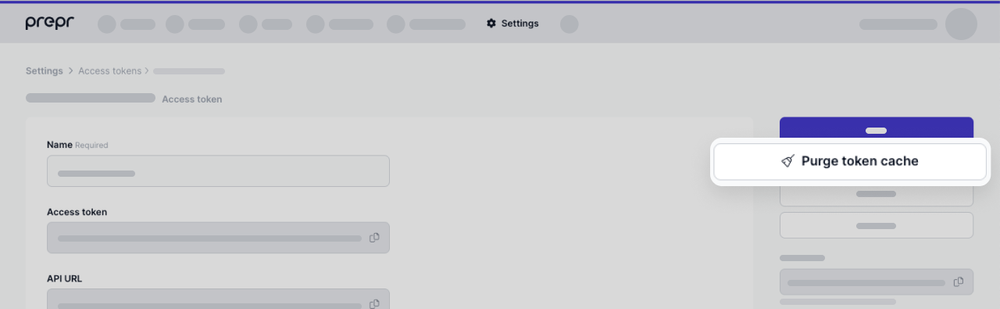
It’s now possible to purge content cache linked to a specific access token. This means that developers can make sure that API requests made with the purged access token will return fresh content when needed, for example when you need a real-time sync of new content related to an important product launch or you need to clear old versions of data in the case of a manual deployment.
Simply click the Purge token cache button for the access token for which you want to purge the cache.

For more details check out the GraphQL caching doc.
Drafts for published content items
September 29th, 2023
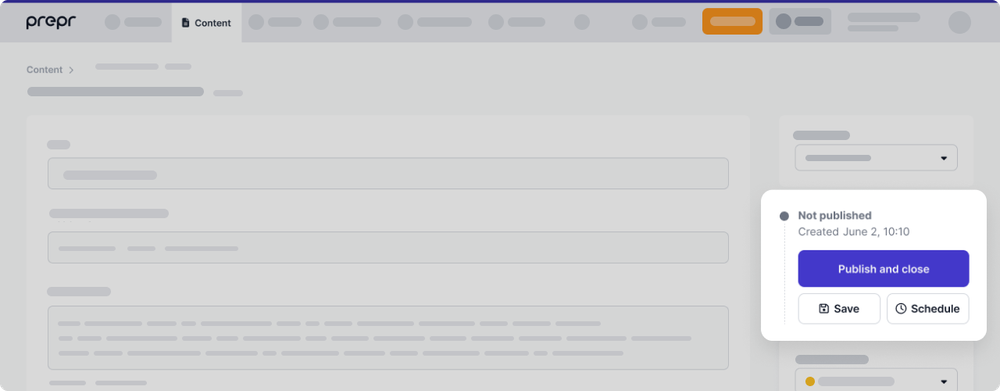
We are happy to bring you a renewed workflow to publish your content items. Now you can make changes to already published content items without affecting the published version. You can then explicitly publish or schedule the content item when it’s ready. This means that you have complete control over changing and republishing previously published content items.
Here are some big UI changes:
- There is a new filter in content items for Publication status.
- The previous Status field is now called Workflow stage.
- There is no longer a Schedule toggle. It is now a button below the Publish and close button.
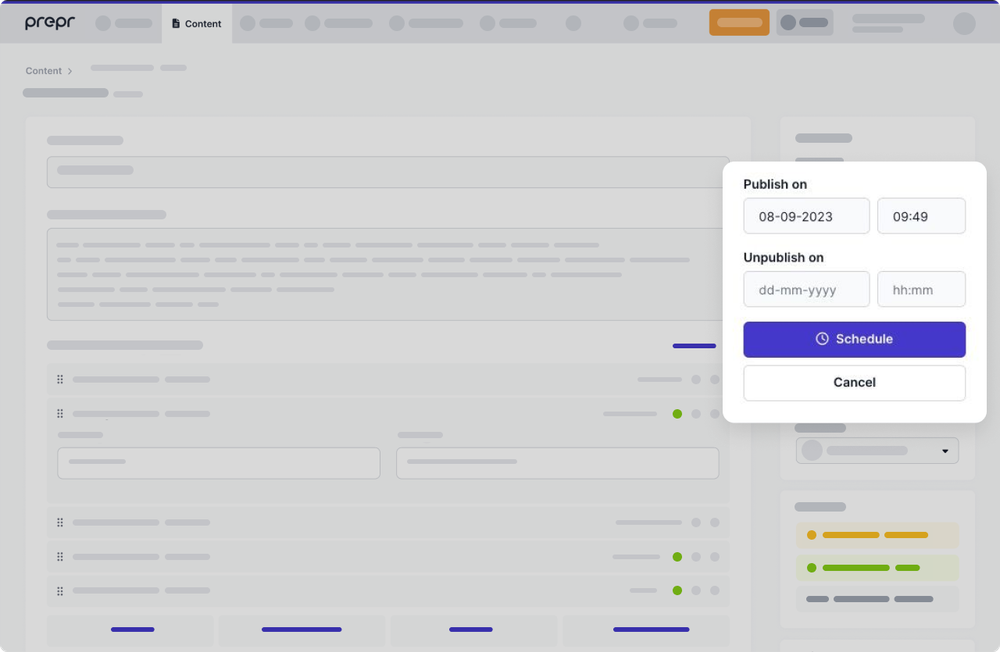
Once you’ve created a content item and want it published to the web app, simply click Publish and close to publish it right away. You can easily make updates to the published content item directly and then click the Save button. This will save the changes without publishing them. This means there’ll be two versions; your saved version and the published version.

You can still schedule your content items to be published at a later date, now with just a click of the Schedule button. Enter the Publish on date and click the Schedule button and that’s it. You can also enter an Unpublish on date for temporary content.

When publishing your content items, the workflow stage of the content item will be updated to Done automatically.
For more details, check out the Manage content item docs.
If you are currently using REST API to do content delivery, please note that the drafts workflow is automatically disabled. Contact [email protected] if you want to enable the drafts workflow on your environment. Check out the how to start working with drafts doc for more details.
Specify which text fields you want to automatically translate
September 12th, 2023
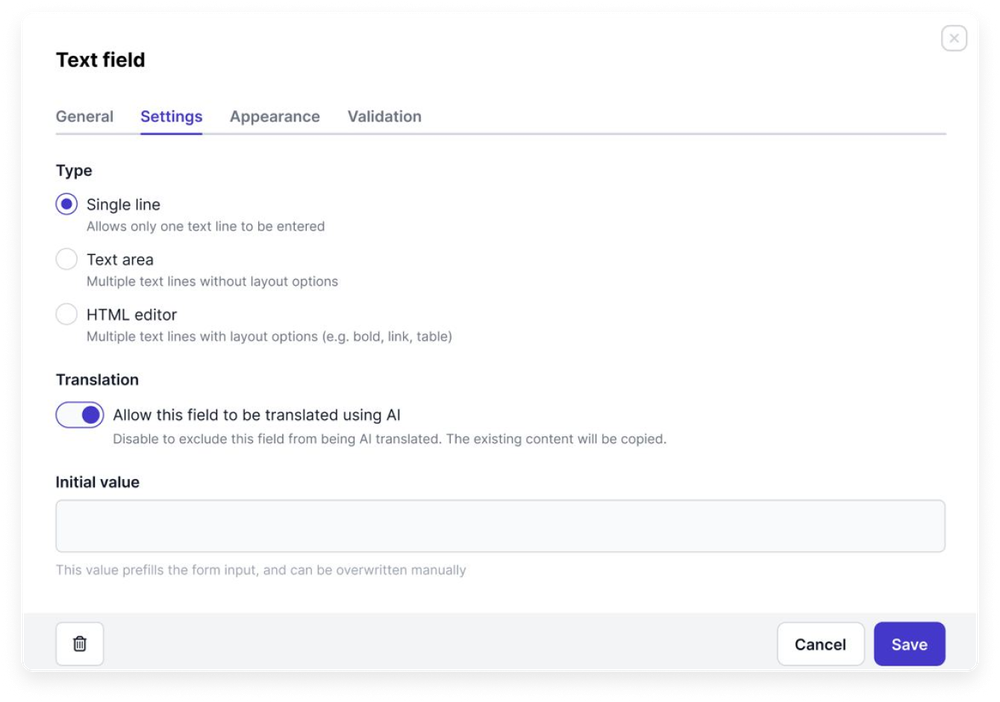
We recently added an AI-powered auto-translation feature to Prepr. While we’ve received a lot of positive feedback, some customers have expressed a desire for settings to skip or ignore auto-translation. This update allows users to specify which text fields should be ignored during automatic translation.

Check linked and unused assets
September 12th, 2023
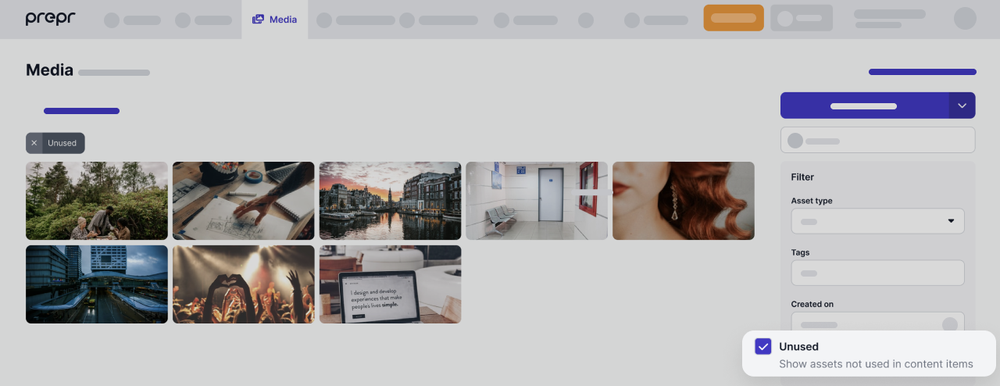
We are happy to bring you a long-awaited update to the media library. It is now possible to check if an asset is being used in any content items. This view helps you when deciding which assets can be deleted.
There is a new filter checkbox called Unused. When you select the Unused checkbox, all the assets that are not used in any content items will be shown.

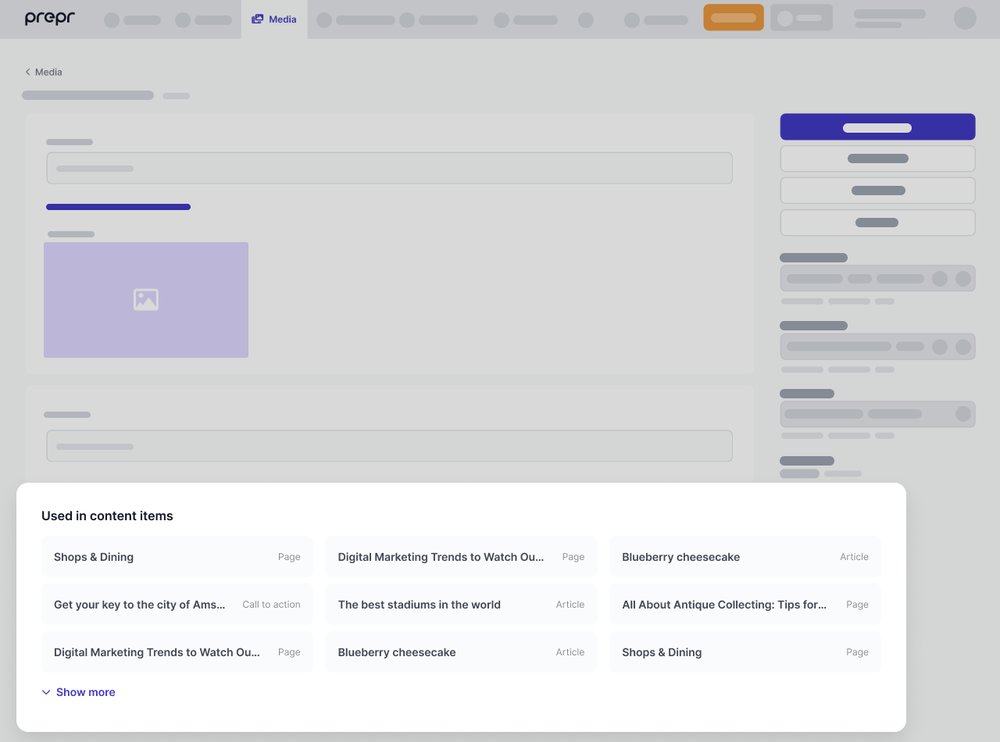
Open a specific asset to see a list of content items that use this asset.

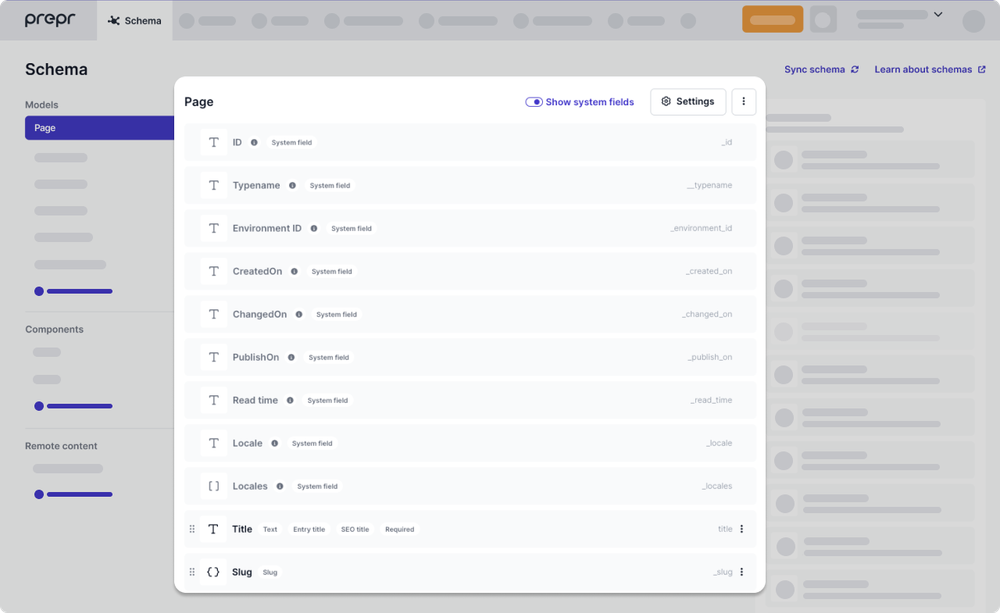
View system fields in the Schema Editor
August 1st, 2023
As requested, we’ve added a feature to view the system fields directly in the Schema Editor when editing or viewing a model. This gives you the benefit of having an overall view of a model and direct access to the API ID of a system field that you can use in your API query requests.
Simply enable the Show system fields toggle at the top of your model to see the list of system fields. You can also see some help text and the API ID of each system field.

Check out the Model docs for more details.
AI translation of content items now available
July 13th, 2023
We are very excited to bring you the option to auto-translate your content items using AI. This will lighten the workload for content editors who need to create translated copies of a content item.
To use the new feature, go to the content item that you wish to translate. Simply, choose a language from the drop-down menu and click Translate automatically using AI. Choose a source language for the translation and that’s it! The result is a machine-translated content item entry for the chosen language. You can then review and adjust the translation as needed before publishing.

Check out the Localization doc for more details.
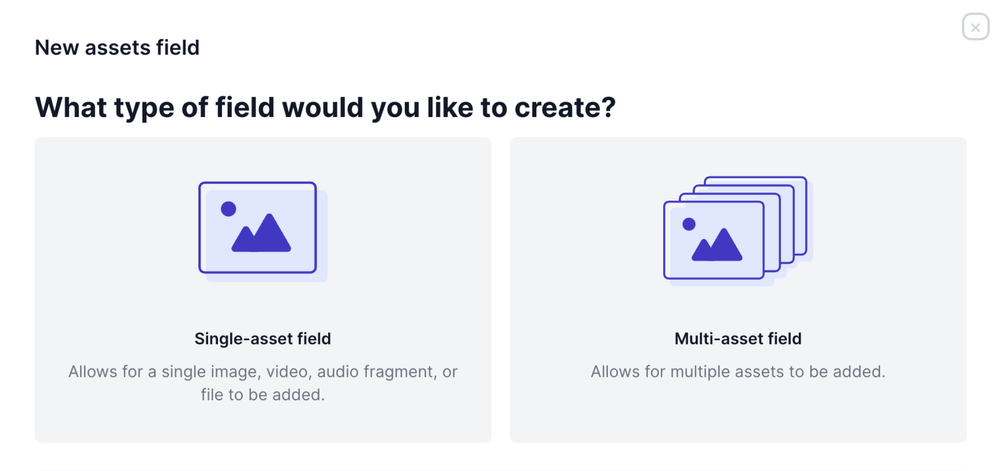
Support for multiple-asset and single-asset fields
June 30th, 2023
You can now choose between using a multiple-asset or single-asset field when adding it to a model or component, depending on the number of assets you intend to add.
A single-asset field only allows for a single image, video, audio fragment, or file to be added. The API response for this field type is simpler since the API doesn’t return an array of assets. A single-asset field might be a better fit for content items such as author profiles or contact pages.
The multi-asset field allows for multiple assets to be added and is returned as an array by the API. You may want to use this field type for content items like articles and products.

This feature provides you with more flexibility in creating customized setups for your content and simplifies querying assets using the API.
Check out our asset guides to learn how to add assets to your web app.
To get this feature, upgrade you API to the latest version 2023-06-30.
New GraphQL API version released
June 30th, 2023
The latest version of the GraphQL API version, 2023-06-30, introduces a new recommendation algorithm to the API. All models now have a People Also Viewed recommendation query to serve your customers with content they are likely to enjoy and keep them engaged with your web app for longer.
This release also simplifies the querying of images. An asset field can now be configured as a single-asset field, removing unnecessary arrays when using an asset field with only one asset.
To take advantage of these features, upgrade to the latest version of the API. For more information, see the upgrade guide.
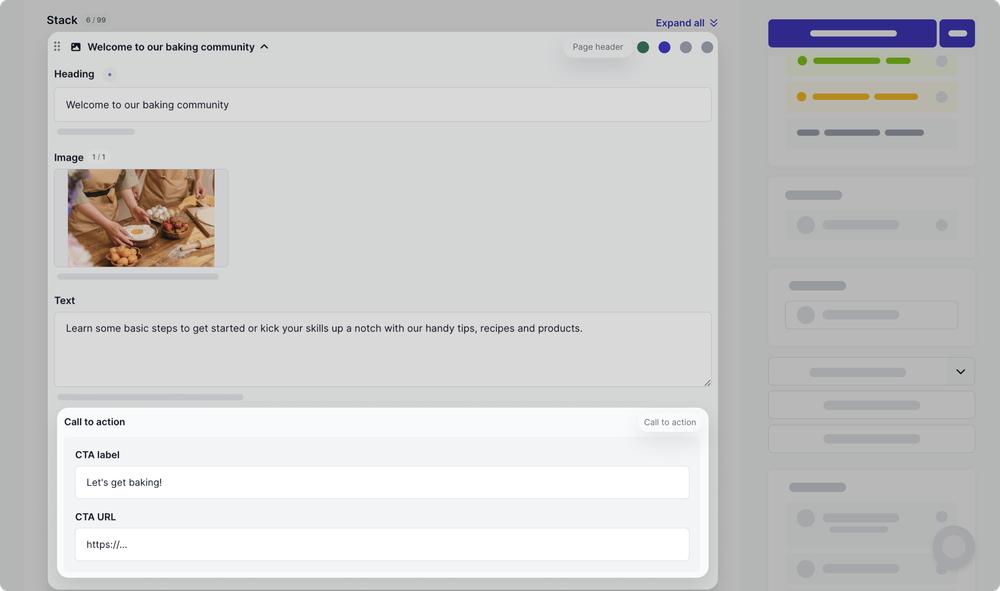
Creating complex web pages is now easier with nested components
June 23rd, 2023
The introduction of nested components has made content modeling in Prepr even more powerful. In addition to adding a component to a model or Stack field, you can now embed one component into another, creating a parent-child relationship within a component.
For instance, you can add a call-to-action component to a page header component:

You can reuse individual components as many times as needed, even if they’re already used within nested components. So you can use a call-to-action component in both a page header component and a product collection component.
With nested components, your page elements can be customized even further, providing more options for users to engage with your content. Check out our schema docs for more tips on how to build web page layouts of any complexity with ease.
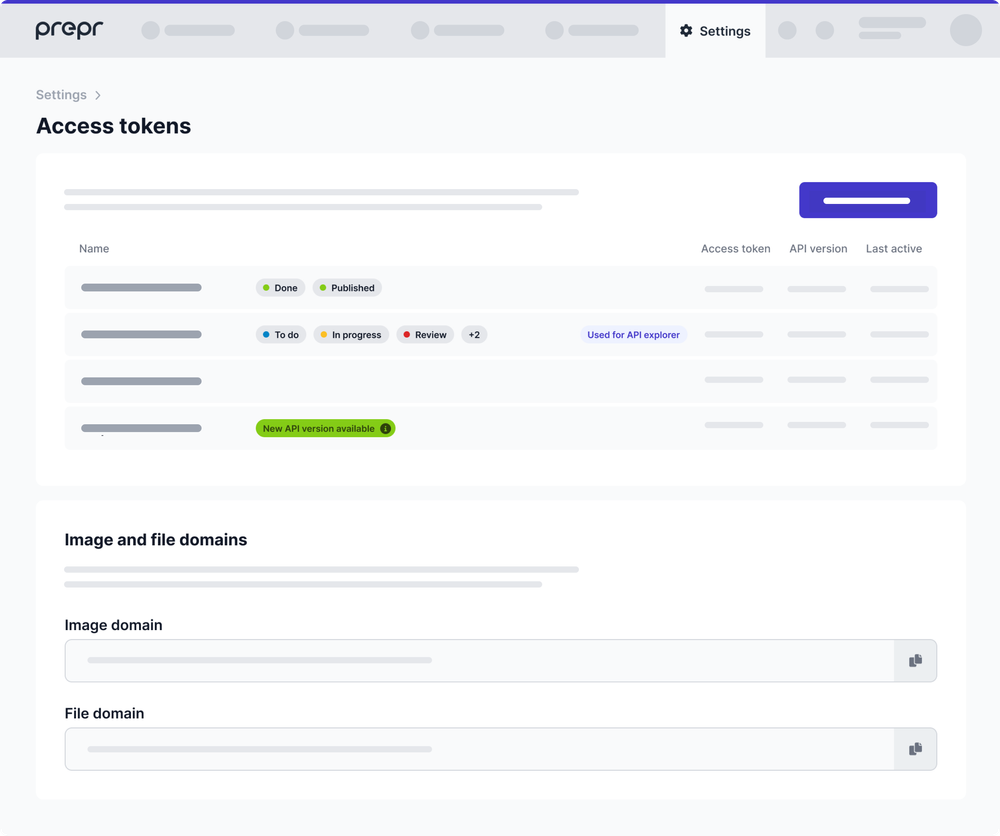
Redesigned Access Tokens page for a better user experience
June 5th, 2023
We’re excited to introduce a redesigned Access Tokens page in Prepr to bring you a more user-friendly and intuitive experience.
With this update, you will be able to view the permissions granted to tokens, as well as which token is currently in use in the API Explorer. This will help you keep track of your tokens and ensure that you are using the correct one for your needs.
In addition, we have also added a new feature that notifies you when a new access token becomes available. You will see the notification as an information badge on your existing token. It will help you stay up-to-date and have access to the most recent API features.
Also, on the Access Tokens page, you can now copy the image and file domains to use them in your front-end framework add-ons, such as Nuxt Image, if needed.

If you have any feedback or suggestions for further improvements, please let us know in the Slack channel or by contacting Support .
Option to restrict a user role by locale
May 23rd, 2023
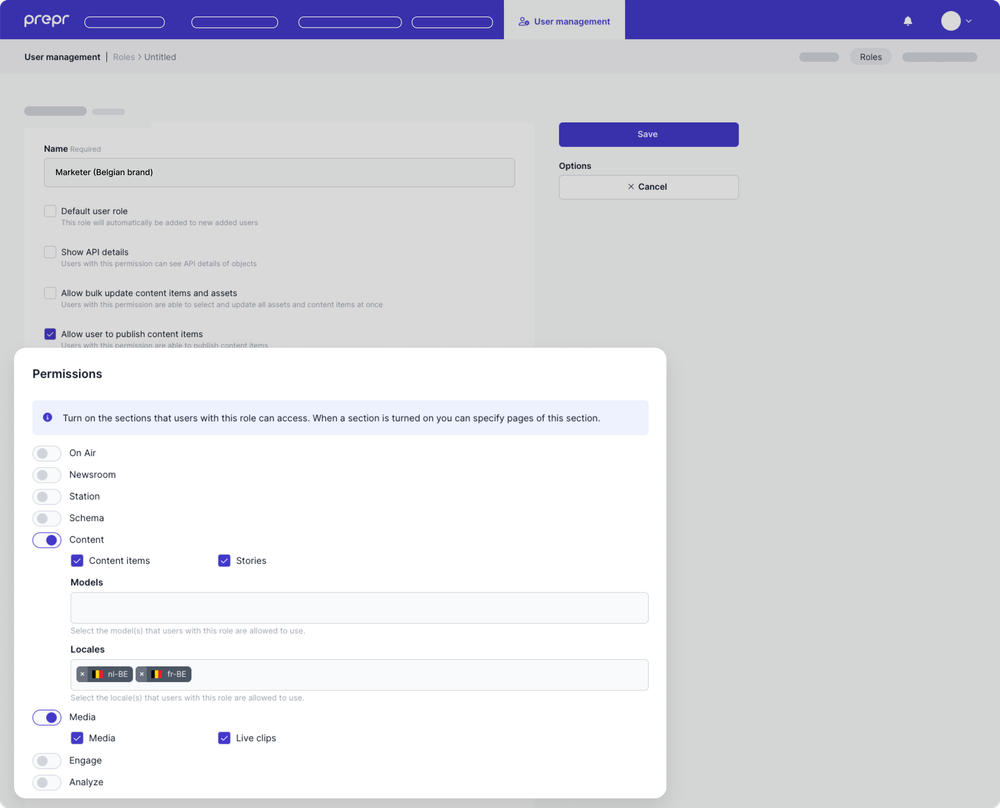
With this update, we’ve added a new feature that lets you manage user role permissions at a more granular level.
You can now define the locales to which a specific user role has access. This is especially useful for those who work with a multi-language setup in Prepr and need to ensure that certain users have access to specific locales. For example, you can restrict a marketer of your Belgian brand to accessing only content in the nl-BE and fr-BE locales.
To use this feature, create a new role and enable the Content permission. Then, select the necessary locales that the user role should have access to. If you want this user role to access content items of all locales, you can leave the field empty.

Custom roles are only available in the paid subscription plans . To create a custom role, you must be an owner, admin or have the Roles permission in the corresponding environment.
Option to include a country, language, and optional fields in a slug template
May 22nd, 2023
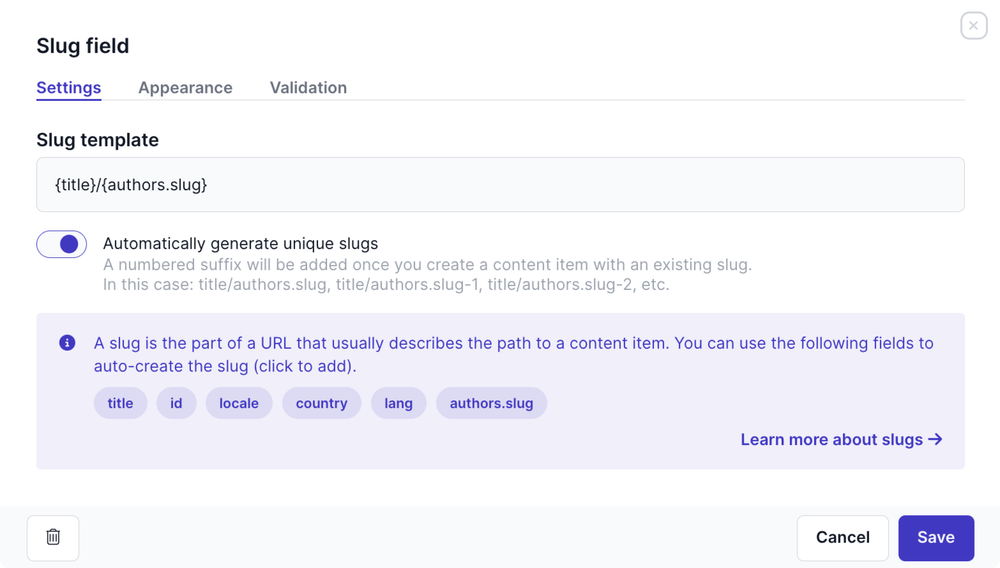
When adding a slug to a model, you can define which fields are used for slug generation. This update extends the list of available fields, making it easier to identify and memorize content item URLs.
In addition to the existing title, id, and locale fields, you can now include the following:
- country – adds the country code for a locale, such as DE for de-DE and FR for be-FR.
- lang – adds the language for a locale, such as de for de-DE and be for be-FR.
Also, the slug generation has become more flexible for slugs with multiple fields. If any of these fields are not required in a model, a slug can still be generated without those values. In other words, making a field optional in a model allows the field to be omitted when generating a slug.
For example, if the slug template equals {title}/{authors.slug} and the author is not set, then the generated slug will only be the title value.

UX improvements for Environment settings
May 17th, 2023
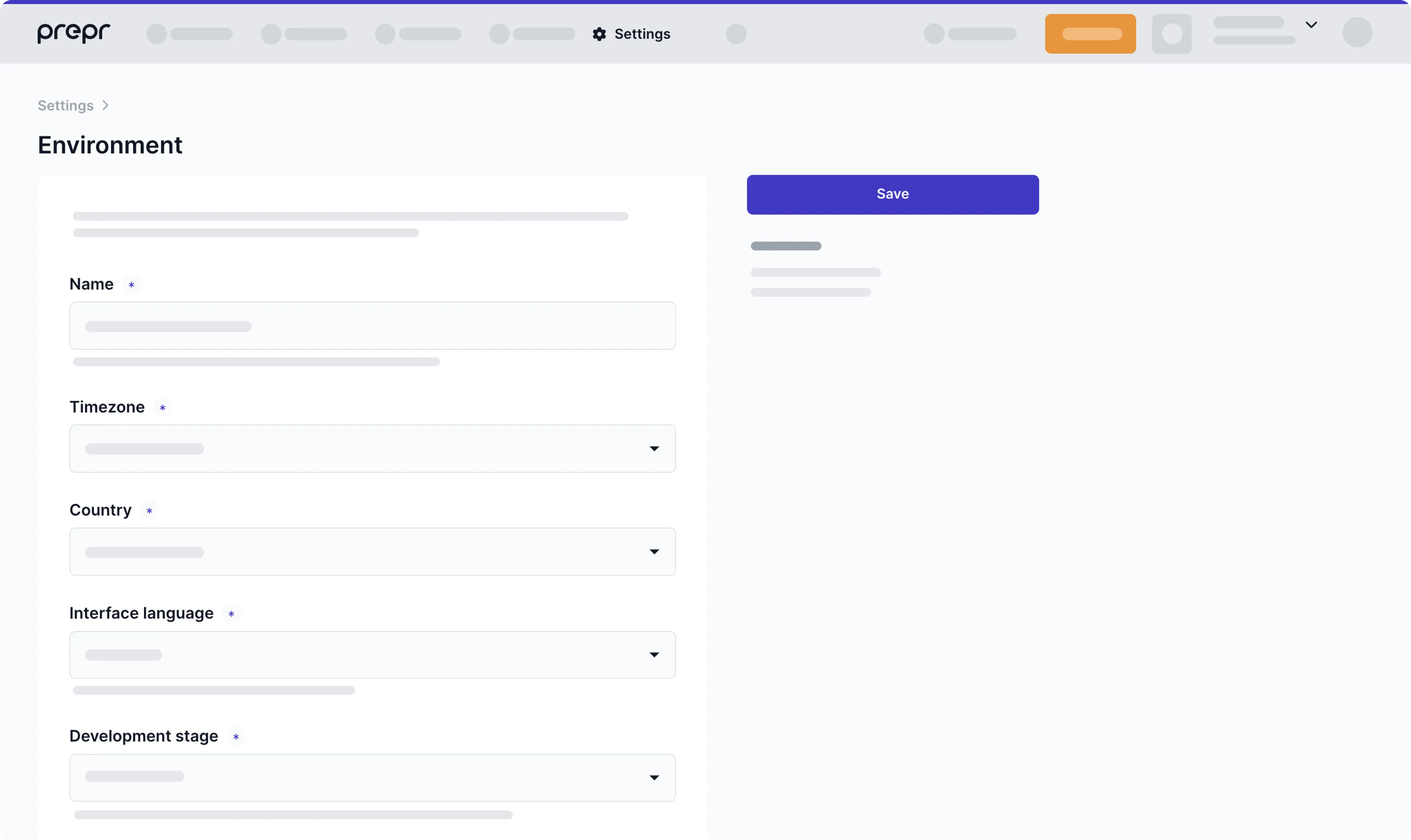
As part of our ongoing efforts to improve user experience in Prepr, we have introduced several updates to environment settings. The changes include:
- General environment settings were moved from the organization level to the environment level. This means you can now rename your environment and change its timezone and language settings with fewer clicks. Read more about environments in Prepr.

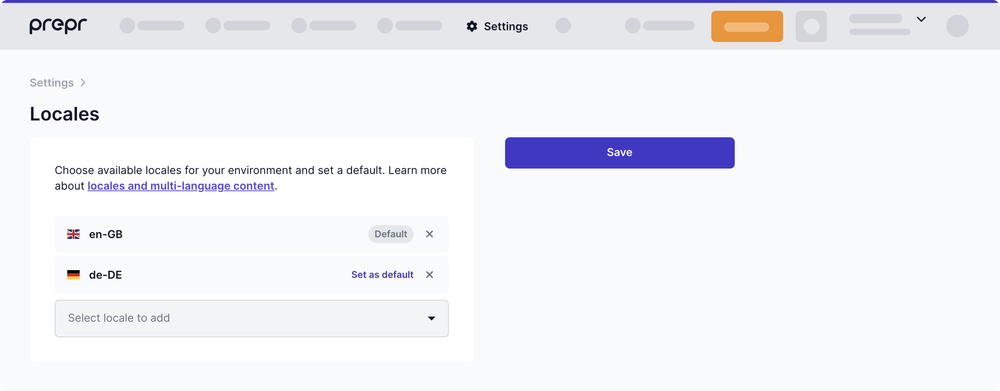
- Locales settings were moved to a dedicated page for quick access to a multi-language setup. Here, you can choose available locales for your environment and set a default. Learn more about content localization with Prepr.

- The Apps page was renamed to Integrations to better reflect its functionality. Here, you can connect your Prepr to a chosen 3rd party service. Explore available integrations in Prepr.
Sign up to Prepr with your GitHub and Google accounts
April 28th, 2023
You can now use your GitHub or Google accounts to create a new Prepr account or log in to an existing one. This makes the sign-up process quicker and more convenient for you.
Don’t miss out on the opportunity to streamline your account creation process and start exploring all that Prepr has to offer.

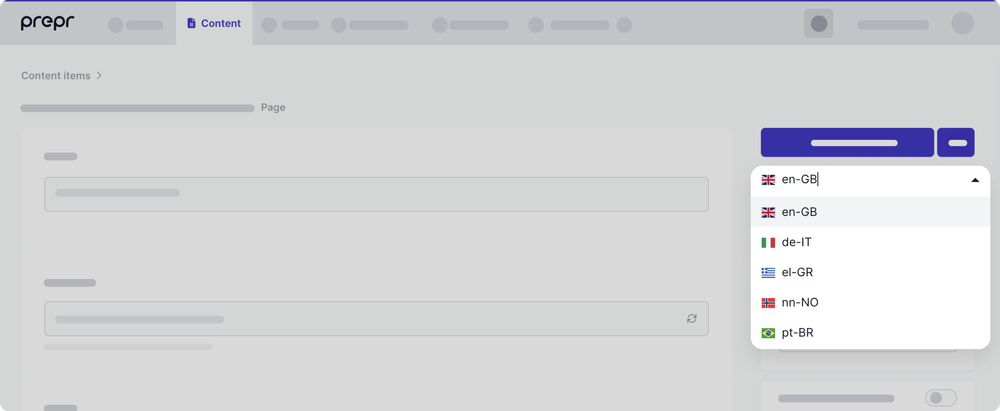
Expanded range of languages for content creation
April 26th, 2023
Prepr has expanded the range of available languages with 41 new locales, including second languages of many countries. This provides editors with a greater choice when creating content for audiences around the world. No matter where your readers come from, whether it’s Brazil, Italy, Norway, or Greece, they can find content that truly resonates with them.
To learn more, please refer to our localization docs and check out the full list of available locales in your Prepr environment settings.
If you need a specific locale that is not listed, please contact our Support Team , and we will add it upon request.

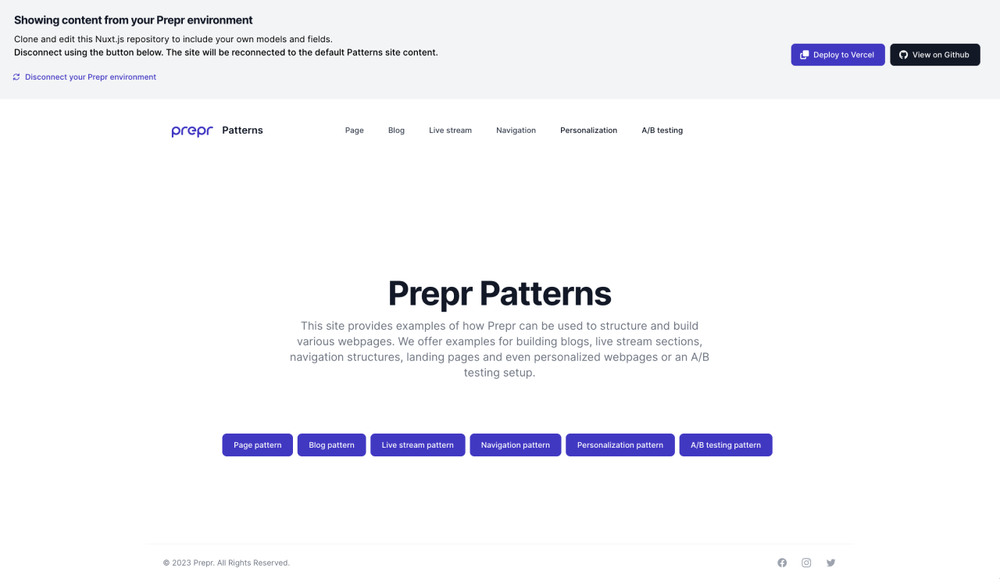
View your Prepr content on the Patterns site
April 26th, 2023
We are happy to announce that you can now view a live website based on imported demo data, without writing a single line of code. Follow these steps below to view your content on the site:
- After you have created an environment, choose to Load demo data.
- Click the View site button. A new window will open and show the Patterns site.
- Edit or add content for web pages, articles, live stream events and even a navigation with menu items using the imported models and components. Your content will be visible on the site in realtime.
You are most welcome to clone and edit the Nuxt.js repository if you’d like to change the schema and see the results on your own localhost. You can also deploy the site using Vercel with just the click of a button.
We’d love to hear your feedback on this feature through the Prepr Slack channel.


This feature is only available if you imported demo data after 26th April 2023.
GraphQL API update
April 17th, 2023
The following updates to the GraphQL API help to keep queries clean and adds support options for analytics and SSR when using personalization and A/B testing. There is also a speed improvement especially for customers with complicated content models.
- Added new field
_contextto models and components in a Stack. See the API system fields and the API reference docs for more details.
Personalize content for 3rd party customer segments
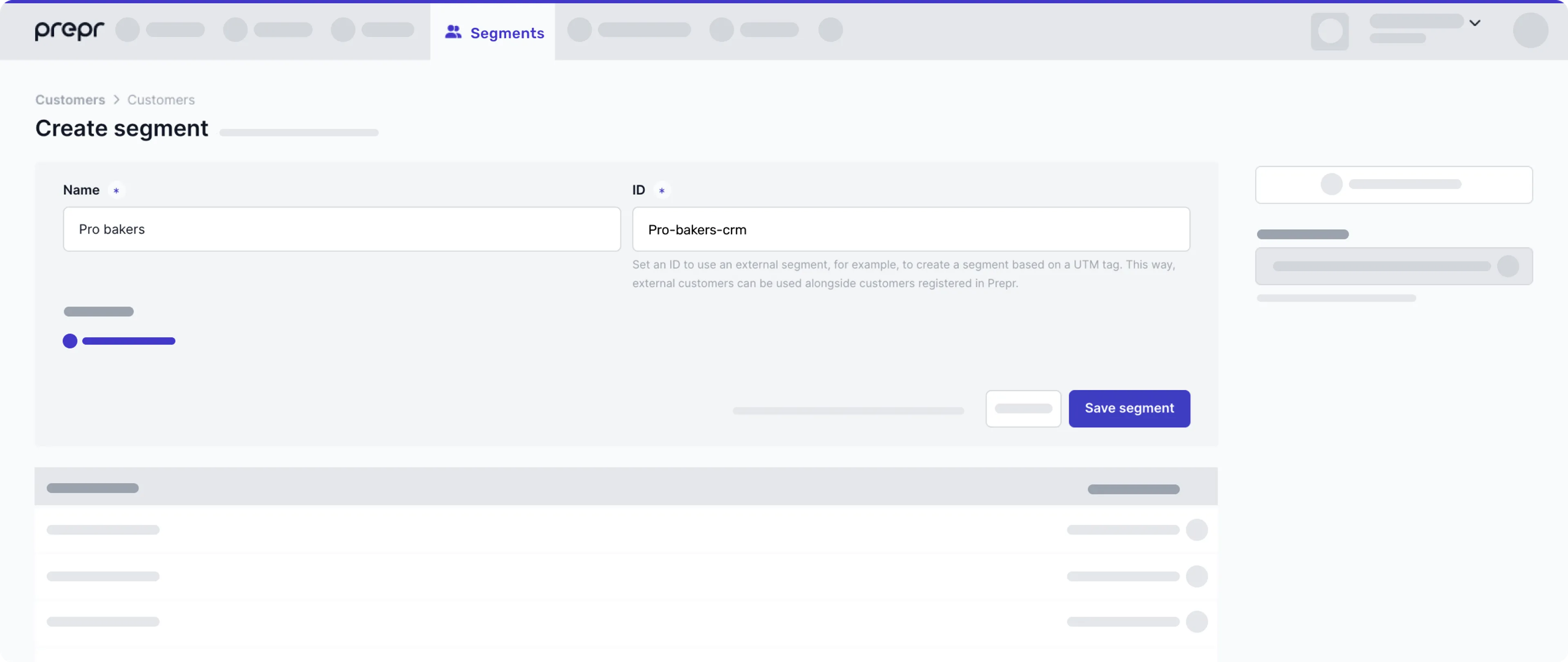
April 7th, 2023
Delivering personalized experiences with Prepr has become even more accessible. You are no longer limited to customer segments created by Prepr when personalizing content. Now you can use segments maintained in any CRM or CDP system of your choice without importing customer data into Prepr.
To use this feature, provide a Segment reference ID copied from your external system when creating a new segment in Prepr. Once you’ve personalized your content, call the API, passing the Prepr-Segments header in your API request. Read more about using external segments for content personalization.

Improve Prepr content searches with Algolia
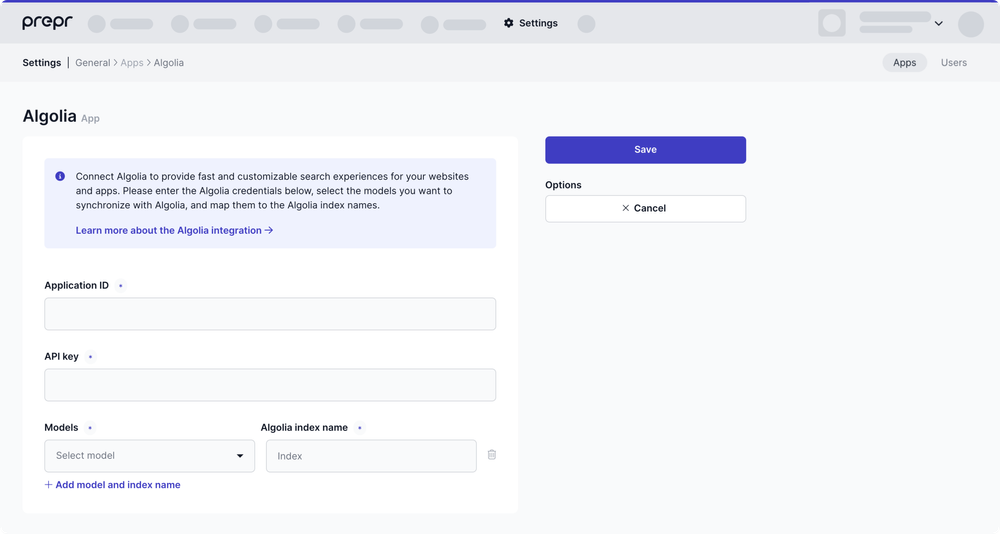
March 30th, 2023
We’re happy to announce that you can now integrate Prepr and Algolia to provide users with fast and flexible searches across your web app content.
Setting up the Algolia integration in your Prepr is easy. With just a few clicks, you can connect Prepr to your Algolia application, and Prepr will handle the rest automatically.

Once Prepr is connected to Algolia, it sends your content item data to Algolia. Whether you publish, update, or delete a content item, all the changes will be reflected in real-time in your search index via the Algolia Search API. This ensures that your users receive the most up-to-date search results.
For detailed instructions on integrating Algolia, please refer to the Algolia integration guide.
Please note that the Algolia integration is a paid option on top of your regular subscription and needs to be activated upon request. For more information, please contact our Sales team .
Introducing Dark Mode for Prepr
March 30th, 2023
We’re excited to announce that Dark Mode is now available in Prepr. So you can enjoy all the same functionality with your preferred appearance.
When designing and developing dark mode, we focused on refining all UI elements for their color and contrast to help reduce eye strain and provide a comfortable viewing experience to our customers.
- Colors: We use dimmer background colors and brighter foreground colors to ensure the interface has sufficient contrast.
- Text and Icons: We display the text and icons in a contrasting color on a dark background to maintain high text legibility and image visibility.
You can switch between dark, light, and system modes anytime. Hover over your Prepr profile icon and pick your preferred display setting.

Upgraded model templates
March 28th, 2023
We are pleased to announce that we upgraded our model templates when you create a model. Now, it’s even easier to set up commonly used patterns in Prepr such as Page, Blog, Live stream, Navigation, and App config. All you have to do is create a model and choose the pattern template. Prepr will then create the models and components that you need automatically. If the template you choose doesn’t completely fit your needs, simply update the models and components according your requirements.

A/B testing update
March 23rd, 2023
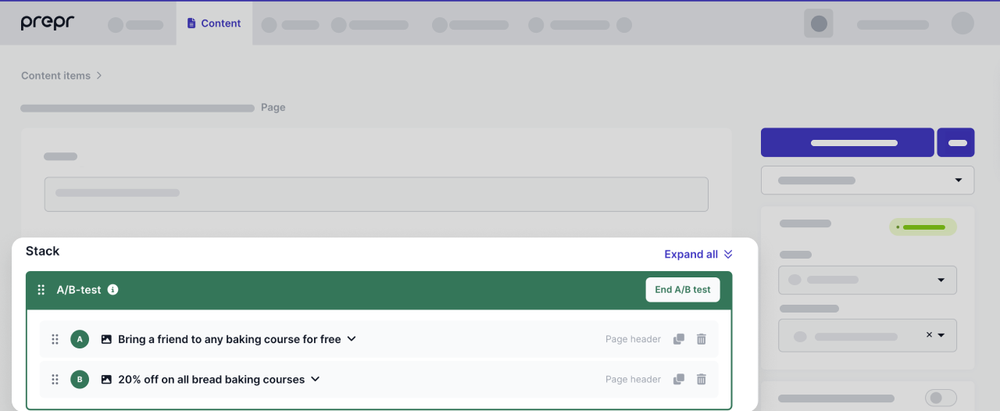
As part of our ongoing improvements on existing features in Prepr, we bring you an update to the A/B testing feature. Now, it’s even simpler to do A/B testing and you can A/B test parts of a content item instead of the whole content item. This is possible by using the Stack field. Check out the stack field doc for more details.
Simply click the A/B test icon on the element in the stack, which could either be a content item or component. Duplicate the element and update the copy to create a Version B of the element.
You can also run an A/B test with a single item. In that case, 50% of your users will see the selected item and the other 50% won’t see it.

Sync two versions of a schema
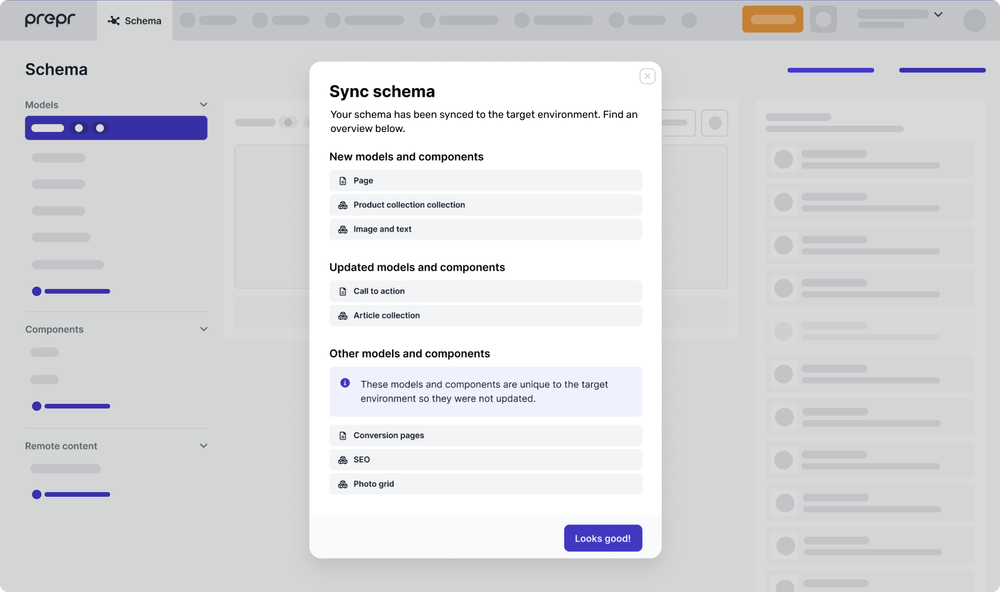
March 10th, 2023
It is now possible to sync schemas between two environments in the same organization at the click of a button. This is useful, for example, if you have the most up-to-date version of your schema in the production environment and you want the schema version in the development environment to be updated to do testing with more realistic test cases.
Check out the Sync schema docs for more details.

Delete a language variant of a content item
March 8th, 2023
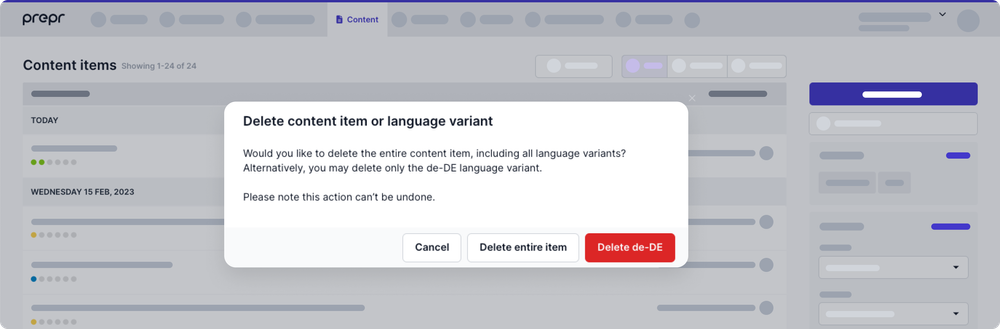
With this update, Prepr now offers an additional level of flexibility in managing content items. Content editors can now choose to delete the entire content item or a specific language variant. This is particularly useful when you need to remove unwanted content from only one locale without affecting the entire web app.
Click to delete a content item and then choose a preferred option:

Content item sidebar configuration
March 6th, 2023
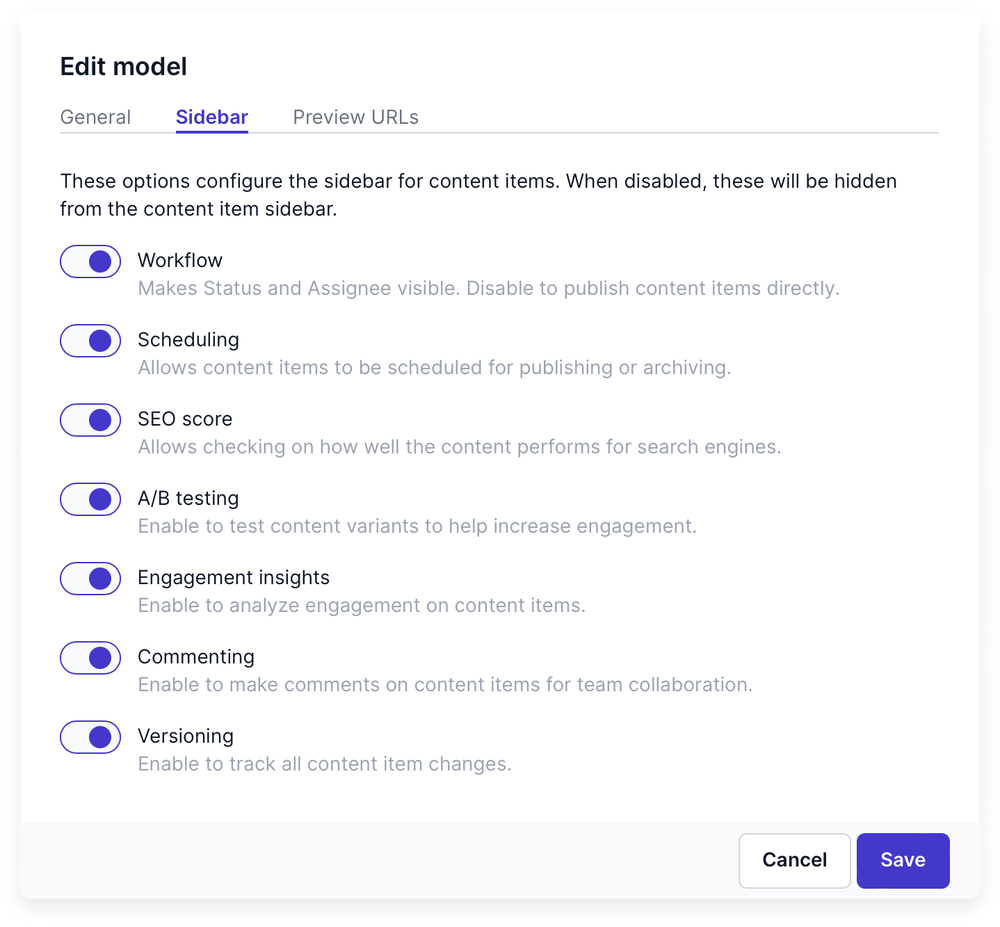
We are happy to give you more control to help your content editors. You can now set up additional sidebar settings for content items. For example, if you want to skip reviews for some types of content items or publish them right away when saving. The following new options are available when you create or edit a model:
- Workflow: If you disable this option, the Status and Assignee won’t show up on the sidebar and content editors will directly publish a content item when they save it.
- Scheduling: This option lets you choose whether or not content editors can schedule content items for publishing or archiving.
- Engagement insights: This option lets you choose whether or not content editors can see engagement analysis in the sidebar.
- Commenting: If you enable this option content editors can view and make comments for the purpose of reviewing content items.

Add subtitles to your Mux video assets
February 21st, 2023
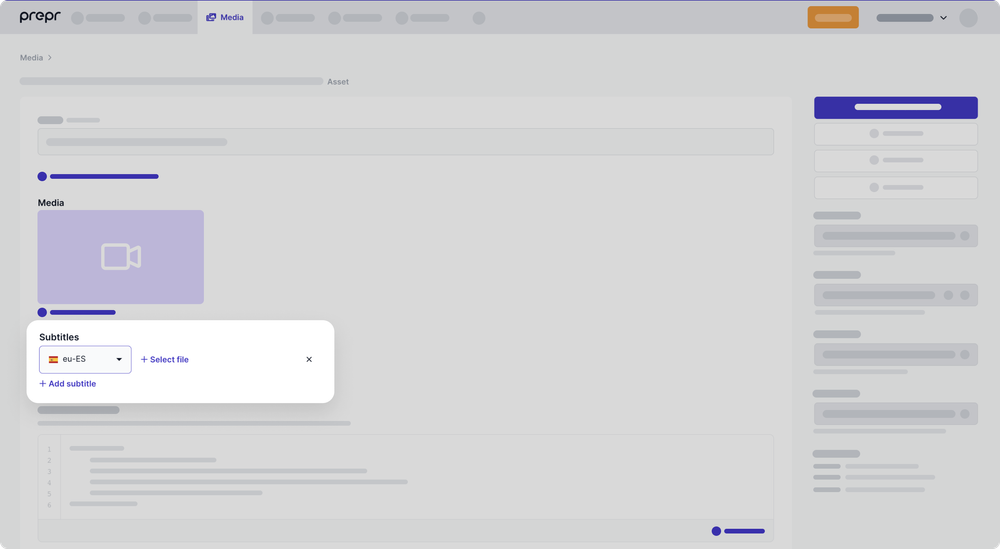
You can now easily add subtitles to your Mux videos in Prepr to provide multilingual support to your web app visitors and extend the web app accessibility.
The Subtitle feature is only compatible with the Mux web player. Read more in the Mux documentation .
To add subtitles, navigate to the needed video file in your Media Library, click +Add Subtitle, choose a locale, and upload either an SRT or WebVTT file containing the subtitle information. Prepr will automatically generate a subtitle URL and add it to the video in Mux.

There’s no limit on the number of subtitle files you can include in your video asset. Each subtitle file will be stored as an individual file asset in Prepr.
Learn more about video assets in Prepr.
Stack field with personalization
February 13th, 2023
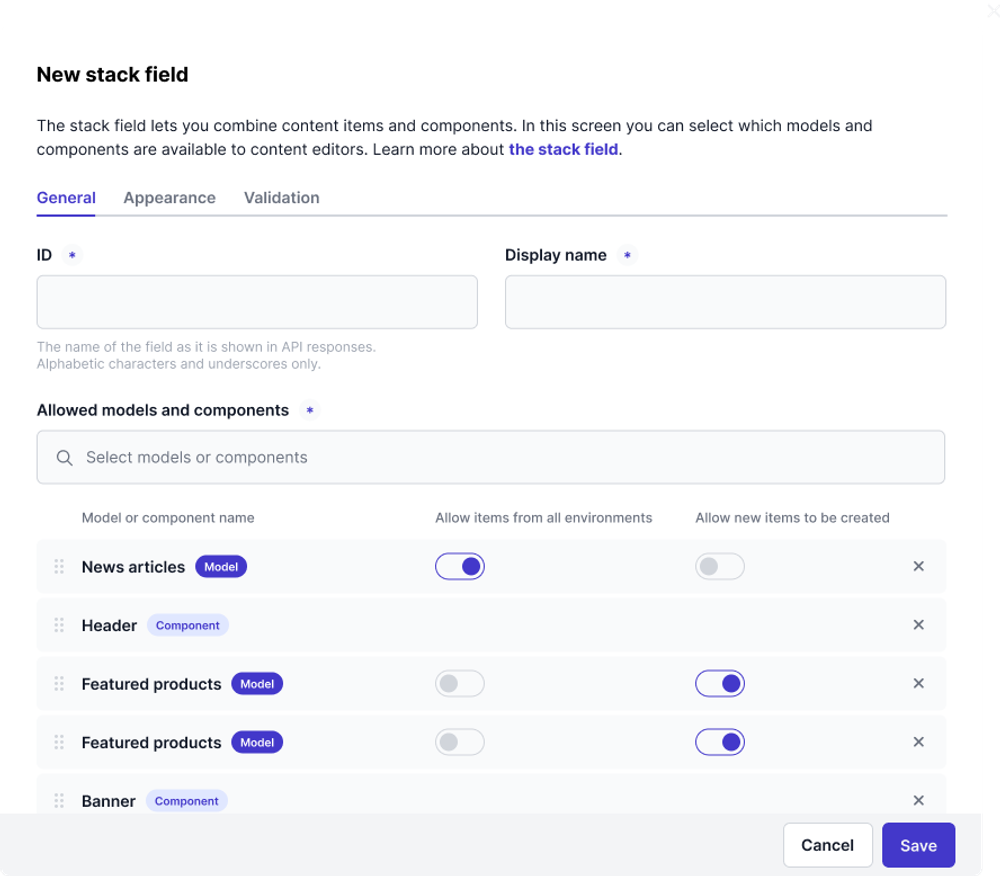
We are excited to announce the release of the Stack field. A stack field is a field in which you compile a ‘stack’ of content items and components. This new field makes it much easier to structure and compose your component-based web pages. When you add this field in your models, you can combine content items and components in a single step when composing the content.
The personalization process has also been streamlined and made more flexible. Now you can personalize items and components based on customer segments or countries within a content item. For example, set up the stack as follows:
- In your schema, add a stack field to your page model and allow the applicable components and items to be added.
- Add components or items to your page stack such as page headers and CTA’s.
- Finally, add segments and countries to personalize the components and items within your stack.
Check out the page pattern doc on how to use a stack field and the personalization step-by-step guide for more details on setting up personalization within the stack.

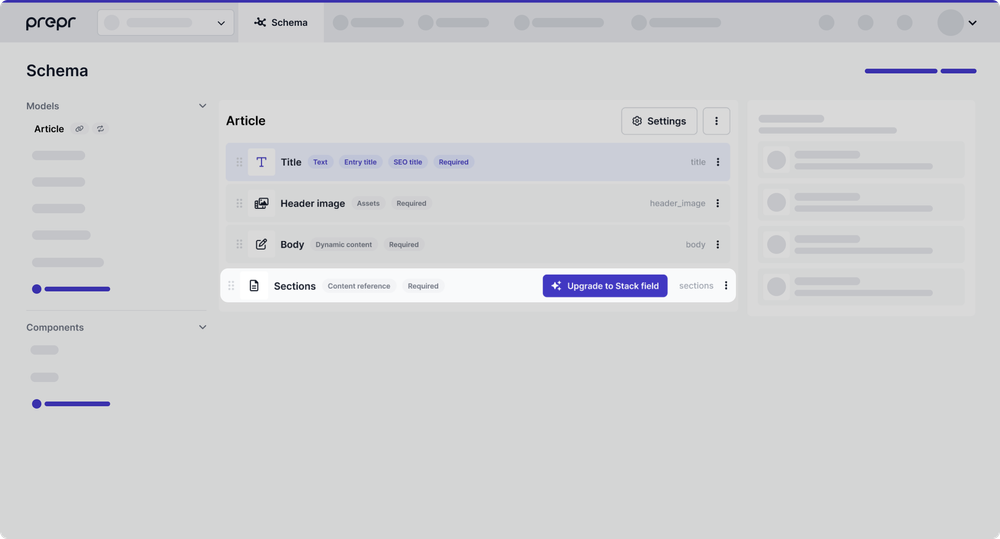
Also, Prepr has developed an automatic migration tool that allows upgrading the Content reference field to the Stack field without needing to change the front-end setup.
You will see the Upgrade to Stack field button next to the content reference field if it exists in your schema. The Upgrade to Stack field button will only appear for a Content reference field with the Modal appearance setting.
Add the required API update 2023-02-09 to upgrade to the Stack field and to use Stack successfully.

Once the content reference has been upgraded, the action cannot be reverted.
Embed Apple Podcast in your content item
February 13th, 2023
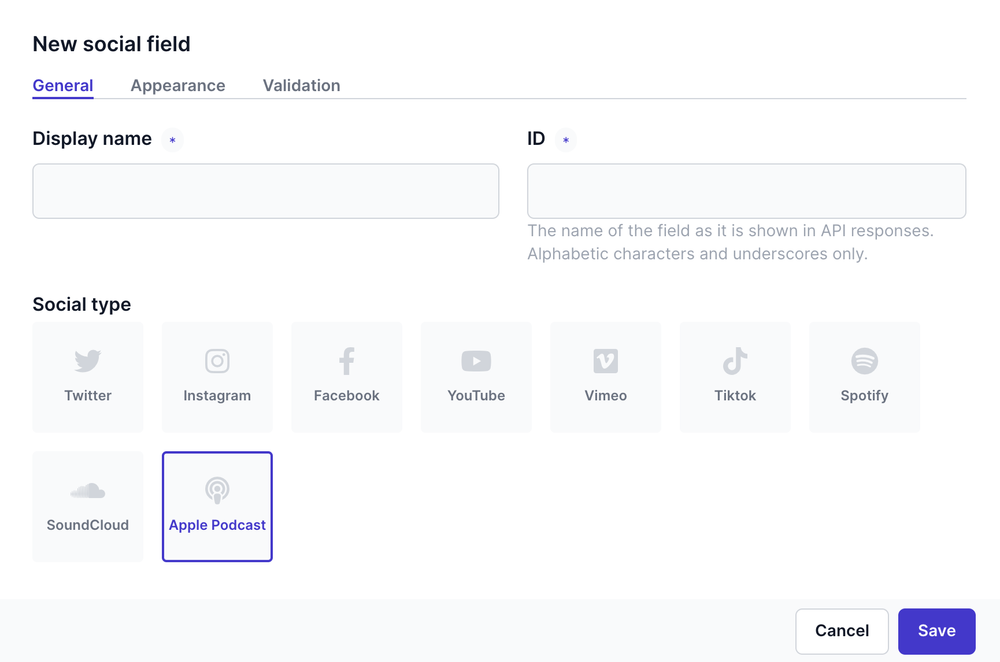
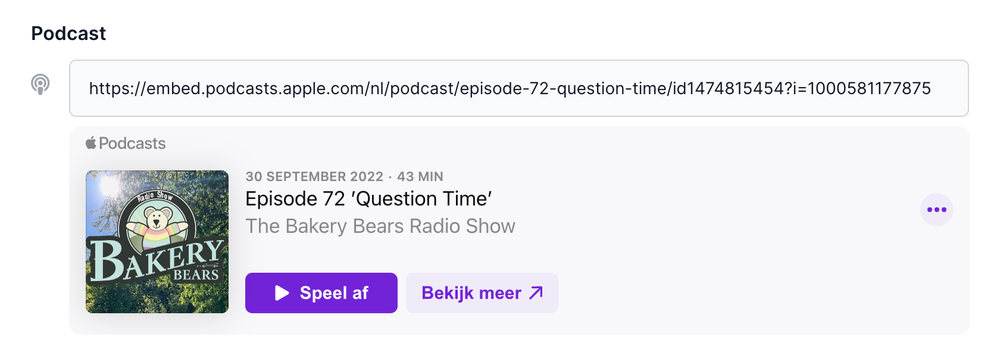
As of today, it is possible to use Apple Podcast as a social embed in Prepr. Choose Apple Podcast as a social field, or as an element in your dynamic content field.

Add the URL of a podcast and Prepr generates a preview in real-time.

Updated permission scopes for GraphQL access tokens
February 8th, 2023
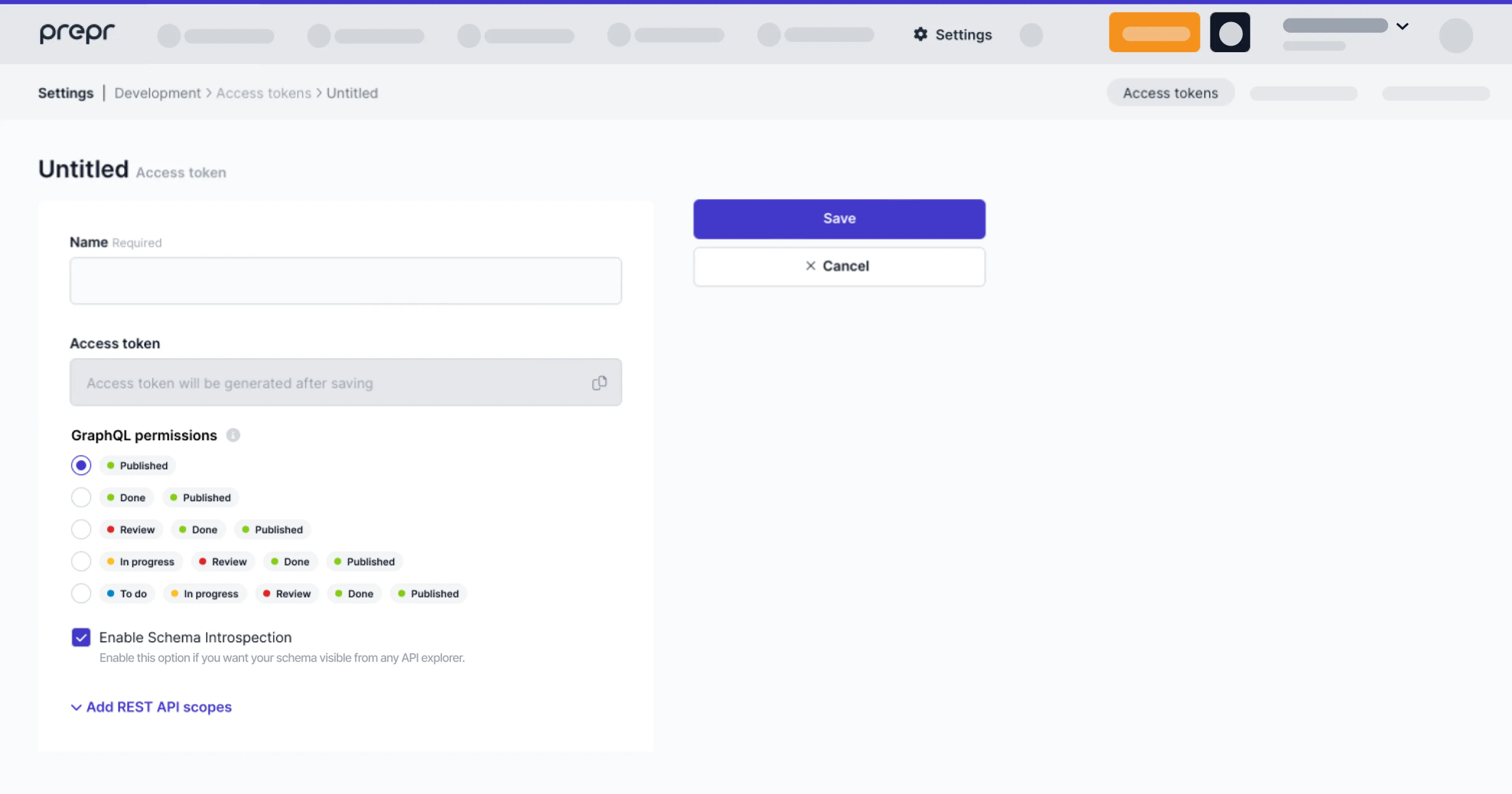
Now you can define a permission scope per GraphQL access token more granularly. The new approach lets you choose which content item statuses are accessible for an access token. For example, you may want to get items that are still In progress or under Review.
You can see the full permissions list in the screenshot below:

Additionally, you can manage the GraphQL introspection setting. Disable it to prevent unauthorized users from accessing your schema, including types, fields, and queries.
Improved usability for setting up content references
January 4th, 2023
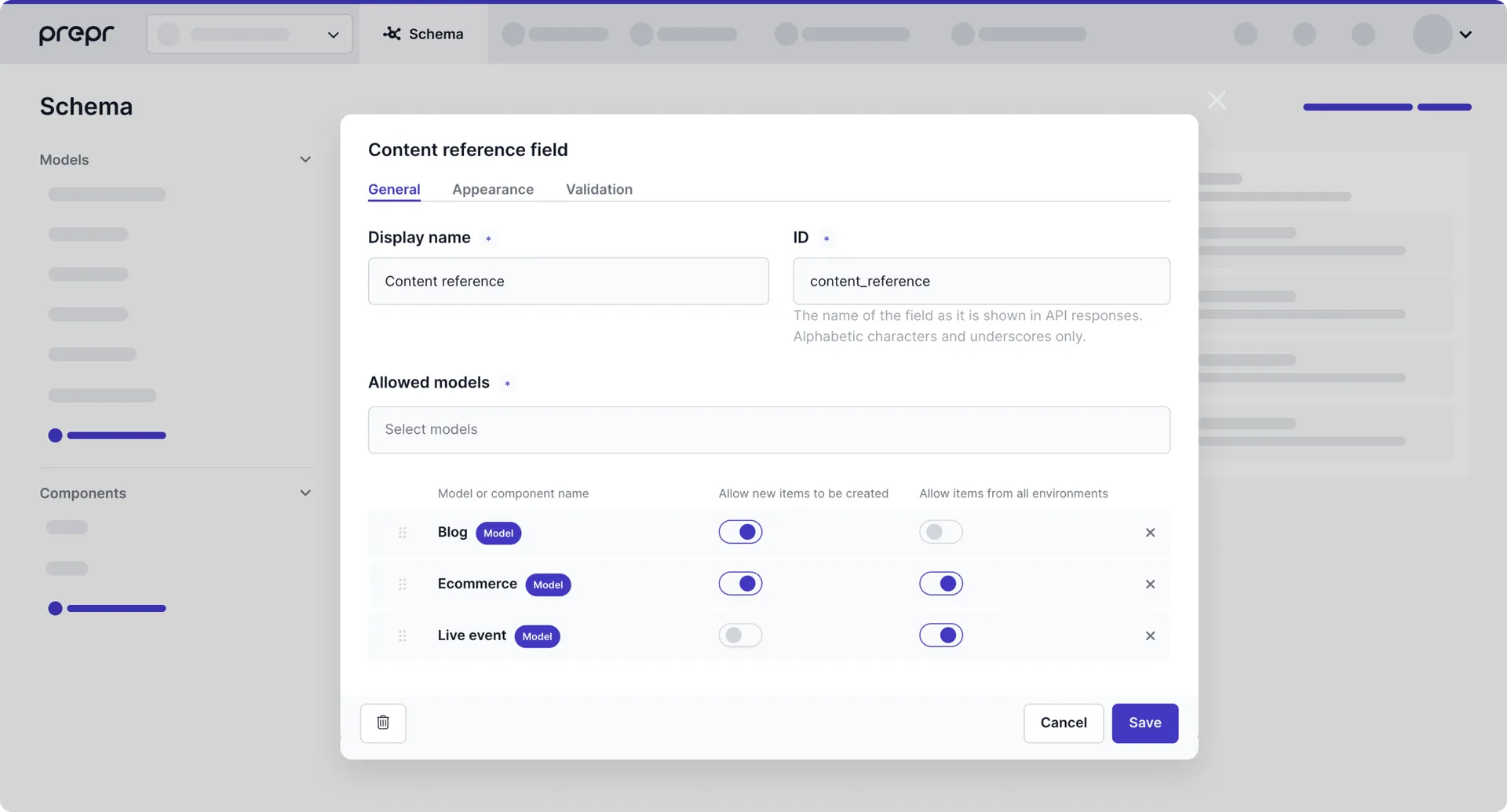
We’re introducing a new design of the Content reference field in the Schema Editor and on the Content item page to make it easier to combine multiple content items on a single webpage.
When you select allowed models, you can now choose whether editors are allowed to create new content items or not and whether to include content items from other environments for these specific models. So you get more flexibility with less effort. Check out the new options in the screenshot below.

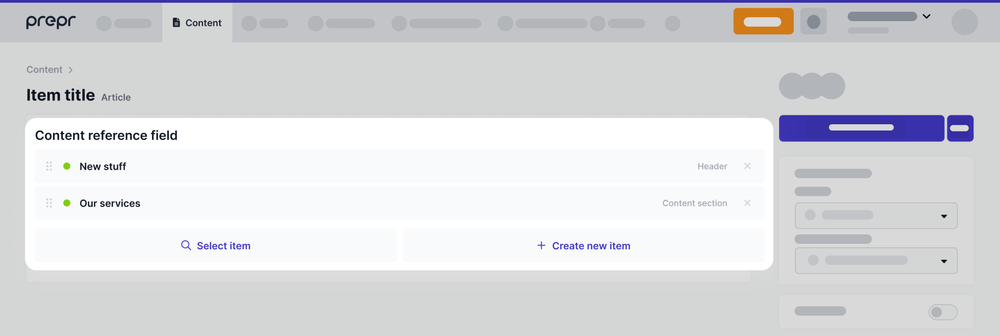
We’ve also updated the look and feel of the Content reference field in content items when the Modal with search appearance type is selected. Instead of selecting create/search item first, editors now choose the model first to see a filtered list of content items. If the needed item is not present, editors can create it there and then.

Improved 3rd party content integration
January 4th, 2023
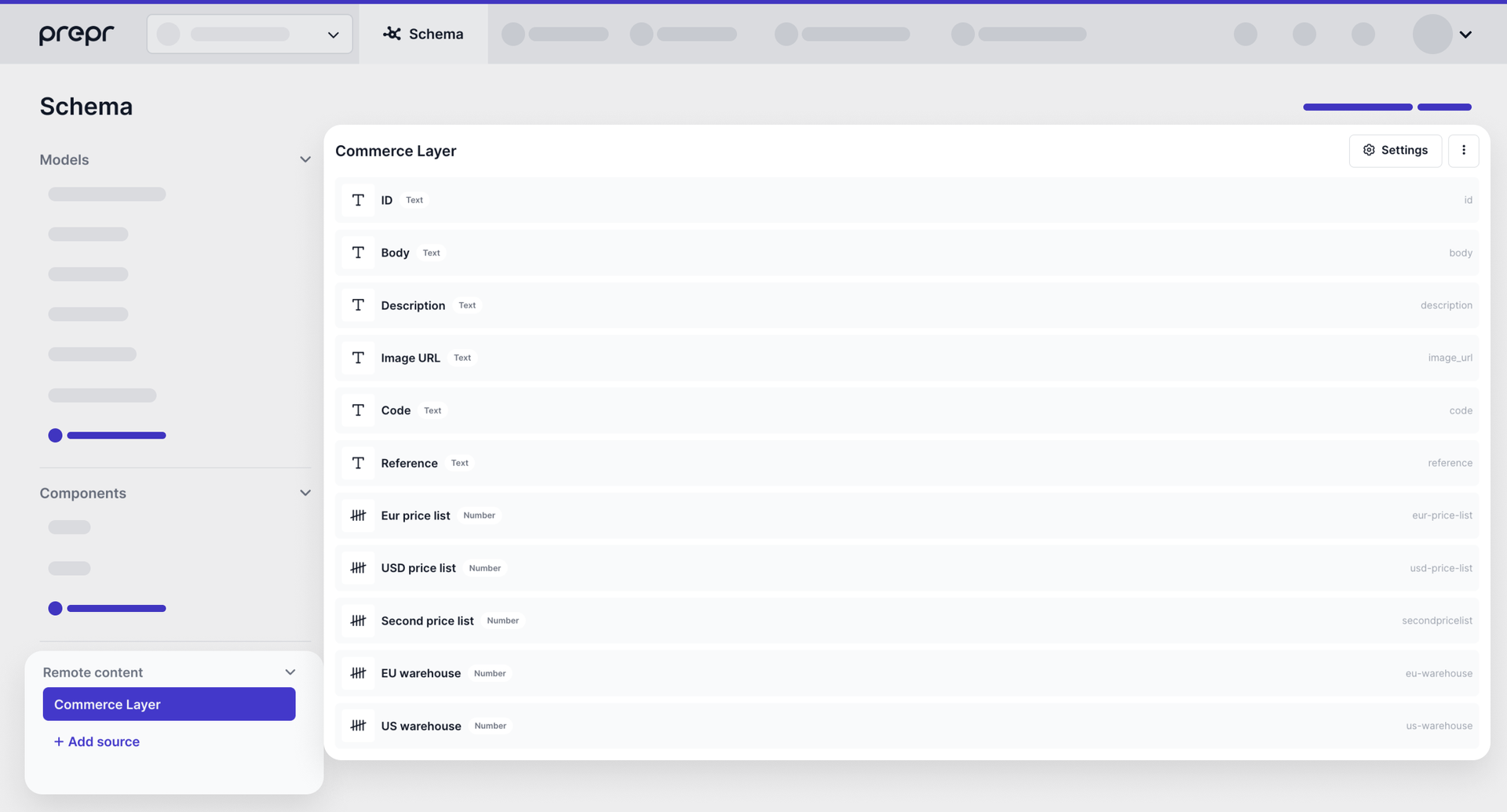
With this update, we’re introducing Remote Content – an improved workflow for using 3rd party content in Prepr content items, for example, products from an e-commerce platform or job postings from a backend system.
The setup process has become more convenient and faster thanks to our new advanced Schema Editor. You can now set up a remote source and add it to the desired model within a single interface.

To get started, check out our Integrations guides.