Changelog 2022
Find the beautiful features and important updates that were added to Prepr in 2022. This changelog gives you an insight into the most eye-catching releases during this period.
Latest | 2024 | 2023 | 2022 | 2021
Introducing Prepr Live Stream
Dec 15th, 2022
You can now create and manage live streams from Prepr, without the need for an additional streaming platform. Prepr is the first CMS in the world to offer a built-in live stream feature. Start streaming in seconds using Prepr Live Stream.
Learn more on our blog or follow our guide.
Deprecating oAuth Apps
November 29th, 2022
OAuth is the authentication process Prepr uses to grant third-party developers secure access to Prepr customers’ data, via the API. Historically, we’ve used OAuth Apps (client credentials) but, to better serve our entire community, we’re moving to the industry standard using a static long-lived token.
We’ve been communicating this since late 2019 and the change has come into effect. Existing apps are now converted to static long-lived tokens and the endpoints for refreshing an access token will now respond with the same token upon any request for that app.
If you have any questions, please contact our support team .
Option to disable editing a slug value
November 24th, 2022
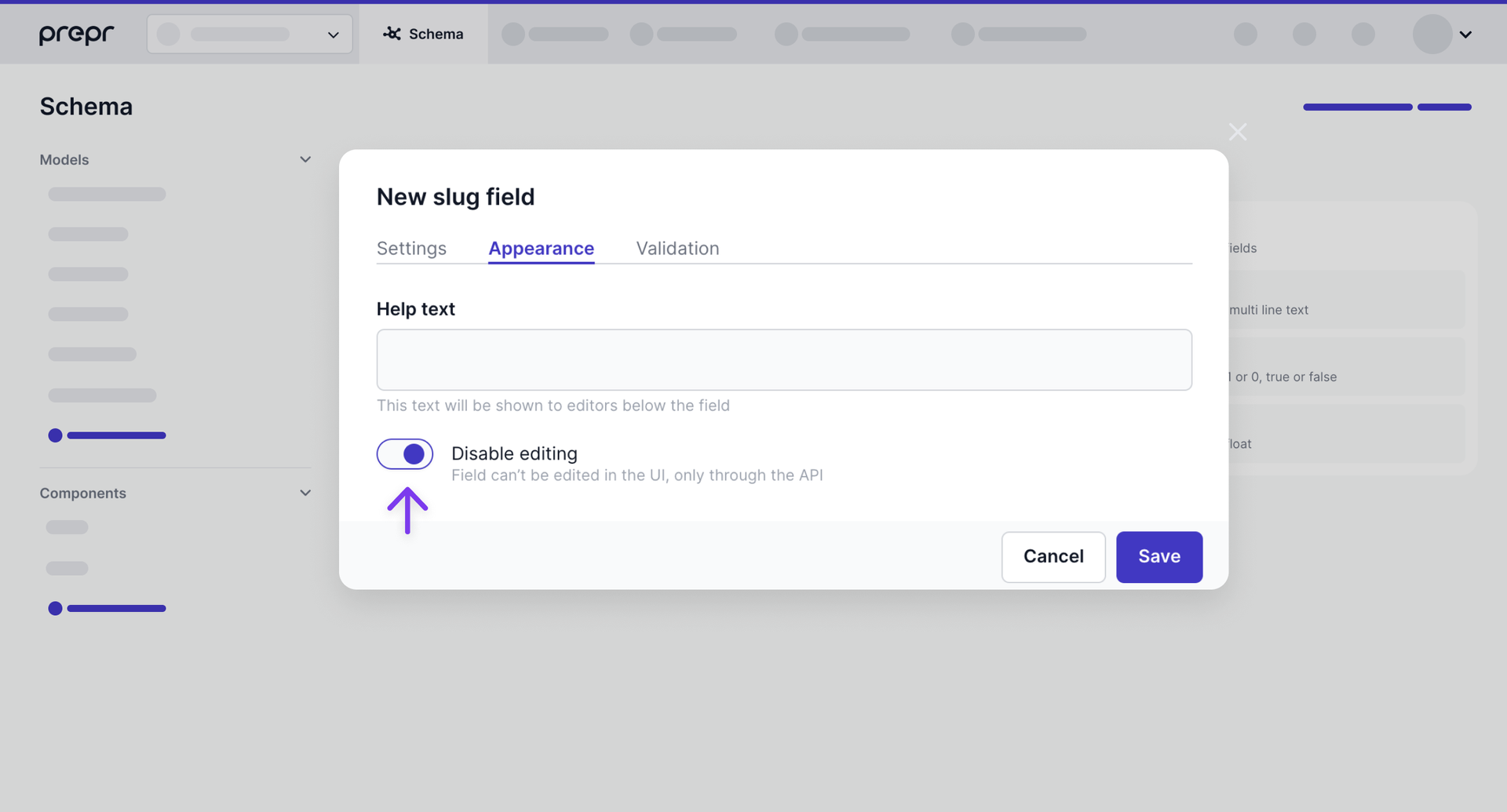
It is now possible to disable editing on Slug fields. Turn on the Disable editing toggle if you don’t want a content editor to edit the slug value. In this case, you can only update the field through the API.

Check out Field types for more details.
New navigation for Organizations and environments
November 7th, 2022
We are pleased to announce new navigation when switching between environments, or between an environment and the organization level. The organization level screens have also been renewed to make it clearer when you are working at the organizational level. The detailed changes include:
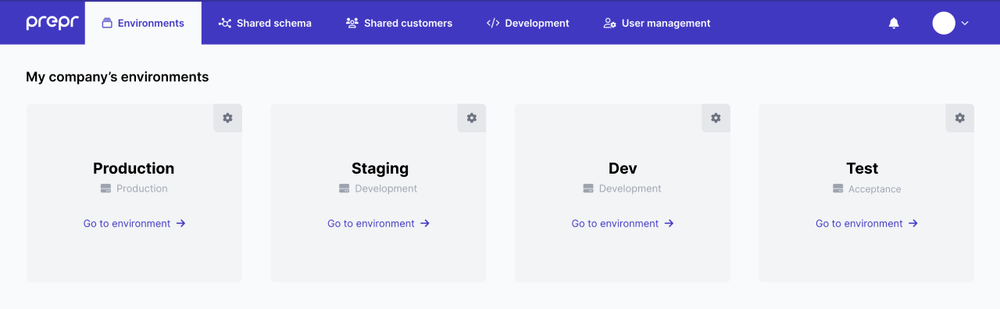
- A new environments overview page to make it easier to manage your environments within your organization.
- Renamed tabs on the organizational level, namely, Shared schemas and Shared customers to make it clearer when you want to manage schemas and customers at an organizational level.
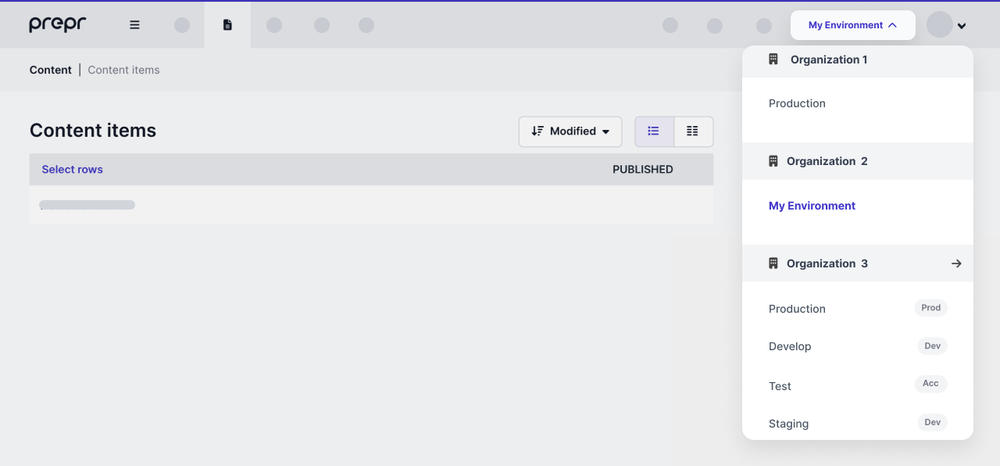
- We’ve also updated the environment switch to ease the transition between organizations and environments.
See an example environments overview page below:

See an example of the new environment switch below:

These are just a couple of several updates that we are releasing within the next few weeks to improve your user experience, so stay tuned!
Slug field validation
October 26th, 2022
Publishing a content item without a slug value, for example, the slug was accidentally deleted, leads to broken links on a website.
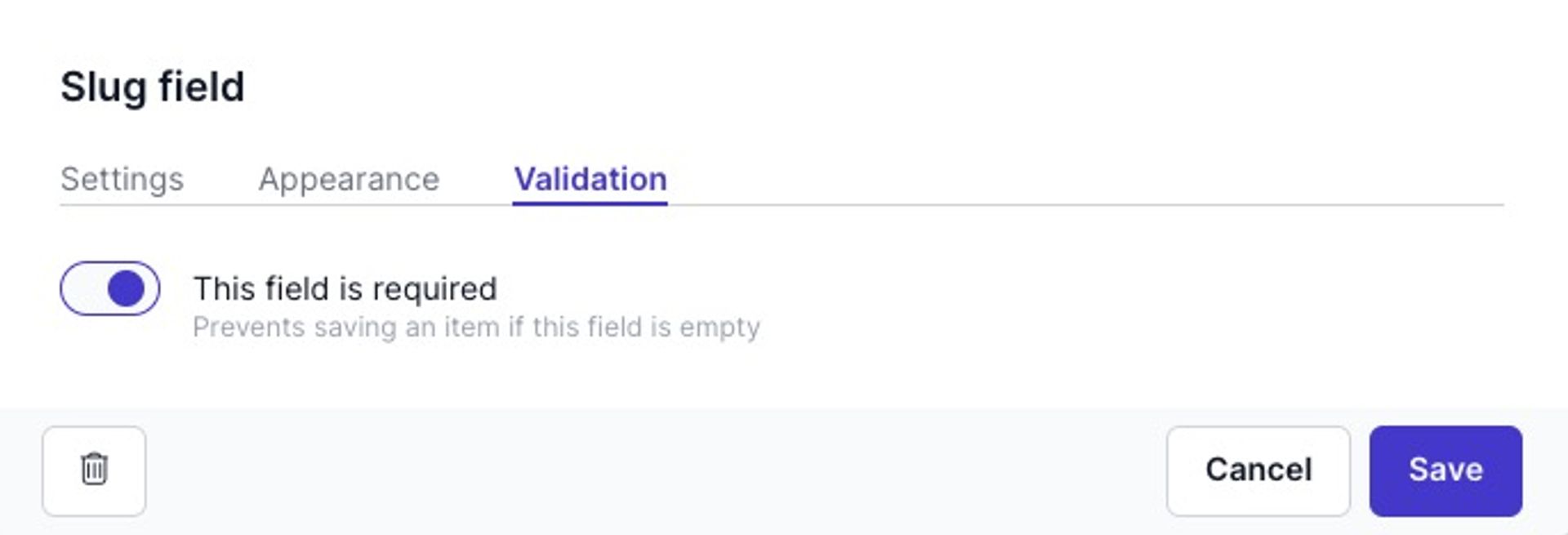
With this update, we’ve added a validation algorithm that prevents editors from publishing content items with empty slug values. It will help you to maintain link integrity across your site.
To activate the validation check, go to the Slug Field settings in your model, click the Validation tab and turn on the toggle for This field is required:

GraphQL API update
October 18th, 2022
- Added new filters for Integer, Float, Date, DateTime and Date Range fields.
- Added popular sort for ContentItems query (multi type filtering).
- Improved descriptions of fields and filters in the introspection schema.
Release of a new Schema Editor
September 29th, 2022
We are excited to announce the release of the brand new Schema Editor. This editor enables you to define a content structure for your web app which consists of models, components and their related fields. Now, not only can you create models, components and fields a lot easier than before, it’s also a lot quicker to navigate between models and components with an easy-to-access single view within the Schema Editor. When creating models, you can choose to use templates that will create models for you and there is drag-and-drop functionality making it a breeze to add and rearrange fields. Watch this short video on how to use this new feature or check out the Create a model documentation for more details.
Introducing single-item models
September 29th, 2022
Previously, Prepr always allowed content editors to create multiple items for a model. It’s now possible to restrict the content editor to only create one item for a model per environment, for example, for site settings or navigation. You can enable this feature when you create a new model. Note that it’s not possible to switch an existing multi-item model to a single-item model and vice versa. For more details, check out the Create a model documentation and for the API details, check out the Content item object.
Option to disable auto-generated unique slugs
September 29th, 2022
Prepr automatically generates unique slugs when you save a content item with a slug that already exists. It’s now possible to disable this feature in cases where you want to prevent duplicate content items. A typical situation to use this feature is when you want to add content items through the API and don’t want a content item to be added automatically if the slug already exists. In this case, if you disable the auto-generated slug option, the API will return an error response if the slug already exists. For more details, check out the slug field type documentation and for API details check out the Content item object.
Getting all locales of a content item at once
August 15th, 2022
We have improved the content locale support in the latest GraphQL API version (2022-08-15). Now each content item has the _localization field that contains all available locales for that content item.
With this update, you can fetch and render multi-language content with a single piece of front-end code and seamlessly adapt your website to international audiences.
Use the following query to get all the translations of your content item at once:
query {
Page {
items {
id,
title
_localizations {
_id
_slug
title
}
}
}
}For more information, read Localization and API reference.
Pre-fetching B variant data for A/B testing
August 15th, 2022
With the latest GraphQL API update (2022-08-15), we have added a new system field _ab_testing_variation to content model configurations. It allows getting all content model fields for the B variant in your A/B test.
You might need to pre-fetch the B variant data to run an A/B test on a static site. In this case, run the following query, and use the results to pre-initialize your call-to-action component with the known values during the site build.
query {
Post( id : "76b42254-dfb0-4568-ae84-4800717d23df") {
_id
title # Returns the A variant.
_ab_testing_variantion {
_id
title # Returns the B variant.
}
_ab_testing_active
}
}Find out more in A/B testing and API reference.
Validation of third-party content inserts
August 14th, 2022
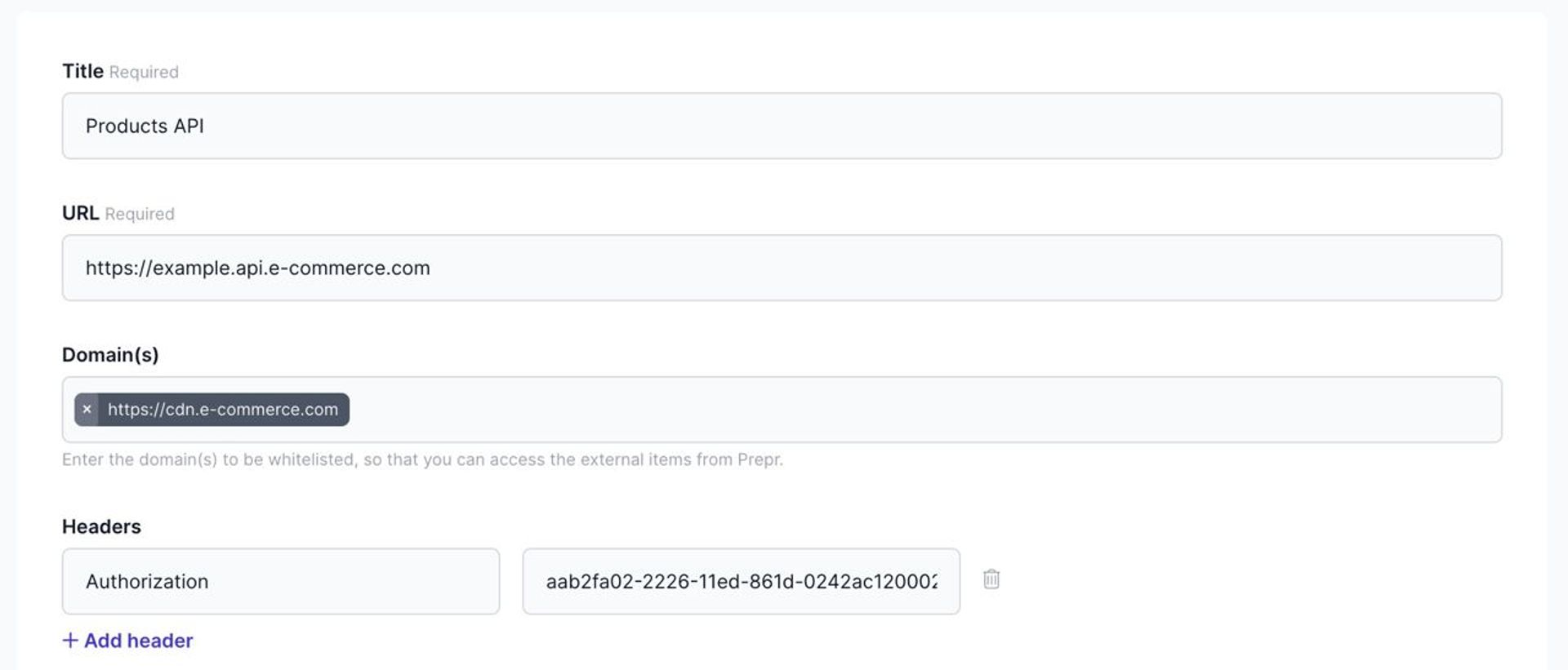
Prepr always takes care of your data safety. That is why we have improved the validation of third-party content inserts. From now on, you need to specify a 3rd party service domain in your content integration set-up to whitelist that service in Prepr.
You can do it in your remote source settings under Schema → Remote sources:

This way, you can control which external sources your Prepr environment uses for content inserts. For more information, see Integrations.
Please make sure you have added service domains to your existing content integrations to keep the content inserts available in Prepr.
Image URLs of the pre-built content integrations like Typeform, Commercetools, and Commerce Layer are on the whitelist by default.
Marking required fields in component
August 11th, 2022
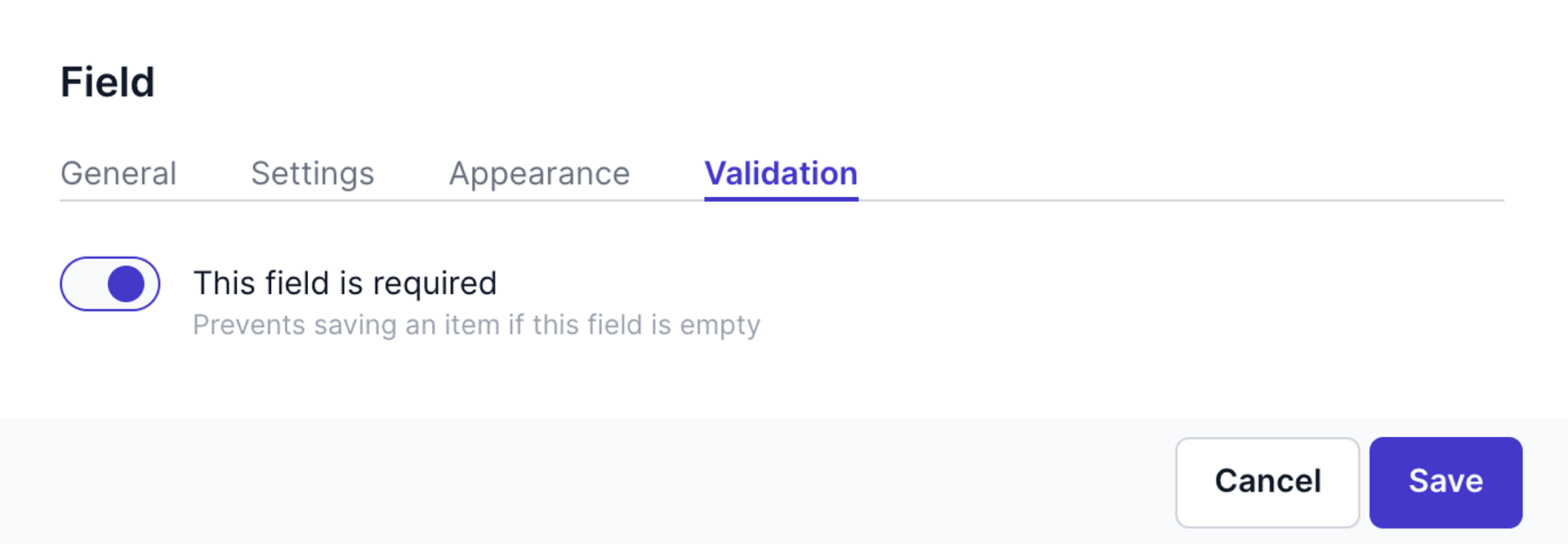
Now you can make any field in a component required to fill in by editors. To do that, enable the This field is required option under the Validation tab in field configurations when adding a new field to your component or updating an existing one.

Once done, the required fields will be highlighted in the Required column on the component overview page and marked with the Required label in a content item.
With this update, we have created consistency between models and components. In addition, it provides editors with a better user experience, and developers now have more granular control over components in Prepr.
Read more in Managing components.
Required fields can remain empty until you switch a content item status to Done. You must fill out all the required fields to publish your content item.
Improved password policy
August 8th, 2022
At Prepr, we believe that forcing a strong password policy is a crucial step in defending confidential user information. Therefore, we are introducing an updated password policy.
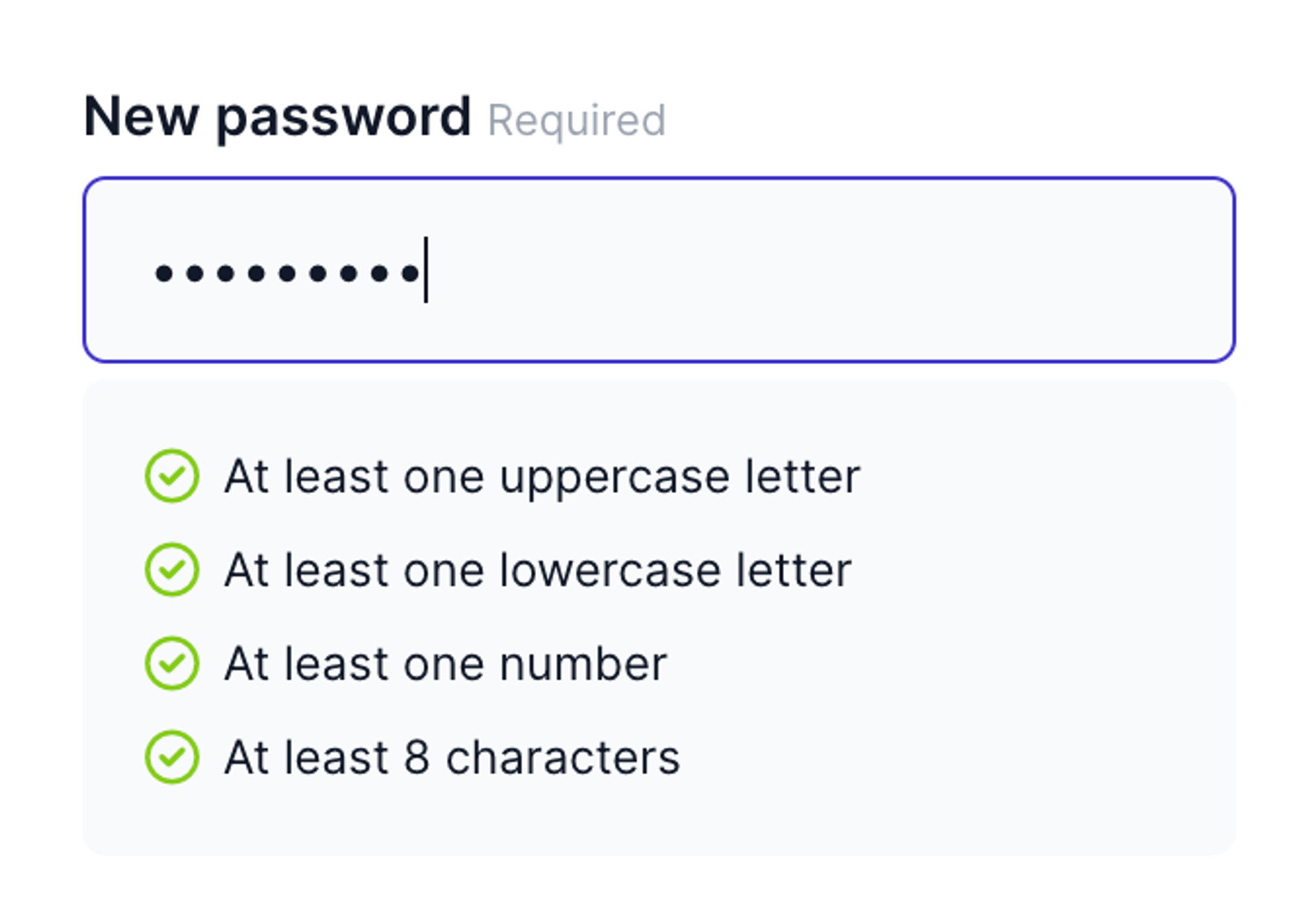
New criteria are designed to create a strong password and include the following:

When signing up or changing an existing password in Prepr, these criteria are mandatory for all users to keep accounts safe.
Updated navigation titles
August 2nd, 2022
Based on user feedback we have renamed the titles of navigation items inside Prepr. We have renamed ‘Publish’ to ‘Content’, ‘Engage’ to ‘Customers’ and ‘Analyze’ to ‘Engagement’. These new titles should make the purpose of each of these sections easier to understand.
In addition, we have moved the Personalization page to the main menu. This change reflects our focus on the features for building personalized content experiences we offer.
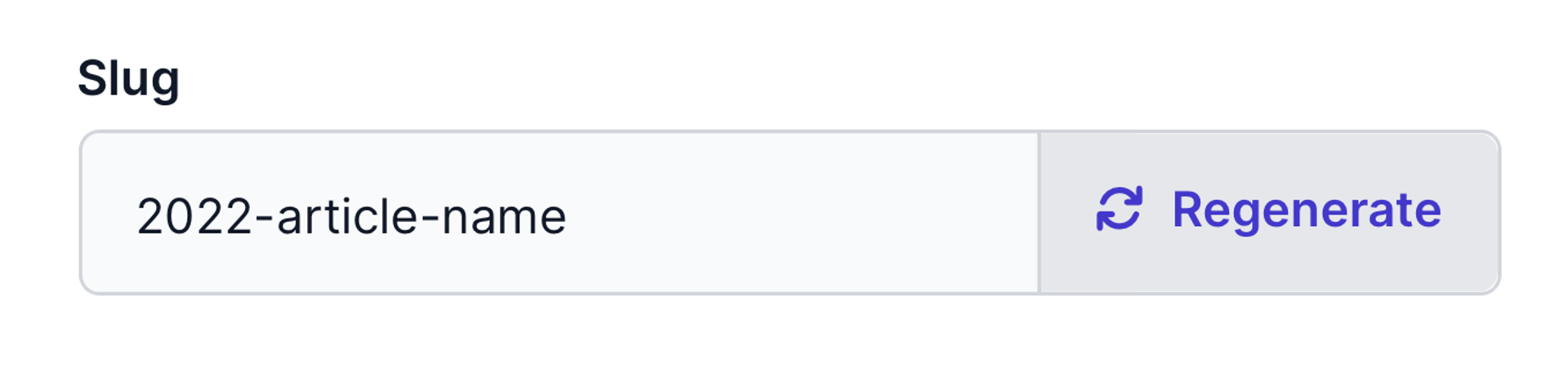
Automatically regenerate slugs
August 1st, 2022
When changing the title of a content item, you may also want to adjust the slug for the item to match the new title. Until today, this had to be done manually. We have added an option to regenerate the slug with the click of a button. Simply click the ‘Regenerate’ button next to any slug field. Clicking it will generate a new slug based on the slug conststruct you have defined. This new feature can be a great timesaver when you’re adjusting slugs frequently.

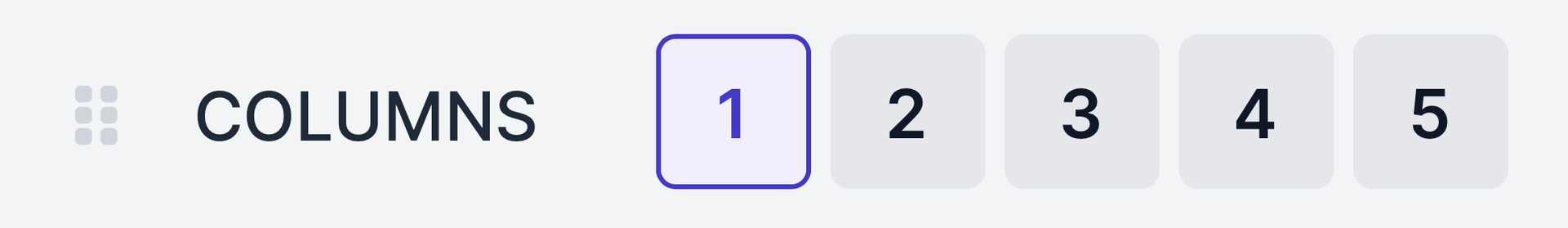
New column options for models and components
July 22nd, 2022
When working with smaller fields in a content model, the column option makes it easy to divide those fields over multiple columns. We have increased the maximum number of columns from 3 to 5 columns for content models in Prepr. This will make for a better editor experience if you need to display a lot of small fields, like fields for numeric values.

In addition, we have added the column option for components as well. You can add up to three columns to any component.
To add columns to a model or component, click the arrow button next to the ‘Add field’ button and select ‘Add columns’.
Added no-NB locale
July 22nd, 2022
We have added support for the no-NB locale. This locale is an addition to the, already existing, no-NO locale in Prepr. Bokmål (no-NB) is an official written standard for the Norwegian language, alongside Nynorsk. Locales can be set up from the organization settings page. This feature is available to organization owners and users with the environments permission.
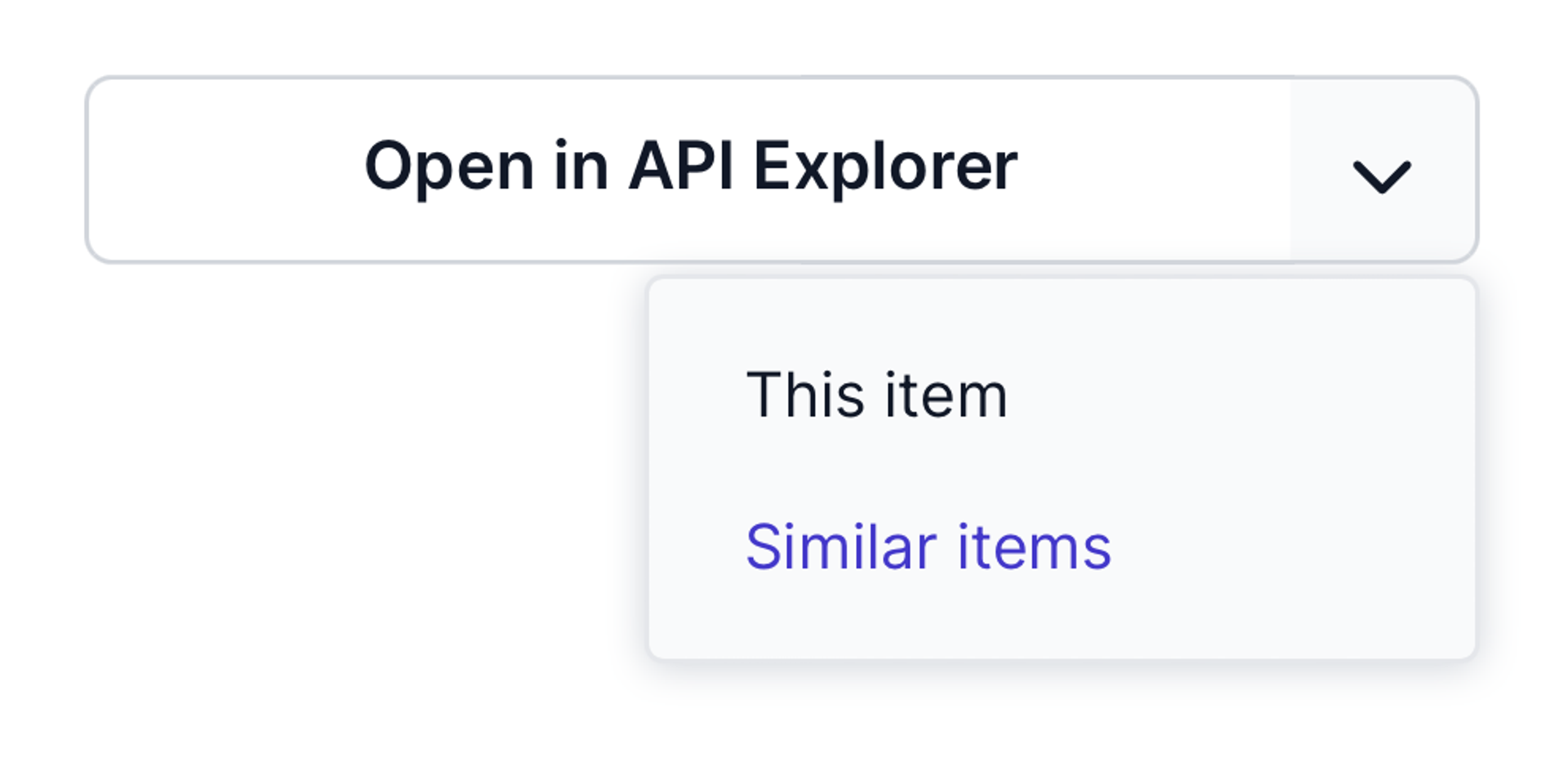
API Explorer for content items
July 18th, 2022
Content items in Prepr can now be opened in the API Explorer, which will generate a complete GraphQL query for the selected content item. Simply click the ‘Open in API Explor’ button on the right of the content item detail page.

Clicking the arrow on the side of the button will also bring up the option to generate a query for similar content items.
These new features allow developers to generate queries easily and make testing the response of a query much faster.
Performance improvements for managing content items
July 18th, 2022
We have rolled out an update to improve the performance of the ‘Content’ section in Prepr. This update brings significant performance improvements to common tasks in Prepr. For example, creating a new content item is now 50% faster, the list of content items loads more quickly and opening an existing content item is also much faster. This update improves the user experience for content editors. We are constantly working on performance improvements like these.
Elements are now called Components
June 30th, 2022
We always try to use familiar terms in our interfaces to create an intuitive experience for our users. Therefore, we have renamed the Elements functionality in Prepr to Components. Components allow you to create a reusable sets of fields, which can be used in content items. This new name is more coherent with naming for similar concepts in other applications and should therefore be more familiar to new users. To learn more about Components, learn about it on our documentation website.
Introducing Mux: next-level video and audio processing
June 22nd, 2022
We’re introducing Mux for all new Prepr accounts and are raising the bar for video quality and delivery methods. Mux Video is an API for professional video and audio streaming. Your video and audio files will automatically be uploaded to Mux by Prepr. From there you can stream them using a few simple API calls. Your videos will look beautiful every time, on any platform and at any scale. No matter if your content gets 10 or 10,000,000 views, it will play instantly.
Compared to our previous video and audio solution, Mux offers various performance improvements that result in a better user experience for both your customers as well as content editors working with video and audio content in Prepr. Uploading video content is now up to five times faster, resulting in a significantly faster editing experience for content editors.
Indexing your content items for visitor recommendations
June 7th, 2022
You can use Prepr’s built-in personalization engine to show related content by sharing recommendations based on user behavior or the item’s characteristics. To start offering Similar content, it is important that your content is analyzed and grouped around common characteristics.
As of today, this analysis takes place automatically with your new content. Write your content, publish it on your site, and our Prepr analysis tool takes care of all text calculations. Learn more about this new feature on our blog .
Start offering similar content on your site or app immediately. Learn more about our recommendation engine.
Added SDK support for Vue 3
May 25th, 2022
Vue 3 became the default Vue.js version in February of 2022. Therefore, we have updated our SDK to add support for Vue 3. The SDK now supports both Vue 2 and Vue 3. We have also updated our documentation to reflect this change. Learn how to set up Prepr in your Vue.js application.
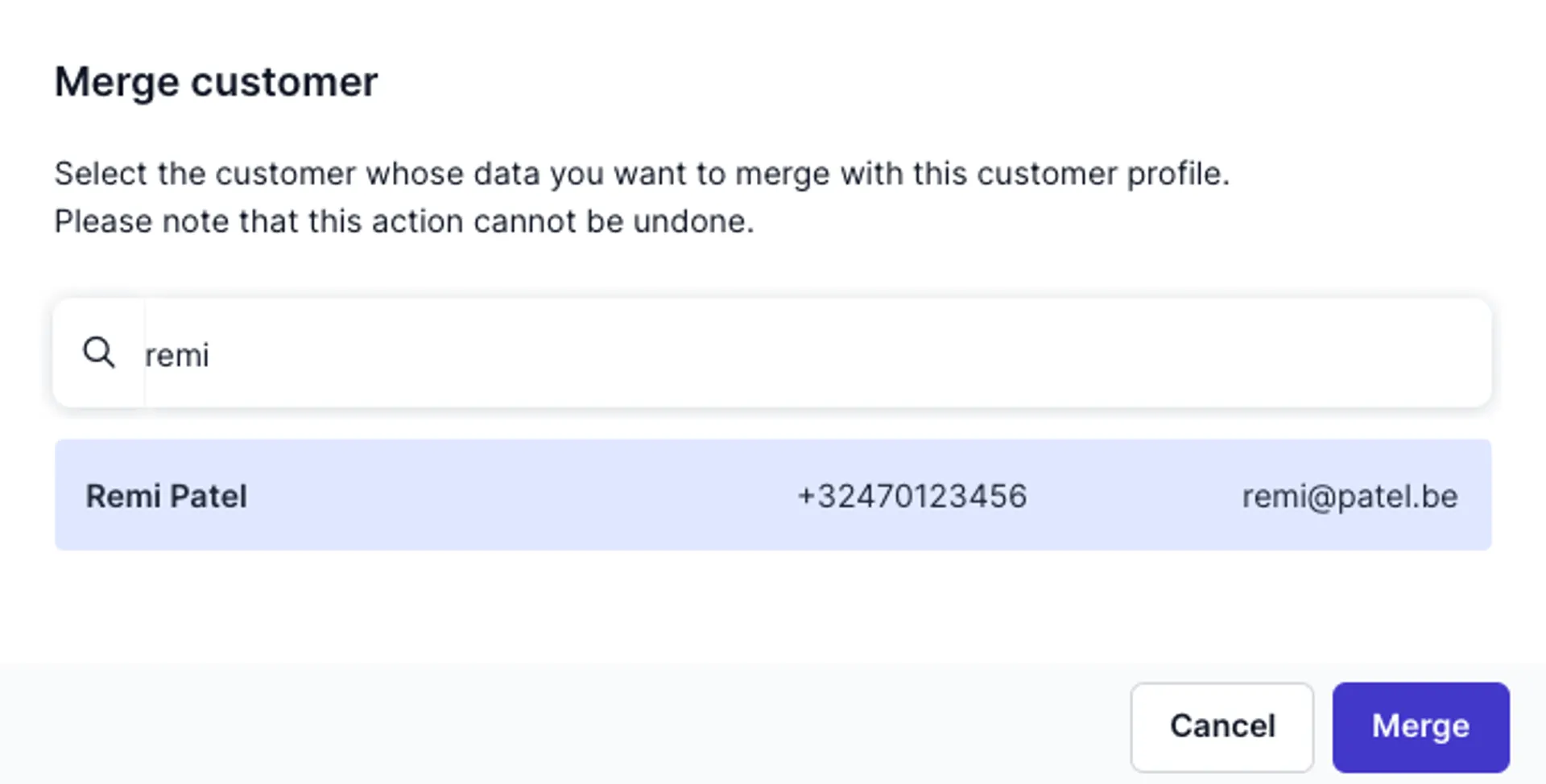
Clean up your customer database by merging profiles
May 18th, 2022
Ever noticed duplicate customers in your Prepr environment? Now there’s a way to fix that! We’re thrilled to tell you more.
Prepr’s Customer Data Management feature is a great way to learn about user behavior and it’s the starting point for creating personalized experiences. Maintaining high data quality is critical to making this work. Due to a combination of data import methods, you may encounter duplicate contacts at times. This can lead to inaccurate data analysis, incorrect personalization, and reduced data quality. To fix this we recommend merging duplicate customers. That’s why we developed the new Customer Merge feature. Learn how to use it in our user guide.

Exclude bots and spiders from event data and segments
May 10th, 2022
Bots are automated computer programs that click around in a browser, attempting to mimic humans, or to indexing the web. They can either run on servers in a data center such as Amazon Web Services or sometimes, on people’s personal computers that have been infected with malware or a virus (referred to as a botnet).
As of today, Prepr excludes these bots from the capturing of event data. This means that no event will be created for the page visits of a bot or spider, no customer profile, and therefore no engagement score. Click here for more information on how Prepr handles search bots, as well as a full list of all excluded bots.
Set a user-friendly display name as a list option
April 7th, 2022
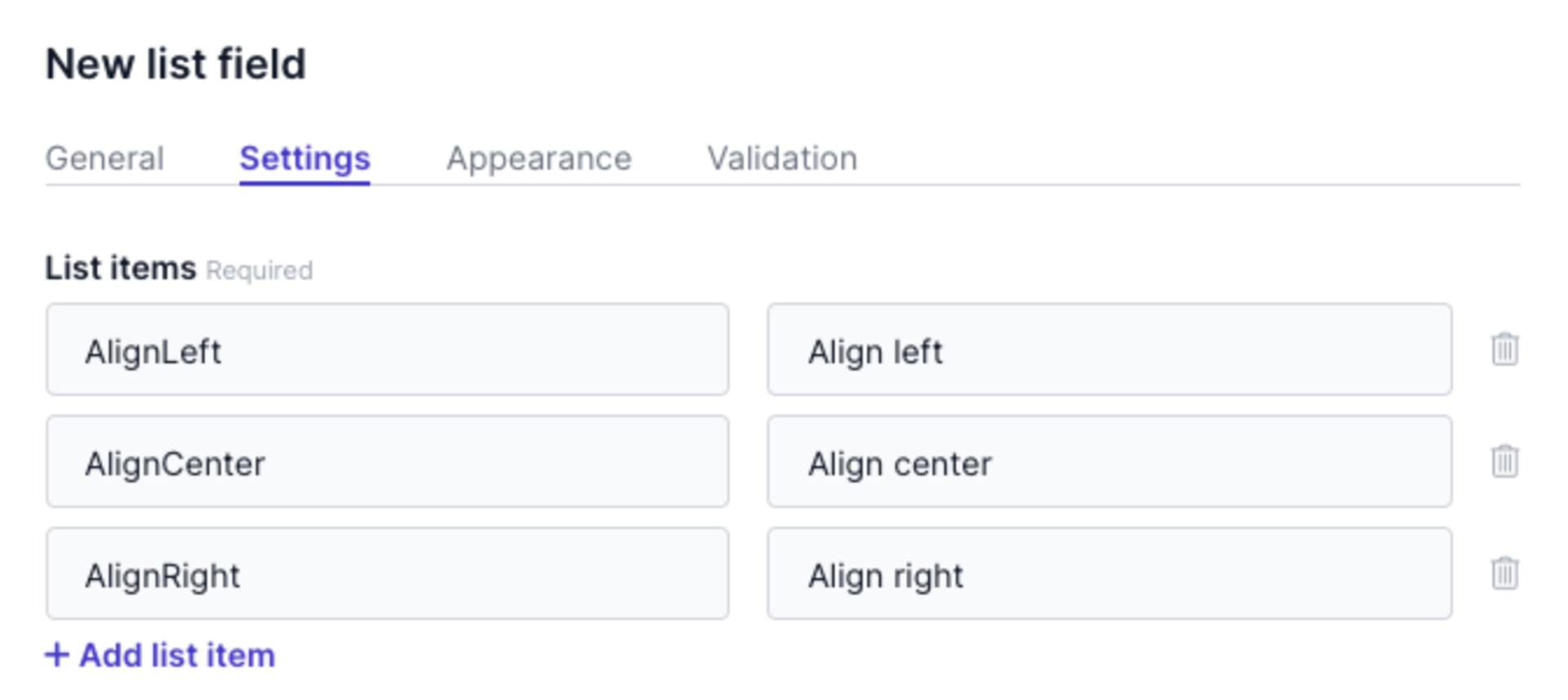
Today’s update includes an improvement to the list field in models and elements. Previously, a list field consisted of only 1 value; a text line. This means that this field must be relevant for the editor in Prepr as well as for the developer who retrieves the list via the API. This sometimes proved to be a problem. For example, when the developer needs a key without spaces or characters, but this is valuable to the editor.
Now, it is possible to add a key-value as list items. This allows you to give a list item a technical name (a unique identifier, a key) and a user-friendly value that you see in the Prepr content items (the data, the value). All existing list fields are updated to the new key-value format.

Clarify help text for your editors with markdown
April 6th, 2022
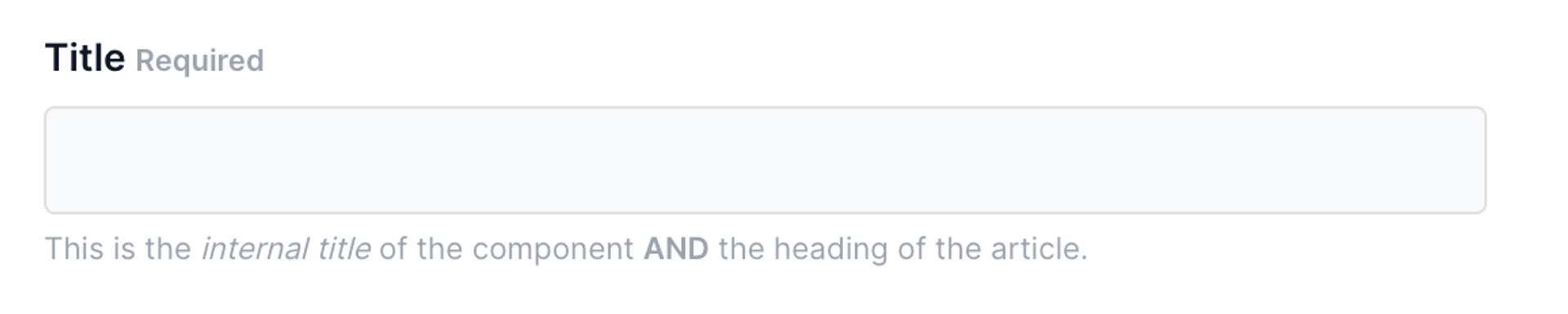
The help texts for a field in a model or element are an instruction to the editors of your content. It is now possible to further clarify the instructions by making text bold or italic. You can do this by using markdown in the help text, such as ** and _. Read more about the possibilities of markdown in help texts.

Added support for Catalan and Basque locale (ca-ES and eu-ES)
March 11th, 2022
Catalan and Basque locales are now available in Prepr. To set a locale, go to the environment details on the organization settings. You are able to select one or more locales for multi-language publications. This feature is only accessible for owners and users with the ‘environments’ permission. Learn more about roles and permissions.
Rock-solid segmentation for online marketing campaigns is now possible
February 16th, 2022
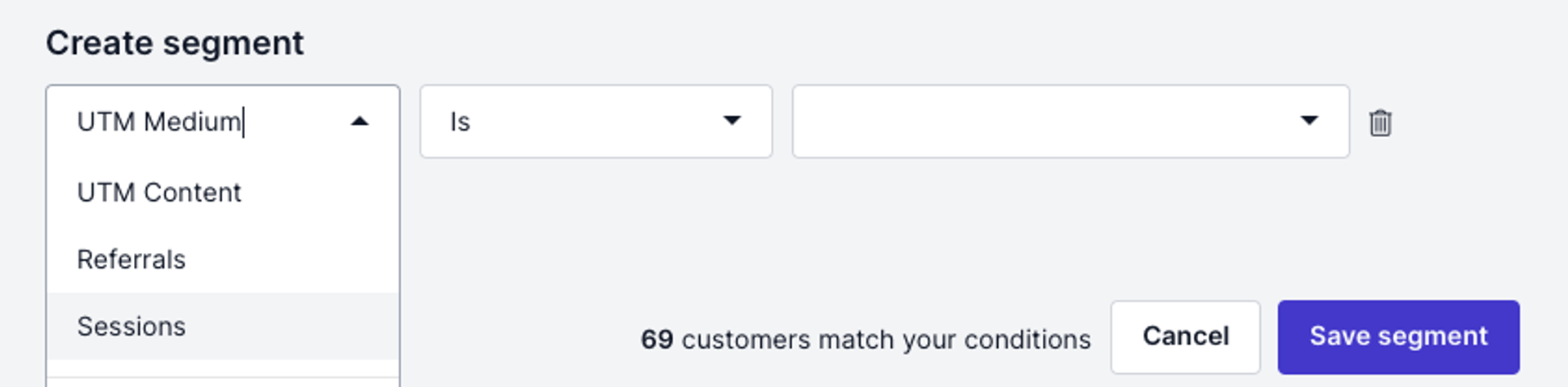
Today’s update includes an important extension to the segment builder in Prepr. Segments are groups of customers based on one or more common details. You can use segments for engagement analysis purposes, sending notifications, or personalizing your content.
As of today, it is possible to segment customers by UTM data (such as sources and campaigns), by referral URLs, and by the number of sessions. You can also segment by browser and device type. At last but not least, you can now segment people by everyone who signed up on your front end.
This extension will be an important contribution to the personalization of your content. Learn more about segments.

Introducing dynamic links to prevent broken URLs
February 15th, 2022
Today, we have a big update for you. This feature has been requested by a lot of editors and now we are happy to announce the release of dynamic links in Prepr.
To manage content in a CMS you often use links to point to other pages. But what if the URL of a page changes due to a last-minute change, a site structure update, or URL edits for Search Engine Optimization? Then a dead link appears on your website.
This is where dynamic links come in. It allows you to link to content items or assets with a dynamic link that stays in sync with the title or slug. The link is automatically updated when the title, slug, or URL changes. This way the link stays intact when you move or rename content, and you don’t have to enter a URL yourself. With Dynamic Links, your URLs will always be correct! Isn’t that convenient? Learn more about dynamic internal links.
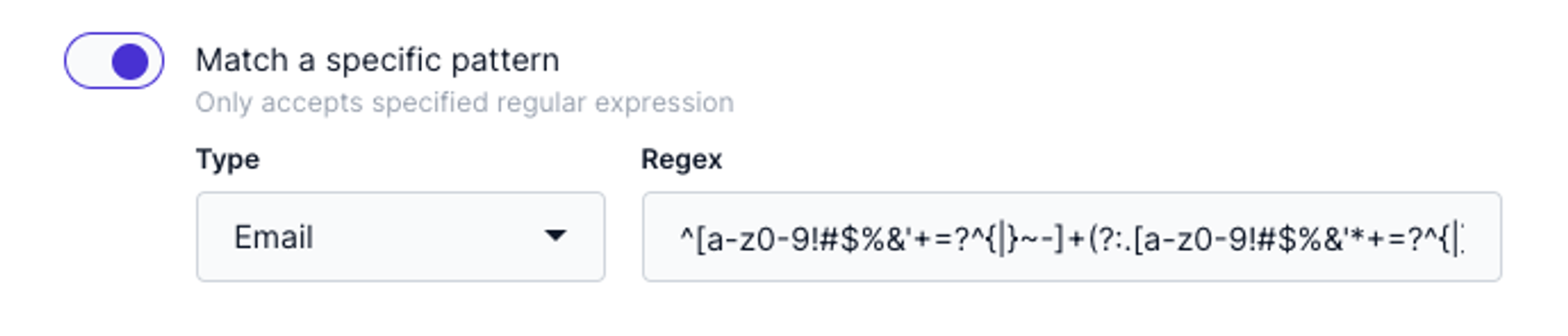
Match a specific pattern in your text fields
Today’s update includes regex validation on text fields. It’s now possible to validate whether the value of a field matches a specific regex pattern. For users’ convenience, a number of predefined regular expression rules are provided for the most common cases; email, URL, date (European and US), and time (12h and 24h). Learn more about regex validation on text fields.

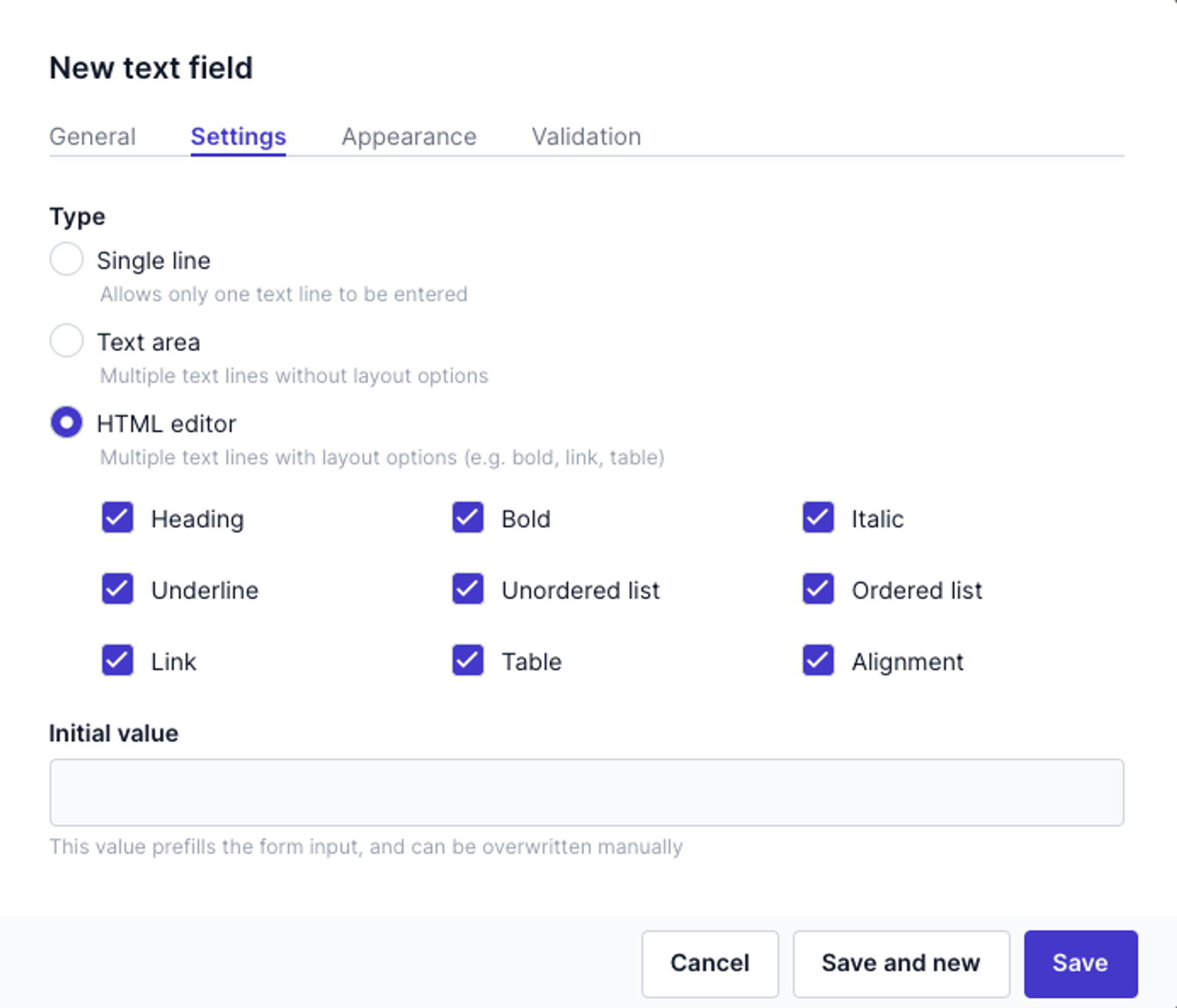
Predefine field inputs with initial values
Initial values are predefined values that are set for specific fields in a content model. Today, we launched initial value support for the following fields: text (line, area, and HTML), number, list, color, and boolean.
Initial values help you be more efficient in editing content by letting you focus on editing the primary content fields while secondary fields are pre-filled with the initial values you provided. Any field that contains an initial value is editable: you can change the pre-filled value and fill in the field with a different value.
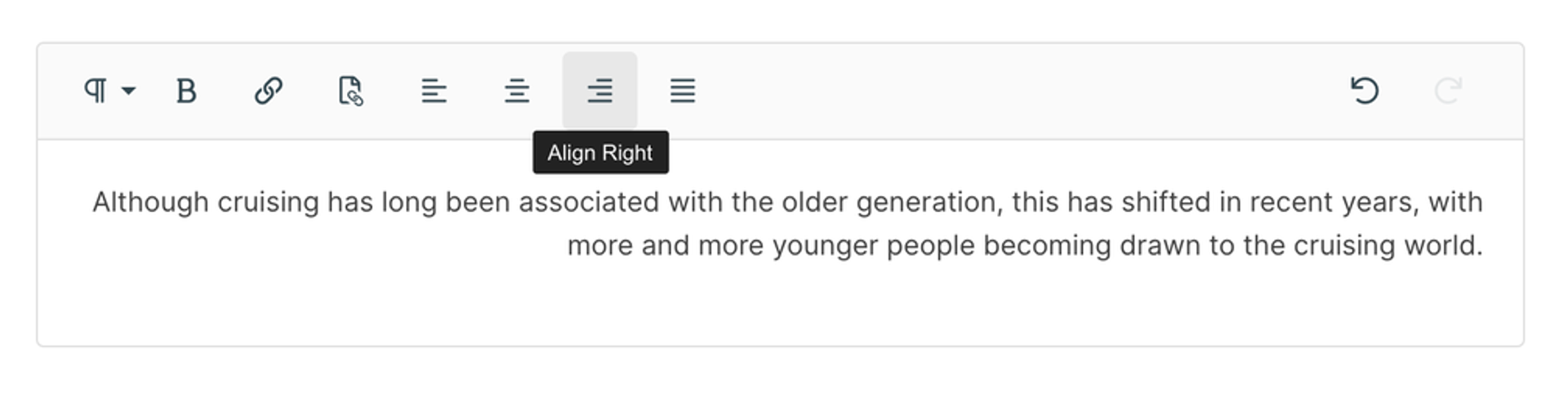
Format your content item with text alignment
Text alignment is a feature that allows you to horizontally align text in a content item. It enables the composition of a content item using different text positioning on the whole or selected part of the item.
Starting today, Prepr offers four options for customizing your items: left alignment, center, right alignment and justify. Simply click the alignment option, and the text is visible the way you selected. And, also, the API response contains a p style:
<p style="text-align:right"><br/>You can enable or disable text alignment in the model and element fields.

Model and element design update
Today we launched a completely new design for managing models and elements. This new design has been implemented to give you an even faster and more enjoyable content modeling experience. Adding or changing fields has become super clear through the use of tabs in the modals.
Let us know about your experience with content modeling in Prepr! Send us an email to give feedback.

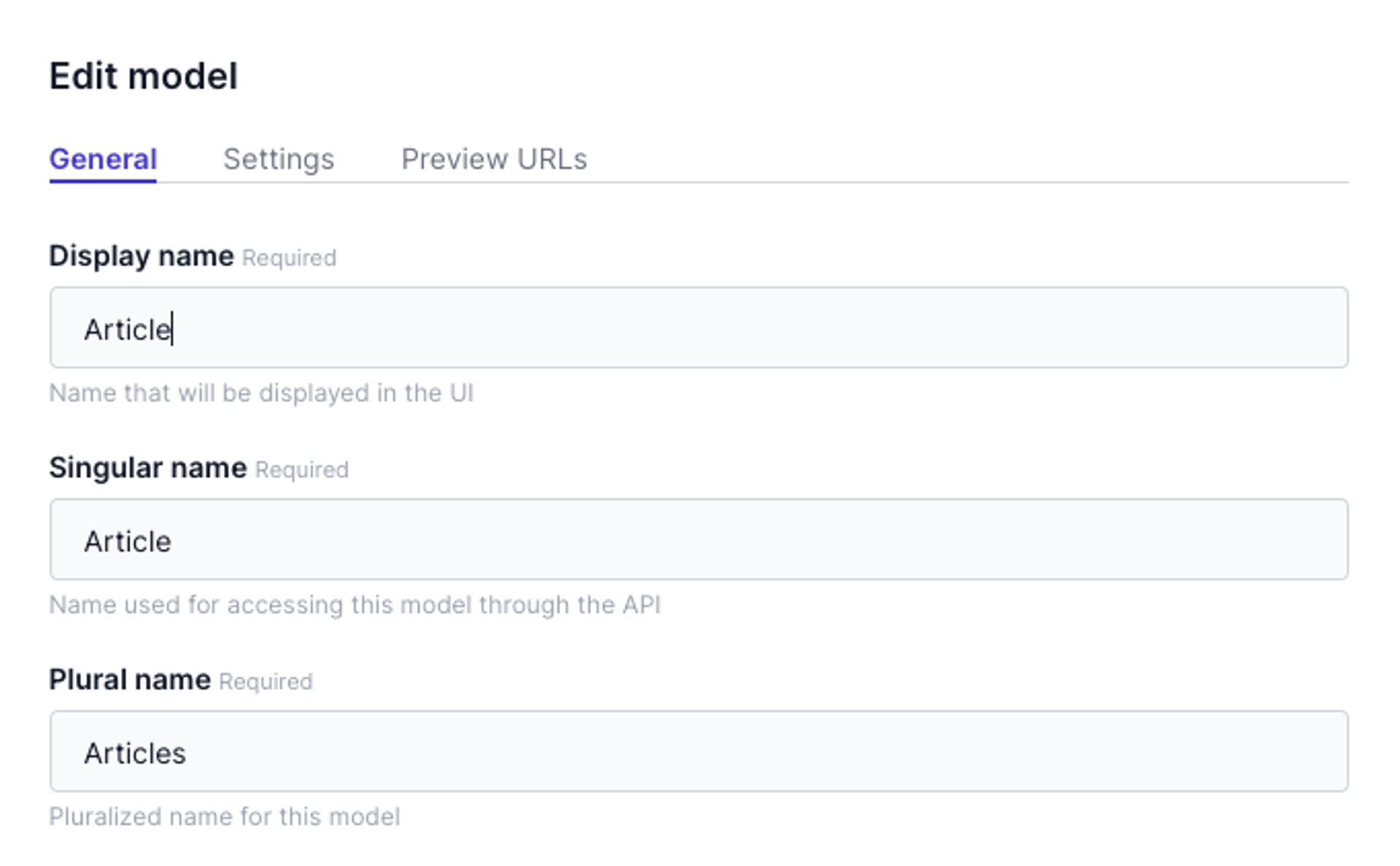
Manage the API names of your model
For each content model in your Prepr environment the GraphQL API creates a corresponding GraphQL Type. The Type name is a PascalCase version of the content model name, stripped of all non-alphanumeric characters. Since today’s update, you can manage the names of the Singular type and the Plural type. The given display name results in a singular and plural name; both can be overwritten manually.

Overall performance upgrade
January 6th, 2022
At Prepr, we find it very important that our application works fast and that all users can quickly perform their tasks in our system. That’s why we ended the year with a performance upgrade in which we thoroughly reviewed the code in Prepr CMS. We found out that several code snippets were slowing things down. Therefore, the team optimized specific code snippets for speed. This has improved the performance of the whole system. We hope you’ve noticed the difference and have optimized your workflow.
Personalize digital content at scale for exceptional customer experiences
January 3rd, 2022
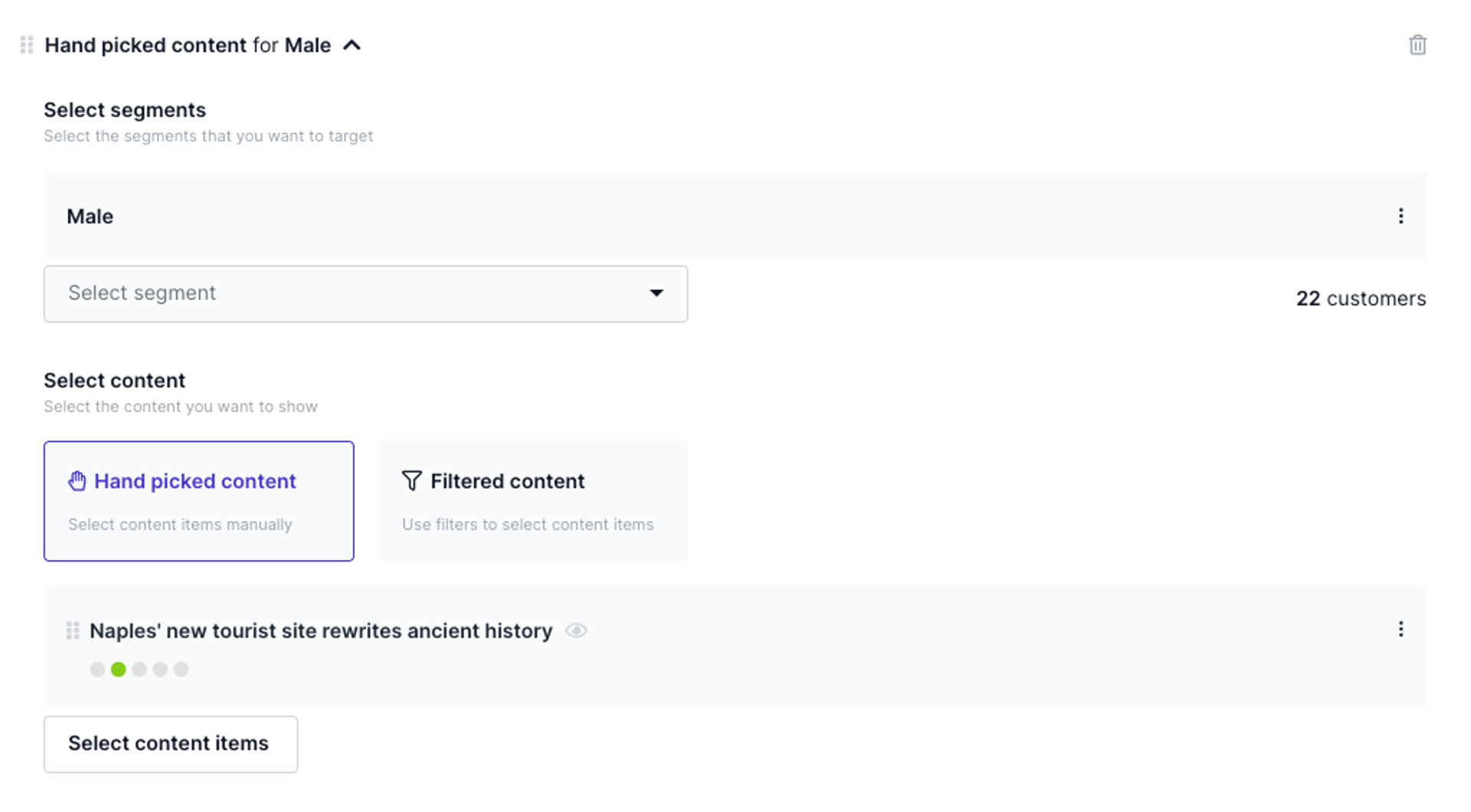
We all know by now how important it is to approach your customers in a personal way with targeted content. But how do you do that? Many companies struggle with this because they don’t have enough data, content, or know-how. Next month there will be a major beta release of the personalization engine for a select group of customers.
With the updated personalization engine, it will be even easier to deliver hyper-personalized content. We will then introduce Content Targeting which allows you to very easily specify exactly what content should be shown to a particular visitor segment. For example women or men. Or people who have visited a specific section of your website. You can then show them specific banners that are tailored to their preferences and thus improve engagement with your content.