PHP Quick start guide
Estimated duration: 10 minutes
This guide shows you how to connect Prepr to a PHP project to get data from Prepr CMS. You’ll learn how to build a simple blog with PHP and Prepr CMS. When you reach the end of this guide, you’ll have a working app that looks something like the image below.

If you want to skip ahead, clone the repository on GitHub to run the demo locally.
Prerequisites
You need to have the following setup before you connect your PHP project to Prepr.
Create a simple Blog website with PHP and Prepr CMS
Create a new PHP project
Before creating your first PHP project, you should ensure that your local machine has PHP and Composer installed. If you are developing on macOS, PHP and Composer can be installed via Homebrew .
This guide is based on the 8.2 PHP version. The instructions below will guide you on how to create an empty PHP project for your blog app. If you have an existing PHP project then you can skip this step.
-
Create a new folder called
prepr-php. Open this new project in your preferred code editor and create a new folder calledpublic. In this folder create a new file calledindex.php. -
Add the following code to the
index.php:./public/index.php<?php echo '<div>'; echo '<h1>My blog site</h1>'; echo '</div>'; -
Run the following command in the terminal to start the server:
php -S localhost:8000 -
You should now be able to view your app in your browser:
http://localhost:8000/public/index.phpInstall the Prepr Graphql SDK
The Prepr Graphql SDK is an integration tool that helps to retrieve CMS data with GraphQL. The instructions below show you how to install the Prepr Graphql SDK so that you can add GraphQL queries to request data from the Prepr API.
-
Execute the following command in the terminal:
composer require preprio/php-graphql-sdk -
Next, you need to get the URL of the endpoint. This URL includes the access token for the environment you want to query from. Get this URL by logging into your Prepr account:
a. Click the and choose the Access tokens option to view all the access tokens.
b. Copy the API URL value from the GraphQL Production access token to only retrieve published content items.
Use the GraphQL Production API URL to request published content items for your live app and use the GraphQL Preview value to make a preview of unpublished content items for your content editors.
-
Update the
index.phpfile inpublicfolder with the following code and replace the<YOUR-PREPR-API-URL>placeholder with the API URL that you copied in the previous step to connect to Prepr:./public/index.php<?php // Enable autoload of the Prepr SDK require '../vendor/autoload.php'; // Use the Prepr SDK use Preprio\Prepr; // Connect to the Prepr GraphQL API $apiRequest = new Prepr('<YOUR-PREPR-API-URL>'); echo '<div>'; echo '<h1>My blog site</h1>'; echo '</div>'; -
Refresh the page in your browser. If the app runs without errors, then the setup above was done correctly. The next step is to fetch content from Prepr using the installed GraphQL SDK.
Fetch multiple blog posts
Now that your Prepr Graphql SDK is installed and connected to Prepr, fetch the blog posts from Prepr.
Add a GraphQL query
-
Create a
queriesdirectory in the root directory of your project and create a file namedget-posts.graphql. -
Add the following query to this file to retrieve all blog posts:
./queries/get-posts.graphqlquery { Posts { items { _id _slug title } } }
You can create and test GraphQL queries using the Apollo explorer from Prepr. Open the API Explorer from the Post content item page in Prepr or the access token page.
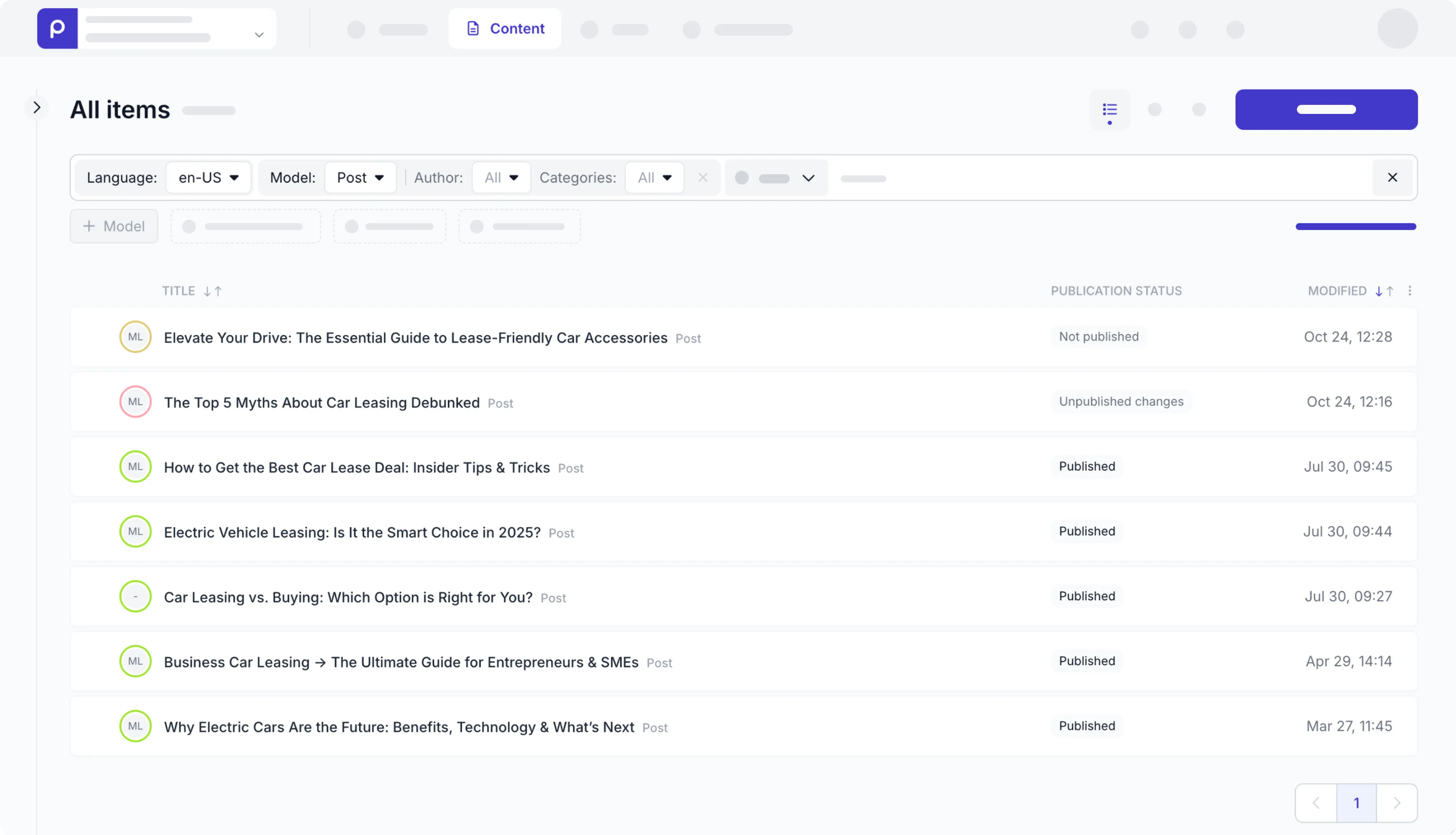
If you’re using preloaded demo data in your Prepr CMS environment as mentioned above in the Prerequisites section, you should have a few published blog posts as shown in the below image. The query will retrieve the ID, Slug, and Title of each blog post.

In the next step, we’ll fetch and process the query response.
Fetch data
Now that the query has been added, fetch the blog posts from Prepr and display them in the app.
-
Open the
index.phpfile in thepublicfolder and add the code below to display the data retrieved from the query../public/index.php<?php require '../vendor/autoload.php'; use Preprio\Prepr; $apiRequest = new Prepr('<YOUR-PREPR-API-URL>'); echo '<div>'; echo '<h1>My blog site</h1>'; // Display a list echo '<ul>'; // Make a query request for a list of blog posts $apiRequest ->query('../queries/get-posts.graphql') ->request(); $apiResponse = $apiRequest->getResponse(); $posts = $apiResponse['data']['Posts']['items']; if ($posts) { foreach ($posts as $post) { // Display each post returned by the query echo '<li> <a href="' . $_SERVER['REQUEST_URI'] . '?slug='.$post['_slug'].'">'.$post['title'].'</a> </li>'; } } echo '</ul>'; echo '</div>';
Now when you view the website on your localhost, you’ll see something like the image below.

Fetch individual blog posts
Now that you have the list of blog posts, add links to them. When a visitor clicks on a link, your app should open a detailed blog post page automatically. The instructions below show you how to set up the routing from the main page to the detailed page and how to fetch the post details based on the slug of the post that was clicked.
Fetch blog post details
Add another query to fetch a specific blog post by its slug and make this page visible when clicking a blog post.
-
Create a file called
get-post-by-slug.graphqlin thequeriesfolder and add the following to query a specific blog post by its slug:./queries/get-post-by-slug.graphqlquery ($slug: String) { Post (slug: $slug) { _id title cover { url(width: 300, height: 250) } content { __typename ... on Text { _id body text } ... on Assets { items { _id url(width: 300, height: 250) } } } } }
Now that the query is added, fetch the individual post by its slug. Fetch the blog post title, cover image and the post content.
The Post content is stored in a Dynamic content field. Check out the GraphQL docs for more details on how to fetch the data within this field.
-
Open the
index.phpfile in thepublicfolder again and add a condition to display a specific blog post when the slug is filled../public/index.php<?php require '../vendor/autoload.php'; use Preprio\Prepr; $apiRequest = new Prepr('<YOUR-PREPR-API-URL>'); echo '<div>'; echo '<h1>My blog site</h1>'; // Show the list of blog posts if there is no slug if(!isset($_GET['slug'])) { <ul>'; $apiRequest ->query('../queries/get-posts.graphql') ->request(); $apiResponse = $apiRequest->getResponse(); $posts = $apiResponse['data']['Posts']['items']; if ($posts) { foreach ($posts as $post) { echo '<li> <a href="' . $_SERVER['REQUEST_URI'] . '?slug='.$post['_slug'].'">'.$post['title'].'</a> </li>'; } } echo '</ul>'; // Retrieve a post by the slug and show the details } else { $apiRequest ->query('../queries/get-post-by-slug.graphql') ->variables([ 'slug' => $_GET['slug'] ]) ->request(); $apiResponse = $apiRequest->getResponse(); $post = $apiResponse['data']['Post']; if($post) { echo '<h1>' . $post['title'] . '</h1>'; echo '<div class="my-10"> <img src="' . $post['cover']['url'] . '"/> </div>'; if($post['content']) { foreach($post['content'] as $content) { if($content['__typename'] === 'Assets') { echo '<div class="my-10"> <img src="' . $content['items'][0]['url'] . '"/> </div>'; } elseif($content['__typename'] === 'Text') { echo '<div> ' . $content['body'] . ' </div>'; } } } } } echo '</div>';
Now, when you view your site, you can click a blog post to open that specific post like in the image below.

All done
Congratulations! You have successfully connected a PHP project to Prepr for a simple Blog app.
Next steps
To learn more on how to expand your project, check out the following resources: