Laravel Quick start guide
Estimated duration: 10 minutes
This guide shows you how to connect Prepr to a Laravel project to get data from Prepr CMS. You’ll learn how to make a simple blog with Laravel and Prepr CMS. By the end of this guide, you’ll have a working app that looks like the image below.

If you want to skip ahead, clone the repository on GitHub to run the demo locally.
Prerequisites
You need to have the following setup before you connect your Laravel project to Prepr.
Create a simple Blog website with Next.js and Prepr CMS
Create a new Laravel project
Before creating your first Laravel project, you should ensure that your local machine has PHP and Composer installed. If you are developing on macOS, PHP and Composer can be installed via Homebrew . In addition, we recommend installing Node and NPM . If you want to learn more about how to install Laravel for your system, check out the Laravel docs .
This guide is based on Laravel 12. The instructions below will guide you on how to create an empty Laravel project for your blog app. If you have an existing Laravel 12 project then you can skip this step.
-
Open a terminal, go to your development projects folder and execute the following command to create a new Laravel project called
prepr-laravel:composer create-project laravel/laravel prepr-laravel -
When the project is successfully created, go to the
prepr-laravelfolder, the root directory of the project, and run the project with the following commands in the terminal:cd prepr-laravelphp artisan serve -
You should now be able to view your app on your localhost, for example,
http://localhost:8000/. -
Open your Laravel project with your preferred code editor.
-
Go to the
resources/viewssubfolder and replace the code in thewelcome.blade.phpfile with the following code to display your blog:./resources/views/welcome.blade.php<div> <h1>My blog site</h1> </div>
You should now see something like the image below on your localhost.

Install the Laravel GraphQL SDK
The Laravel GraphQL SDK is an integration tool that helps to retrieve Prepr CMS data with GraphQL. The instructions below show you how to install the Laravel GraphQL SDK so that you can execute GraphQL queries to request data from the Prepr API.
-
Stop the server you started in the above step (
CTRL-C) and run the following command in the terminal:composer require preprio/laravel-graphql-sdk -
Update the
services.phpfile in theconfigfolder by adding the Prepr endpoint service:./config/services.php<?php return [ 'postmark' => [ 'token' => env('POSTMARK_TOKEN'), ], 'ses' => [ 'key' => env('AWS_ACCESS_KEY_ID'), 'secret' => env('AWS_SECRET_ACCESS_KEY'), 'region' => env('AWS_DEFAULT_REGION', 'us-east-1'), ], 'resend' => [ 'key' => env('RESEND_KEY'), ], 'slack' => [ 'notifications' => [ 'bot_user_oauth_token' => env('SLACK_BOT_USER_OAUTH_TOKEN'), 'channel' => env('SLACK_BOT_USER_DEFAULT_CHANNEL'), ], ], /* Include the Prepr endpoint service */ 'prepr' => [ 'endpoint' => env('PREPR_ENDPOINT'), /* Optional timeout settings */ 'timeout' => env('PREPR_TIMEOUT'), 'connect_timeout' => env('PREPR_CONNECT_TIMEOUT') ], ]; -
Update the .env file in the root directory of your project by adding the Prepr variables below.
./.envPREPR_ENDPOINT=<YOUR-PREPR-API-URL> # Variables for custom timeout values, Default Laravel defaults are 30 and 10 PREPR_TIMEOUT=<YOUR-TIMEOUT-IN-SECONDS> PREPR_CONNECT_TIMEOUT=<YOUR-CONNECT-TIMEOUT-IN-SECONDS> -
Replace the placeholder value
<YOUR-PREPR-API-URL>with the API URL from a Prepr access token. Get this URL by logging into your Prepr account:
a. Click the icon and choose the Access tokens option to view all the access tokens.
b. Copy the API URL value from the GraphQL Production access token to only retrieve published content items on your site.
Use the GraphQL Production API URL to request published content items for your live app and use the GraphQL Preview value to make a preview of unpublished content items for your content editors.
-
Execute the following commands to make sure that the GraphQL SDK is installed correctly:
php artisan serve
If your app runs without errors, then the setup above was done correctly. The next step is to fetch content from Prepr using the installed GraphQL SDK.
Fetch multiple blog posts
Now that the Laravel GraphQL SDK is installed and connected to Prepr, fetch the blog posts from Prepr.
Add a GraphQL query
In the app folder, create a Queries subfolder. In this folder, create a file named get-posts.graphql and add the following query to this file to retrieve all blog posts:
query {
Posts {
items {
_id
_slug
title
}
}
}You can create and test GraphQL queries using the Apollo explorer from Prepr. Open the API Explorer from the Post content item page in Prepr or the access token page.
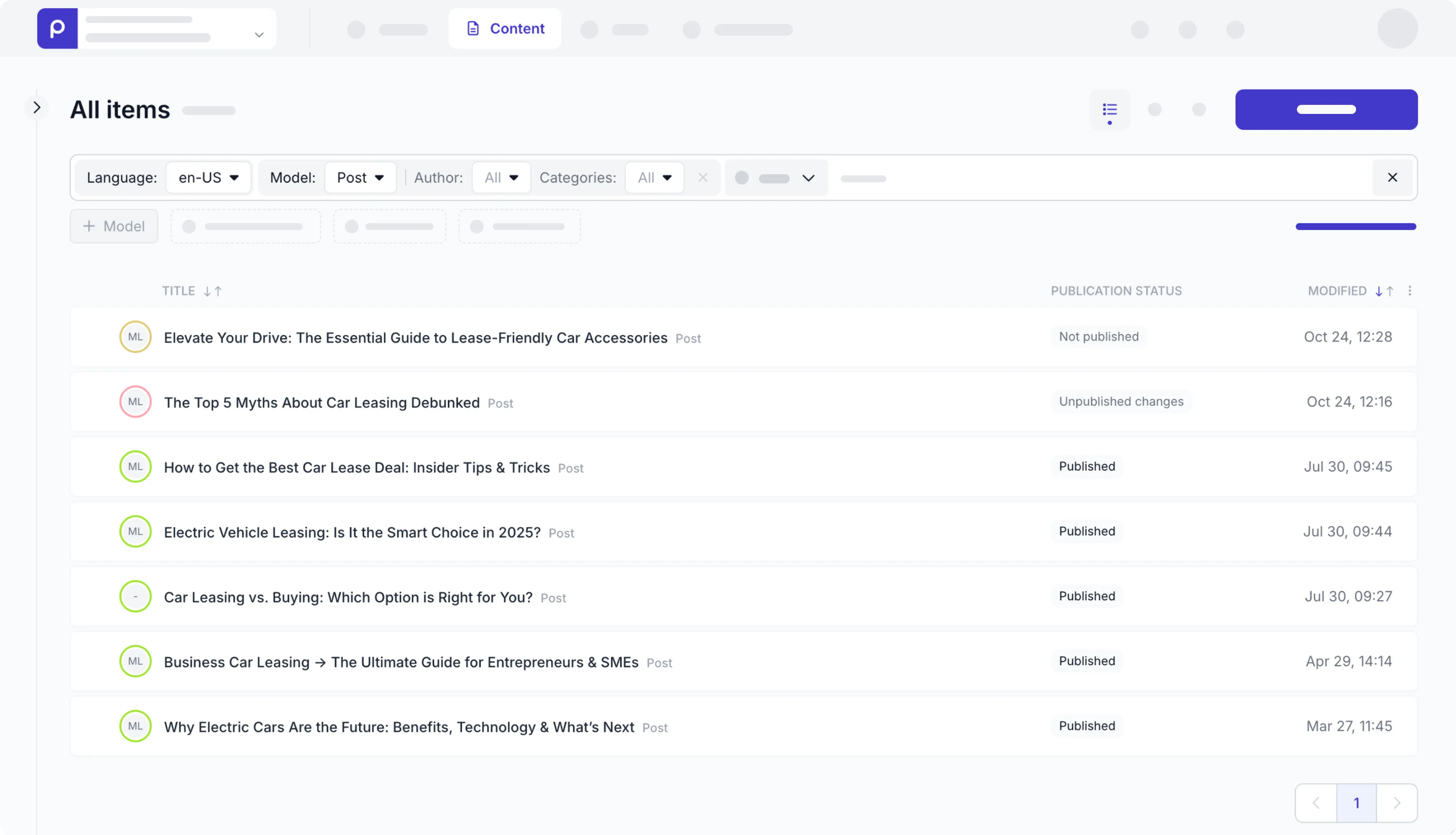
If you’re using preloaded demo data in your Prepr CMS environment as mentioned above in the Prerequisites section, you should have a few published blog posts as shown in the below image. The query will retrieve the ID, Slug, and Title of each blog post.

In the next step, we’ll fetch and process the query response.
Fetch data
Now that the query has been added, fetch the blog posts from Prepr to display them in the app.
-
Create a controller to construct the page for the fetched data by executing the following command:
php artisan make:controller PostController -
Go to the subfolder
App/Http/Controllersand replace the content in thePostController.phpfile with the following code to call the query and construct the page:./App/Http/Controllers/PostController.php<?php namespace App\Http\Controllers; // Include the Http classes to call the query use Illuminate\Support\Facades\Http; class PostController extends Controller { // This function gets the query response and returns a view of the list of blog posts public function index() { $response = Http::prepr([ // Call the query 'query' => 'get-posts' ]); // Construct a view from the pages folder return view('pages.index', [ //Assign 'posts' to query response 'posts' => data_get($response->json(), 'data.Posts'), ]); } }
When you refresh the app in your browser, you still see the welcome page that you previously updated. This is because you need to create a route to your PostController.
Create a route
To get the Laravel app to display your page, you need to create a route to this page. In Laravel, you can register web routes for your application in the web.php file in the routes folder.
Replace the config in the web.php file with the code below to add the route to your main page that will show a list of blog posts:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
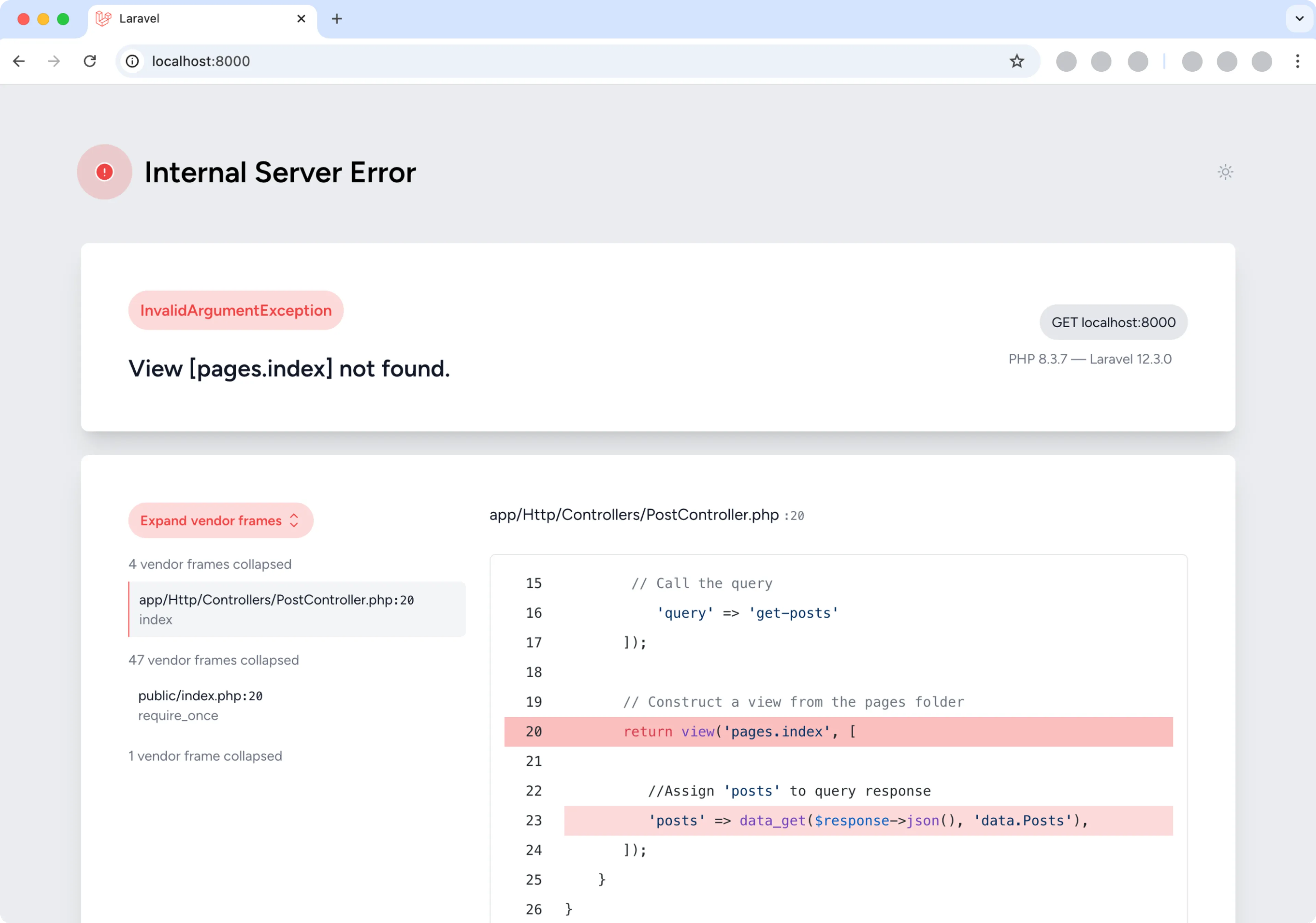
Route::get('/', [PostController::class, 'index']);Now when you refresh the app in your browser, you see an error like the image below.

This is because you don’t have a view defined for the layout of the page yet. In the next step, you’ll create the view to resolve this error and display the list of blog posts.
Create a view
Go to the resources/views subfolder and create a new folder called pages. Move the welcome.blade.php that you updated previously to this folder and rename it to index.blade.php. Add the following code to display the data retrieved from the query:
<div>
<h1>My blog site</h1>
<!-- Check if any posts are retrieved -->
@if(data_get($posts,'items'))
<ul>
<!-- Loop through each of the retrieved blog posts -->
@foreach(data_get($posts,'items') as $post)
<li>
<!--
Create a link for each post title to a URL that includes the retrieved slug
-->
<a href="{{ url(data_get($post,'_slug')) }}">{{ data_get($post,'title') }}</a>
</li>
@endforeach
</ul>
@endif
</div>Now when you refresh the app in the browser, you see the list of blog posts like the image below.

Fetch individual blog posts
Now you have the list of blog posts with links to them. When a visitor clicks a blog post link, your app should open a detailed post page automatically.
However, we haven’t created the detailed page yet. Now, when you click the link, a new page opens with the slug in the URL, but a Page 404 error is displayed.
The instructions below show you how to set up the routing from the main page to the detailed page and how to fetch the blog post details based on the slug of the blog post that was clicked.
-
Go to the
app/Queriessubfolder and create another file calledget-post-by-slug.graphql. Add the following query to this file to query a specific blog post by its slug:./app/Queries/get-post-by-slug.graphqlquery ($slug: String) { Post (slug: $slug) { _id title cover { url(width: 300, height: 250) } content { __typename ... on Text { _id body text } ... on Assets { items { _id url(width: 300, height: 250) } } } } }
Now that the query is added, fetch the individual blog post by its slug. Fetch the post title, cover image and the post content.
The Blog post content is stored in a Dynamic content field. Check out the GraphQL docs for more details on how to fetch the data within this field.
- Add another function to the PostController.php as shown below to fetch the post details.
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Http;
class PostController extends Controller
{
public function index()
{
$response = Http::prepr([
'query' => 'get-posts'
]);
// Optional: Output query response to the console
// (Will appear in the browser)
dump($response->json());
return view('pages.index', [
'posts' => data_get($response->json(), 'data.Posts'),
]);
}
/*
This function gets the query response and
returns a view of a blog post's details
*/
public function show(string $slug)
{
$response = Http::prepr([
'query' => 'get-post-by-slug',
'variables' => [
'slug' => $slug,
]
]);
if(data_get($response->json(), 'data.Post')) {
return view('pages.show', [
'post' => data_get($response->json(), 'data.Post'),
]);
}
abort(404);
}
}Now that the controller includes a function to fetch the blog post details, add the route to this blog post detail page.
- Add a route for the blog post detail page by updating the
web.phpfile in the routes folder.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
Route::get('/', [PostController::class, 'index']);
/**
* Add a route that directs to the detailed page
*/
Route::get('/{slug}', [PostController::class, 'show']);Once again, when you click a blog post, you get an error because the view is missing. Add the view next and resolve this error.
- Go to the
resources/views/pagessubfolder and create a new fileshow.blade.phpto set up the layout for page with the following code:
<div>
<h1>{{ data_get($post,'title') }}</h1>
<div class="my-10">
<img src="{{ data_get($post,'cover.url') }}" />
</div>
@if(data_get($post,'content'))
@foreach(data_get($post,'content') as $content)
@if(data_get($content,'__typename') === 'Assets')
<div class="my-10">
<img src="{{ data_get($content,'items.0.url') }}" />
</div>
@endif
@if(data_get($content,'__typename') === 'Text')
<div>
{!! data_get($content,'body') !!}
</div>
@endif
@endforeach
@endif
</div>Now when you click a blog post, you see a detailed post page like in the image below.

All done
Congratulations! You have successfully connected a Laravel project to Prepr for a simple Blog app.
Next steps
To learn more on how to expand your project, check out the following resources: